>[success] # 小程序彈窗
1. `wx.showToast` ,效果如圖當然也可以定義其他icon 圖標

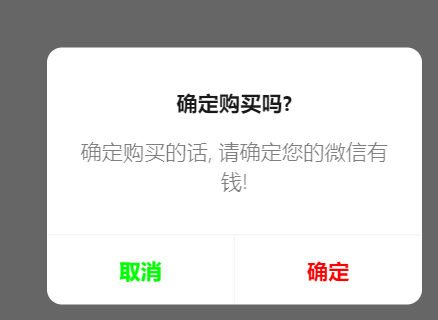
2. `wx.showModal` 產生確認取消確認彈窗

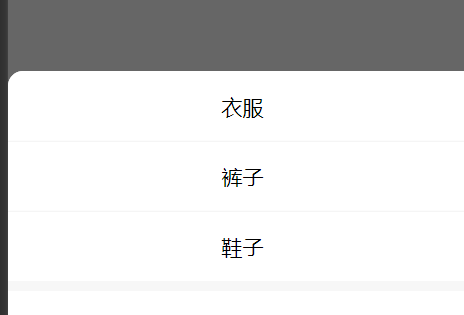
3. `wx.showActionSheet`,底部彈出選項彈窗

>[danger] ##### 案例
~~~html
<!-- 1.展示彈窗 -->
<view>
<button size="mini" bindtap="onShowToast">showToast</button>
<button size="mini" bindtap="onShowModal">showModal</button>
<button size="mini" bindtap="onShowAction">showAction</button>
</view>
~~~
~~~
// pages/apidemo/inde.js
Page({
/**
* 頁面的初始數據
*/
data: {
},
// 1.彈窗相關的API
onShowToast() {
wx.showToast({
title: '購買失敗!',
icon: "loading",
duration: 5000,
mask: true, // 是否顯示透明蒙層,防止觸摸穿透
success: (res) => {
console.log("res:", res);
},
fail: (err) => {
console.log("err:", err);
}
})
// wx.showLoading({
// title: "加載中ing"
// })
},
onShowModal() {
wx.showModal({
title: "確定購買嗎?",
content: "確定購買的話, 請確定您的微信有錢!",
confirmColor: "#f00",
cancelColor: "#0f0",
success: (res) => {
if (res.cancel) {
console.log("用戶點擊取消");
} else if (res.confirm) {
console.log("用戶點擊了確定");
}
}
})
},
onShowAction() {
wx.showActionSheet({
itemList: ["衣服", "褲子", "鞋子"],
success: (res) => {
console.log(res.tapIndex);
},
fail: (err) => {
console.log("err:", err);
}
})
},
})
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架構模型
- 小程序配置文件
- app.js -- App函數
- 頁面.js -- page
- 生命周期????
- 小程序 -- 頁面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 樣式wxss
- 小程序 -- 組件開發
- 小程序 -- 組件插槽
- 小程序 -- 組件的生命周期
- 組件總結
- 小程序 -- 混入
- 小程序基本組件
- text -- 文本
- view -- 視圖容器
- button -- 按鈕
- image -- 圖片
- scroll-view -- 滾動容器
- input -- 雙向綁定
- 通用屬性
- 小程序常用Api
- 微信網絡請求
- 微信小程序彈窗
- 微信小程序分享
- 獲取設備信息 / 獲取位置信息
- Storage存儲
- 頁面跳轉
- 小程序登錄
