>[success] # 小程序事件
1. 小程序需要經常和**用戶進行某種交互**,比如點擊界面上的某個按鈕或者區域,比如滑動了 個區域;
2. 事件是**視圖層到邏輯層的通訊方式**;
3. 事件**可以將用戶的行為反饋到邏輯層進行處理**;
4. 事件**可以綁定在組件上,當觸發事件時,就會執行邏輯層中對應的事件處理函數**;
5. 事件對象**可以攜帶額外信息**,如 id, dataset, touches;
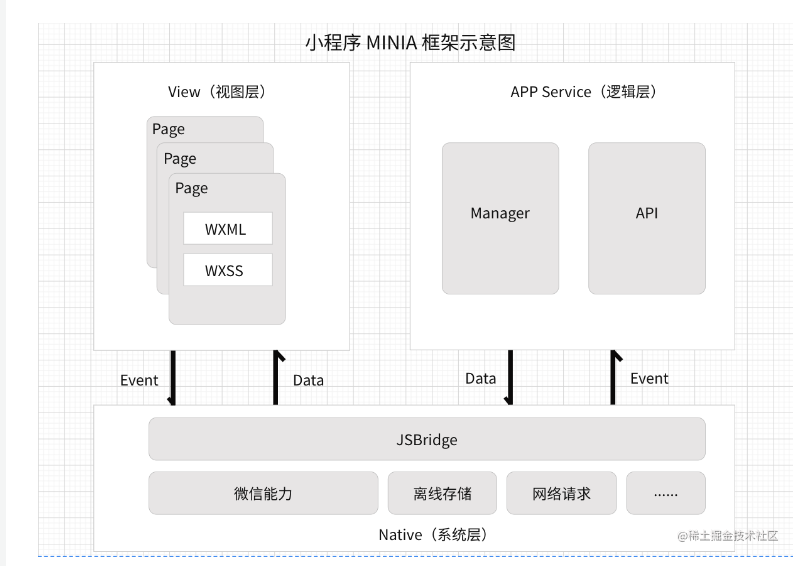
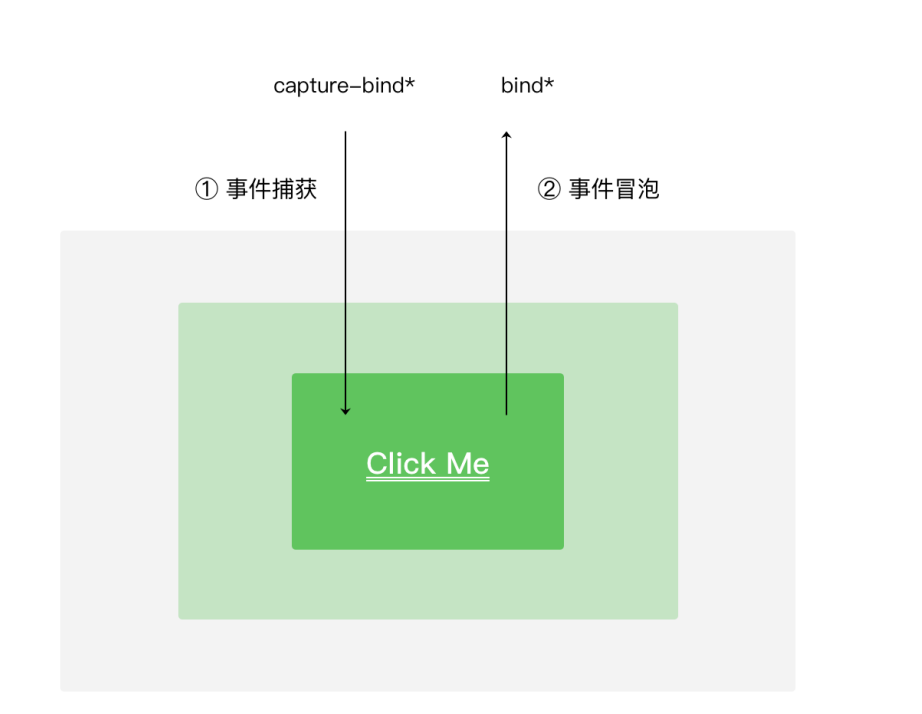
>[danger] ##### 圖解處理過程
* [# 微信小程序的基本原理](https://juejin.cn/post/7024872361048408077)

>[danger] ##### 如何使用
1. 事件是通過`bind/catch`這個屬性綁定在組件上的(和普通的屬性寫法很相似, 以key=“value”形式);
2. `key`以`bind`或`catch`開頭, 從1.5.0版本開始, 可以在`bind`和`catch`后加上一個冒號;
3. 同時在當前頁面的`Page`構造器中定義對應的事件處理函數, 如果沒有對應的函數, 觸發事件時會報錯;
4. 當用戶點擊該button區域時,達到觸發條件生成事件tap,該事件處理函數會被執行,同時還會收到一個事件對象`event`
| 類型 | 觸發條件 | 最低版本 |
| --- | --- | --- |
| touchstart | 手指觸摸動作開始 | |
| touchmove | 手指觸摸后移動 | |
| touchcancel | 手指觸摸動作被打斷,如來電提醒,彈窗 | |
| touchend | 手指觸摸動作結束 | |
| tap | 手指觸摸后馬上離開 | |
| longpress | 手指觸摸后,超過350ms再離開,如果指定了事件回調函數并觸發了這個事件,tap事件將不被觸發 | [1.5.0](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
| longtap | 手指觸摸后,超過350ms再離開(推薦使用 longpress 事件代替) | |
| transitionend | 會在 WXSS transition 或 wx.createAnimation 動畫結束后觸發 | |
| animationstart | 會在一個 WXSS animation 動畫開始時觸發 | |
| animationiteration | 會在一個 WXSS animation 一次迭代結束時觸發 | |
| animationend | 會在一個 WXSS animation 動畫完成時觸發 | |
| touchforcechange | 在支持 3D Touch 的 iPhone 設備,重按時會觸發 | [1.9.90](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
5. 某些組件會有自己特性的事件類型,比如**input**有**bindinput/bindblur/bindfocus**等,**scroll-view**有**bindscrolltowpper/bindscrolltolower**等
>[danger] ##### 簡單案例
* index.wxml
~~~html
<!-- 使用 tap 手指觸摸后馬上離開(等同于click點擊) -->
<view bindtap="tapAddCount">
tap 點擊事件 {{count}}
</view>
~~~
* index.js
~~~js
Page({
/**
* 頁面的初始數據
*/
data: {
count:0,
},
tapAddCount(){
let count = ++ this.data.count
this.setData({
count:count
})
}
})
~~~
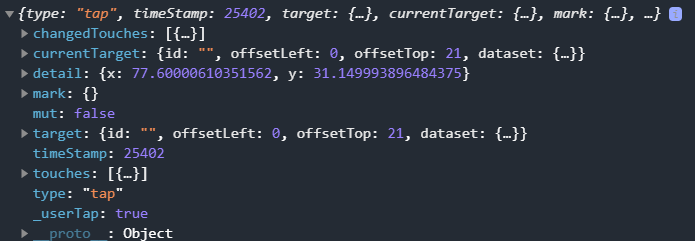
>[info] ## 事件中的event 對象
1. 當某個事件觸發時, 會產生一個事件對象, 并且這個對象被傳入到回調函數中

| 屬性 | 類型 | 說明 | 基礎庫版本 |
| --- | --- | --- | --- |
