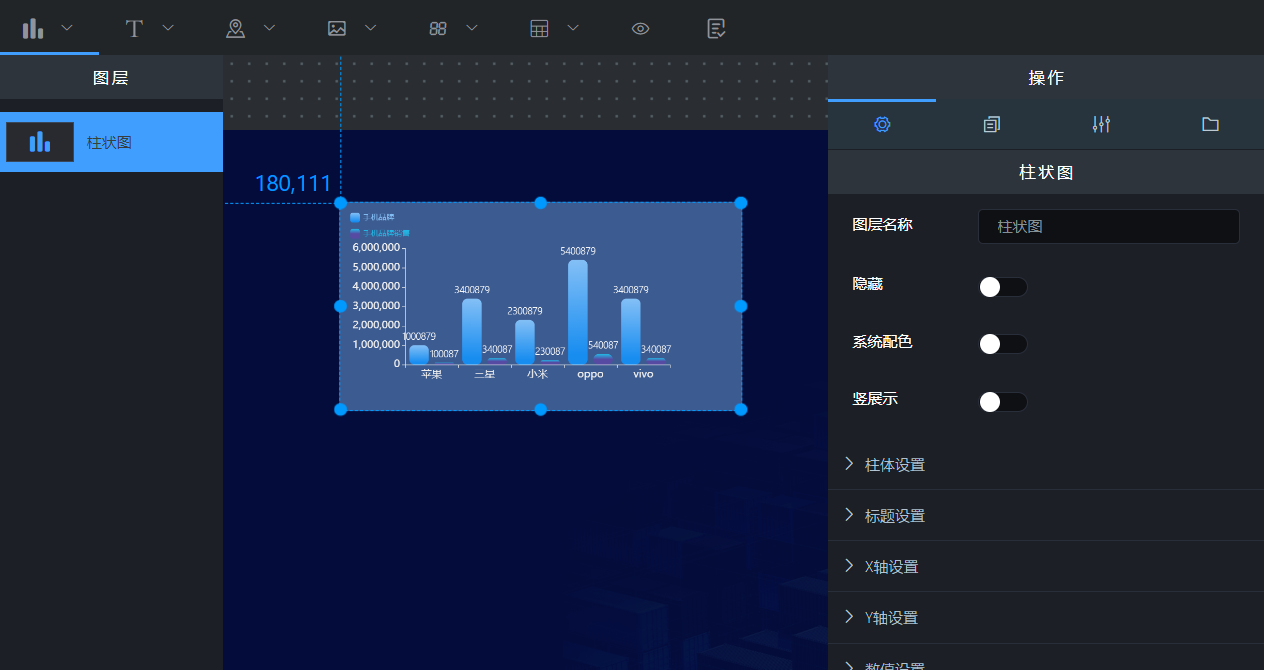
### 柱形圖組件就是添加柱形圖的組件。點擊“”圖標,再點擊“柱形圖”,即可創建新的圖像,如圖2.11


## **一、組件名稱設置**
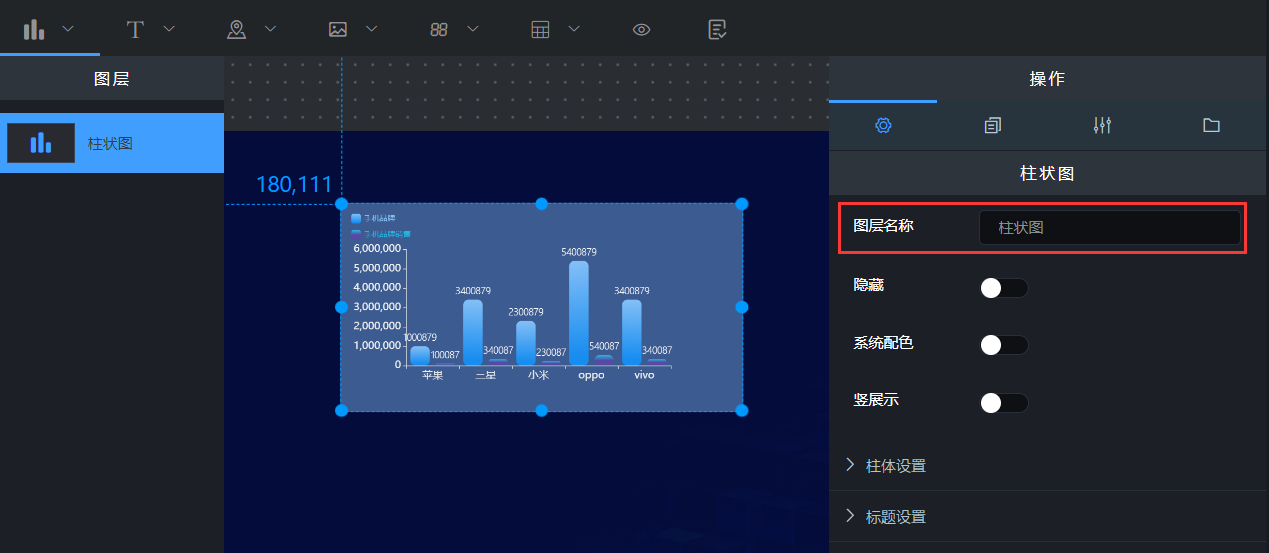
### 選中該柱形圖組件,在操作界面右側的“圖層名稱”處可修改組件的名稱,如圖2.12。(名稱最好要設置一下,方便后期組件管理)


