## 1. 創建項目
1. 安裝最新版本vue
```
# 卸載舊版本
npm uninstall -g vue-cli
# 安裝新版本
npm install -g @vue/cli
```
2. 創建項目
```
vue create vuetest
```
【選擇手選】
```
PS F:\workspace\vue\vuex> vue create vuextest
Vue CLI v4.3.1
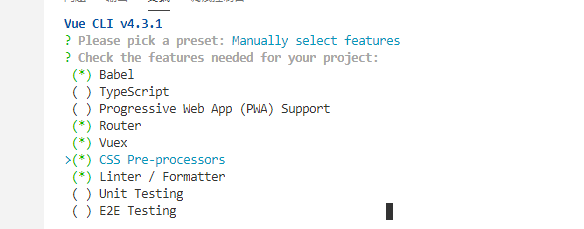
? Please pick a preset:
default (babel, eslint)
> Manually select features
```

空格為選擇,enter確認

**3. 運行**
```
# 安裝依賴,項目會多一個node_models目錄
npm i
# 運行服務
npm run serve
```
由控制臺看出,應用啟動了8080端口
```
App running at:
- Local: http://localhost:8080/
- Network: http://10.10.10.60:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
```
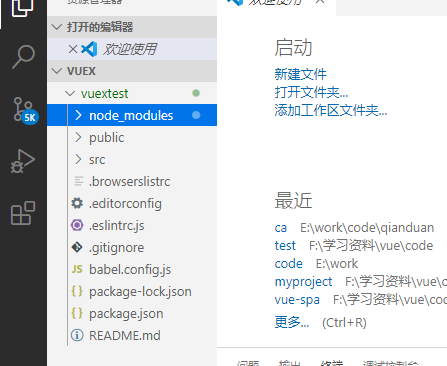
【保存重啟】

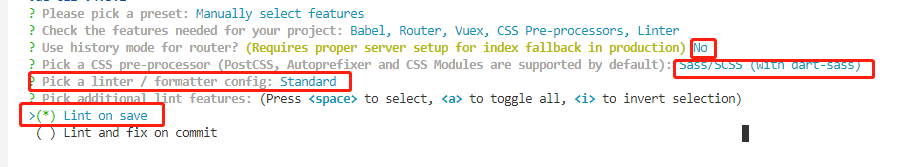
【設置使用單文件配置】

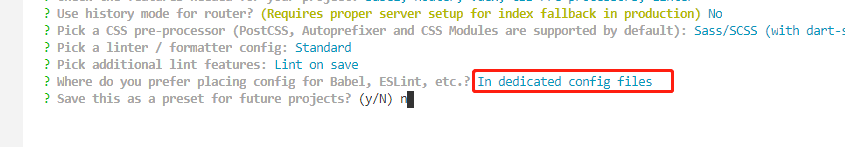
【保存為當前工程使用的配置,非永久】

【回車,初始化項目】

## 2. vue.config.js
應用配置
```
module.exports?=?{
devServer:?{
open:true,??//?自動打開瀏覽器
hot:true,?//?實時打包編譯
host:'0.0.0.0',
inline:true,??//?表示實時刷新瀏覽器
port:'8020'//?指定打開瀏覽器的端口號
??}
}
```
指定應用的為8020
- vue
- 為什么要學vue
- 數據雙向綁定
- vue指令
- v-bind創建HTML節點屬性
- v-on綁定事件
- v-cloak
- v-text
- v-for和key屬性
- v-if和v-show
- 案例1
- 自定義指令
- vue樣式
- vue生命周期
- vue過濾器
- 自定義鍵盤修飾符
- 跨域請求
- vue組件
- 組件基礎
- 引入vue文件組件
- 引入render函數作為組件
- 兄弟間組件通信
- 組件函數數據傳遞練習
- 路由
- 數據監聽
- webpack
- vue校驗
- vue筆記
- form表單中input前部分默認輸入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下載文件
- vue動態組件
- axios
- Promise
- vue進階
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基礎
- vuex命名空間
- HTML遞歸?
- this.$nextTick異步更新dom
- elementui
- table
- 修改element ui樣式
- form
- 優質博客
- vuex state數據與form元素綁定
- es6
- Promise