| [type](https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#type) | String | 事件類型 | |
| [timeStamp](https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#timeStamp) | Integer | 事件生成時的時間戳 | |
| [target](https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#target) | Object | 觸發事件的組件的一些屬性值集合 | |
| [currentTarget](https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#currenttarget) | Object | 當前組件的一些屬性值集合 | |
| [mark](https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html#mark) | Object | 事件標記數據 | [2.7.1](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
>[danger] ##### currentTarget和target 屬性說明
1. `target `作為觸發事件的元素
2. `currentTarget` 作為處理事件的元素,從這取值最靠譜
* 在非冒泡的情況下 二者是一樣的,下面打印結果都為`t`
~~~html
<!-- currentTarget和target 在非冒泡的情況下 -->
<view bindtap="tapTarget" id="t">
currentTarget和target
</view>
~~~
~~~js
Page({
tapTarget(e){
const tId = e.target.id
const cId = e.currentTarget.id
console.log(tId) // t
console.log(cId) // t
}
})
~~~
* 冒泡觸發的情況下

~~~
<!-- 冒泡情況下 currentTarget和target-->
<view id="outter" bindtap="tapTarget" style="height: 200px;width:200px;background-color: red;display: flex;justify-content: center;align-items: center;" >
<view id="inner" style="height: 50px;width:50px;background-color: yellowgreen;">
</view>
</view>
~~~
~~~js
Page({
tapTarget(e){
const tId = e.target.id
const cId = e.currentTarget.id
console.log(tId) // inner
console.log(cId) // outter
}
})
~~~
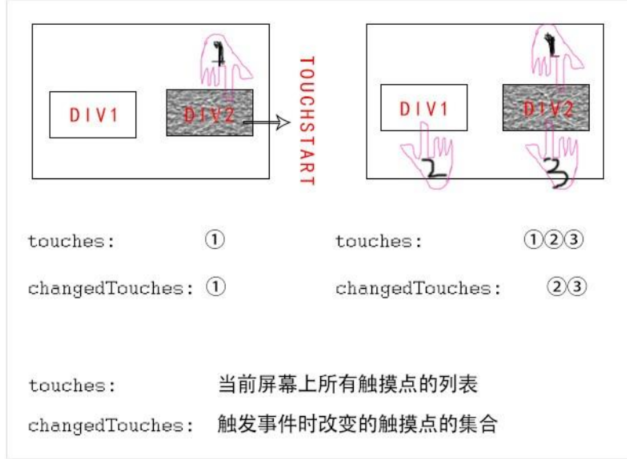
>[danger] ##### touches和changedTouches的區別
1. `touches `當前屏幕上所有觸摸點的列表
2. `changedTouches` 觸發事件時改變的觸摸點的集合

>[info] ## 事件參數的傳遞
1. 當視圖層發生事件時,某些情況需要事件攜帶一些參數到執行的函數中, 這個時候就可以通過`data-`屬性來完成
2. 獲取:`e.currentTarget.dataset.屬性的名稱` 來獲取
3. 在 WXML 中,這些自定義數據以`data-`開頭,多個單詞由連字符`-`連接。這種寫法中,連字符寫法會轉換成駝峰寫法,而大寫字符會自動轉成小寫字符。如:
* `data-element-type`,最終會呈現為`event.currentTarget.dataset.elementType`;
* `data-elementType`,最終會呈現為`event.currentTarget.dataset.elementtype`
>[danger] ##### 案例一
~~~html
<!-- 事件觸發案例 -->
