在前面的課程里,我們學習了使用html、css、JavaScript來開發一個網頁。這節課,我們來看看開發好的網頁怎么部署到網絡上讓別人看到我們的作品。
## 代碼放哪兒
要想讓別人訪問到我們做的網頁,我們首先需要把自己開發的網頁文件放到一個別人能夠訪問到的地方。在git出現之前,我們需要自己找一個所有人都可以訪問到的服務器,把代碼上傳上去。

git本質是個代碼管理工具,因為我們的網頁是靜態的文件,所以只要有一個可以訪問的地址就可以加載這些文件了。我們默認從github上訪問某個html內容,github返回的是html文件,并沒有以http網頁服務的形式將頁面放回。

當我們在github創建一個項目時,可以指定開啟靜態網頁服務。這樣,github就會將這個項目視為一個網站了。
## coding.net
coding.net是國內基于git的代碼托管網站,也提供了靜態網頁服務。相比于github,coding.net擁有更好的訪問速度。下面我們就在coding.net下把我們寫的代碼部署好。
1. 首先,我們打開coding.net 注冊一個自己的賬號。
2. 進入https://coding.net/user頁面,點擊右上角加號創建一個項目。項目名稱和項目按照自己想法填寫。

3. 項目創建好后,我們記錄下項目的git地址。打開代碼菜單下的Pages服務,選擇意見開啟靜態Pages。
4. 除了代碼托管,coding.net還給我們提供了一個在線寫代碼的平臺,我們點擊coding studio。頁面會提示我們前往IDE,進入在線編碼環境。
5. 我們點擊`新建工作空間`。在打開的頁面里我們選擇剛剛創建的項目。頁面會提示我們默認的工作空間配置,這個不用改變,點擊創建。頁面就進入IDE開發環境。

## hexo
在把我們自己寫的代碼放到coding.net之前,我們先學習一下hexo。
hexo是一個快速、簡潔且高效的博客框架。我們不需要學習太多知識就可以搭建一個自己的播客。按照下面的操作就可以在coding.net完成自己的播客的搭建。

