>[info] ## 小程序
1. 小程序(Mini Program)是一種不需要下載安裝即可使用的應用,它實現了“觸手可及”的夢想,使用起來方便快捷,用完即走。
2. **目前常見的小程序有**,微信小程序、支付寶小程序、淘寶小程序、抖音小程序、頭條小程序、QQ小程序、美團小程序等等
* 2017年1月 微信小程序上線,依附于微信App;
* 2018年7月 百度小程序上線,依附于百度App;
* 2018年9月 支付寶程序線,依附于支付寶App;
* 2018年10月 抖音小程序上線,依附于抖音App;
* 2018年11月 頭條小程序上線,依附于頭條App;
* 2019年5月 QQ小程序上線,依附于QQApp;
* 2019年10月 美團小程序上線,依附于美團App;
3. 小程序作為介于H5頁面和App之間的一項技術,它有自身很大的優勢,**體驗比傳統H5頁面要好很多,相當于傳統的App,使用起來更加方便,不需要在應用商店中下載安裝,甚至注冊登錄等麻煩的操作,傳統的App更新需要先打包,上架到應用商店之后需要通過審核(App Store)但是小程序可以在App不更新的情況下,動態為自己的應用添加新的功能需求**
>[info] ## 關于小程序技術
1. 微信小程序:https://developers.weixin.qq.com/miniprogram/dev/framework/ ,主要技術包括:WXML、WXSS、JavaScript;
2. 支付寶小程序:https://opendocs.alipay.com/mini/developer,主要技術包括:`AXML、ACSS、JavaScript;`
>[info] ## 小程序開發框架歷史
1. **[mpvue](http://mpvue.com/)**是一個使用**美團團隊開源**的一款使用Vue開發小程序的前端框架,也是 支持 微信小程序、百度智能小程序,頭條小程序 和 支付寶小程序 該框架**在2018年之后就不再維護和更新了**,所以目前已經被放棄;
2. **[WePY (發音: /'wepi/)](https://wepyjs.github.io/wepy-docs/)** **是由騰訊開源的,類vue語法規范的小程序框架,借鑒了Vue的語法風格和功能特性**,支持了Vue的諸多特征,比如父子組件、組件之間的通信、computed屬性計算、wathcer監聽器、props傳值、slot槽分發,還有很多高級的特征支持:Mixin混合、攔截器等;一款讓小程序支持組件化開發的框架,通過預編譯的手段讓開發者可以選擇自己,喜歡的開發風格去開發小程序該框架**目前維護的也較少**
3. **[uni-app](https://uniapp.dcloud.net.cn/)** **由DCloud團隊開發和維護**;uni-app 是一個使用 Vue 開發所有前端應用的框架,開發者編寫一套代碼,**可發布到iOS、Android、Web(響應式)、以及各種小程序(微信/支付寶/百度/頭條/飛書/QQ/快手/釘釘/淘寶)、快應用等多個平臺**。uni-app目前是很多公司的技術選型,特別是希望適配移動端App的公司;
4. **[taro\['tɑ:ro?\]](https://taro-docs.jd.com/docs/)**,泰羅·奧特曼:由**京東團隊開發和維護**;是一個開放式 跨端 跨框架 解決方案,**支持使用 React/Vue/Nerv 等框架來開發 微信 / 京東 / 百度 / 支付寶 / 字節跳動 / QQ / 飛書 小程序 / H5 /RN 等應用**;taro因為本身支持React、Vue的選擇,給了我們更加靈活的選擇空間; 特別是在**Taro3.x之后,支持Vue3、React Hook寫法**等;
5. 使用原生小程序自帶規則自己編寫
>[info] ## 微信小程序基本概念
1. 頁面布局:WXML,類似HTML
2. 頁面樣式:WXSS,幾乎就是CSS(某些不支持,某些進行了增強,但是基本是一致的)
3. 頁面腳本:JavaScript+WXS(WeixinScript)