## **二、系統配色**
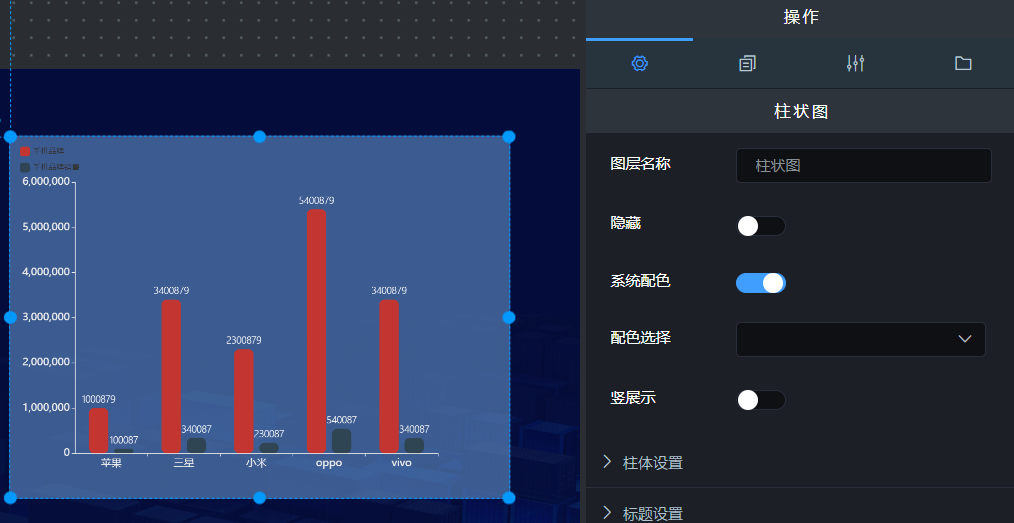
### 選中該柱形圖組件,在操作界面右側,打開“系統配色”開關,在“配色選擇”下拉框中選擇主題色,來修改柱形圖組件的配色,如圖2.13。
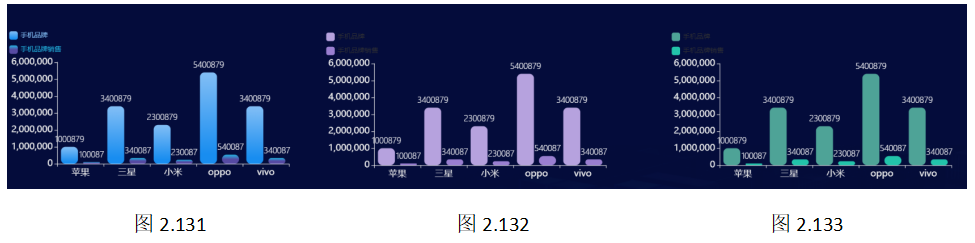
* ### 默認配色:效果圖如圖2.131;
* ### 紫色主題:效果圖如圖2.132;
* ### 綠色主題:效果圖如圖2.133;



## **三、位置設置**
### 想達到圖2.14中圖表的效果,可如下設置:
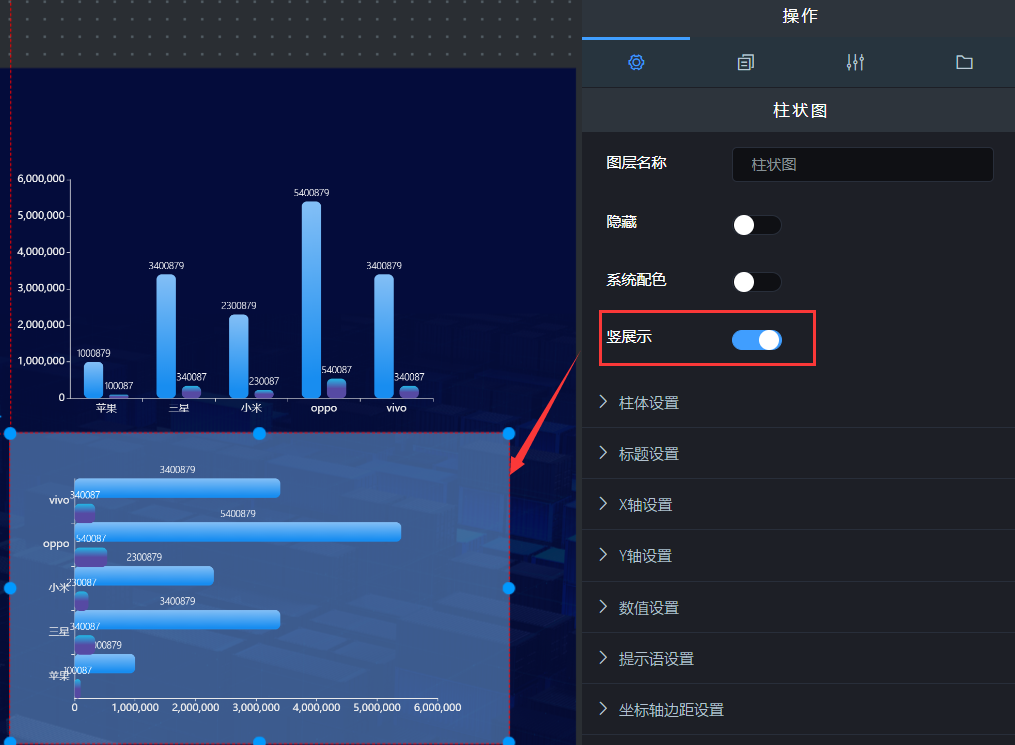
### 選中該柱形圖組件,在操作界面右側,打開“豎展示”開關,就可實現,操作步驟如圖2.15。




