上節課,介紹了開發網頁的三個武器:HTML、CSS、Javascript。這節課,我們就用這些學過的知識來實際開發一個網頁。
咱們要做的功能,是開一個網頁計算器。這個計算器和手機里的計算器一樣,可以完成加、減、乘、除操作,同時具有相對美觀的界面。我們來一起動手實現吧!
## 網頁設計
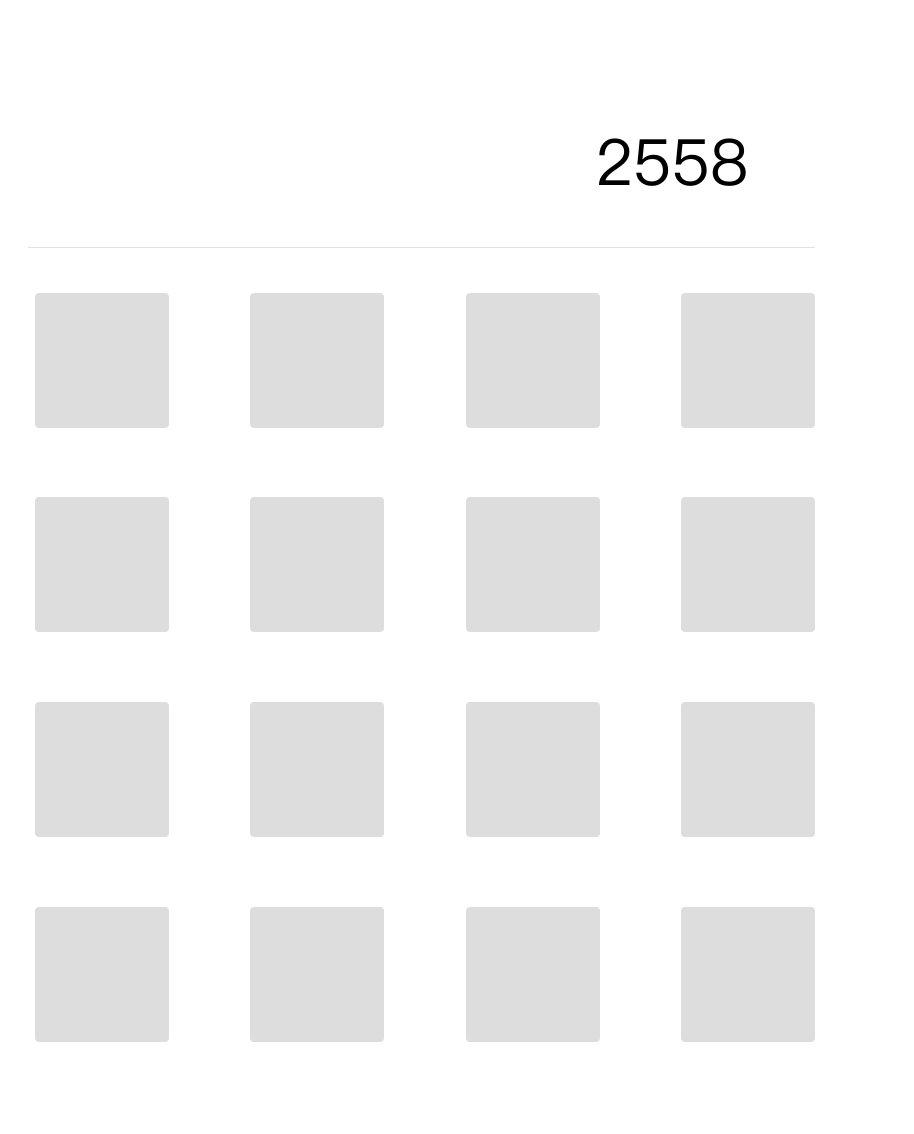
我們用sketch畫出頁面原型,參照下圖(這部分可以用紙筆在草紙上實現)。

## 計算器骨架
設計出頁面原型后,我們就開始用HTML編寫頁面骨架。咱們在pycharm里新建一個文件。命名為`index.html`。pycharm會自動給我們初始化好一些代碼:
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>
~~~
1. 我們首先把原型的計算結果區域實現好,參照下面的代碼:
~~~
<div class="result">
<p id="result">2558</p>
</div>
~~~
很簡單,我定義一個`p`標簽,聲明`id`屬性為`result`。
2. 我們來實現計算機下面的一堆按鍵,看代碼:
~~~
<div class="operation">
<p class="num" onclick="numPress(1)">1</p>
<p class="num" onclick="numPress(2)">2</p>
<p class="num" onclick="numPress(3)">3</p>
