# **主頁裝修**
*****
### **一、功能介紹**
主頁裝修分為商城首頁、商品分類和個人中心
### **二、操作流程**
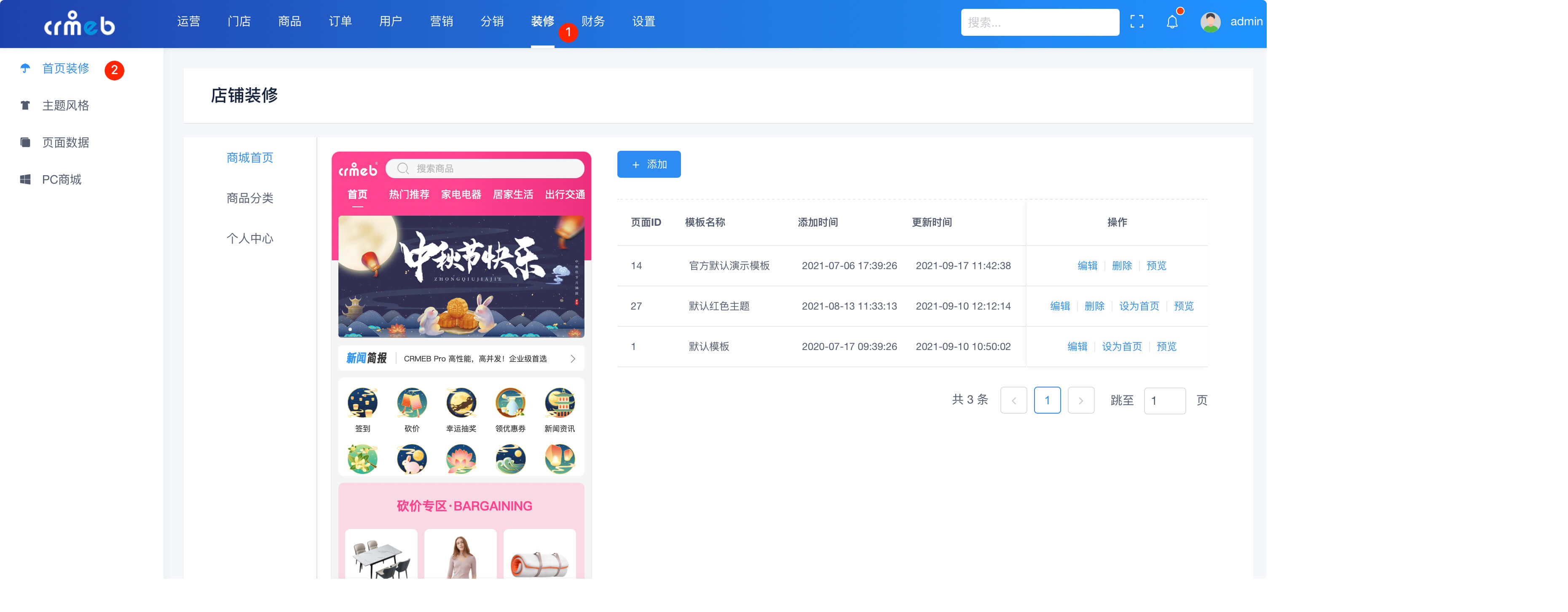
裝修 > 首頁裝修

### **三、功能說明**
#### **1. 商城首頁**
1. 商城首頁可進行DIY設計,自由搭建首頁模塊及樣式
2. 可創建多個頁面,創建的頁面為專題頁,可作為獨立的頁面使用
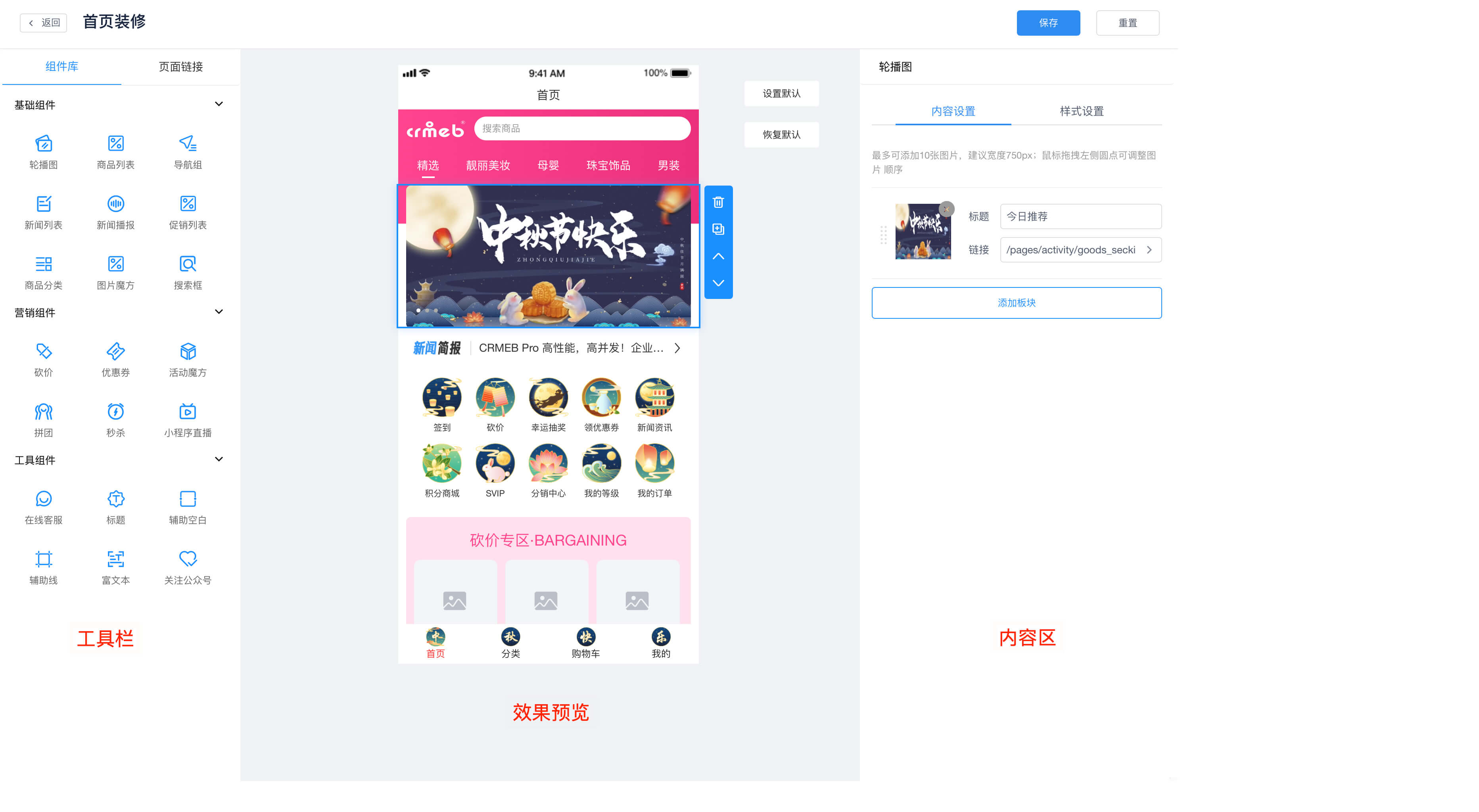
**操作方法**
① 添加組件
**點擊**左側組件庫內模塊,即可自動添加相應模塊至頁面**最底部**
**拖動**左側組件庫內模塊,至中間預覽頁,即可在相應位置添加模塊
② 編輯模塊
**點擊中間預覽頁模塊**,最右側則會彈出相應編輯內容說明,可進行顏色、間距、數值、等相應的編輯調整
③ 提交保存

> ?? 注:
> 1.DIY編輯,不需要打包頁面,保存提交即可生效。