## **四、柱體設置**
### 選中該柱形圖組件,在操作界面右側的“柱體設置”處可修改設置組件的外觀特點,如圖2.16。
* ### 最大寬度:柱體的最大寬度,可以調節改變柱體的寬度;
* ### 圓角:柱體4個角的弧度;
* ### 最小高度:柱體最小不能低于的高度;


## **五、標題設置**
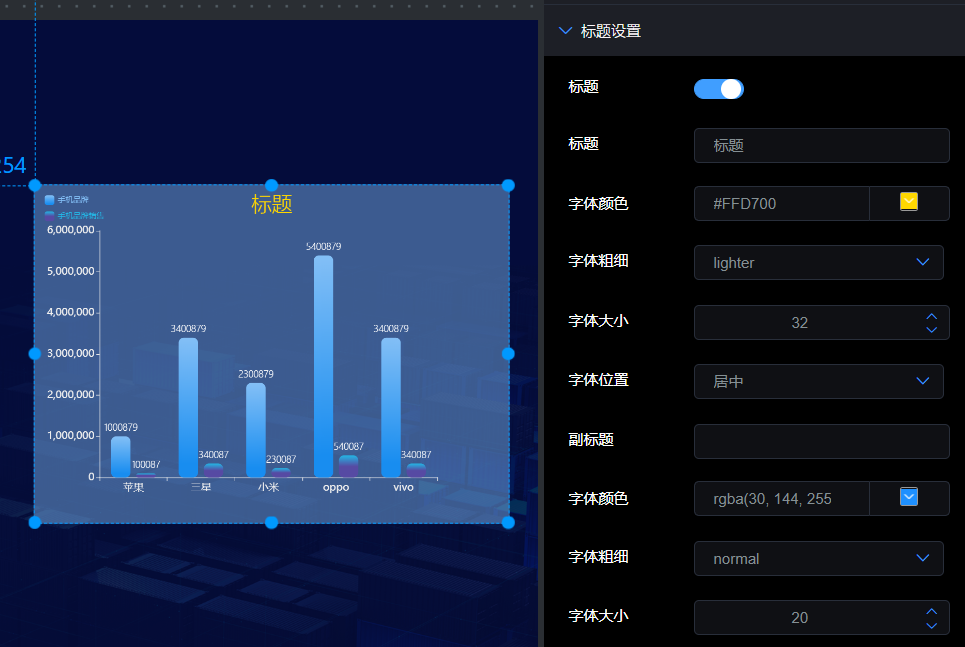
### 選中該柱形圖組件,在操作界面右側的“標題設置”處可修改柱形圖組件的標題樣式,如圖2.17。
* ### 標題開關:該開關控制標題的顯示與隱藏;
* ### 標題:標題顯示的內容;
* ### 字體顏色:標題的顏色;
* ### 字體粗細:標題字體的粗細;
* ### 字體大小:標題字體大小;
* ### 字體位置:標題的位置,分為:居中、左對齊、右對齊;
* ### 副標題:副標題內容(如果不想顯示副標題,不填寫內容就不顯示);
* ### 字體顏色:副標題字體顏色;
* ### 字體粗細:副標題字體的粗細;
* ### 字體大小:副標題字體大小;


