> PC模板安裝分為兩種方式:**快速安裝和SEO優化安裝**,方法略有差異。
> 無論哪種方式,百度均可收錄,只是在收錄量上略有區別,SEO優化安裝對收錄更加友好,快速安裝簡單方便,建議選擇您自己的方式。
## **CRMEB PC模板安裝教程:**
### **快速安裝**
1.下載PC端源碼包
> 注意
> 確認您當前CRMEB系統源碼版本,不用版本號適配不同!
> 購買后可至論壇-精品模板-PC 板塊下載。

2.將源碼模板包放置根目錄下解壓,覆蓋
3.清除瀏覽器緩存,重新登陸后臺,設置PC模板信息。
快速安裝PC端完成。
### **SEO優化安裝**
本教程是為了PC模板兼容SEO打包教程,快速安裝無需閱讀
### 視頻教程:[https://ke.qq.com/course/3061431?taid=10530246200571575](https://ke.qq.com/course/3061431?taid=10530246200571575)\*\*
#### **一. 本地打包**
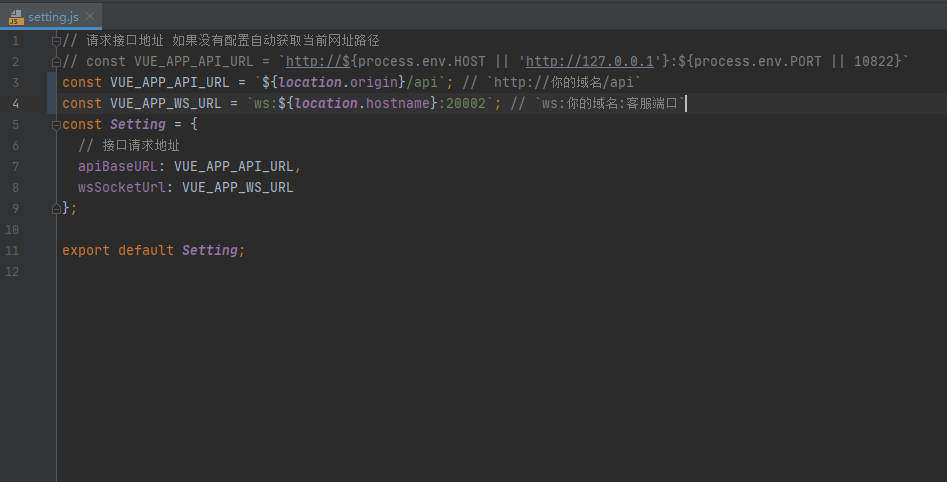
1.首先,修改PC模板目錄下的setting.js里面域名 (注意:**這里的域名是接口域名 就是后臺網站的域名 不是pc的域名**)

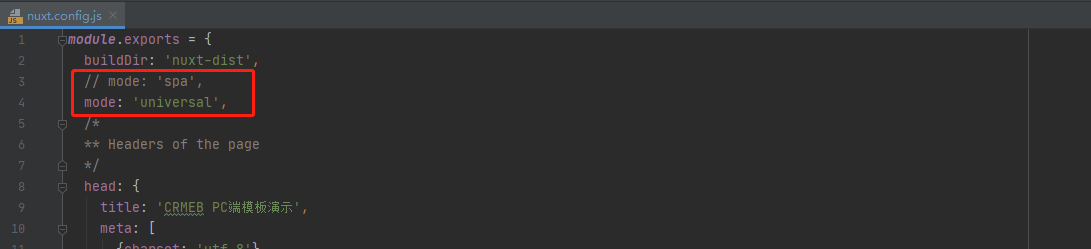
2.在nuxt.config.js里面修改
修改打包模式為

注釋子目錄綁定

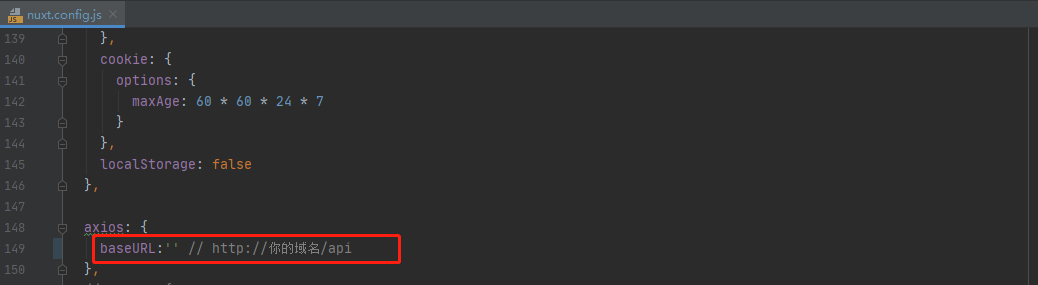
修改域名 (**這里的域名也是接口域名**)