> 2.目前僅默認模板支持DIY,其他模板只能配置數據。
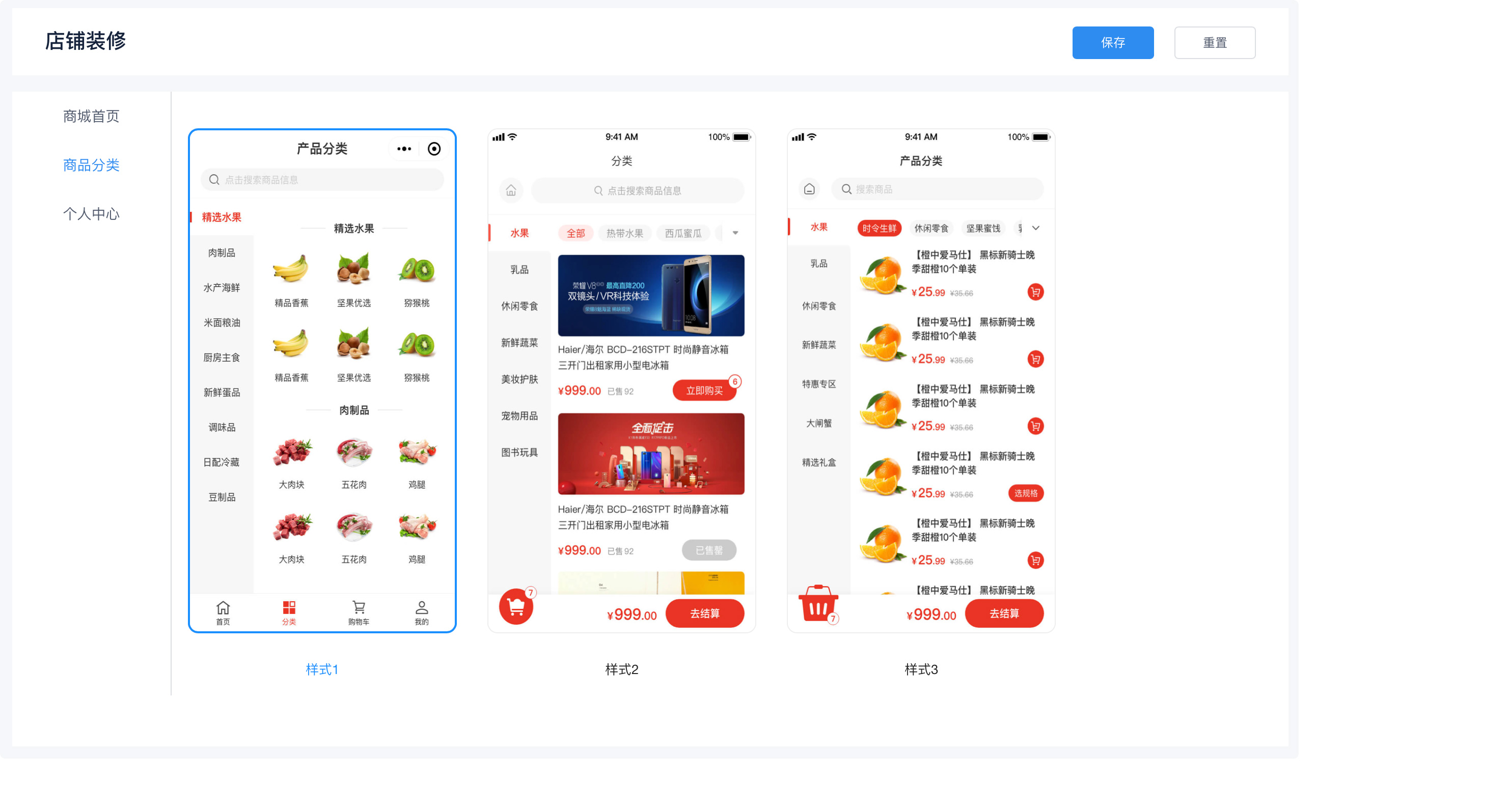
#### **2. 商品分類**
商品分類有三種樣式可選擇
**樣式一**
左側展示一級分類,右側展示二級分類
**樣式二**
左側展示一級分類,右側頂部展示二級分類,列表展示商品大圖
設置商品大圖:商品 > 商品列表 > 編輯商品 > 商品推薦圖
**樣式三**
左側展示一級分類,右側頂部展示二級分類,列表展示商品

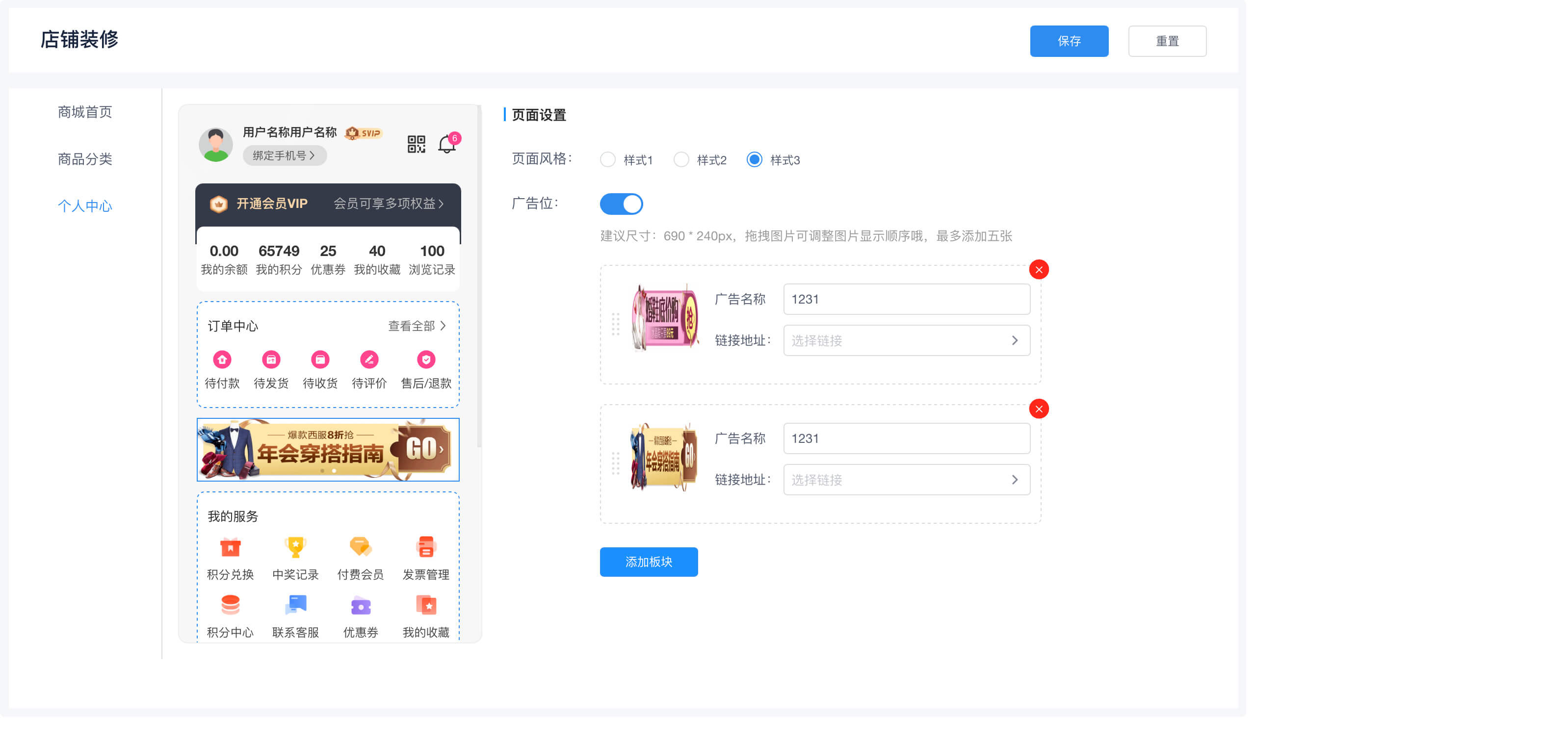
#### **3. 個人中心**
個人中心有三種樣式可選擇,同時可對個人中心的數據進行編輯

- ?? 序言
- ?? 前言
- 系統介紹
- 線上交流
- 商業授權
- ?? 快速入門
- 安裝指南
- 運行環境
- 服務器及域名設置
- 服務器購買
- 服務器端口
- 域名購買
- 域名解析
- SSL證書申請
- 商品采集
- 證書申請注意事項
- 寶塔申請SSL