## **六、X軸設置**
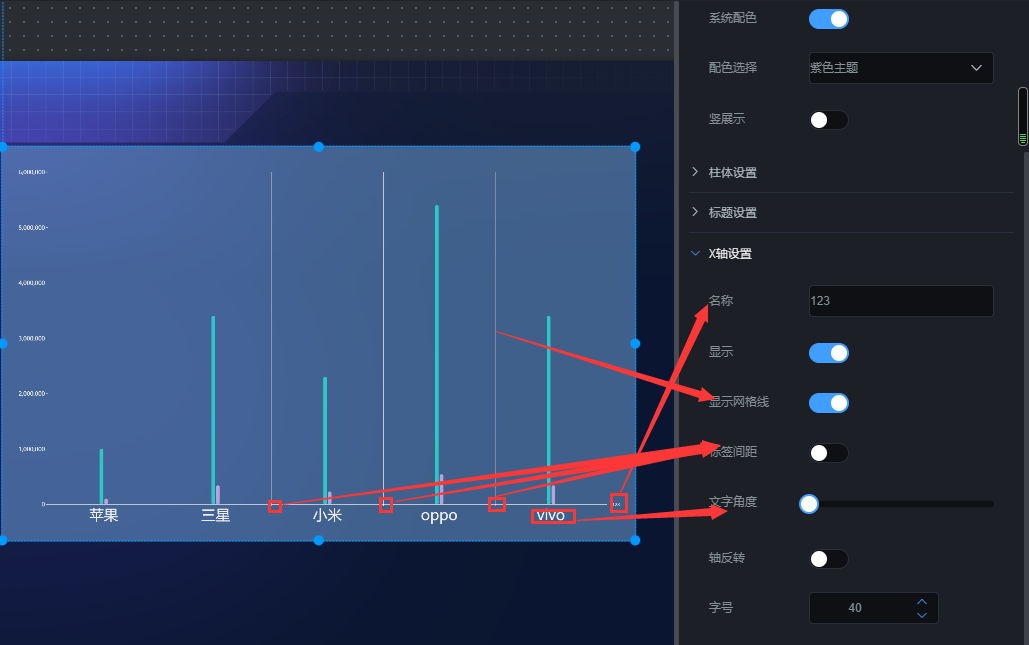
### 選中該柱形圖組件,在操作界面右側的“X軸設置”處可修改柱形圖組件的X軸樣式,如圖2.18。
* ### 名稱:X軸的名稱;
* ### 顯示:X軸是否顯示;
* ### 顯示網格:網格是否顯示;
* ### 軸線顏色:網格線顏色設置;
* ### 標簽間距:每個柱狀圖之間的距離;
* ### 文字角度:X軸文字的旋轉角度;
* ### 軸反轉:柱狀圖順序左右調轉;
* ### 字號:X軸字體大小;


## **七、Y軸設置**
### 選中該柱形圖組件,在操作界面右側的“Y軸設置”處可修改柱形圖組件的Y軸樣式,如圖2.19。
* ### 名稱:Y軸的名稱;
* ### 顯示:Y軸是否顯示;
* ### 軸網格線:網格是否顯示;
* ### 軸線顏色:網格線顏色設置;
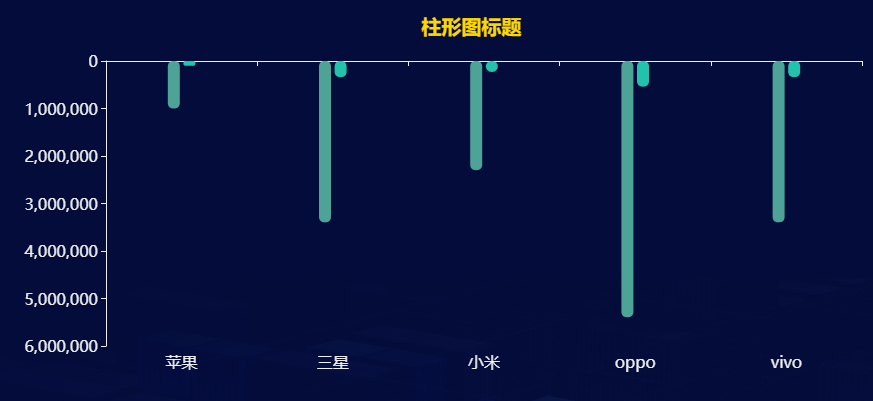
* ### 軸反轉:柱狀圖順序上下調轉;打開軸翻轉開關,效果圖如2.191;
* ### 字號:Y軸字體大小;