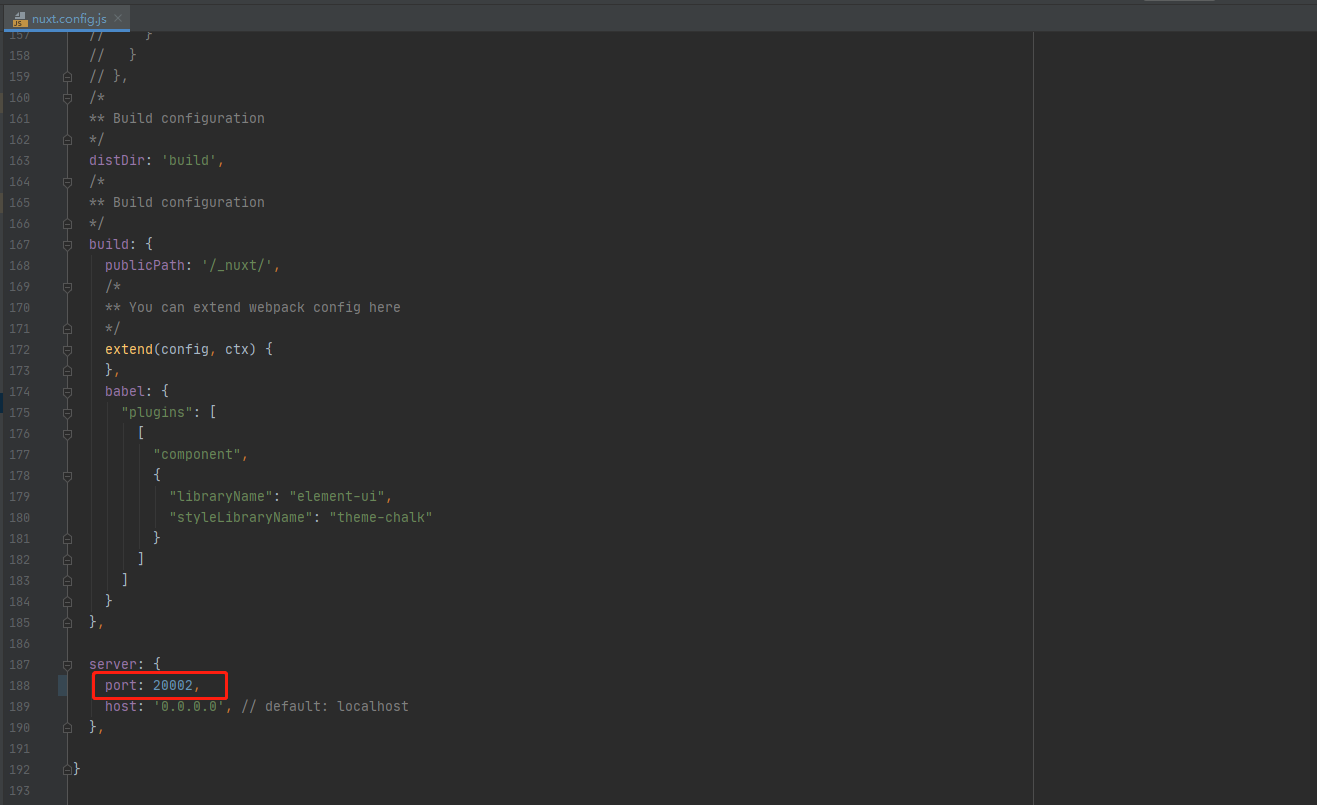
修改反向代理端口號

3.修改完成之后,使用npm install命令進行項目運行環境的安裝,安裝完成后進行程序打包
~~~
安裝npm環境
npm install
打包程序
npm run build
~~~
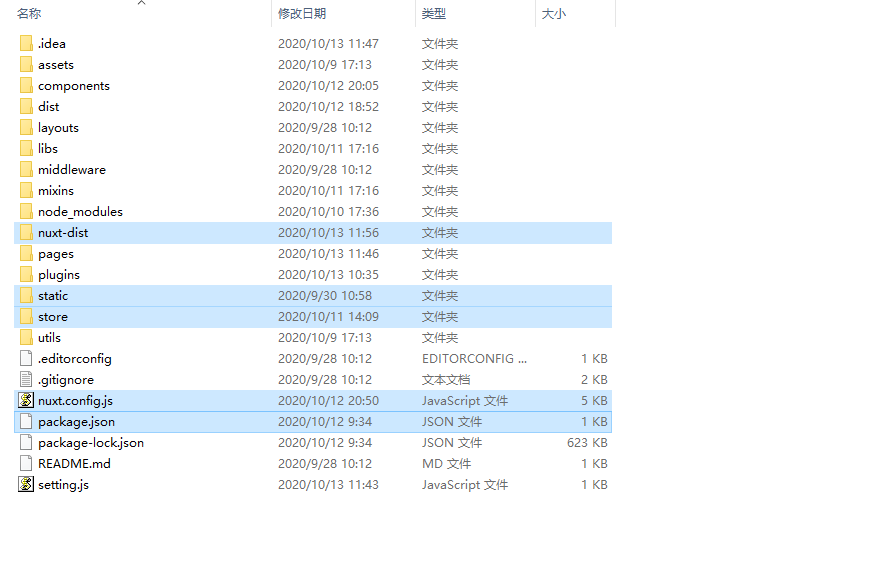
4.打包完成選擇如下文件壓縮

#### **二. 服務器配置站點**
1.寶塔添加PC模板站點,FTP和數據庫均不需要創建,PHP版本選擇純靜態

