>[success] # 小程序的文本組件
1. 小程序展示文本時候使用`text` 組件
* text 組件內只支持 text 嵌套
* 除了文本節點以外的其他節點都無法長按選中
* 基礎庫版本低于 2.1.0 時, text 組件內嵌的 text style 設置可能不會生效
* 各個操作系統的空格標準并不一致
| 屬性 | 類型 | 默認值 | 必填 | 說明 | 最低版本 |
| --- | --- | --- | --- | --- | --- |
|user-select | boolean | false | 否 | 文本是否可選,該屬性會使文本節點顯示為 inline-block | [2.12.1](https://developers.weixin.qq.com/miniprogram/dev/framework/compatibility.html) |
|decode|boolean|false|否|是否解碼(decode可以解析的有 &/nbsp; &/lt; &/gt; &/amp; &/apos; &/ensp; &/emsp;)|1.4.0|
|space| string| | 否 |顯示連續空格1.**ensp**中文字符空格一半大小2. **emsp**中文字符空格大小3.**nbsp**根據字體設置的空格大小|1.4.0|
>[info] ## 代碼
~~~html
<view>
<text>Hello World</text>
</view>
<view>
<text user-select>長摁我可以被選中</text>
<text user-select="{{true}}">如果是true 情況可以像上面寫法省略傳參</text>
</view>
<view>
<text decode>轉義> 為 ></text>
</view>
<view>
<text space="ensp">你好 啊 哈哈哈(空格是中文字符一半大小)</text>
</view>
<view>
<text space="emsp">你好 啊 哈哈哈(空格是中文字符大小)</text>
</view>
<view>
<text space="nbsp">你好 啊 哈哈哈(空格根據字體設置)</text>
</view>
~~~
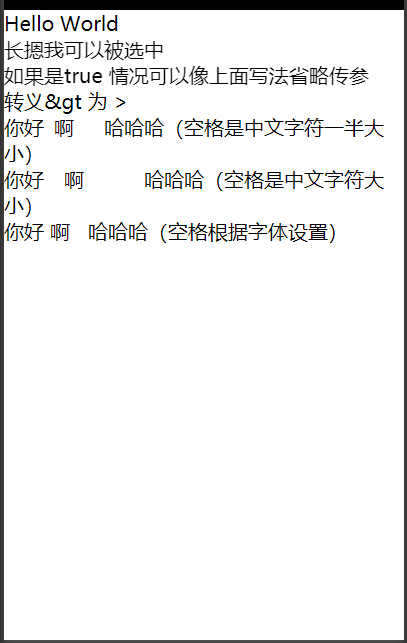
* 如圖

- 小程序了解
- webview 是什么
- Native App、Web App、Hybrid App
- 小程序架構模型
- 小程序配置文件
- app.js -- App函數
- 頁面.js -- page
- 生命周期????
- 小程序 -- 頁面wxml
- 小程序 -- WXS
- 小程序 -- 事件
- 小程序 -- 樣式wxss
- 小程序 -- 組件開發
- 小程序 -- 組件插槽
- 小程序 -- 組件的生命周期
- 組件總結
- 小程序 -- 混入
- 小程序基本組件
- text -- 文本
- view -- 視圖容器
- button -- 按鈕
- image -- 圖片
- scroll-view -- 滾動容器
- input -- 雙向綁定
- 通用屬性
- 小程序常用Api
- 微信網絡請求
- 微信小程序彈窗
- 微信小程序分享
- 獲取設備信息 / 獲取位置信息
- Storage存儲
- 頁面跳轉
- 小程序登錄