## **八、字體設置**
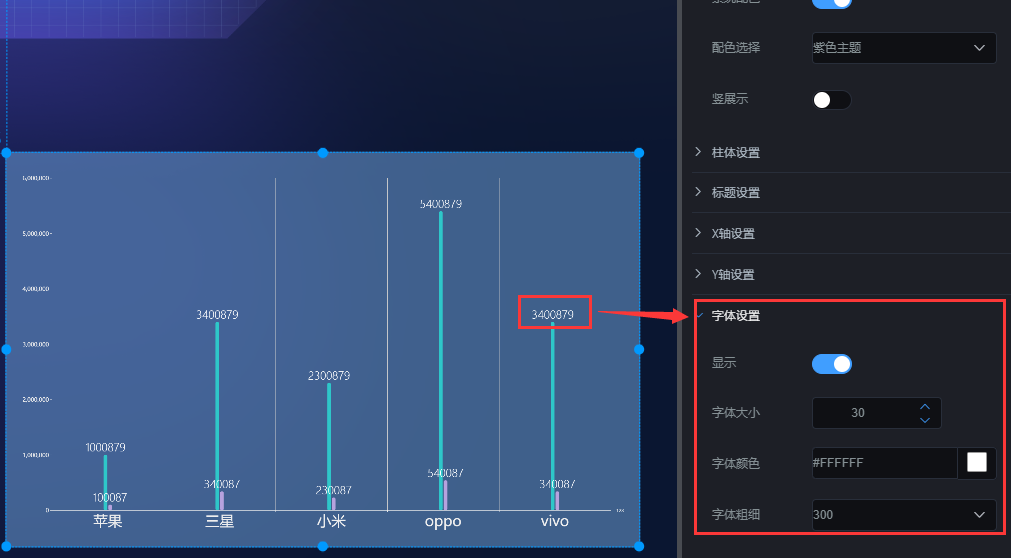
### 選中該柱形圖,在操作界面右側的“字體設置”處可修改柱體頂部文字的樣式,如圖2.192。
* ### 顯示:數值文字是否顯示;
* ### 字體大小:文字的大小;
* ### 字體顏色:文字的顏色;
* ### 字體粗細:文字的粗細;


## **九、提示語設置**
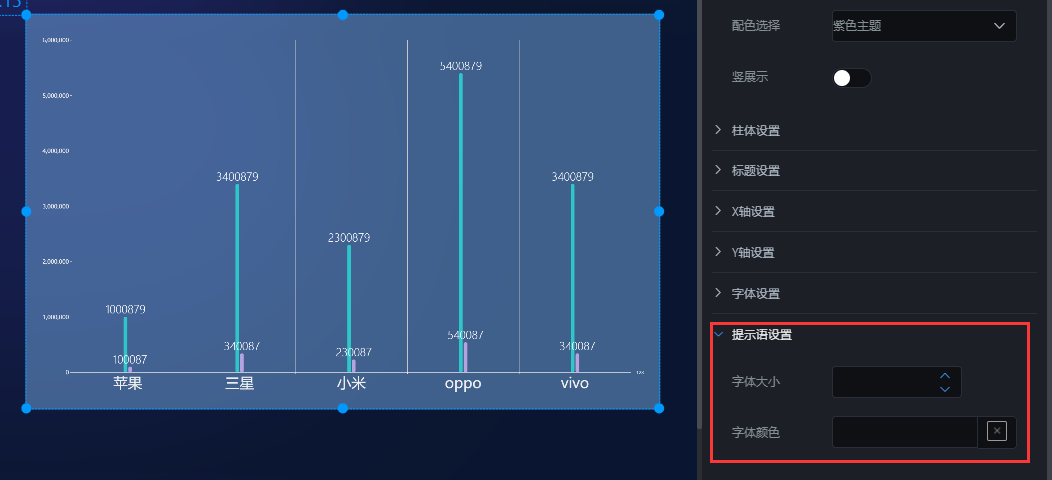
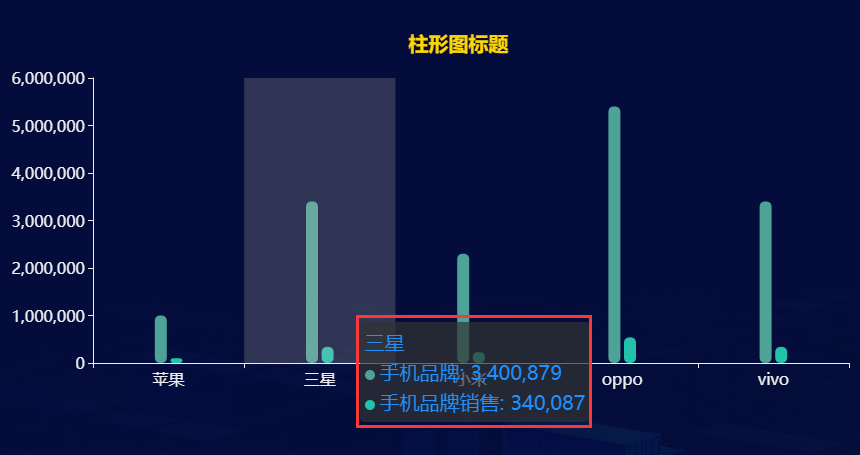
### 選中該柱形圖組件,在操作界面右側的“提示語設置”處可修改柱形圖組件的提示語,如圖2.193。效果圖如圖2.194;
* ### 字體大小:提示語的字體大小;
* ### 字體顏色:提示語的字體顏色;




