
**功能描述**:設置整個項目中的中央經線、坐標偏移量、主視圖的背景顏色,設置點云的點大小和顏色,軌跡的顏色和寬度,以及對默認的類別進行更改設置。
**步驟**:
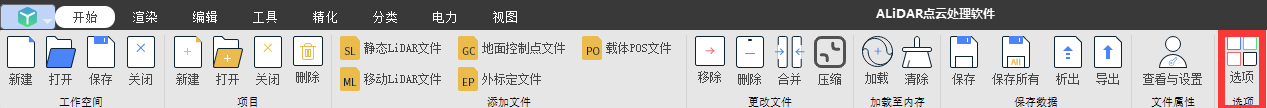
1. 點擊,彈出界面

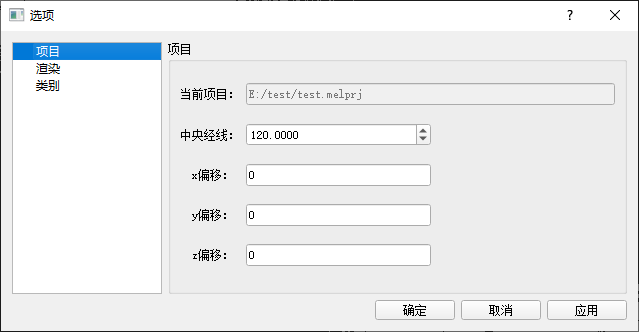
“項目”選項中設置當前項目的中央經線、坐標偏移量,點擊“應用”后應用至整個項目。
說明:中央經線需根據實際位置進行設置,偏移量選中POS文件查看文件屬性,將XYZ偏移量分別填入對應的編輯框中。
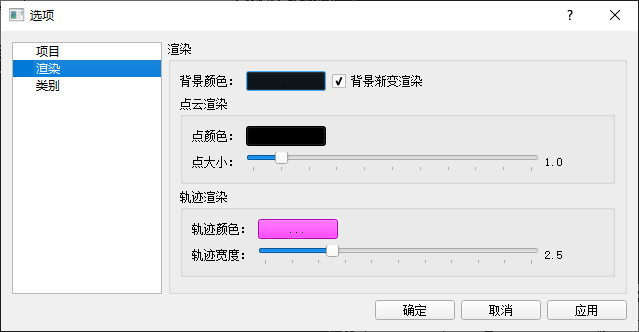
1. 點擊“渲染”,彈出界面

“渲染”選項中設置當前項目的點云顯示主視圖的背景顏色、是否漸變顯示,點云的點的顏色和大小,軌跡的顏色和寬度。點擊“應用”后應用至整個項目。
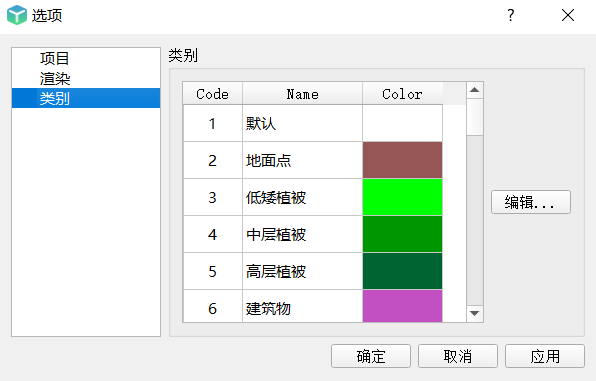
1. 點擊“類別”,彈出界面。

“類別”選項可以添加新的類別的名稱和顏色,并對現有類別的名稱和顏色進行編輯更改。
選中需要編輯的類別,點擊“編輯”,彈出界面。

設置完成后點擊“應用”應用至整個項目。
