[TOC]
## 1.定義Vue組件
什么是組件: 組件的出現,就是為了拆分Vue實例的代碼量的,能夠讓我們以不同的組件,來劃分不同的功能模塊,將來我們需要什么樣的功能,就可以去調用對應的組件即可;組件化和模塊化的不同:
* 模塊化: 是從代碼邏輯的角度進行劃分的;方便代碼分層開發,保證每個功能模塊的職能單一;
* 組件化: 是從UI界面的角度進行劃分的;前端的組件化,方便UI組件的重用;
### 1.1 全局組件定義的三種方式
#### **1. 使用 Vue.extend 配合 Vue.component 方法:**
~~~
var login = Vue.extend({
? ? template: '<h1>登錄</h1>'
? });
Vue.component('login', login);
~~~
#### **2. 直接使用 Vue.component 方法**:
Vue.component('組件的名稱', 創建出來的組件模板對象): 來定義模板組件
~~~
Vue.component('register', {
? ? template: '<h1>注冊</h1>'
? });
~~~
#### **3. 將模板字符串,定義到script標簽種:**
~~~
<script id="tmpl" type="x-template">
? ? <div><a href="#">登錄</a> | <a href="#">注冊</a></div>
</script>
~~~
**同時,需要使用 Vue.component 來定義組件**:
~~~
Vue.component('account', {
? ? template: '#tmpl'
? });
~~~
> 注意: 組件中的DOM結構,有且只能有唯一的根元素(Root Element)來進行包裹!
#### **4. 通過模板創建組件**
1. 在HTML中定義一個template模板,并制定id
~~~
<template id="tmpl">
<div>
<h1>這是 子組件</h1>
<input type="button" value="這是子組件中的按鈕 - 點擊它,觸發 父組件傳遞過來的 func 方法" @click="myclick">
</div>
</template>
~~~
2. 定義一個模板組件對象,加入template模板
模板對象變量名就是 組件的名稱,供后續的使用
~~~
// 定義了一個字面量類型的 組件模板對象
var com2 = {
template: '#tmpl', // 通過指定了一個 Id, 表示 說,要去加載 這個指定Id的 template 元素中的內容,當作 組件的HTML結構
data() {
return {
sonmsg: { name: '小頭兒子', age: 6 }
}
},
methods: {
myclick() {
// 當點擊子組件的按鈕的時候,如何 拿到 父組件傳遞過來的 func 方法,并調用這個方法???
// emit 英文原意: 是觸發,調用、發射的意思
// this.$emit('func123', 123, 456)
this.$emit('func', this.sonmsg)
}
}
}
~~~
3. components注冊組件
~~~
components: {
com2
}
~~~
### **1.2 組件中展示數據和響應事件**
**1. 在組件中,`data`需要被定義為一個方法,例如:**
即組件的每次使用,都返回相同的值,不會互相影響
~~~
Vue.component('account', {
? ? template: '#tmpl',
? ? data() {
? ? ? return {
? ? ? ? msg: '大家好!'
? ? ? }
? ? },
? ? methods:{
? ? ? login(){
? ? ? ? alert('點擊了登錄按鈕');
? ? ? }
? ? }
? });
~~~
**2. 在子組件中,如果將模板字符串,定義到了script標簽中,那么,要訪問子組件身上的`data`屬性中的值,需要使用`this`來訪問;**
### 【重點】為什么組件中的data屬性必須定義為一個方法并返回一個對象
1. 通過計數器案例演示
### **1.3 使用`components`屬性定義局部子組件**
1. 組件實例定義方式:
~~~
<script>
? // 創建 Vue 實例,得到 ViewModel
? var vm = new Vue({
? ? el: '#app',
? ? data: {},
? ? methods: {},
? ? components: { // 定義子組件
? ? ? account: { // account 組件(組件名稱)
? ? ? ? template: '<div><h1>這是Account組件{{name}}</h1><login></login></div>', // 在這里使用定義的子組件
? ? ? ? components: { // 定義子組件的子組件
? ? ? ? ? login: { // login 組件
? ? ? ? ? ? template: "<h3>這是登錄組件</h3>"
? ? ? ? ? }
? ? ? ? }
? ? ? }
? ? }
? });
</script>
~~~
2. 引用組件:
<組件名稱>,就像定義了一個HTML標簽一樣
~~~
<div id="app">
? <account></account>
</div>
~~~
## 2. **使用`flag`標識符結合`v-if`和`v-else`切換組件**
1. 頁面結構:
~~~
<div id="app">
? <input type="button" value="toggle" @click="flag=!flag">
? <my-com1 v-if="flag"></my-com1>
? <my-com2 v-else="flag"></my-com2>
</div>
~~~
2. Vue實例定義:
~~~
<script>
? Vue.component('myCom1', {
? ? template: '<h3>奔波霸</h3>'
? })
?