## **十、坐標軸邊距設置**
### 選中該柱形圖組件,在操作界面右側的“坐標軸邊距設置”處可修改柱形圖距離左、右、上、下的距離,如圖2.195。
* ### 左邊距(像素):柱形圖距離左邊的距離;
* ### 頂邊距(像素):柱形圖距離頂部的距離;
* ### 右邊距(像素):柱形圖距離右邊的距離;
* ### 底邊距(像素):柱形圖距離底部的距離;


## **十一、圖例設置**
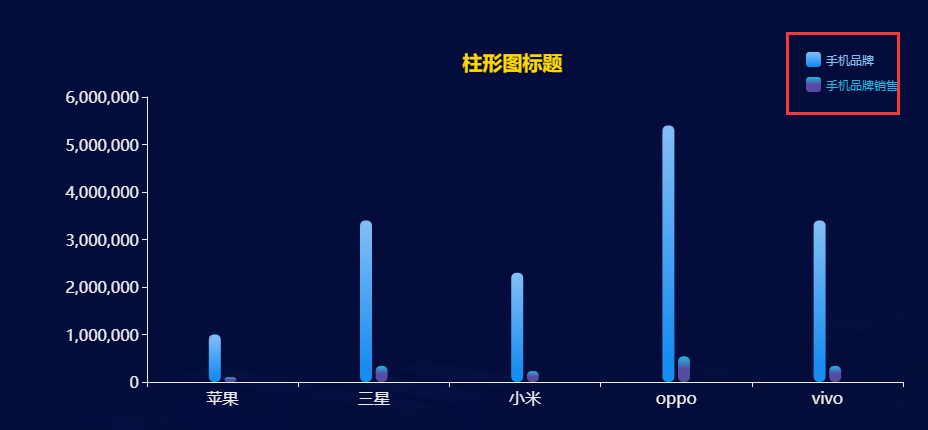
### 選中該柱形圖組件,在操作界面右側的“圖例設置”處可設置圖例的樣式,如圖2.196;效果圖如2.197。
* ### 圖例開關:是否顯示圖例;
* ### 字體顏色:圖例的字體顏色。如果要想自定義圖例的顏色,需要關閉系統配色(圖2.1971)和刪除所有自定義配色(圖2.1972)中的顏色。
* ### 圖例寬度:圖例的寬度;
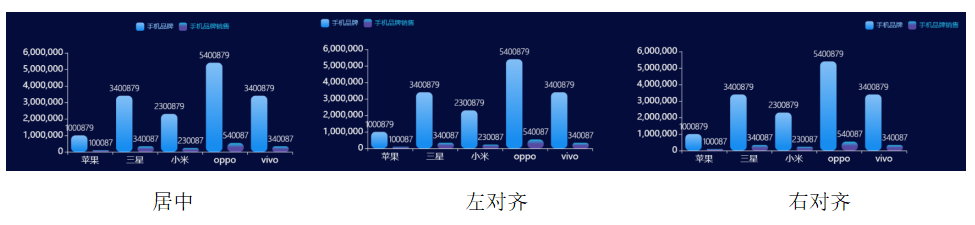
* ### 橫向位置:圖例的位置,分為:居中、左對齊、右對齊,如圖2.1973;
* ### 縱向位置:圖例的位置,分為:頂部、底部,如圖2.1974;
* ### 布局朝向:圖例的排列順序,分為:橫排和豎排,如圖2.1975;
* ### 字體大小:圖例的字體大小;














## **十二、自定義配色設置**
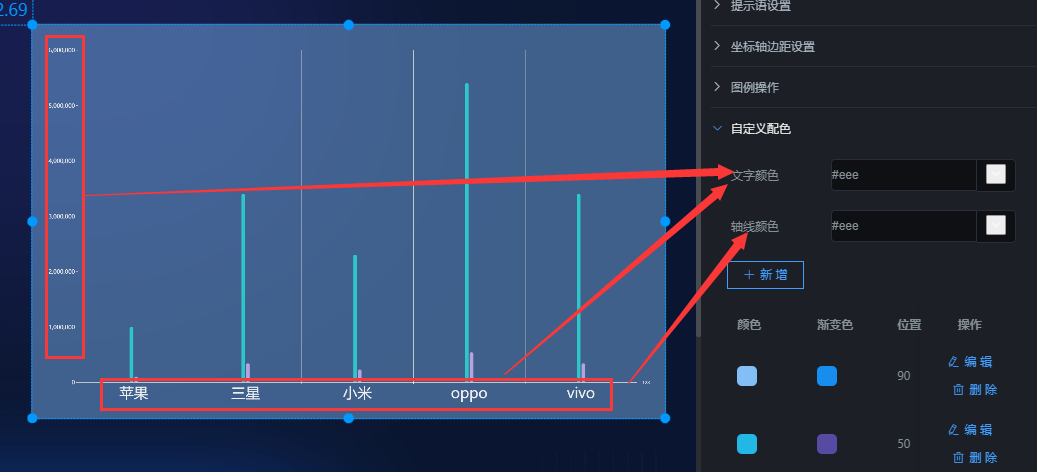
### 選中該柱形圖組件,在操作界面右側的“自定義配色設置”處可配置上邊不能設置的內容,如圖2.198。
* ### 文字顏色:X、Y軸字體的顏色;
* ### 軸線顏色:X、Y軸軸線顏色;
* ### 配色:柱體的顏色;如果開啟了“系統配色”,需要先把系統配色先關掉,這樣自定義的柱體顏色才起作用;


