https://tutorial.techaltum.com/HtmlBasics.html
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web/HTML_basics
我們每天在瀏覽器里瀏覽的網站都是怎么開發出來的呢?在這章,我們就來一起學習一下怎么開發一個網站。
## 靜態網站與動態網站
我們打開的網頁,大致上可以分為兩類。一類是類似于企業信息展示、個人博客等信息變化較少的頁面,這類網站僅僅做信息展示,沒有太多的交互功能。這類網站是靜態網站。

還有一類像淘寶、微博、QQ空間這樣的信息每天發生變化,有比較多的功能的網站,這類網站是動態網站。所謂動態網站,一般會有一個服務器來接收請求、處理數據、返回結果。

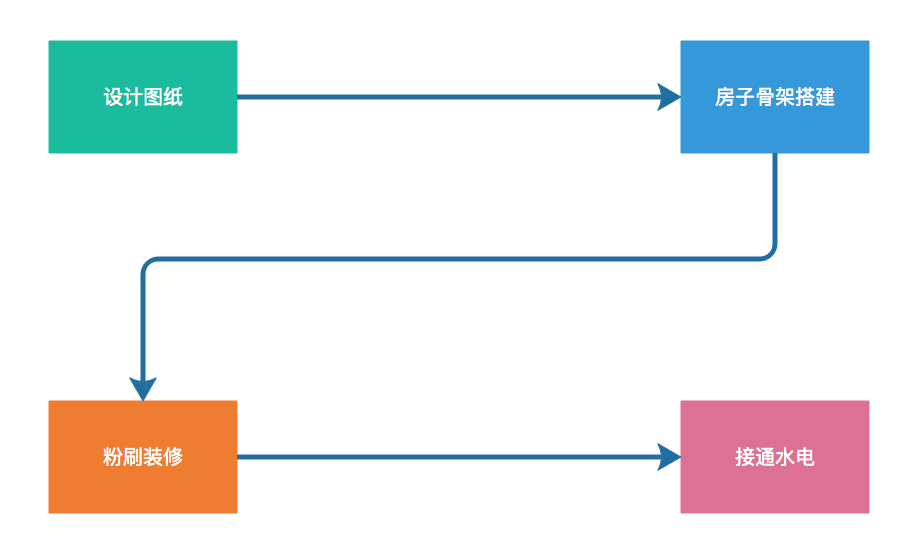
今天我們先來重點學習一下靜態網站的搭建。一個漂亮的網頁制作就像蓋房子一樣,有一套完整的流程。在學習具體的網頁開發之前,我們先看看怎么蓋房子。

1. 設計圖紙:我們首先會在圖紙上畫出我們想蓋的房子的樣子,幾層高、窗口怎么開、大門怎么設計等等。
2. 房子骨架搭建:設計稿完成后,我們就可以著手搭建房子骨架了。打地基、承重墻、天花板等等。
3. 粉刷裝修:房子骨架搭建好后,我們需要對房子進行統一的粉刷裝修。讓房子從裸露的骨架變為美觀大方的建筑。
4. 水電接通:最后,我們還需要給房子通好水電,讓房子真正可以居住。
下面,我們就按照這個流程學習一下怎么制作一個網頁。
## 設計稿
在具體開發一個網頁之前,我們需要規劃一下這個網頁的布局。標題、圖片、內容等怎么設計。這個工作,我們可以自己圖紙或者專業的軟件上進行。目前比較流程的網頁設計軟件有:photoshop、sketch等,有興趣的可以詳細學習哈。

## HTML
設計稿完成后,我們就可以進入網頁骨架的搭建了,這就用到了**HTML**。html是超文本標記語言(Hypertext Markup Language)的縮寫,超文本就是比普通的文字能表達更多的東西的意思。想想我們平時寫的作文,除了居中的標題,下面都是顏色、大小、字體一樣的文本內容。HTML就是要把這些文本標記成不同的樣子,比如:大標題、小標題、圖片、鏈接、列表、表格等等。是不是和我們平時用的Word很像。在Word上我們也可以完整這樣的工作,但是,word生成的文件只能用office打開。我們用HTML設計出來的網頁確可以很方便的識別和閱讀。

HTML不同于我們學習的python,它不是一個編程語言,HTML一個表達、組織信息的方式。
html被稱為標記式語言是因為其核心就是一個個單獨的標記。下圖是一個典型的HTML標簽。