? Vue.component('myCom2', {
? ? template: '<h3>霸波奔</h3>'
? })
?
? // 創建 Vue 實例,得到 ViewModel
? var vm = new Vue({
? ? el: '#app',
? ? data: {
? ? ? flag: true
? ? },
? ? methods: {}
? });
</script>
~~~
## 3 **. 使用`:is`屬性來切換不同的子組件,并添加切換動畫**
1. 組件實例定義方式:
~~~
// 登錄組件
? const login = Vue.extend({
? ? template: `<div>
? ? ? <h3>登錄組件</h3>
? ? </div>`
? });
? Vue.component('login', login);
?
? // 注冊組件
? const register = Vue.extend({
? ? template: `<div>
? ? ? <h3>注冊組件</h3>
? ? </div>`
? });
? Vue.component('register', register);
?
? // 創建 Vue 實例,得到 ViewModel
? var vm = new Vue({
? ? el: '#app',
? ? data: { comName: 'login' },
? ? methods: {}
? });
~~~
2. 使用`component`標簽,來引用組件,并通過`:is`屬性來指定要加載的組件:
~~~
<div id="app">
? <a href="#" @click.prevent="comName='login'">登錄</a>
? <a href="#" @click.prevent="comName='register'">注冊</a>
? <hr>
? <transition mode="out-in">
? ? <component :is="comName"></component>
? </transition>
</div>
~~~
3. 添加切換樣式:
~~~
<style>
? .v-enter,
? .v-leave-to {
? ? opacity: 0;
? ? transform: translateX(30px);
? }
?
? .v-enter-active,
? .v-leave-active {
? ? position: absolute;
? ? transition: all 0.3s ease;
? }
?
? h3{
? ? margin: 0;
? }
</style>
~~~
## **4. 父組件向子組件傳值**
### 4.1 `props`
1. 組件實例定義方式,注意:一定要使用`props`屬性來定義父組件傳遞過來的數據
~~~
<script>
? // 創建 Vue 實例,得到 ViewModel
? var vm = new Vue({
? ? el: '#app',
? ? data: {
? ? ? msg: '這是父組件中的消息'
? ? },
? ? components: {
? ? ? son: {
? ? ? ? template: '<h1>這是子組件 --- {{finfo}}</h1>',
? ? ? ? props: ['finfo']
? ? ? }
? ? }
? });
</script>
~~~
2. 使用`v-bind`或簡化指令,將數據傳遞到子組件中:
~~~
<div id="app">
? <son :finfo="msg"></son>
</div>
~~~
## **5.子組件向父組件傳值**
1. 原理:父組件將方法的引用,傳遞到子組件內部,子組件在內部調用父組件傳遞過來的方法,同時把要發送給父組件的數據,在調用方法的時候當作參數傳遞進去;
2. 父組件將方法的引用傳遞給子組件,其中,`getMsg`是父組件中`methods`中定義的方法名稱,`func`是子組件調用傳遞過來方法時候的方法名稱
**總就是將父組件的方法,傳入子組件,子組件調用父組件的方法(可傳值)**
~~~
<son @func="getMsg"></son>
~~~
3. 子組件內部通過`this.$emit('方法名', 要傳遞的數據)`方式,來調用父組件中的方法,同時把數據傳遞給父組件使用
~~~
<div id="app">
? <!-- 引用父組件,將父組件的函數引入 -->
? <son @func="getMsg"></son>
?