<p class="num opreate">+</p>
<p class="num" onclick="numPress(4)">4</p>
<p class="num" onclick="numPress(5)">5</p>
<p class="num" onclick="numPress(6)">6</p>
<p class="num opreate">-</p>
<p class="num" onclick="numPress(7)">7</p>
<p class="num" onclick="numPress(8)">8</p>
<p class="num" onclick="numPress(9)">9</p>
<p class="num opreate">*</p>
<p class="num">0</p>
<p class="num opreate">AC</p>
<p class="num opreate">=</p>
<p class="num opreate">/</p>
</div>
~~~
這個代碼相對復雜,我們首先定義了一個`div`數據塊標簽。在這個標簽里是一堆的標簽。從里面的內容可以清晰的看出來有數字和操作兩種類型。
## 計算器樣式
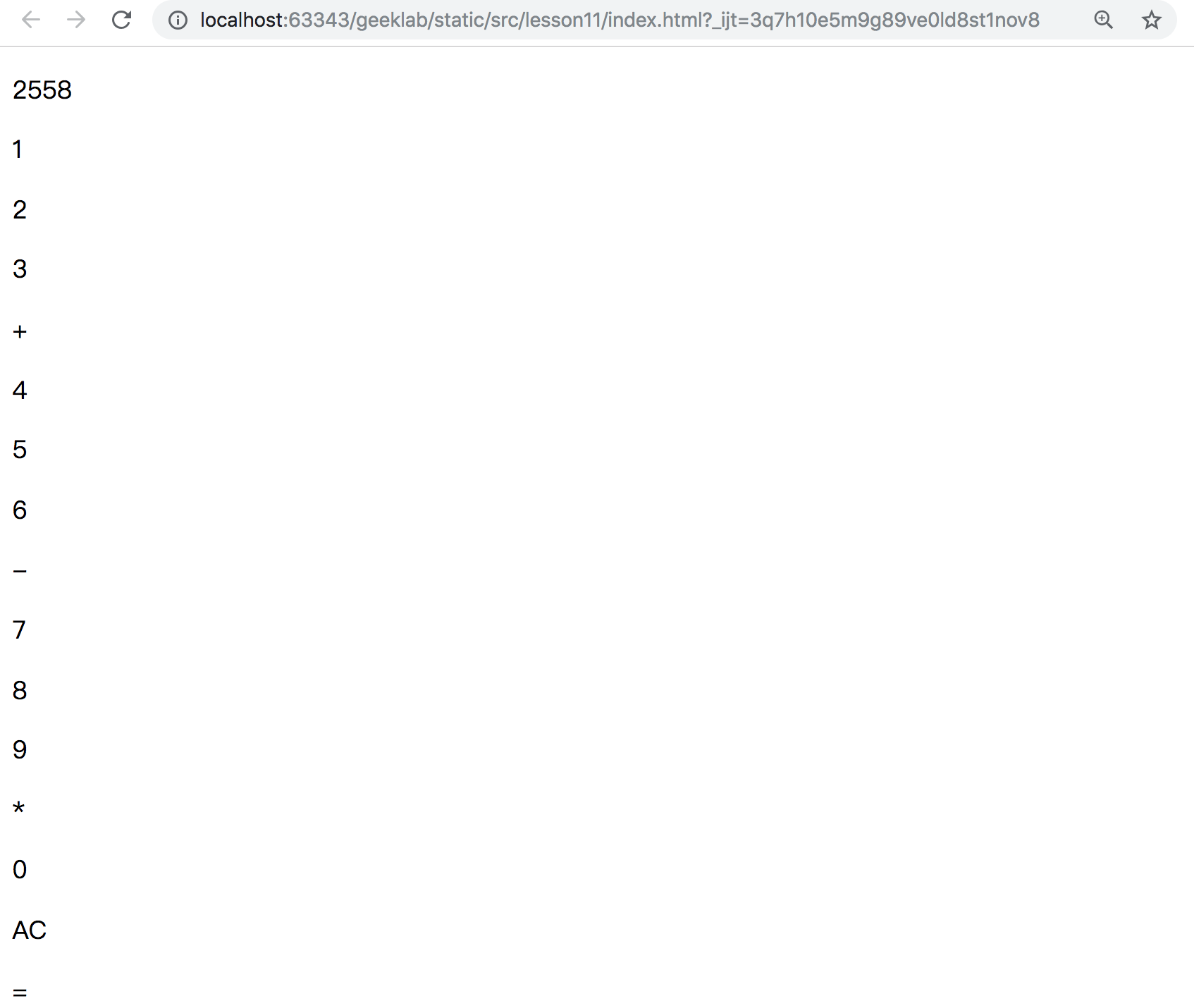
到現在,我們的頁面骨架就搭建完了,咱們來看看現在頁面長成什么樣。

是不是很丑?接下來,我們就用CSS來給骨架刷上漆。
1. 計算結果區域
~~~
<style>
#result {
