>[success] # 小程序登錄

>[danger] ##### 步驟
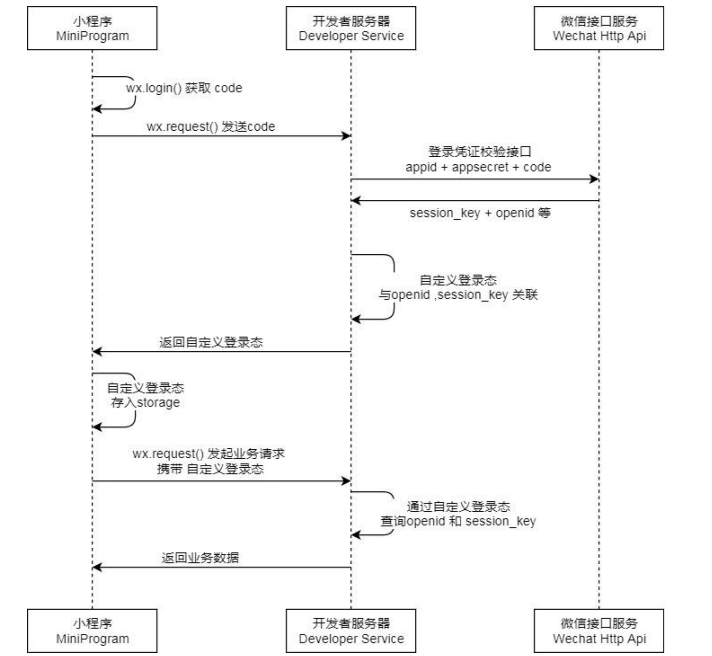
1. 驗證本地storage 中是否存在用戶信息和token。
2. 存在請求后臺服務器驗證token 是否過期
3. 如果`存在且過期` 或 `不存在`需要像 微信的`wx.login` 獲取微信標識的`code`
4. `code` 給到后臺,后臺和微信服務器置換需要的信息,后臺再將登錄 `token` 用戶信息返回
5. 前端更新`storage ` 中的token 和 用戶信息
* getCode封裝
~~~js
export function getCode() {
return new Promise((resolve, reject) => {
wx.login({
success: (res) => {
resolve(res.code)
}
})
})
}
~~~
~~~js
import { getCode } from "../../service/login";
import {request} from '../../serves/index'
// pages/12_learn_login/index.js
Page({
// onLoad登錄的流程
async onLoad() {
// 1.獲取token, 判斷token是否有值
const token = wx.getStorageSync('token') || ""
// 2.判斷token是否過期
const res = await request.post({
url: "/auth",
header: {
token: token
}
})
// console.log(res);
// 2.如果token有值
if (token && res.message === "已登錄") {
console.log("請求其他的數據");
} else {
this.handleLogin()
}
},
async handleLogin() {
// 1.獲取code
const code = await getCode()
// 2.使用code換取token
const res = await hyLoginReqInstance.post({
url: "/login",
data: { code }
})
// 3.保存token
wx.setStorageSync('token', res.token)
}
// handleLogin() {
// // 1.獲取code
// wx.login({
// success: (res) => {
// const code = res.code
// // 2.將這個code發送自己的服務器(后端)
// wx.request({
// url: "http://123.207.32.32:3000/login",
// data: {
// code
// },
// method: "post",
// success: (res) => {
// const token = res.data.token
// wx.setStorageSync('token', token)
// }
// })
// }
// })
// }
})
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架構模型
- 小程序配置文件
- app.js -- App函數
- 頁面.js -- page
- 生命周期????
- 小程序 -- 頁面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 樣式wxss
- 小程序 -- 組件開發
- 小程序 -- 組件插槽
- 小程序 -- 組件的生命周期
- 組件總結
- 小程序 -- 混入
- 小程序基本組件
- text -- 文本
- view -- 視圖容器
- button -- 按鈕
- image -- 圖片
- scroll-view -- 滾動容器
- input -- 雙向綁定
- 通用屬性
- 小程序常用Api
- 微信網絡請求
- 微信小程序彈窗
- 微信小程序分享
- 獲取設備信息 / 獲取位置信息
- Storage存儲
- 頁面跳轉
- 小程序登錄