? <!-- 組件模板定義 -->
? <script type="x-template" id="son">
? ? <div>
? ? ? <input type="button" value="向父組件傳值" @click="sendMsg" />
? ? </div>
? </script>
</div>
?
<script>
? // 子組件的定義方式
? Vue.component('son', {
? ? template: '#son', // 組件模板Id
? ? methods: {
? ? ? sendMsg() { // 按鈕的點擊事件
? ? ? ? this.$emit('func', 'OK'); // 調用父組件傳遞過來的方法,同時把數據傳遞出去
? ? ? }
? ? }
? });
?
? // 創建 Vue 實例,得到 ViewModel
? var vm = new Vue({
? ? el: '#app',
? ? data: {},
? ? methods: {
? ? ? getMsg(val){ // 子組件中,通過 this.$emit() 實際調用的方法,在此進行定義
? ? ? ? alert(val);
? ? ? }
? ? }
? });
</script>
~~~
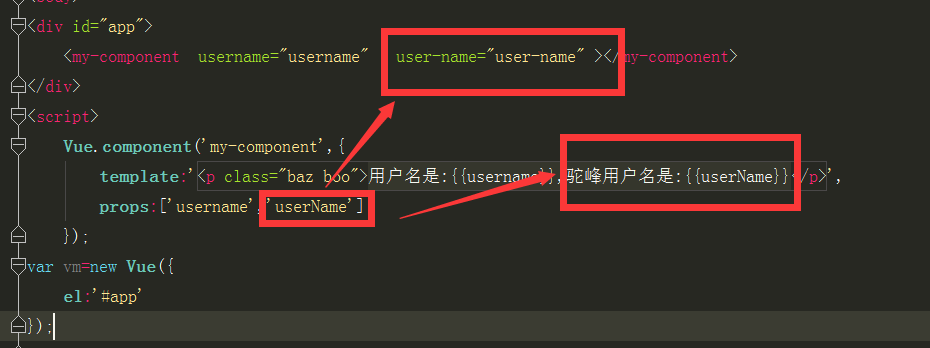
### 駝峰傳值

### 完整實例
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!-- 父組件向子組件 傳遞 方法,使用的是 事件綁定機制; v-on, 當我們自定義了 一個 事件屬性之后,那么,子組件就能夠,通過某些方式,來調用 傳遞進去的 這個 方法了 -->
<com2 @func="show"></com2>
</div>
<template id="tmpl">
<div>
<h1>這是 子組件</h1>
<input type="button" value="這是子組件中的按鈕 - 點擊它,觸發 父組件傳遞過來的 func 方法" @click="myclick">
</div>
</template>
<script>
// 定義了一個字面量類型的 組件模板對象
var com2 = {
template: '#tmpl', // 通過指定了一個 Id, 表示 說,要去加載 這個指定Id的 template 元素中的內容,當作 組件的HTML結構
data() {
return {
sonmsg: { name: '小頭兒子', age: 6 }
}
},
methods: {
myclick() {
// 當點擊子組件的按鈕的時候,如何 拿到 父組件傳遞過來的 func 方法,并調用這個方法???