<button bindtap="getParams" data-name="w" data-age="12"> 點擊傳參 </button>
~~~
~~~
Page({
getParams(e){
const {name,age} = e.currentTarget.dataset
console.log(name,age) // w 12
}
})
~~~
>[danger] ##### 案例二

~~~html
<!-- 做一個tab 切換 -->
<view class="tab">
<block wx:for="{{tabs}}" wx:key="item">
<view class="tab-item" bindtap="tapTab" data-index="{{index}}">
<text class="tab-item-text {{ index==tabIndex? 'active':''}}">{{item}}</text>
</view>
</block>
</view>
~~~
* index.js
~~~
Page({
data: {
tabs:["數學","語文","英語","物理"],
tabIndex:0
},
tapTab(e){
const {index} = e.currentTarget.dataset
this.setData({
tabIndex:index
})
},
})
~~~
* index.wxss
~~~
.tab{
display: flex;
line-height: 32px;
height: 32px;
}
.tab-item{
flex: 1;
text-align: center;
}
.tab-item-text{
padding: 5px;
}
.tab-item-text.active{
border-bottom: 2px solid yellowgreen;
}
~~~
>[info] ## 事件冒泡
1. 使用`bind` 去綁定事件會產生事件冒泡,如果想產生的是事件捕獲可以用`capture-bind`綁定事件

2. 使用 `mark` 屬性獲取冒泡上的所有值,事件冒泡路徑上所有的`mark`會被合并,并返回給事件回調函數。(即使事件不是冒泡事件,也會`mark`。)

~~~html
<view mark:myMark="last" bindtap="bindViewTap">
<button mark:anotherMark="leaf" bindtap="bindButtonTap">按鈕</button>
</view>
~~~
~~~js
Page({
bindViewTap: function(e) {
console.log( e.mark )
},
bindButtonTap(){},
})
~~~
>[danger] ##### 案例
~~~html
<view class="view1" capture-bind:tap="onView1CaptureTap" bindtap="onView1Tap">
<view class="view2" capture-bind:tap="onView2CaptureTap" bindtap="onView2Tap">
<view class="view3" capture-bind:tap="onView3CaptureTap" bindtap="onView3Tap"></view>
</view>
</view>
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架構模型
- 小程序配置文件
- app.js -- App函數
- 頁面.js -- page
- 生命周期????
- 小程序 -- 頁面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 樣式wxss
- 小程序 -- 組件開發
- 小程序 -- 組件插槽
- 小程序 -- 組件的生命周期
- 組件總結
- 小程序 -- 混入
- 小程序基本組件
- text -- 文本
- view -- 視圖容器
- button -- 按鈕
- image -- 圖片
- scroll-view -- 滾動容器
- input -- 雙向綁定
- 通用屬性
- 小程序常用Api
- 微信網絡請求
- 微信小程序彈窗
- 微信小程序分享
- 獲取設備信息 / 獲取位置信息
- Storage存儲
- 頁面跳轉
- 小程序登錄