- 阿里云申請SSL
- 騰訊云申請SSL
- https域名配置
- 新手推薦-寶塔安裝教程
- 1.服務器配置
- 阿里云
- 騰訊云
- 2.登錄寶塔
- 3.環境配置
- 軟件安裝
- PHP設置
- 4.源碼上傳
- 5.站點配置
- 6.反向代理
- NGINX反向代理
- Apache反向代理
- 7.添加守護進程
- 8.程序一鍵安裝
- 9.安裝完成重啟守護進程
- Linux安裝教程
- Linux命令行配置
- 手動安裝、重裝、多站點安裝
- 安裝完檢測
- 配置指南
- 賬號相關介紹
- 應用配置
- 公眾號配置
- 1.公眾號配置
- 2.公眾號開發配置
- 小程序配置
- 1.微信平臺配置
- 2.CRMEB后臺配置
- 3.打包上傳
- 前端提交審核(2.1及之后版本)
- 前端提交審核(2.1之前版本)
- 4.確認發布
- PC端
- PC介紹
- PC安裝
- PC設置
- APP端
- 支付配置
- 微信支付
- 支付寶支付
- 一號通
- 一號通賬戶
- 短信
- 物流查詢
- 電子面單
- 云存儲
- 存儲說明
- 阿里云OSS
- 騰訊云COS
- 七牛云存儲
- 其他配置
- 小程序直播配置
- 公眾號模板消息
- 小程序訂閱消息
- 小票打印機配置
- 多系統配置
- 升級指南
- 2.0升級幫助
- 2.0.1升級幫助
- ?? 使用手冊
- 商品管理
- 商品分類
- 商品規格
- 商品添加
- 商品采集
- 商品評價
- 訂單管理
- 訂單發貨
- 訂單退款
- 訂單打印
- 訂單提醒
- 訂單收銀
- 用戶管理
- 用戶等級
- 付費會員
- 客服管理
- 客服功能
- 客服接待
- 營銷管理
- 優惠券
- 拼團
- 秒殺
- 砍價
- 積分
- 積分介紹
- 積分設置
- 積分簽到
- 積分商城
- 積分抽獎
- 九宮格抽獎
- 優惠套餐
- 分銷管理
- 分銷介紹
- 分銷配置
- 分銷等級
- 分銷員管理
- 傭金提現
- 門店管理
- 平臺管理
- 運營狀況
- 門店管理
- 門店訂單
- 門店財務
- 門店登錄
- 商品
- 商品管理
- 商品評價
- 訂單
- 門店收銀
- 訂單管理
- 售后退款
- 用戶
- 用戶管理
- 用戶標簽
- 員工
- 店員管理
- 店員列表
- 店員業績統計
- 配送員管理
- 配送員列表
- 配送員業績統計
- 財務
- 門店流水
- 賬單記錄
- 轉賬申請
- 財務設置
- 設置
- 系統設置
- 門店設置
- 管理員
- 移動端管理
- 店員
- 配送員
- 掃碼核銷
- 商城裝修
- 主頁裝修
- 頁面配置
- 主題風格
- PC頁面
- 商城郵費
- 郵費結構
- 運費設置
- 運費模板
- ?? 開發手冊
- 開發規范
- 目錄結構
- 數據字典
- 開發教程視頻
- 移動端路由
- 事件
- 系統配置
- 后臺表單說明
- 后端路由
- 門店路由
- 對外接口路由
- 付費采集
- 后臺前端說明
- 后臺前端開發
- 前端配置說明
- 前端添加頁面
- 前端引用組件
- 前端構建和發布
- 后臺頁面打包
- 對外接口
- ?? 更新記錄
- PRO v2.0