// emit 英文原意: 是觸發,調用、發射的意思
// this.$emit('func123', 123, 456)
this.$emit('func', this.sonmsg)
}
}
}
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
datamsgFormSon: null
},
methods: {
show(data) {
// console.log('調用了父組件身上的 show 方法: --- ' + data)
// console.log(data);
this.datamsgFormSon = data
}
},
components: {
com2
// com2: com2
}
});
</script>
</body>
</html>
~~~
## 5. 使用 `this.$refs` 來獲取元素和子組件的值
1.寫子組件時候在子組件上寫上ref屬性
~~~
<child-first ref="first" ></child-first>
~~~
2.調用子組件的方法或者data
~~~
//調用方法 還能獲取返回值
let childData = this.$refs.first.getData();
//直接獲取子組件的值
console.log(this.$refs.first.res)
~~~
### 5.1 父子組件傳值
目標:主要練習父子組件之間傳值
~~~
<div id="app">
? <div>
? ? <input type="button" value="獲取元素內容" @click="getElement" />
? ? <!-- 使用 ref 獲取元素 -->
? ? <h1 ref="myh1">這是一個大大的H1</h1>
?
? ? <hr>
? ? <!-- 使用 ref 獲取子組件 -->
? ? <my-com ref="mycom"></my-com>
? </div>
</div>
?
<script>
? Vue.component('my-com', {
? ? template: '<h5>這是一個子組件</h5>',
? ? data() {
? ? ? return {
? ? ? ? name: '子組件'
? ? ? }
? ? }
? });
?
? // 創建 Vue 實例,得到 ViewModel
? var vm = new Vue({
? ? el: '#app',
? ? data: {},
? ? methods: {
? ? ? getElement() {
? ? ? ? // 通過 this.$refs 來獲取元素
? ? ? ? console.log(this.$refs.myh1.innerText);
? ? ? ? // 通過 this.$refs 來獲取組件
? ? ? ? console.log(this.$refs.mycom.name);
? ? ? }
? ? }
? });
</script>
~~~
### 5.2 子組件修改父組件的值
```
Vue .sync修飾符與$emit(update:xxx)
```
**1. `.sync`修飾符的作用**
> 在對一個 prop 進行“雙向綁定,單向修改”的場景下,因為子組件不能直接修改父組件,sync在2.3版本引入,作為一個事件綁定語法糖,利用EventBus,當子組件觸發事件時,父組件會響應事件并實現數據更新,避免了子組件直接修改父組件傳過來的內容。
**2. `.sync`修飾符之前的寫法**
**父組件:**
~~~
<parent :myMessage=“bar” @update:myMessage=“func”>
~~~
**js定義函數:**
~~~
func(val){
this.bar = val;
}
~~~
**子組件,事件觸發函數:**
~~~javascript
func2(){
this.$emit(‘update:myMessage’,valc);
}
~~~
也就是說,父組件需要傳一個綁定值(myMessage)同時需要設置一個更新觸發函數(func)給子組件修改綁定值的時候調用。
3. **使用.sync修飾符的寫法**
會簡化上面的寫法,父組件不需要定義更新觸發函數。
**父組件:**
~~~
<comp :myMessage.sync="bar"></comp>
~~~
**子組件:**
~~~
this.$emit('update:myMessage',valc);
~~~
**4. `sync`修飾符與`$emit(update:xxx)`,駝峰法 和 - 寫法的區別,使用.sync修飾符,即變量應該使用駝峰法:**
~~~javascript
// this.$emit('update:father-num',100); //無效
this.$emit('update:fatherNum',100); //有效
//......
<father v-bind:father-num.sync="test"></father>
~~~
不適用 .sync 修飾符,變量應該使用 - ,即father-num
~~~javascript
this.$emit('update:father-num',100); //有效
//this.$emit('update:fatherNum',100); // 無效
//......