核心標簽有4部分組成:
1. 開始標記: 開頭用尖括號包起來的部分是開始標記,每個標記都有自己的名字,比如:`<p> <a> <strong> <span> <table> <li>`等等。
2. 結束標記: 結束標簽也是用尖括號包起來,特別重要的是,這個左側尖括號后面會跟著一個`/`表示標簽閉合。比如:`</p> </a> </span> </table> </li>`。
3. 標簽內容: 被開始和結束標簽包在中間的內容就是標簽內容了。這部分信息會直接展示在瀏覽器里。
4. 元素: 由1、2、3組合的整體就是一個標簽元素了。
下面,我們來看看一個典型的網頁會擁有哪些標簽:

```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My test page</title>
</head>
<body>
<img src="images/firefox-icon.png" alt="My test image">
</body>
</html>
```
1. `<!DOCTYPE html>` 標示這是一個html文檔
2. `html` 標示了頁面的開始和結束
3. `head` 頁面的頭部,這部分主要聲明這個網頁的一些源信息
4. `title` 網頁標題
5. `body` 網頁內容
我們來詳細學習一些常用的HTML標簽。
1. `img` 圖片標簽,用于顯示一張圖片。
2. `h1~h6` 標題級別1到標題級別6,大小依次減小
3. `p` 段落,一整段話
4. `ul li` 列表,列表信息展示
5. `a` 鏈接,超鏈接
其他一些常用但是不太能明顯表現的
1. `div` 一個獨立的信息塊
2. `span` 一小塊兒信息,經常寫在`p`標簽里面
3. `form` 一個表單,用于提交信息
4. `input` 輸入框
5. `button` 按鈕
6. `checkbox` 復選框
## 小demo
學了這么多標簽,我們來寫個例子吧。
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>about</title>
</head>
<body>
<h1>關于我</h1>
<img/>
<p>我是<span>阿達老師</span>,專注于少兒編程。致力于培養小極客。不缺天才,缺的是培養天才的環境。</p>
<div>
<a href="https://weibo.com/adalaoshi">我的微博</a>
<a href="http://adacode.net/">我的論壇</a>
</div>
</body>
</html>
```
## 怎么變美
還不錯,我們能用HTML寫一個自我介紹了。可是,怎么看這個頁面都覺得丑丑的。下節課,我們來一起學習一下怎么把這個頁面變漂亮。
**阿達老師-孩子身邊的編程專家**
*完整課程請關注阿達老師,主頁里有完整的課程目錄和觀看地址*
- 課程介紹
- 搭建環境
- 什么是計算機
- 程序是怎么運行的
- 安裝python
- 項目實例-安裝IDE
- 變量和簡單數據類型
- 數據&變量
- 數字
- 字符串
- 布爾類型
- 項目實例
- 容器-列表
- 容器
- 列表
- 項目實例
- 容器-字典
- 定義字典
- 項目實例
- 數據類型總結
- 條件語句
- python條件語句
- 項目實例
- 循環語句
- for循環
- while循環
- 項目實例
- 函數
- 5.0函數定義
- 5.2函數實戰
- 6.文件系統
- 6.1 文件系統介紹&python查找文件
- 6.2 用python讀寫文件
- 7. python操作時間
- 8.面向對象
- 8.1 類和對象
- 8.2 繼承和重寫
- 8.3 面向對象項目實戰
- 9 GUI編程
- 9.1 GUI基礎
- 9.2 備忘清單GUI版
- 10.網絡
- 10.1 網絡的發展
- 10.2 python http
- 11.web開發
- 11.1 web基礎&HTML
- 11.2 CSS&JavaScript
- 11.3 網頁計算器
- 11.3 網站開發實戰-播客搭建
- 11.3 python-web
- 12. 項目實戰-數據處理
- 13. 項目實戰-AI入門
- 13.1 環境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 動畫基礎 Animation
- 從0開始學python第14.5節 pygame 加載圖片和聲音
- 從0開始學python第14.6節 pygame.sprite(上)
- 14.7 pygame.sprite模塊(下)
- 14.8 pygame射擊游戲(一)
- pygame射擊游戲(二)
- 14.8 pygame射擊游戲(三)
- 14.8 pygame射擊游戲(四)
- 14.8 pygame射擊游戲(五)
