>[success] # WXS
1. `WXS`是小程序開發語言中的一種文件類型,它是一種用于在微信小程序中描述頁面的語言。`WXS`是`WeiXin Script`的縮寫,是一種 `JavaScript` 語法的變體,用于提供數據綁定、屬性操作等功能。
2. `WXS` 與 `JavaScript `是不同的語言,有自己的語法,并不和 `JavaScript `一致。(不過基本一致)
>[info] ## 為什么產生wxs
在小程序里面的**Mustache(大胡子語法中)** 是不能使用Page 中定義的函數調用,例如下面的寫法是不生效的
~~~
<view>{{fomatter(123)}}</view>
~~~
* index.js
~~~
Page({
fomatter(val){
return val+$
}
})
~~~
產生這個問題的原因小程序的運行環境分為邏輯層和視圖層,分別由2個線程管理,其中:
* WXML 模板和 WXSS 樣式工作在視圖層,界面使用 WebView 進行渲染
* JavaScript代碼工作在邏輯層,運行在JsCore或v8里
這樣設計主要原因是**邏輯和視圖分離,即使業務邏輯計算非常繁忙,也不會阻塞渲染和用戶在視圖層上的交互**
同樣產生的問題是
* 視圖層(webview)中不能運行JS,而邏輯層JS又無法直接修改頁面DOM,數據更新及事件系統只能靠線程間通訊,但跨線程通信的成本極高,特別是需要頻繁通信的場景
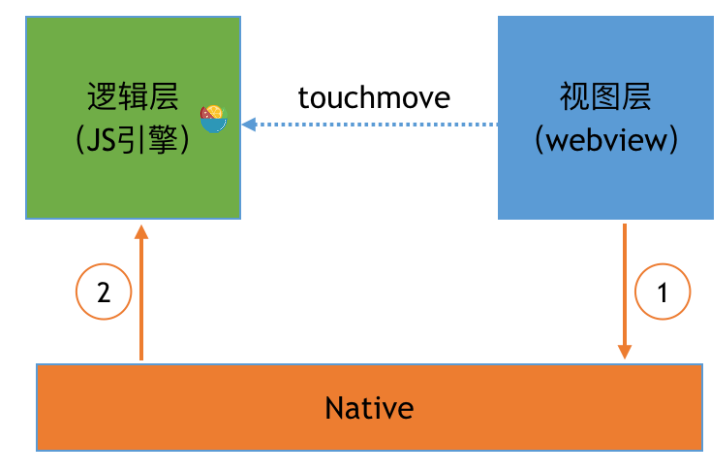
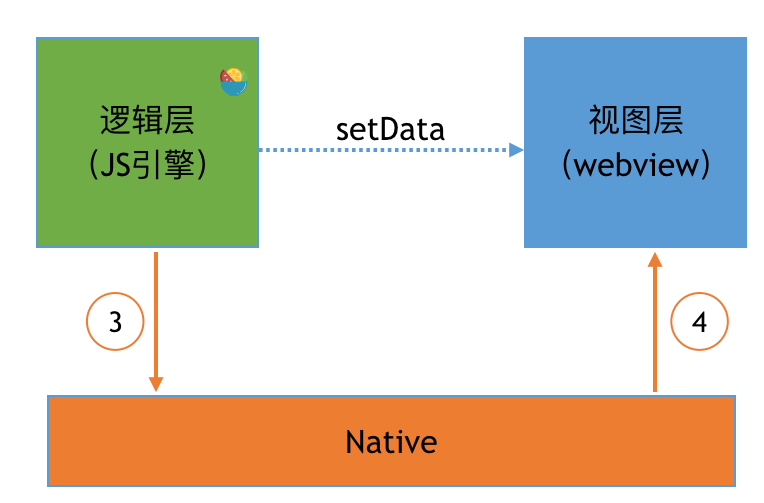
整個交互過程如圖,**touchmove 事件從視圖層(Webview)傳遞到邏輯層,中間會由微信客戶端(Native)做中轉,邏輯層處理 touchmove 事件,計算需移動的位置,然后再通過 setData 傳遞到視圖層,中間同樣會由微信客戶端(Native)做中轉**


這類損耗是存在的 但小程序視圖層運行也是存在`webview`,也是有`js`環境的,只不過過去不給開發者開放,將某些場景交還回`webview` 就可以解決問題,但對于小程序平臺而言,大量開放webview里的js編寫,違反了它的初衷,比如開發者會直接操作dom,影響性能體驗。所以小程序平臺提出一種新規范,限制webview里可運行的js的能力。這就是wxs 由來
>[info] ## 使用場景
WXS具備如下特征:
* WXS是可以在視圖層(webview)中運行的JS
* WXS無法直接修改業務數據,僅能設置當前組件的`class`和`style`,或者對數據進行格式化。要修改邏輯層的數據,需要通過 callMethod,傳遞參數給邏輯層
* WXS是被限制過的JavaScript,可以進行一些簡單的邏輯運算
* WXS可以監聽touch事件,處理滾動、拖動交互
故可以得出WXS的適用場景,主要包括:
* 用戶交互頻繁、僅需改動組件樣式(比如布局位置),無需改動數據內容的場景,比如側滑菜單、索引列表、滾動漸變等
* 數據格式處理,比如文本、日期格式化,或者國際化。通過WXS可以模擬實現Vue框架的[過濾器](https://cn.vuejs.org/v2/guide/filters.html)
>[info] ## 特點
WXS使用的限制和特點:
* WXS 不依賴于運行時的基礎庫版本,可以在所有版本的小程序中運行;
* WXS 的運行環境和其他 JavaScript 代碼是隔離的,WXS 中不能調用其他 JavaScript 文件中定義的函數,也不能調用小程序提供的API;
* 由于運行環境的差異,在 iOS 設備上小程序內的 WXS 會比 JavaScript 代碼快 2 ~ 20 倍。在 android 設備 上二者運行效率無差異;
>[info] ## 使用
1. WXS 代碼可以編寫在 wxml 文件中的`<wxs>`標簽內,或以`.wxs`為后綴名的文件內。
2. 每個模塊都有自己獨立的作用域。即在一個模塊里面定義的變量與函數,默認為私有的,對其他模塊不可見;