### 安裝hexo
1. 在ide里修改工作空間運行環境為hexo。
2. 在終端中運行`hexo init 項目名稱` 項目名稱可以任意填寫。(此步比較耗時)
3. 運行命令:`cd 項目名稱` ;運行命令:`npm install`
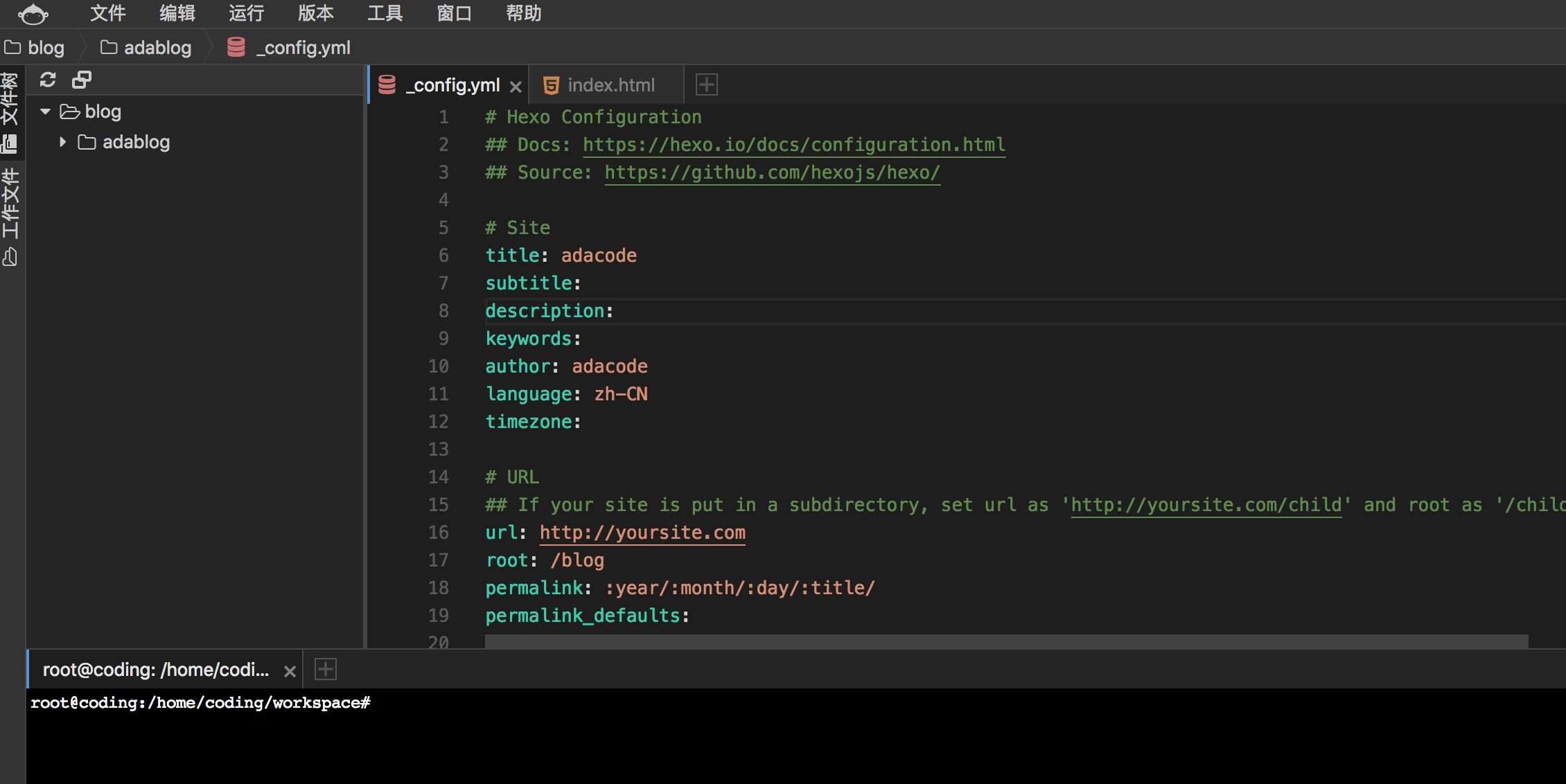
4. 修改hexo配置文件。打開項目里的`\_config.yml` 文件。
1)更改部署方式:
```
deploy:
type: git
repo: https://git.coding.net/xiaomomolqj/blog.git
branch: master
message: blog update
```
2)設置中文渲染 `language: zh-CN`
3)更改訪問路徑:
```
root: /blog
```
這里的root目錄是就是我們輸入的項目名稱。
### 寫自己的blog
- 使用命令`hexo new 名稱`,新建一個title為名稱的文章。
- 在title文章里寫自己想寫的內容
### 部署
在終端中運行命令`hexo g & hexo d` ,編譯并部署我們剛剛新增的文件。在部署過程中終端會提示我們輸入coding.net的用戶名和密碼。部署完成后我們就可以訪問自己的播客了。
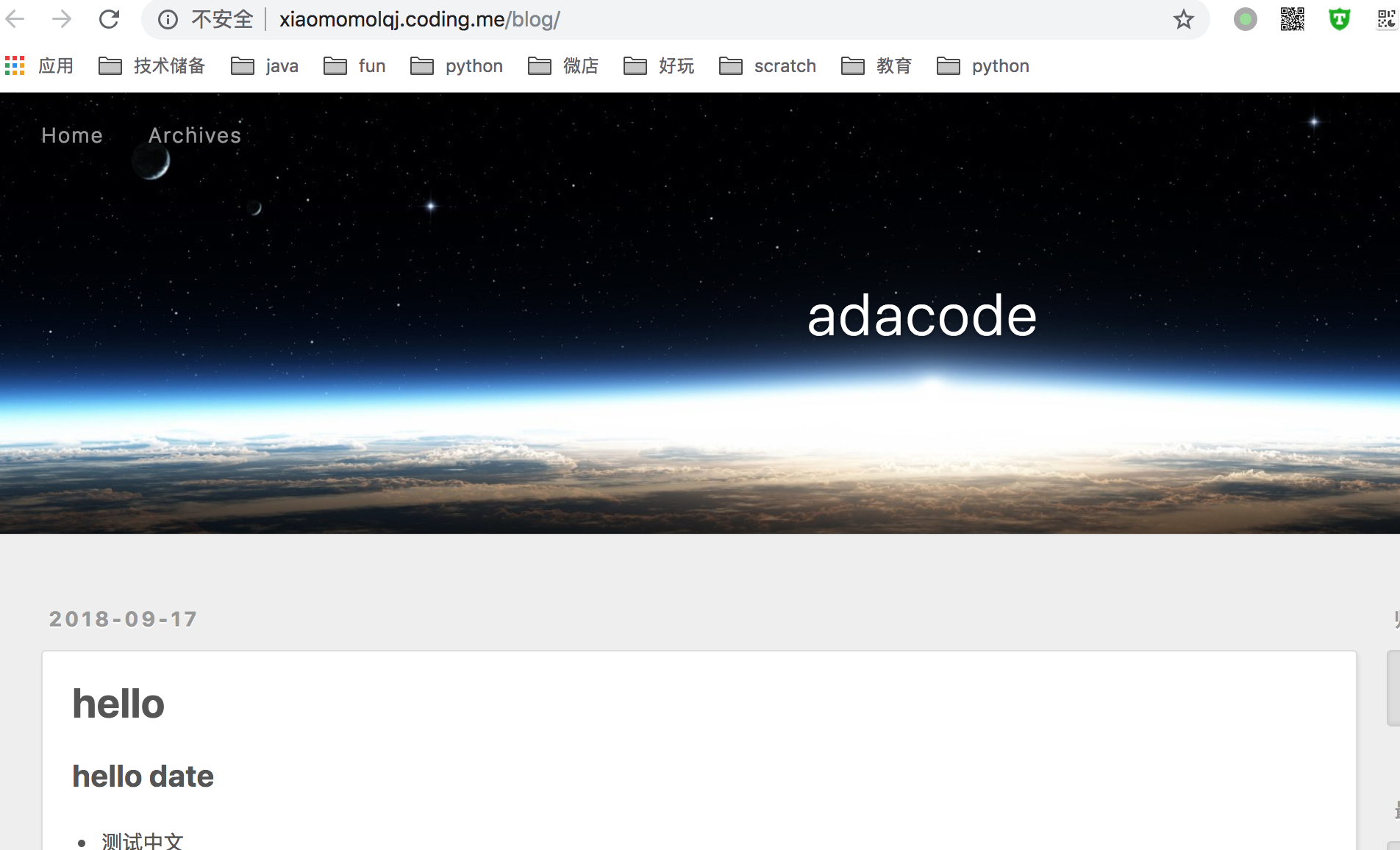
在coding.net的Pages服務里點擊訪問地址,瀏覽器就打開了我們搭建的blog,是不是很酷!

