>[success] # 樣式
1. 小程序樣式三種 **行內樣式、頁面樣式、全局樣式**
2. 在 `app.wxss` 中編寫的是全局樣式,聲明的樣式可以在任何頁面使用什么的`class`,頁面樣式是在`自己對應頁面的wxss` 聲明只能在自己的頁面中生效,行內樣式和css 一樣通過`style`,但優先級依次是:**行內樣式 > 頁面樣式 > 全局樣式**
>[success] # 尺寸單位 -- rpx
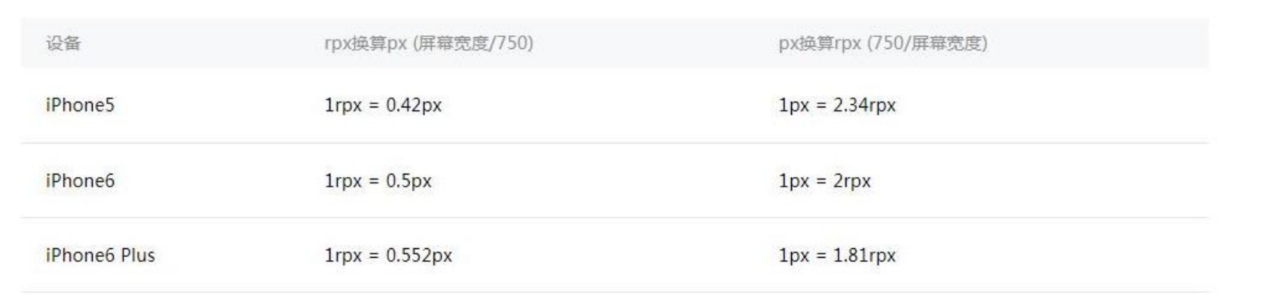
1. `rpx(responsive pixel)`: 可以根據屏幕寬度進行自適應,規定屏幕寬為750rpx。
2. 為了適配每一個手機,使用固定的px 像素會導致不同手機因為屏幕大小問題,使用`rpx`會針對不同屏幕進行適配

3. 如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。 ` iphone6` 正好是px 像素的` 0.5`倍,**開發微信小程序時設計師可以用 iPhone6 作為視覺稿的標準**
>[info] ## 案例

* 當前頁面的.wxss
~~~css
.current-title{
background-color: orange;
}
~~~
* app.wxss
~~~css
.app-title{
background-color: ;
}
~~~
~~~html
<!-- 全局樣式 編寫在 app.wxss -->
<view class="app-title"> 你好 </view>
<!-- 編寫頁面自己的 wxss 文件-->
<view class="current-title"> 你好 </view>
<!-- 行內樣式 -->
<view style="background-color: aqua;">你好</view>
<!-- 優先級 行內樣式 > 頁面樣式 > 全局樣式-->
<view class="current-title app-title" style="background-color: aqua;"> 你好 </view>
<!-- 關于rpx 32rpx 在iphone6 上顯示是 16px-->
<text style="font-size: 32rpx;">12345</text>
~~~
- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架構模型
- 小程序配置文件
- app.js -- App函數
- 頁面.js -- page
- 生命周期????
- 小程序 -- 頁面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 樣式wxss
- 小程序 -- 組件開發
- 小程序 -- 組件插槽
- 小程序 -- 組件的生命周期
- 組件總結
- 小程序 -- 混入
- 小程序基本組件
- text -- 文本
- view -- 視圖容器
- button -- 按鈕
- image -- 圖片
- scroll-view -- 滾動容器
- input -- 雙向綁定
- 通用屬性
- 小程序常用Api
- 微信網絡請求
- 微信小程序彈窗
- 微信小程序分享
- 獲取設備信息 / 獲取位置信息
- Storage存儲
- 頁面跳轉
- 小程序登錄
