>[success] # view -- 視圖容器
1. 視圖組件(塊級元素,獨占一行,通常用作容器組件)類似`html `中 `div`
| 屬性 | 類型 | 默認值 | 必填 | 說明 | 最低版本 |
| --- | --- | --- | --- | --- | --- |
| hover-class | string | none | 否 | 指定按下去的樣式類。當`hover-class="none"`時,沒有點擊態效果 | [1.0.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| hover-stop-propagation | boolean | false | 否 | 指定是否阻止本節點的祖先節點出現點擊態 | [1.5.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| hover-start-time | number | 50 | 否 | 按住后多久出現點擊態,單位毫秒 | [1.0.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| hover-stay-time | number | 400 | 否 | 手指松開后點擊態保留時間,單位毫秒 | [1.0.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
>[info] ## 代碼
* index.wxss
~~~css
.active {
background-color: skyblue;
}
.active-b {
background-color: yellow;
}
~~~
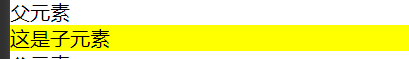
* 默認配置 hover-stop-propagation 時候

* 配置 hover-stop-propagation 為 true 時候

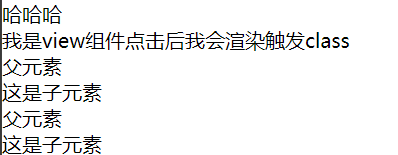
* 整個效果

~~~html
<view>哈哈哈</view>
<view hover-class="active">我是view組件點擊后我會渲染觸發class</view>
<view hover-class="active">
父元素
<view hover-class="active-b" hover-stop-propagation hover-start-time="500">這是子元素</view>
</view>
<view hover-class="active">
父元素
<view hover-class="active-b" hover-start-time="500">這是子元素</view>
</view>
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架構模型
- 小程序配置文件
- app.js -- App函數
- 頁面.js -- page
- 生命周期????
- 小程序 -- 頁面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 樣式wxss
- 小程序 -- 組件開發
- 小程序 -- 組件插槽
- 小程序 -- 組件的生命周期
- 組件總結
- 小程序 -- 混入
- 小程序基本組件
- text -- 文本
- view -- 視圖容器
- button -- 按鈕
- image -- 圖片
- scroll-view -- 滾動容器
- input -- 雙向綁定
- 通用屬性
- 小程序常用Api
- 微信網絡請求
- 微信小程序彈窗
- 微信小程序分享
- 獲取設備信息 / 獲取位置信息
- Storage存儲
- 頁面跳轉
- 小程序登錄