text-align: right;
border-bottom: solid #979797 0.08rem;
}
</style>
~~~
我們首先在`<head>`標簽里增加了`<style>`標簽。定一個屬性為id的標簽樣式。這個時候,計算結果區域就按照視覺稿原型固定在特定位置上了。

2. 按鍵區域
~~~
.operation {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.num {
width: 20%;
background-color: #8c8b8b;
box-shadow: 0 0 0 0.4rem #8c8b8b;
border-radius: 0.01rem;
margin: 1rem;
height: 5rem;
display: block;
line-height: 5rem;
text-align: center;
color: white;
font-size: 3rem;
}
.opreate {
background-color: #f79214;
box-shadow: 0 0 0 0.4rem #f79214;
}
~~~
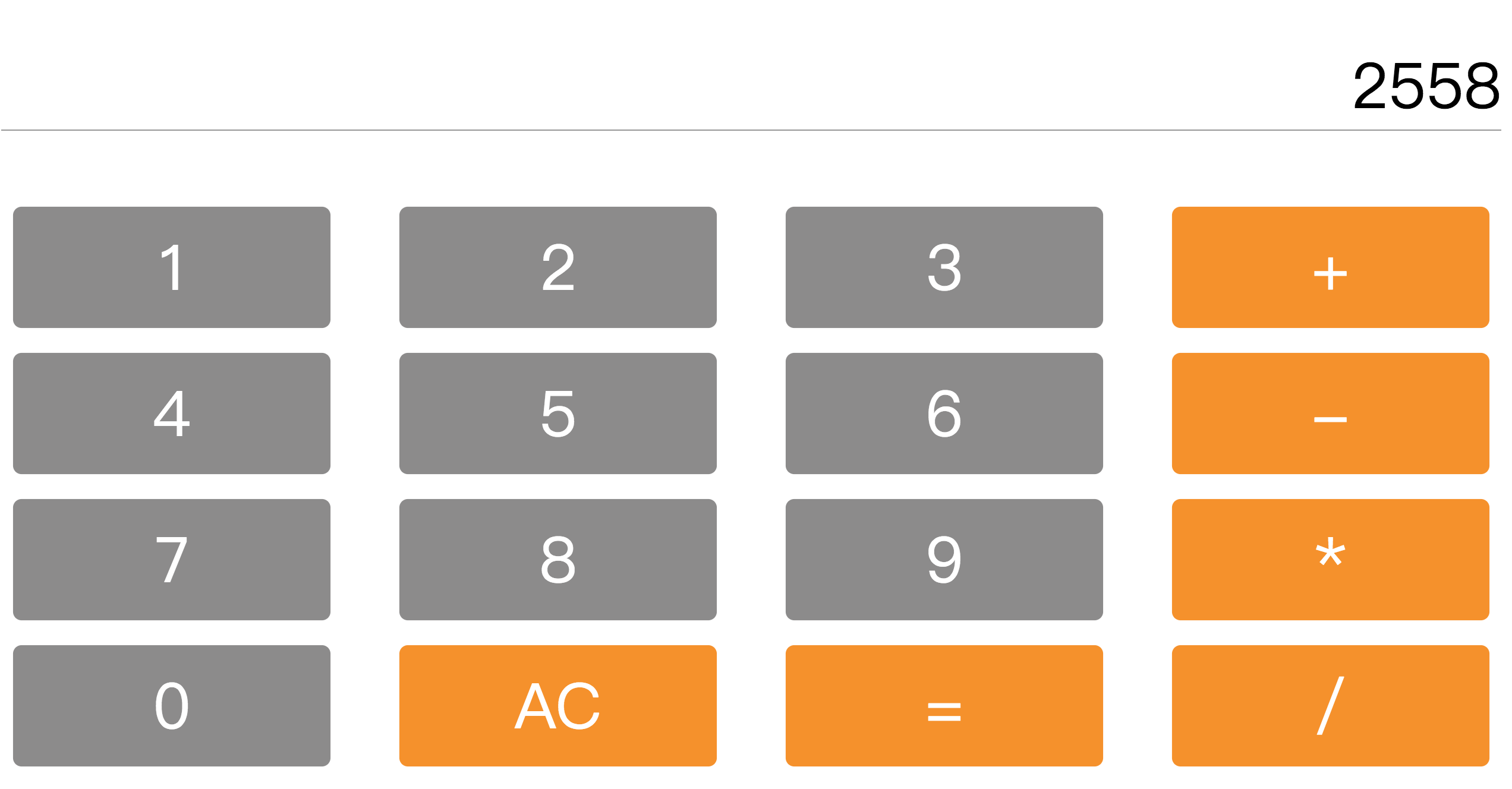
這個代碼相對復雜一些,我們首先用flex布局將按鍵區域按照一行4個的方式擺放好;然后通過`box-shadow`屬性給按鈕設置了圓角背景。按鍵和數字的背景顏色設置成不同的。整體效果如下圖

怎么樣,經過CSS的美化,頁面是不是美多了?