## **十三、接口設置**
### 選中該柱形圖組件,在操作界面右側,點擊“”,可設置接口,如圖2.199。
### 1\. 數據類型
### 數據類型分為靜態數據和動態數據;
* ### 靜態數據:寫死的數據;
* ### 動態數據:會隨著接口傳過來的數據實時變化;(一般這種比較常用)
### 2\. 接口地址
* ### categories:X軸參數;
* ### series:柱形內容;內部 name為柱形名稱,data為柱形相對應Y軸的值;
### (1)靜態數據,接口地址傳過來的內容要符合以下格式:
~~~
(1)兩個柱形圖接口格式:
{"categories":["蘋果","三星","小米","oppo","vivo"],"series":[{"name":"手機品牌","data":[1000879,3400879,2300879,5400879,3400879]},{"name":"手機品牌銷售","data":[100087,340087,230087,540087,340087]}]}
(2)一個柱形圖接口格式:
{"categories":["蘋果","三星","小米","oppo","vivo"],"series":[{"name":"手機品牌","data":[1000879,3400879,2300879,5400879,3400879]}]}
~~~
### (2)動態數據,接口地址傳過來的內容要符合以下格式:
~~~
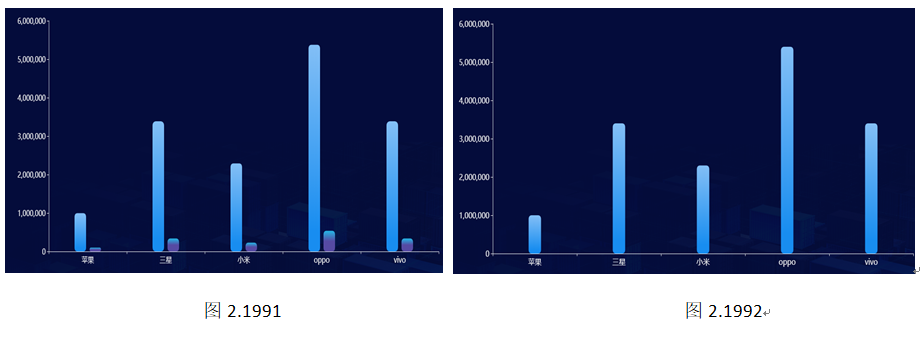
(1)兩個柱形圖接口格式如下,效果圖如圖2.1991;
{"data":{"categories":["蘋果","三星","小米","oppo","vivo"],"series":[{"name":"手機品牌","data":[1000879,3400879,2300879,5400879,3400879]},{"name":"手機品牌銷售","data":[100087,340087,230087,540087,340087]}]}}
(2)一個柱形圖接口格式如下,效果圖如圖2.1992;
{"data":{"categories":["蘋果","三星","小米","oppo","vivo"],"series":[{"name":"手機品牌","data":[1000879,3400879,2300879,5400879,3400879]}]}}
~~~
### 3\. 刷新時間
### 這個參數主要針對動態數據設置的,完成數據的實時更新。
* ### 如果你想設置成5秒刷新一次,可以將刷新時間設置成“5000”;
### 4\. 刷新數據
### 這個參數主要是重新請求以下接口,完成數據的更新。