3. 一個模塊要想對外暴露其內部的私有變量與函數,只能通過 `module.exports` 實現;
>[danger] ##### `<wxs>`標簽內
1. 在`wxs` 標簽內使用很像 h5 時候聲明 `script` 標簽
2. 注意點 只能編寫`CommonJS`,像`es6` 的箭頭函數,對象省略key 和value 的都不能使用
~~~html
<!-- 方式一 通過標簽形式 -->
<wxs module="format">
function formatPrice(price) {
return "¥" + price
}
// 必須導出后, 才能被其他地方調用: 必須使用CommonJS導出
module.exports = {
formatPrice: formatPrice
}
</wxs>
<view>
<text> {{format.formatPrice(100)}} </text>
</view>
~~~
>[danger] ##### `.wxs` 文件導入
1. 在根目錄創建一個`utils` 編寫一個用來測試 `foo.wxs` 文件
| 屬性名 | 類型 | 默認值 | 說明 |
| --- | --- | --- | --- |
| module | String | | 當前`<wxs>`標簽的模塊名。必填字段。 |
| src | String | | 引用 .wxs 文件的相對路徑。僅當本標簽為**單閉合標簽**或**標簽的內容為空**時有效 |
~~~js
function foo() {
var str = "123"
return Number(str)
}
module.exports = {
foo: foo
}
~~~
2. 使用時候
~~~html
<!-- 導入wxs 文件 -->
<wxs module="foo" src="/utils/foo.wxs"></wxs>
<view>{{ foo.foo() }}</view>
~~~
>[info] ## 使用require 導入
~~~
// /pages/tools.wxs
var foo = "'hello world' from tools.wxs";
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = "some msg";
~~~
~~~
// /pages/logic.wxs
var tools = require("./tools.wxs");
console.log(tools.FOO);
console.log(tools.bar("logic.wxs"));
console.log(tools.msg);
~~~
>[info] ## 注意說明
wxs 可以理解為被封印的`js` 引擎,因此提供的功能并不是傳統意義上的全部js,需要[參考](https://developers.weixin.qq.com/miniprogram/dev/reference/wxs/02variate.html)小程序文檔所來看開放的功能
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架構模型
- 小程序配置文件
- app.js -- App函數
- 頁面.js -- page
- 生命周期????
- 小程序 -- 頁面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 樣式wxss
- 小程序 -- 組件開發
- 小程序 -- 組件插槽
- 小程序 -- 組件的生命周期
- 組件總結
- 小程序 -- 混入
- 小程序基本組件
- text -- 文本
- view -- 視圖容器
- button -- 按鈕
- image -- 圖片
- scroll-view -- 滾動容器
- input -- 雙向綁定
- 通用屬性
- 小程序常用Api
- 微信網絡請求
- 微信小程序彈窗
- 微信小程序分享
- 獲取設備信息 / 獲取位置信息
- Storage存儲
- 頁面跳轉
- 小程序登錄