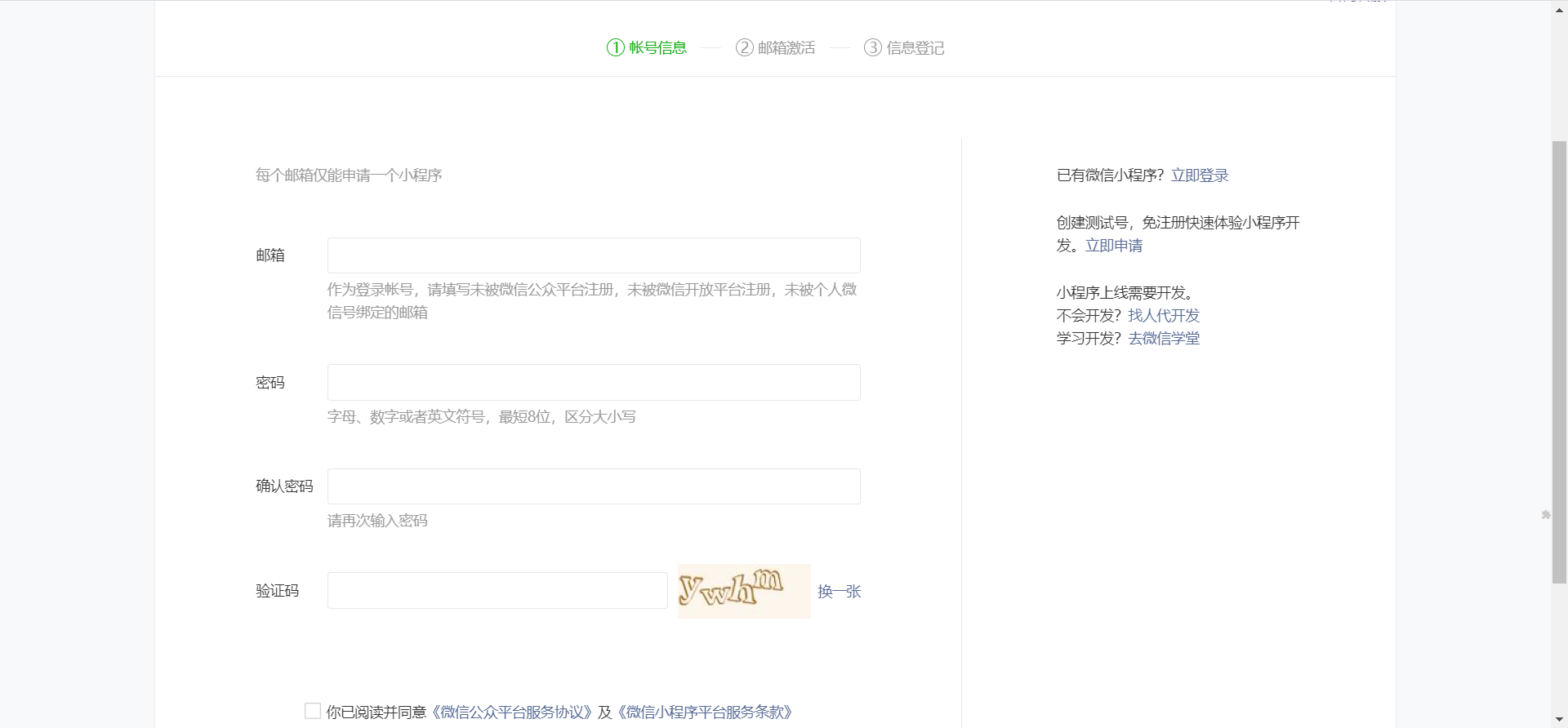
>[info] ## 注冊流程
1. 接入流程:https://mp.weixin.qq.com/cgi-bin/wx

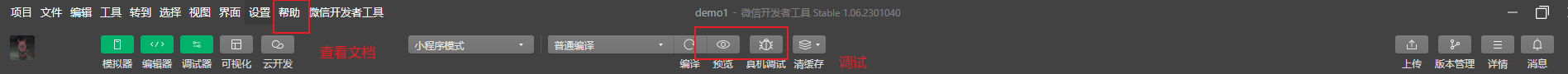
>[info] ## wx開發工具
1. https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
2. 在工具欄

