上節課,我們學了html。html是網頁的骨架,決定了網頁的展示內容。這節課,我們來一起學習一下怎讓網頁擁有美麗的外觀和動態的功能。
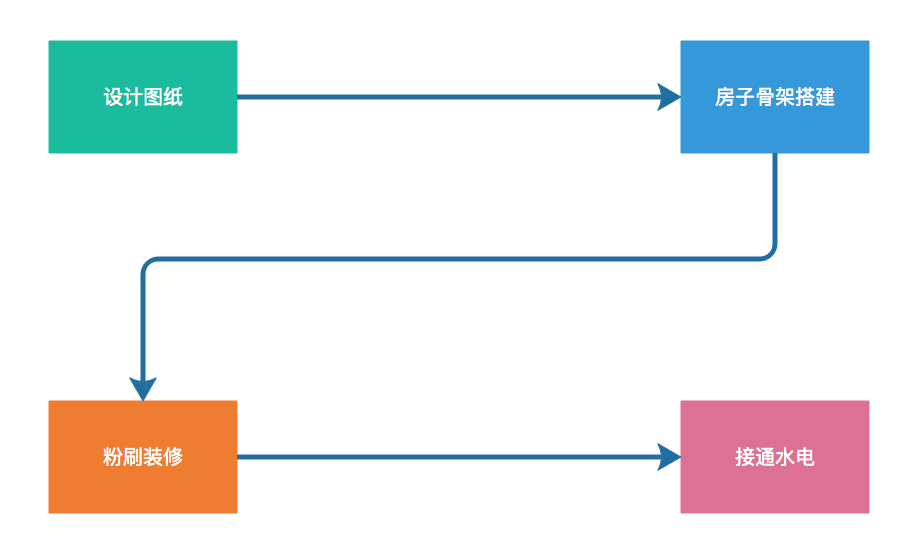
在講解本節課內容之前,咱們再來回憶一下蓋房子的過程。

html就是房子的骨架,接下來,我們看看怎么給網頁做裝修。
## CSS

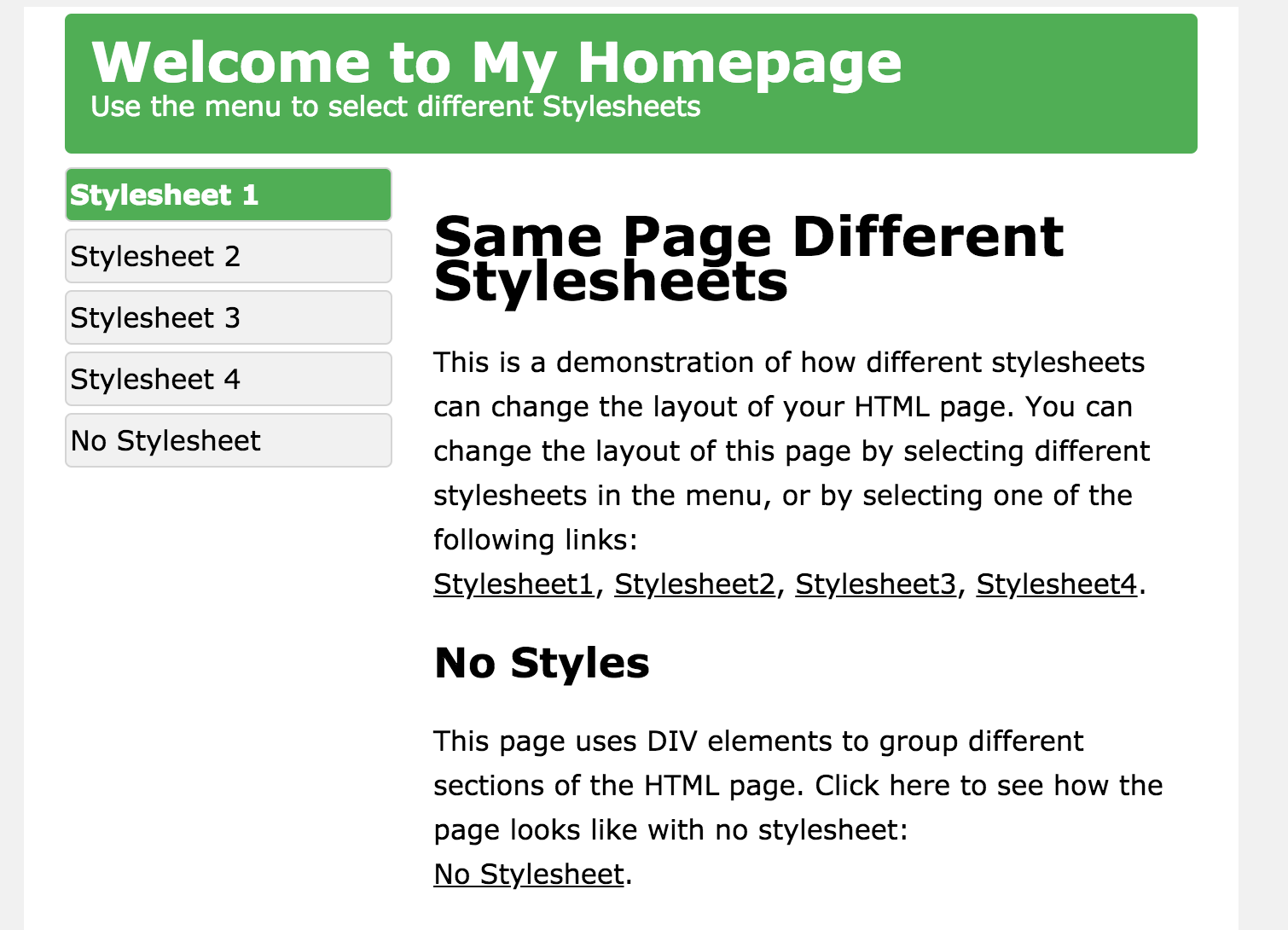
CSS是層疊樣式表(Cascading Style Sheets)的縮寫,CSS就是網頁的粉刷器,描述了HTML標簽的具體展示樣式(顏色、大小、位置、邊框等)。我們看下面網頁的例子:https://www.w3schools.com/css/css_intro.asp 。在這個網頁里演示在不同的CSS設置里網頁所呈現的不同效果。