<father v-bind:father-num="test" v-on:update:father-num="test=$event" ></father>
~~~
但從實踐中發現,用 .sync 修飾符,這兩種寫法都是有效的。
在vue之中,當父組件向子組件傳遞屬性的時候,如下使用駝峰法
~~~javascript
<cpn :cMives="movies"></cpn>
~~~
在子組件中props:\[‘cMives’\],是接收不到屬性的,應該使用-來綁定屬性,接收依舊使用駝峰法。
~~~javascript
<cpn :c-mives="movies"></cpn>
~~~
## 綜合案例
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="./lib/vue-2.4.0.js"></script>
<link rel="stylesheet" href="./lib/bootstrap-3.3.7.css">
</head>
<body>
<div id="app">
<cmt-box @func="loadComments"></cmt-box>
<ul class="list-group">
<li class="list-group-item" v-for="item in list" :key="item.id">
<span class="badge">評論人: {{ item.user }}</span>
{{ item.content }}
</li>
</ul>
</div>
<template id="tmpl">
<div>
<div class="form-group">
<label>評論人:</label>
<input type="text" class="form-control" v-model="user">
</div>
<div class="form-group">
<label>評論內容:</label>
<textarea class="form-control" v-model="content"></textarea>
</div>
<div class="form-group">
<input type="button" value="發表評論" class="btn btn-primary" @click="postComment">
</div>
</div>
</template>
<script>
var commentBox = {
data() {
return {
user: '',
content: ''
}
},
template: '#tmpl',
methods: {
postComment() { // 發表評論的方法
// 分析:發表評論的業務邏輯
// 1. 評論數據存到哪里去??? 存放到了 localStorage 中 localStorage.setItem('cmts', '')
// 2. 先組織出一個最新的評論數據對象
// 3. 想辦法,把 第二步中,得到的評論對象,保存到 localStorage 中:
// 3.1 localStorage 只支持存放字符串數據, 要先調用 JSON.stringify
// 3.2 在保存 最新的 評論數據之前,要先從 localStorage 獲取到之前的評論數據(string), 轉換為 一個 數組對象, 然后,把最新的評論, push 到這個數組
// 3.3 如果獲取到的 localStorage 中的 評論字符串,為空不存在, 則 可以 返回一個 '[]' 讓 JSON.parse 去轉換
// 3.4 把 最新的 評論列表數組,再次調用 JSON.stringify 轉為 數組字符串,然后調用 localStorage.setItem()
var comment = { id: Date.now(), user: this.user, content: this.content }
// 從 localStorage 中獲取所有的評論
var list = JSON.parse(localStorage.getItem('cmts') || '[]')
list.unshift(comment)
// 重新保存最新的 評論數據
localStorage.setItem('cmts', JSON.stringify(list))
this.user = this.content = ''
// this.loadComments() // ?????
this.$emit('func')
}
}
}
// 創建 Vue 實例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
list: [
{ id: Date.now(), user: '李白', content: '天生我材必有用' },
{ id: Date.now(), user: '江小白', content: '勸君更盡一杯酒' },
{ id: Date.now(), user: '小馬', content: '我姓馬, 風吹草低見牛羊的馬' }
]
},
beforeCreate(){ // 注意:這里不能調用 loadComments 方法,因為在執行這個鉤子函數的時候,data 和 methods 都還沒有被初始化好
},
created(){
this.loadComments()
},
methods: {
loadComments() { // 從本地的 localStorage 中,加載評論列表
var list = JSON.parse(localStorage.getItem('cmts') || '[]')
this.list = list
}
},
components: {
'cmt-box': commentBox
}
});
</script>
</body>
</html>
~~~
### 5.2 父組件調用子組件方法
- vue
- 為什么要學vue
- 數據雙向綁定
- vue指令
- v-bind創建HTML節點屬性
- v-on綁定事件
- v-cloak
- v-text
- v-for和key屬性
- v-if和v-show
- 案例1
- 自定義指令
- vue樣式
- vue生命周期
- vue過濾器
- 自定義鍵盤修飾符
- 跨域請求
- vue組件
- 組件基礎
- 引入vue文件組件
- 引入render函數作為組件
- 兄弟間組件通信
- 組件函數數據傳遞練習
- 路由
- 數據監聽
- webpack
- vue校驗
- vue筆記
- form表單中input前部分默認輸入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下載文件
- vue動態組件
- axios
- Promise
- vue進階
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基礎
- vuex命名空間
- HTML遞歸?
- this.$nextTick異步更新dom
- elementui
- table
- 修改element ui樣式
- form
- 優質博客
- vuex state數據與form元素綁定
- es6
- Promise