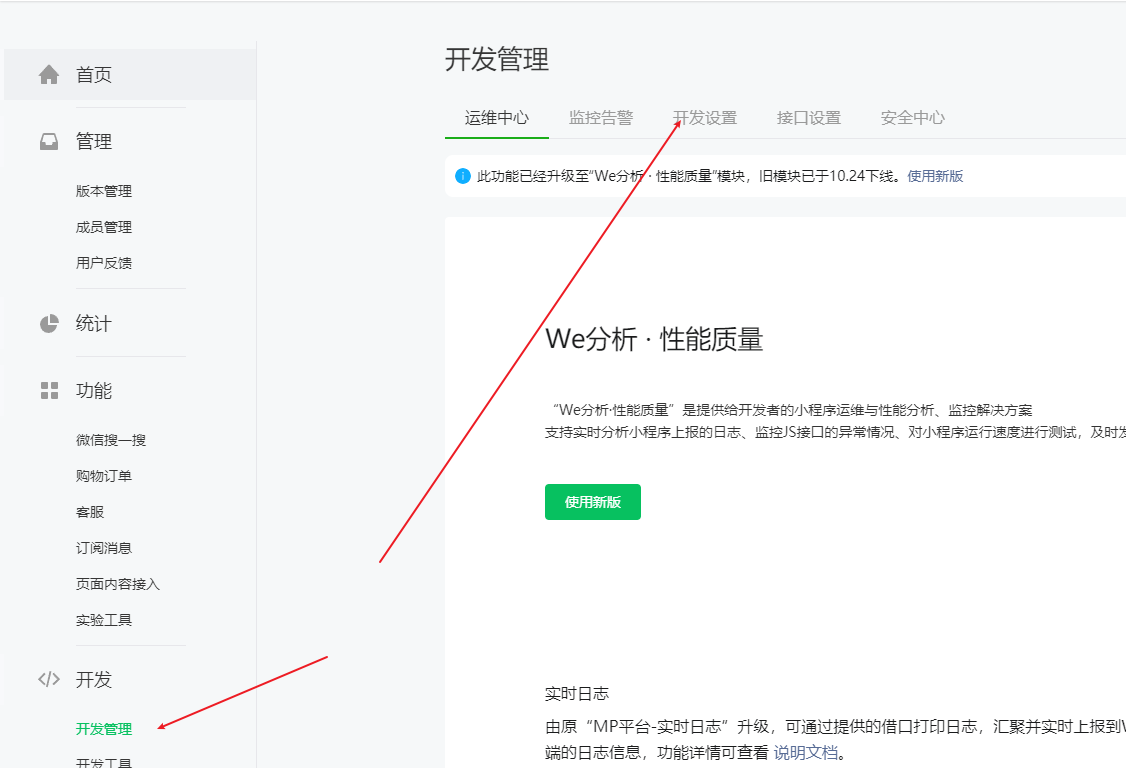
>[info] ## 獲取AppID
注冊完成后在如圖位置獲取AppID(小程序ID),輸入到小程序開發者工具中就可以開發