## 添加自定義頁面
現在我們把自己的blog搭建好了,那怎么把自己寫的網頁放進去呢?我們可以按照下面的操作步驟把自己寫的網頁也發布到hexo里。
1)創建自定義網頁的文件夾
在ide的終端里進入項目文件夾,創建自定義網頁目錄:`mkdir src`
2)新建自定義網頁
在終端里用`touch index.html` 命令新增 index.html網頁。將自己的代碼copy到index.html里面。
3)配置不使用hexo渲染
在`_config.yml`里增加配置:`skip_render: source/src/**`。
4)發布
運行命令:`hexo g & hexo d` 部署頁面。
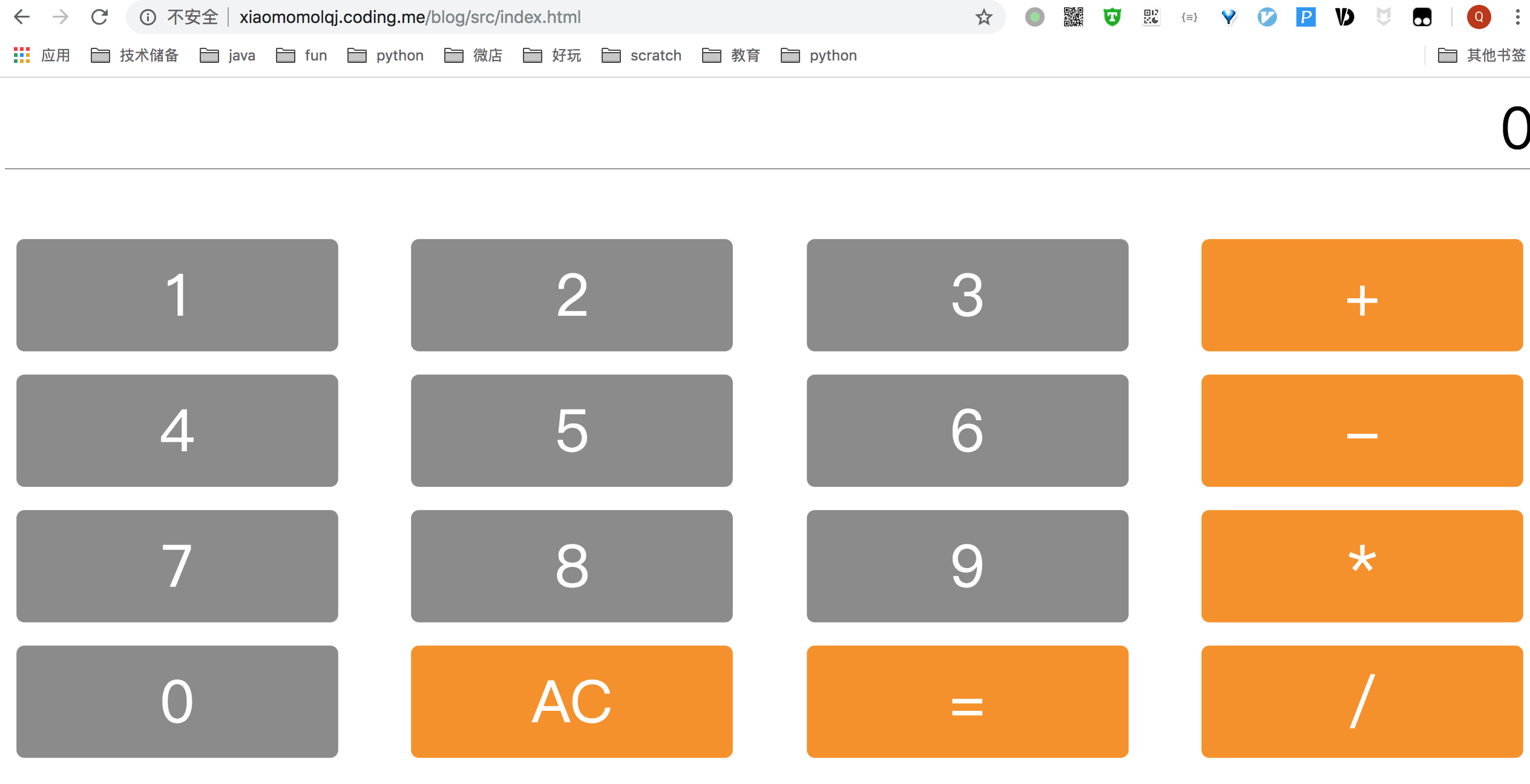
經過上面的操作,我們就把自己的網頁部署到hexo上了,比如我們上節課寫的計算器網頁:[http://xiaomomolqj.coding.me/blog/src/index.html]()