2.設置反向代理,代理名稱自行填寫,目標URL填寫 127.0.0.1:端口號
端口號為打包時 nuxt.config.js里面修改的端口號

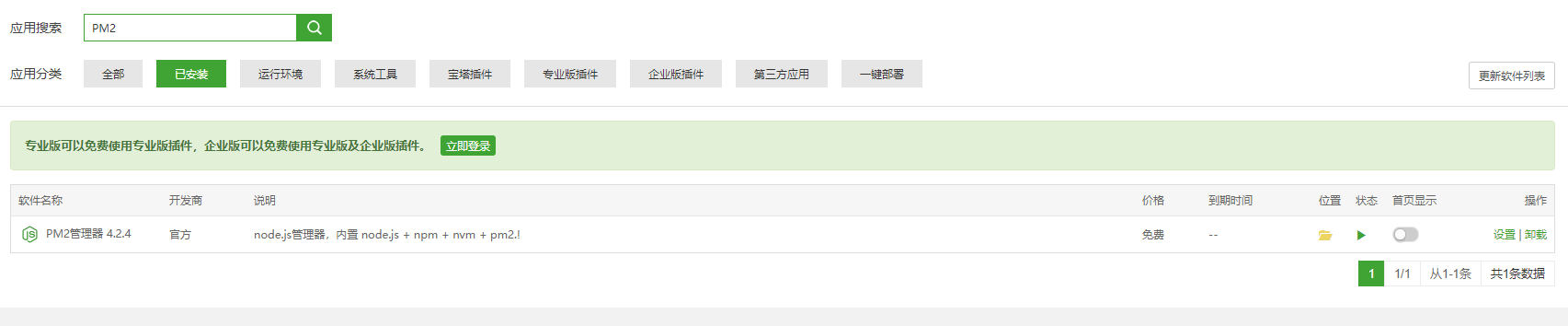
3.寶塔軟件商店安裝PM2管理器

4.上傳之前壓縮的文件到站點目錄下進行解壓,解壓完成打開寶塔終端進入到項目根目錄,
> 安裝npm環境:`npm install`
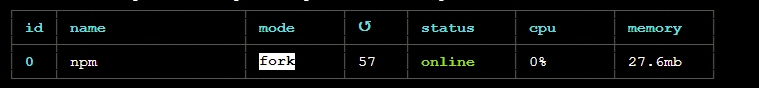
> 安裝完成后設置PM2守護npm進程:`pm2 start npm -- start`
5.出現此畫面運行模板成功