>[info] ## 創建項目


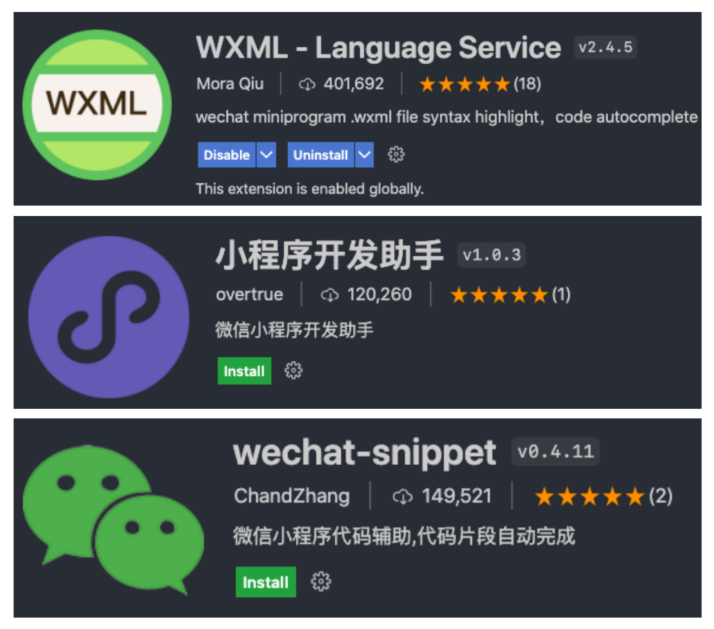
>[info] ## 使用vscode 開發
可以使用這些插件

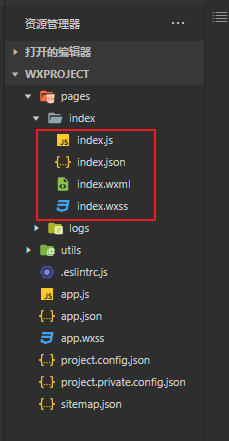
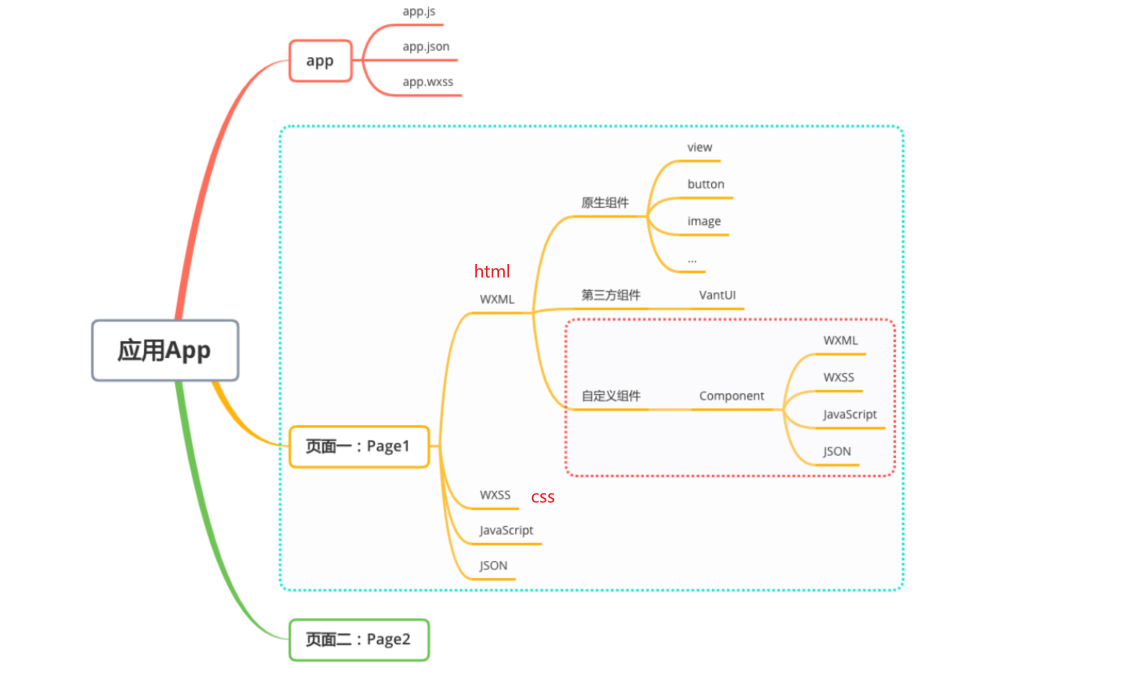
>[info] ## 項目結構目錄

- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架構模型
- 小程序配置文件
- app.js -- App函數
- 頁面.js -- page
- 生命周期????
- 小程序 -- 頁面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 樣式wxss
- 小程序 -- 組件開發
- 小程序 -- 組件插槽
- 小程序 -- 組件的生命周期
- 組件總結
- 小程序 -- 混入
- 小程序基本組件
- text -- 文本
- view -- 視圖容器
- button -- 按鈕
- image -- 圖片
- scroll-view -- 滾動容器
- input -- 雙向綁定
- 通用屬性
- 小程序常用Api
- 微信網絡請求
- 微信小程序彈窗
- 微信小程序分享
- 獲取設備信息 / 獲取位置信息
- Storage存儲
- 頁面跳轉
- 小程序登錄