## 計算器功能
頁面美化完成后,我們還需要讓頁面能動起來。點擊每個數字和操作的時候頁面都要做出響應。這就樣用到JavaScript啦。
1. 首先,我們給數字點擊增加一個函數,響應用戶的按鍵操作。
~~~
<p class="num" onclick="numPress(1)">1</p>
<script>
var numPress = function (num) {
alert(num)
}
</script>
~~~
我們在是`script`標簽里定義個numPress函數。當數字1到數字9標簽被點擊時調用這個函數,參數是對應的數字。`onclick="numPress(1)"`
2. 讓結果數字按照我的按鍵發生變化
~~~
<script>
var result = 0
var numPress = function (num) {
result = result * 10 + num
document.getElementById('result').innerText = result
}
</script>
~~~
代碼是不是沒有變化幾行?我們新增了一個`result`變量。每次數字按鍵被按下的時候,我們將result使用`result*10 + num`把數字追加上;然后在改變`result`標簽里的text值即可。
3. AC按鍵的反應
~~~
<script>
var result = 0
var firstNum = 0
var secondNum = 0
var operator = ""
var isOperatorPressed = false
var numPress = function (num) {
result = result * 10 + num
document.getElementById('result').innerText = result
}
var operatePress = function (op) {
if ('AC' == op) {
result = 0
firstNum = 0
secondNum = 0
operator = ""
isOperatorPressed = false
document.getElementById('result').innerText = result
} else if ('=' == op) {
} else {
}
}
</script>
~~~
代碼是不是一下長了很多?不用怕,我們來一起分析一下。首先,我們定義了幾個變量。`result`是計算結果;`firstNum`是操作符前面的數字;`secondNum`是操作符后面的數字;`operator`是操作符本身;`isOperatorPressed`則代表了操作符是否被按下。