我們來看一下CSS是怎么來控制一個標簽樣式的。
1. style標簽中統一聲明
```
<style>
p {
color: red;
text-align: center;
}
.title {
font-size:10px;
}
# author_id {
}
</style>
```

一般情況下,我們將一個網頁的所有樣式集中在style標簽中管理。每個樣式塊格式如下:
- 選擇器: 首先定義一個選擇器,這個選擇器可以是標簽的名字(name)、標簽里的class(`.title`)屬性或者id(`#author_id`)屬性
- 選擇器里面的樣式內容用大括號包起來`{}`
- 聲明:大括號里面是一個個聲明。每個聲明包含了用冒號`:`分開的屬性(property)和值(value)。這個是不是和python的字典定義很像?哈哈
- 分割:每個聲明用分號`;`分隔
2. 內聯方式
```
<a herf="#" style="color:#000000;">鏈接</a>
```
內聯的方式是直接在標簽里面寫這個標簽長什么樣子,這種方法的優點是方便,缺點是不好管理。
## 小技巧
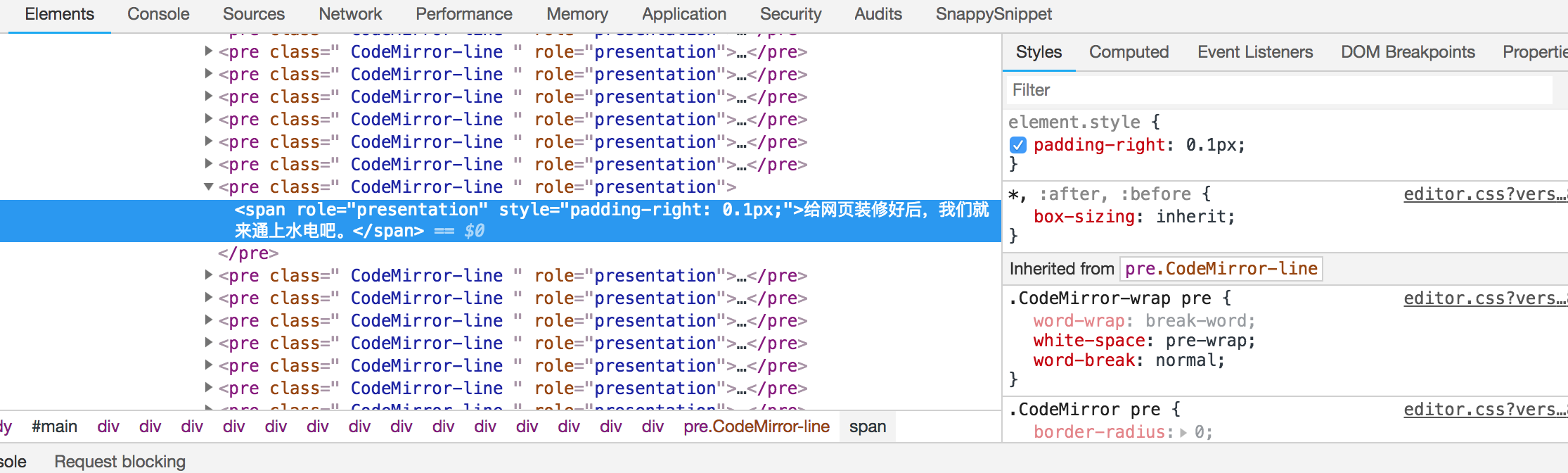
我們在chrome瀏覽器里打開`adacode.net`,按下`F12`鍵打開瀏覽器的調試模式。選擇一個p標簽,看看這個p標簽都有哪些樣式吧。

