知識點:
1、由于數據的雙向綁定,導致HTML結構重組
```
<input type="text" class="form-control" v-model="keywords"><!-- keywords雙向綁定 -->
<tr v-for="item in search(keywords)" :key="item.id">
data: {
id: '',
name: '',
keywords: '', // 搜索的關鍵字
...
keywords發生變化導致tr函數會重新發生變化,即for循環會重新發生
```
2. 循環中可以使用方法
```
<tr v-for="item in search(keywords)" :key="item.id">
```
完整代碼

~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<link rel="stylesheet" href="./lib/bootstrap-3.3.7.css">
</head>
<body>
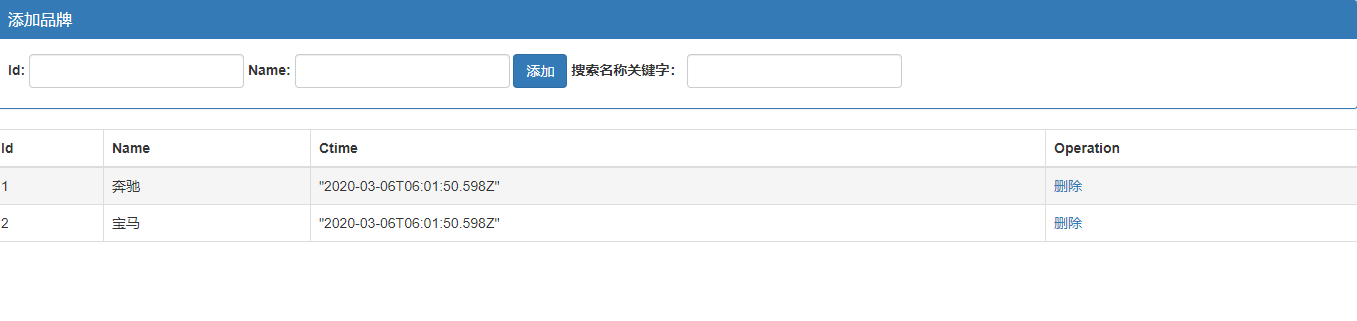
<div id="app">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">添加品牌</h3>
</div>
<div class="panel-body form-inline">
<label>
Id:
<input type="text" class="form-control" v-model="id">
</label>
<label>
Name:
<input type="text" class="form-control" v-model="name">
</label>
<!-- 在Vue中,使用事件綁定機制,為元素指定處理函數的時候,如果加了小括號,就可以給函數傳參了 -->
<input type="button" value="添加" class="btn btn-primary" @click="add()">
<label>
搜索名稱關鍵字:
<input type="text" class="form-control" v-model="keywords"><!-- keywords雙向綁定 -->
</label>
</div>
</div>
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Ctime</th>
<th>Operation</th>
</tr>
</thead>
<tbody>
<!-- keywords是雙向綁定,一旦頁面上的keywords發生變化,則引起vue數據變化,導致html結構發生變化,重新搜索遍歷
才產生搜索的效果-->
<tr v-for="item in search(keywords)" :key="item.id">
<td>{{ item.id }}</td>
<td v-text="item.name"></td>
<td>{{ item.ctime }}</td>
<td>
<a href="" @click.prevent="del(item.id)">刪除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script>
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
id: '',
name: '',
keywords: '', // 搜索的關鍵字
list: [
{ id: 1, name: '奔馳', ctime: new Date() },
{ id: 2, name: '寶馬', ctime: new Date() }
]
},
methods: {
add() { // 添加的方法
var car = { id: this.id, name: this.name, ctime: new Date() }
this.list.push(car)
this.id = this.name = ''
},
del(id) { // 根據Id刪除數據
var index = this.list.findIndex(item => {
if (item.id == id) {
return true;
}
})
// console.log(index)
this.list.splice(index, 1)
},
search(keywords) { // 根據關鍵字,進行數據的搜索
// 注意: forEach some filter findIndex 這些都屬于數組的新方法,
// 都會對數組中的每一項,進行遍歷,執行相關的操作;
return this.list.filter(item => {
// 注意 : ES6中,為字符串提供了一個新方法,叫做 String.prototype.includes('要包含的字符串')
// 如果包含,則返回 true ,否則返回 false,如果傳入的參數為空,也返回true
if (item.name.includes(keywords)) {
return item
}
})
}
}
});
</script>
</body>
</html>
~~~
- vue
- 為什么要學vue
- 數據雙向綁定
- vue指令
- v-bind創建HTML節點屬性
- v-on綁定事件
- v-cloak
- v-text
- v-for和key屬性
- v-if和v-show
- 案例1
- 自定義指令
- vue樣式
- vue生命周期
- vue過濾器
- 自定義鍵盤修飾符
- 跨域請求
- vue組件
- 組件基礎
- 引入vue文件組件
- 引入render函數作為組件
- 兄弟間組件通信
- 組件函數數據傳遞練習
- 路由
- 數據監聽
- webpack
- vue校驗
- vue筆記
- form表單中input前部分默認輸入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下載文件
- vue動態組件
- axios
- Promise
- vue進階
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基礎
- vuex命名空間
- HTML遞歸?
- this.$nextTick異步更新dom
- elementui
- table
- 修改element ui樣式
- form
- 優質博客
- vuex state數據與form元素綁定
- es6
- Promise