接著,我們定義了一個`operatePress`函數,函數以`op`為參數。在函數的代碼體里面,我們跟進op不同的值做不同的邏輯。
如果`op==AC`,我們需要將前面聲明的幾個變量全部重置為默認值,然后再改一下dom元素的text。
4. 等號按鍵的反應
~~~
else if ('=' == op) {
if (operator == "+") {
result = firstNum + secondNum
} else if (operator == "-") {
result = firstNum - secondNum
} else if (operator == "*") {
result = firstNum * secondNum
} else {
result = firstNum / secondNum
}
document.getElementById('result').innerText = result
}
~~~
理解了上面的邏輯。按等號鍵的操作就比較簡單了,我們只需要根據操作符的不同做四則運算即可。
5. 其他按鍵的反應
~~~
else {
operator = op
isOperatorPressed = true
document.getElementById('result').innerText = op
}
~~~
這個很簡單,我們把操作符記錄下來。
5. 大功告成啦
~~~
var numPress = function (num) {
if (!isOperatorPressed) {
firstNum = firstNum * 10 + num
document.getElementById('result').innerText = firstNum
} else {
secondNum = secondNum * 10 + num
document.getElementById('result').innerText = secondNum
}
}
~~~
當數字鍵被按下時,我們需要判斷這個數字應該追加到`firstNum`還是`secondNum`上,因此,我們修改了numPress函數。
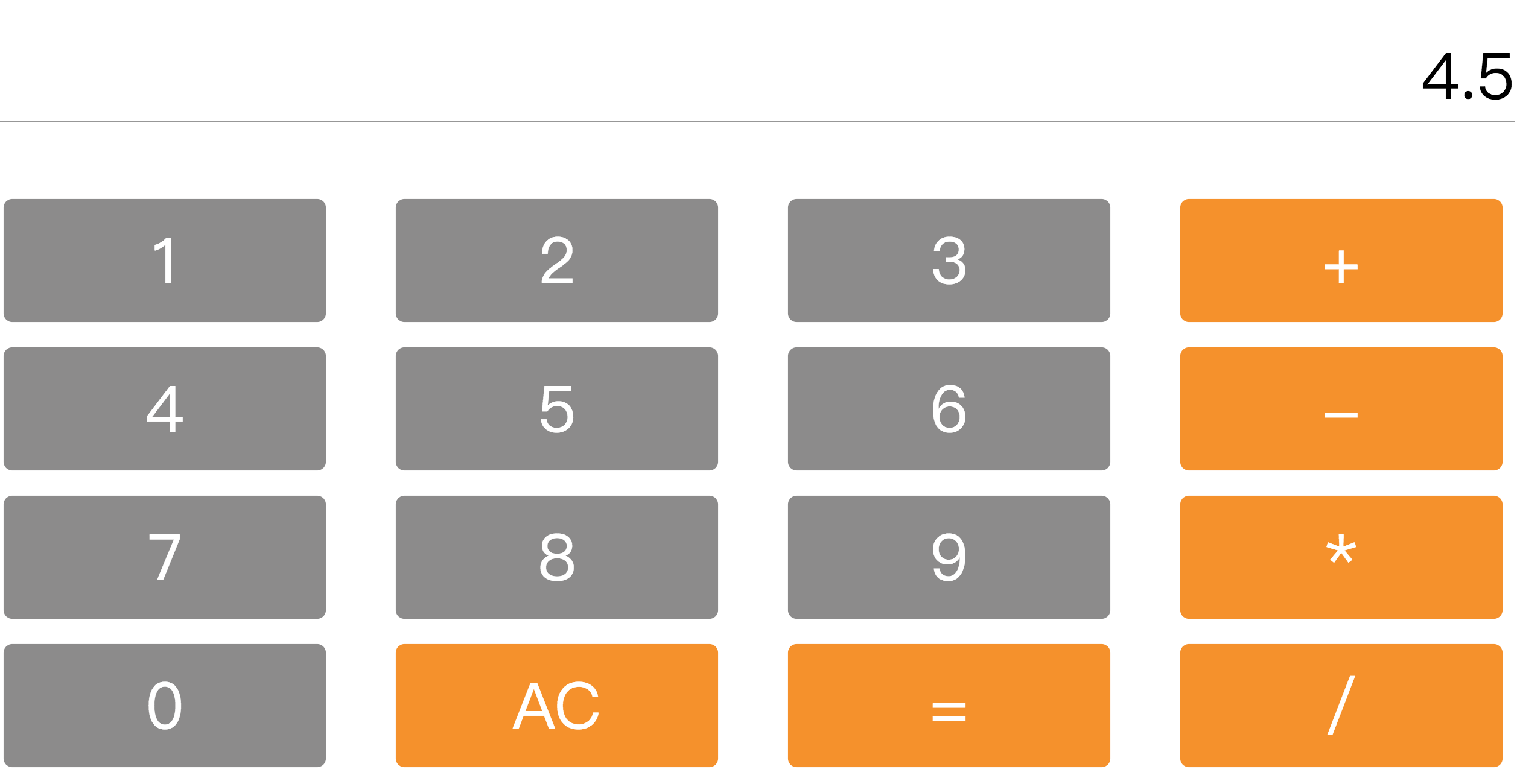
再刷新一下頁面。我們的計算器就大功告成啦!

## 代碼怎么發布呢,搭建Blog
到現在為止,我們學會了怎么用html、css、JavaScript開發網頁。開放好的網頁也能在自己的電腦上運行起來了,可是,我們應該怎么讓自己開發的網頁讓別人看到呢?
下節課,我們來一起學習一下怎么把網頁部署到服務器上,讓互聯網上的人看到我們搭建的網頁。同時,我們還會一起搭建一個屬于自己的播客網站,讓更多的人認識我們!