6.瀏覽器輸入域名訪問PC頁面
### **獨立部署注意事項**
在站點配置文件中加入配置
~~~
#vue-router配置
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
~~~
- ?? 序言
- ?? 前言
- 系統介紹
- 線上交流
- 商業授權
- ?? 快速入門
- 安裝指南
- 運行環境
- 服務器及域名設置
- 服務器購買
- 服務器端口
- 域名購買
- 域名解析
- SSL證書申請
- 商品采集
- 證書申請注意事項
- 寶塔申請SSL
- 阿里云申請SSL
- 騰訊云申請SSL
- https域名配置
- 新手推薦-寶塔安裝教程
- 1.服務器配置
- 阿里云
- 騰訊云
- 2.登錄寶塔
- 3.環境配置
- 軟件安裝
- PHP設置
- 4.源碼上傳
- 5.站點配置
- 6.反向代理
- NGINX反向代理
- Apache反向代理
- 7.添加守護進程
- 8.程序一鍵安裝
- 9.安裝完成重啟守護進程
- Linux安裝教程
- Linux命令行配置
- 手動安裝、重裝、多站點安裝
- 安裝完檢測
- 配置指南
- 賬號相關介紹
- 應用配置
- 公眾號配置
- 1.公眾號配置
- 2.公眾號開發配置
- 小程序配置
- 1.微信平臺配置
- 2.CRMEB后臺配置
- 3.打包上傳
- 前端提交審核(2.1及之后版本)
- 前端提交審核(2.1之前版本)
- 4.確認發布
- PC端
- PC介紹
- PC安裝
- PC設置
- APP端
- 支付配置
- 微信支付
- 支付寶支付
- 一號通
- 一號通賬戶
- 短信
- 物流查詢
- 電子面單
- 云存儲
- 存儲說明
- 阿里云OSS
- 騰訊云COS
- 七牛云存儲
- 其他配置
- 小程序直播配置
- 公眾號模板消息
- 小程序訂閱消息
- 小票打印機配置
- 多系統配置
- 升級指南
- 2.0升級幫助
- 2.0.1升級幫助
- ?? 使用手冊
- 商品管理
- 商品分類
- 商品規格
- 商品添加
- 商品采集
- 商品評價
- 訂單管理
- 訂單發貨
- 訂單退款
- 訂單打印
- 訂單提醒
- 訂單收銀
- 用戶管理
- 用戶等級
- 付費會員
- 客服管理
- 客服功能
- 客服接待
- 營銷管理
- 優惠券
- 拼團
- 秒殺
- 砍價
- 積分
- 積分介紹
- 積分設置
- 積分簽到
- 積分商城
- 積分抽獎
- 九宮格抽獎
- 優惠套餐
- 分銷管理
- 分銷介紹
- 分銷配置
- 分銷等級
- 分銷員管理
- 傭金提現
- 門店管理
- 平臺管理
- 運營狀況
- 門店管理
- 門店訂單
- 門店財務
- 門店登錄
- 商品
- 商品管理
- 商品評價
- 訂單
- 門店收銀
- 訂單管理
- 售后退款
- 用戶
- 用戶管理
- 用戶標簽
- 員工
- 店員管理
- 店員列表
- 店員業績統計
- 配送員管理
- 配送員列表
- 配送員業績統計
- 財務
- 門店流水
- 賬單記錄
- 轉賬申請
- 財務設置
- 設置
- 系統設置
- 門店設置
- 管理員
- 移動端管理
- 店員
- 配送員
- 掃碼核銷
- 商城裝修
- 主頁裝修
- 頁面配置
- 主題風格
- PC頁面
- 商城郵費
- 郵費結構
- 運費設置
- 運費模板
- ?? 開發手冊
- 開發規范
- 目錄結構
- 數據字典
- 開發教程視頻
- 移動端路由
- 事件
- 系統配置
- 后臺表單說明
- 后端路由
- 門店路由
- 對外接口路由
- 付費采集
- 后臺前端說明
- 后臺前端開發
- 前端配置說明
- 前端添加頁面
- 前端引用組件
- 前端構建和發布
- 后臺頁面打包
- 對外接口
- ?? 更新記錄
- PRO v2.0