## 自己搭建服務器
通過coding.net和hexo,我們可以搭建一個自己的靜態網站,下節課,我們一起學習一下怎么用python搭建動態網站。

**阿達老師-孩子身邊的編程專家**
*完整課程請關注阿達老師,主頁里有完整的課程目錄和觀看地址*
- 課程介紹
- 搭建環境
- 什么是計算機
- 程序是怎么運行的
- 安裝python
- 項目實例-安裝IDE
- 變量和簡單數據類型
- 數據&變量
- 數字
- 字符串
- 布爾類型
- 項目實例
- 容器-列表
- 容器
- 列表
- 項目實例
- 容器-字典
- 定義字典
- 項目實例
- 數據類型總結
- 條件語句
- python條件語句
- 項目實例
- 循環語句
- for循環
- while循環
- 項目實例
- 函數
- 5.0函數定義
- 5.2函數實戰
- 6.文件系統
- 6.1 文件系統介紹&python查找文件
- 6.2 用python讀寫文件
- 7. python操作時間
- 8.面向對象
- 8.1 類和對象
- 8.2 繼承和重寫
- 8.3 面向對象項目實戰
- 9 GUI編程
- 9.1 GUI基礎
- 9.2 備忘清單GUI版
- 10.網絡
- 10.1 網絡的發展
- 10.2 python http
- 11.web開發
- 11.1 web基礎&HTML
- 11.2 CSS&JavaScript
- 11.3 網頁計算器
- 11.3 網站開發實戰-播客搭建
- 11.3 python-web
- 12. 項目實戰-數據處理
- 13. 項目實戰-AI入門
- 13.1 環境搭建
- 心得
- 13.2 Tensorflow的瓜怎么吃
- 14 pygame
- 14.1 pygame Helloworld
- 14.4 pygame 動畫基礎 Animation
- 從0開始學python第14.5節 pygame 加載圖片和聲音
- 從0開始學python第14.6節 pygame.sprite(上)
- 14.7 pygame.sprite模塊(下)
- 14.8 pygame射擊游戲(一)
- pygame射擊游戲(二)
- 14.8 pygame射擊游戲(三)
- 14.8 pygame射擊游戲(四)
- 14.8 pygame射擊游戲(五)
