使用 scoped 后,父組件的樣式將不會滲透到子組件中。
例如1(無效):
~~~
<template>
<div id="app">
<el-input class="text-box" v-model="text"></el-input>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
text: 'hello'
};
}
};
</script>
<style lang="less" scoped>
.text-box {
input {
width: 166px;
text-align: center;
}
}
</style>
~~~
解決方法:
使用深度作用選擇器 /deep/
~~~
<template>
<div id="app">
<el-input v-model="text" class="text-box"></el-input>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
text: 'hello'
};
}
};
</script>
<style lang="less" scoped>
.text-box {
/deep/ input {
width: 166px;
text-align: center;
}
}
</style>
~~~
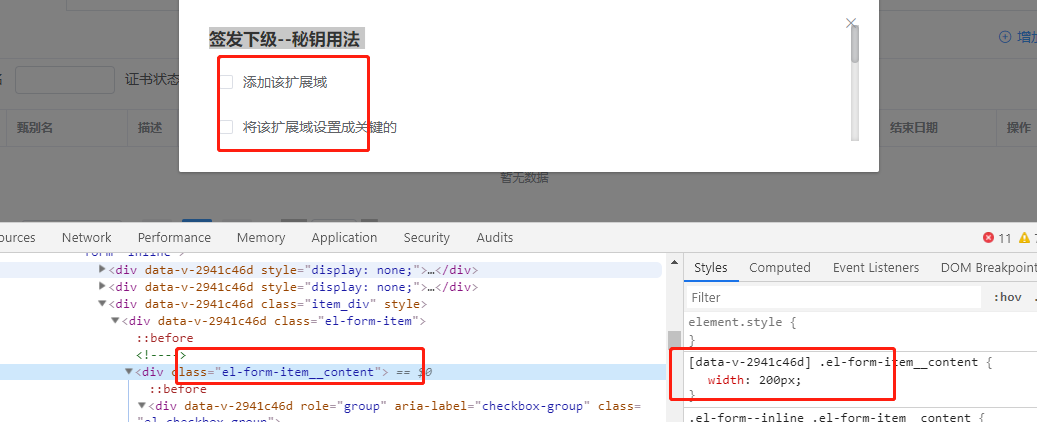
例子二:
~~~
<div v-show="currentTap[currentTap.length -1] == 'key'" class="item_div">
<el-form-item>
<el-checkbox-group v-model="checkedKeys" @change="handleCheckedCitiesChange">
<el-checkbox label="添加該擴展域" name="type"></el-checkbox>
<el-checkbox label="將該擴展域設置成關鍵的" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
</div>
~~~
不生效
~~~
.item_div .el-form-item__content {
width: 500px;
}
~~~

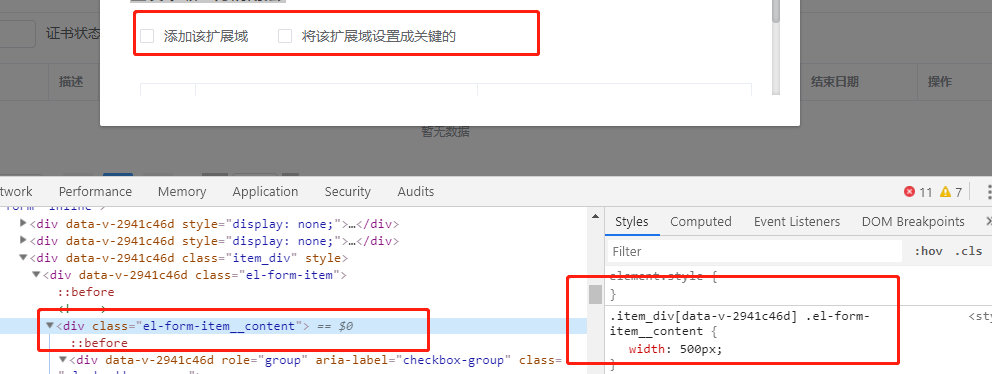
生效
~~~
.item_div /deep/ .el-form-item__content {
width: 500px;
}
~~~

- vue
- 為什么要學vue
- 數據雙向綁定
- vue指令
- v-bind創建HTML節點屬性
- v-on綁定事件
- v-cloak
- v-text
- v-for和key屬性
- v-if和v-show
- 案例1
- 自定義指令
- vue樣式
- vue生命周期
- vue過濾器
- 自定義鍵盤修飾符
- 跨域請求
- vue組件
- 組件基礎
- 引入vue文件組件
- 引入render函數作為組件
- 兄弟間組件通信
- 組件函數數據傳遞練習
- 路由
- 數據監聽
- webpack
- vue校驗
- vue筆記
- form表單中input前部分默認輸入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下載文件
- vue動態組件
- axios
- Promise
- vue進階
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基礎
- vuex命名空間
- HTML遞歸?
- this.$nextTick異步更新dom
- elementui
- table
- 修改element ui樣式
- form
- 優質博客
- vuex state數據與form元素綁定
- es6
- Promise
