## **1. mixins作用**
* 是一種分發 Vue 組件中可復用功能的非常靈活的方式。混入對象可以包含任意組件選項。當組件使用混入對象時,所有混入對象的選項將被混入該組件本身的選項。
* **有點類似于繼承的關系,定義組件的方法,數據供其他人使用,且數據和方法不共享**
## **2. 實例**
### **2.1 基礎小案例**
**1. mixins-test.js 定義公用數據和方法**
~~~
// 定義了一個字面量類型的 組件模板對象
export const m1 = {
data() {
return {
sonmsg: { name: '小頭兒子', age: 6 }
}
},
mounted(){
alert('mixins提供的mounted生命函數')
},
methods: {
myclick() {
this.$emit('func', this.sonmsg)
}
}
}
~~~
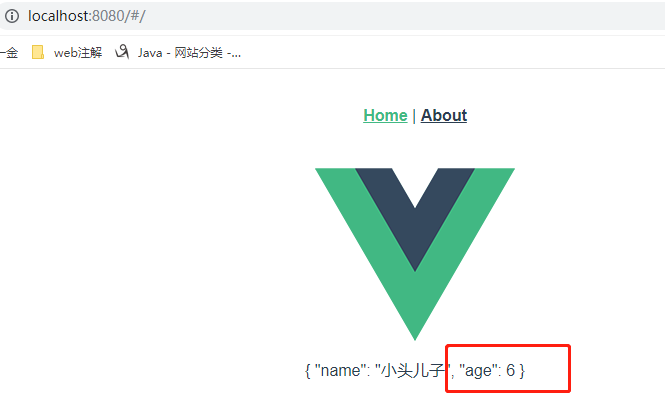
**2. mixins公用方法和數據** HelloWorld.vue
~~~
<template>
<div class="hello">
{{sonmsg}}
</div>
</template>
<script>
import {m1} from '@/util/mixins-test'
export default {
name: "HelloWorld",
props: {
msg: String
},
mixins: [m1]
};
</script>
~~~
彈出alert并顯示共有數據


### **2.2 數據和方法隔離**
**新建一個testmixns.vue組件**
* **引用了mixins共有數據的組件間,數據互相隔離不受影響**
* 同一組件引入***methods,components*等,選項會被合并,沖突后,覆蓋mixins引入的方法**
* **生命周期函數會依次執行,不會覆蓋**
重復的mounted方法,執行了兩次,但是about組件的mounted方法執行的是自己的info方法,
#### 生命周期函數,不會覆蓋,依次執行(先執行mixins的)
mixins
~~~
// 定義了一個字面量類型的 組件模板對象
export const m1 = {
data() {
return {
sonmsg: {name: '小頭兒子', age: 6}
}
},
mounted() {
alert('mixins提供的mounted生命函數')
// this.info()
},
methods: {
info() {
alert("mixins的info方法");
}
}
}
~~~
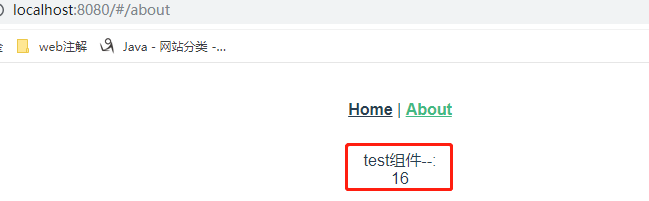
testximns
~~~
<template>
<div class="hello">
{{sonmsg.age+10}}
</div>
</template>
<script>
import {m1} from '@/util/mixins-test'
export default {
name: "testmixins",
props: {
msg: String
},
mixins: [m1],
mounted() {
alert("test自己的mounted方法");
// this.info()
},
methods:{
info() {
alert("test自己的info方法");
}
}
};
</script>
~~~
mounted方法執行了兩次



數據是隔離的

#### methods的方法會覆蓋mixins的方法
~~~
mounted() {
// alert("test自己的mounted方法");
this.info()
},
~~~
~~~
mounted() {
// alert('mixins提供的mounted生命函數')
this.info()
},
~~~
兩次mounted都執行自己的info方法


- vue
- 為什么要學vue
- 數據雙向綁定
- vue指令
- v-bind創建HTML節點屬性
- v-on綁定事件
- v-cloak
- v-text
- v-for和key屬性
- v-if和v-show
- 案例1
- 自定義指令
- vue樣式
- vue生命周期
- vue過濾器
- 自定義鍵盤修飾符
- 跨域請求
- vue組件
- 組件基礎
- 引入vue文件組件
- 引入render函數作為組件
- 兄弟間組件通信
- 組件函數數據傳遞練習
- 路由
- 數據監聽
- webpack
- vue校驗
- vue筆記
- form表單中input前部分默認輸入,切不可修改
- mixins
- 部署到nginx
- scope
- render
- 下載文件
- vue動態組件
- axios
- Promise
- vue進階
- node-vue-webpack搭建
- vue事件
- 插槽
- vuex
- vuex基礎
- vuex命名空間
- HTML遞歸?
- this.$nextTick異步更新dom
- elementui
- table
- 修改element ui樣式
- form
- 優質博客
- vuex state數據與form元素綁定
- es6
- Promise