我們還可以改樣式里的內容,網頁的展示樣式會立刻發生變化。這里注意,我們如果刷新網頁。改變的東西就沒了,小朋友們知道是什么原因嗎?
## JavaScript
給網頁裝修好后,我們就來通上水電吧。

JavaScript在被發明的時候,是為了往網頁活起來的。很顯然,JavaScript很好的完成了這項功能。我們現在隨意點開一個網頁,都會有復雜的交互(點擊按鈕、動態加載數據、form表單、動畫游戲)。JavaScript又可以縮寫成JS。JavaScript是一門完備的腳本語言,具有和python一樣的所有語法實現。
JavaScript可以直接寫在HTMl文件的里的,當網頁被瀏覽器加載。網頁`script`標簽里的JS代碼會立刻運行。
除了瀏覽器外,JavaScript還可以像python一樣在電腦上命令行里運行,這個叫NodeJS。
我們來主要學習一下JavaScript在網頁里能做哪些事情。
1. 維護HTML標簽,包括讀取、修改、刪除、寫入 某些標簽和它們的樣式。
~~~
document.getElementById("content").innerText="hello"
document.getElementById("xmt-collection").style.fontSize = 10
~~~
2. 對用戶在網頁上的操作做響應,比如 點擊按鈕、移動鼠標。
~~~
<button onclick="alert('hello')"> hello</button>
~~~
3. 像服務端發起請求,拉取一小塊數據渲染到網頁上。
~~~
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}
~~~
詳細的代碼我們會在項目實戰中介紹。
## 小技巧
和CSS一樣,我們打開Chrome的調試模式可以調試我們的JS代碼。
## 總結
這兩節,我們概括了怎么用 html css JavaScript 3門語言來寫一個靜態網站,是不是知識點很多?沒關系,掌握了原理。在具體開發網頁時,我們可以利用強大的搜索引擎幫助我們的開發。

下節課,我們來具體動手寫一個項目實例,用前面的知識寫一個網頁計算器。
**阿達老師-孩子身邊的編程專家**
*完整課程請關注阿達老師,主頁里有完整的課程目錄和觀看地址*
- 課程介紹
- 搭建環境
- 什么是計算機
- 程序是怎么運行的
- 安裝python
- 項目實例-安裝IDE
- 變量和簡單數據類型
- 數據&變量
- 數字
- 字符串
- 布爾類型
- 項目實例
- 容器-列表
- 容器
- 列表
- 項目實例
- 容器-字典
- 定義字典
- 項目實例
- 數據類型總結
- 條件語句
- python條件語句
- 項目實例
- 循環語句
- for循環
- while循環
- 項目實例
- 函數
- 5.0函數定義
- 5.2函數實戰
- 6.文件系統
- 6.1 文件系統介紹&python查找文件
- 6.2 用python讀寫文件
- 7. python操作時間
- 8.面向對象
- 8.1 類和對象
- 8.2 繼承和重寫
- 8.3 面向對象項目實戰
- 9 GUI編程
- 9.1 GUI基礎
- 9.2 備忘清單GUI版
- 10.網絡
- 10.1 網絡的發展
- 10.2 python http
- 11.web開發
- 11.1 web基礎&HTML
- 11.2 CSS&JavaScript
- 11.3 網頁計算器
- 11.3 網站開發實戰-播客搭建
- 11.3 python-web
- 12. 項目實戰-數據處理
- 13. 項目實戰-AI入門
- 13.1 環境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 動畫基礎 Animation
- 從0開始學python第14.5節 pygame 加載圖片和聲音
- 從0開始學python第14.6節 pygame.sprite(上)
- 14.7 pygame.sprite模塊(下)
- 14.8 pygame射擊游戲(一)
- pygame射擊游戲(二)
- 14.8 pygame射擊游戲(三)
- 14.8 pygame射擊游戲(四)
- 14.8 pygame射擊游戲(五)