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>計算器</title>
<style>
#result {
text-align: right;
border-bottom: solid #979797 0.08rem;
}
.operation {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.num {
width: 20%;
background-color: #8c8b8b;
box-shadow: 0 0 0 0.4rem #8c8b8b;
border-radius: 0.01rem;
margin: 1rem;
height: 5rem;
display: block;
line-height: 5rem;
text-align: center;
color: white;
font-size: 3rem;
}
.opreate {
background-color: #f79214;
box-shadow: 0 0 0 0.4rem #f79214;
}
</style>
<script>
var result = 0
var firstNum = 0
var secondNum = 0
var operator = ''
var isOperatorPressed = false
var numPress = function (num) {
if (!isOperatorPressed) {
firstNum = firstNum * 10 + num
document.getElementById('result').innerText = firstNum
} else {
secondNum = secondNum * 10 + num
document.getElementById('result').innerText = secondNum
}
}
var operatePress = function (op) {
if ('AC' == op) {
result = 0
firstNum = 0
secondNum = 0
operator = ""
isOperatorPressed = false
document.getElementById('result').innerText = result
} else if ('=' == op) {
if (operator == "+") {
result = firstNum + secondNum
} else if (operator == "-") {
result = firstNum - secondNum
} else if (operator == "*") {
result = firstNum * secondNum
} else {
result = firstNum / secondNum
}
document.getElementById('result').innerText = result
} else {
operator = op
isOperatorPressed = true
document.getElementById('result').innerText = op
}
}
</script>
</head>
<body>
<div class="result">
<p id="result">2558</p>
</div>
<div class="operation">
<p class="num" onclick="numPress(1)">1</p>
<p class="num" onclick="numPress(2)">2</p>
<p class="num" onclick="numPress(3)">3</p>
<p class="num opreate" onclick="operatePress('+')">+</p>
<p class="num" onclick="numPress(4)">4</p>
<p class="num" onclick="numPress(5)">5</p>
<p class="num" onclick="numPress(6)">6</p>
<p class="num opreate" onclick="operatePress('-')">-</p>
<p class="num" onclick="numPress(7)">7</p>
<p class="num" onclick="numPress(8)">8</p>
<p class="num" onclick="numPress(9)">9</p>
<p class="num opreate">*</p>
<p class="num">0</p>
<p class="num opreate" onclick="operatePress('AC')">AC</p>
<p class="num opreate" onclick="operatePress('=')">=</p>
<p class="num opreate">/</p>
</div>
</body>
</html>
```
**阿達老師-孩子身邊的編程專家**
*完整課程請關注阿達老師,主頁里有完整的課程目錄和觀看地址*
- 課程介紹
- 搭建環境
- 什么是計算機
- 程序是怎么運行的
- 安裝python
- 項目實例-安裝IDE
- 變量和簡單數據類型
- 數據&變量
- 數字
- 字符串
- 布爾類型
- 項目實例
- 容器-列表
- 容器
- 列表
- 項目實例
- 容器-字典
- 定義字典
- 項目實例
- 數據類型總結
- 條件語句
- python條件語句
- 項目實例
- 循環語句
- for循環
- while循環
- 項目實例
- 函數
- 5.0函數定義
- 5.2函數實戰
- 6.文件系統
- 6.1 文件系統介紹&python查找文件
- 6.2 用python讀寫文件
- 7. python操作時間
- 8.面向對象
- 8.1 類和對象
- 8.2 繼承和重寫
- 8.3 面向對象項目實戰
- 9 GUI編程
- 9.1 GUI基礎
- 9.2 備忘清單GUI版
- 10.網絡
- 10.1 網絡的發展
- 10.2 python http
- 11.web開發
- 11.1 web基礎&HTML
- 11.2 CSS&JavaScript
- 11.3 網頁計算器
- 11.3 網站開發實戰-播客搭建
- 11.3 python-web
- 12. 項目實戰-數據處理
- 13. 項目實戰-AI入門
- 13.1 環境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 動畫基礎 Animation
- 從0開始學python第14.5節 pygame 加載圖片和聲音
- 從0開始學python第14.6節 pygame.sprite(上)
- 14.7 pygame.sprite模塊(下)
- 14.8 pygame射擊游戲(一)
- pygame射擊游戲(二)
- 14.8 pygame射擊游戲(三)
- 14.8 pygame射擊游戲(四)
- 14.8 pygame射擊游戲(五)