### 5\. 接口參數
### 暫時未用到;
### 6\. 數據處理
### 這個參數用于處理圖表中的數據,比如:你在不方便修改接口的時候,想修改一下圖表中的某一個或某幾個數據,可在這里邊修改。


* ### 查看數據格式:
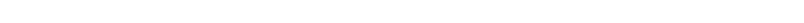
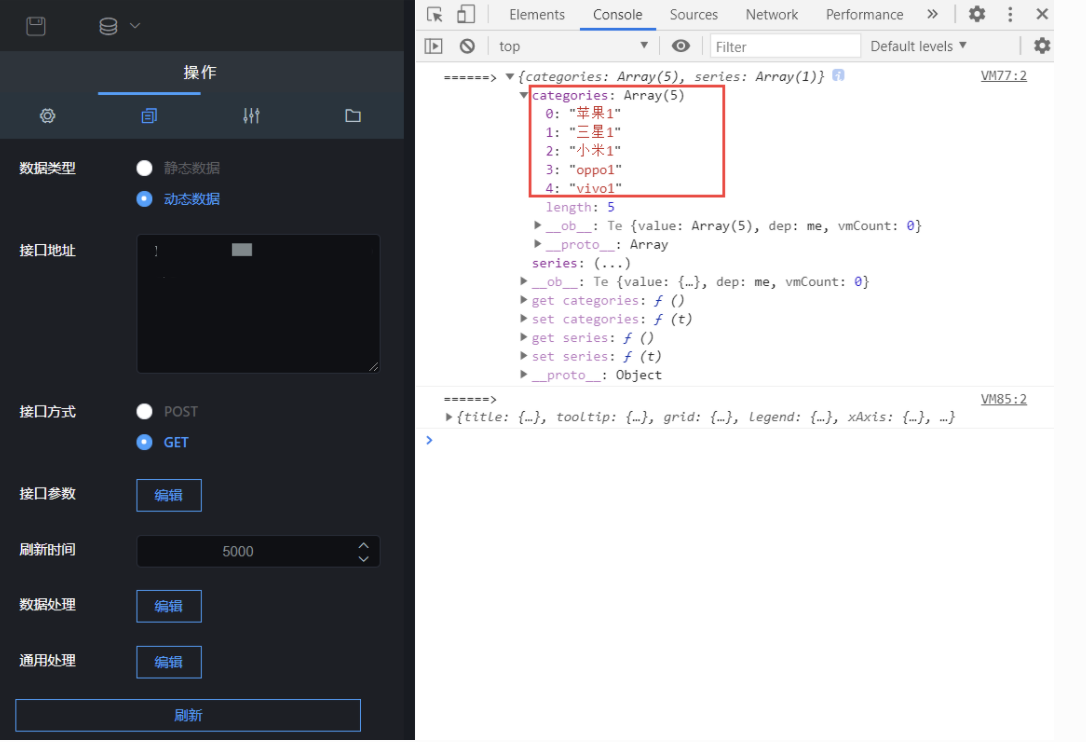
### 點擊數據“數據處理”的編輯按鈕,輸入“console.log('======>',option)”,如圖2.1993操作;再點擊“確定”按鈕,再點擊“刷新”,打開調試模式,就可看到數據格式和數據內容,可根據自己需求修改,如圖2.1994;






* ### 修改格式如下:
~~~
option=>{
option.categories=["蘋果1","三星1","小米1","oppo1","vivo1"]
return option
}
~~~

### 7.通用處理
### 這個參數用于處理圖表中的樣式,比如:你在不方便修改的樣式或樣式配置中沒有,可在這里邊修改。


* ### 查看數據格式:
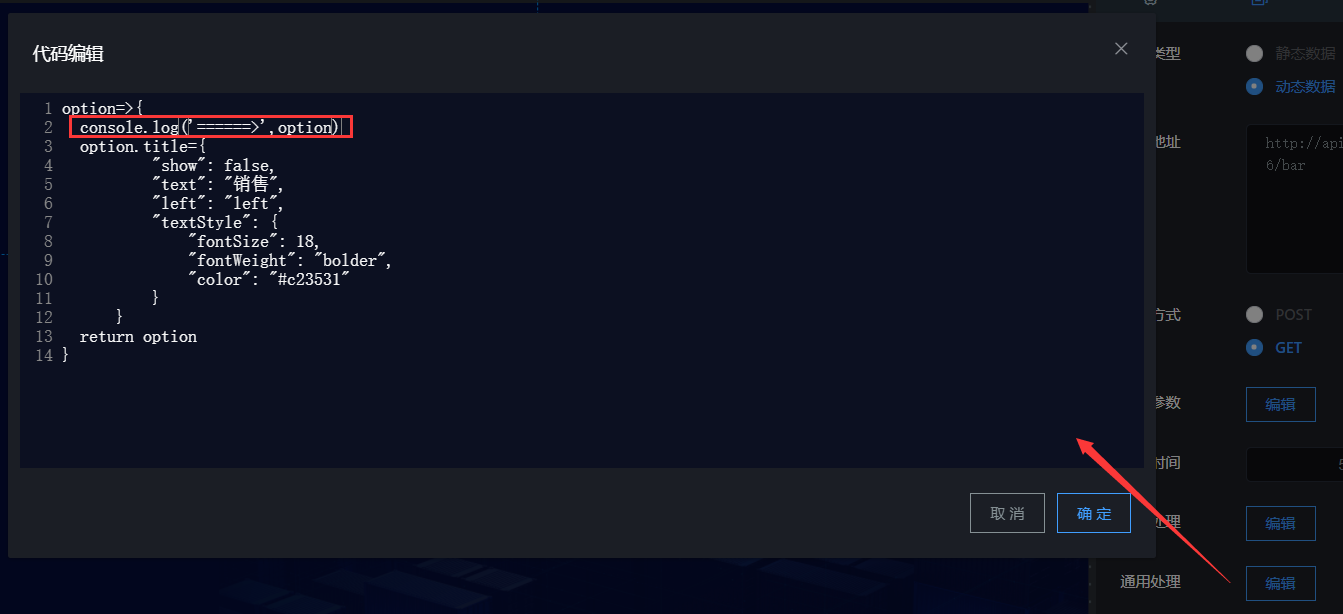
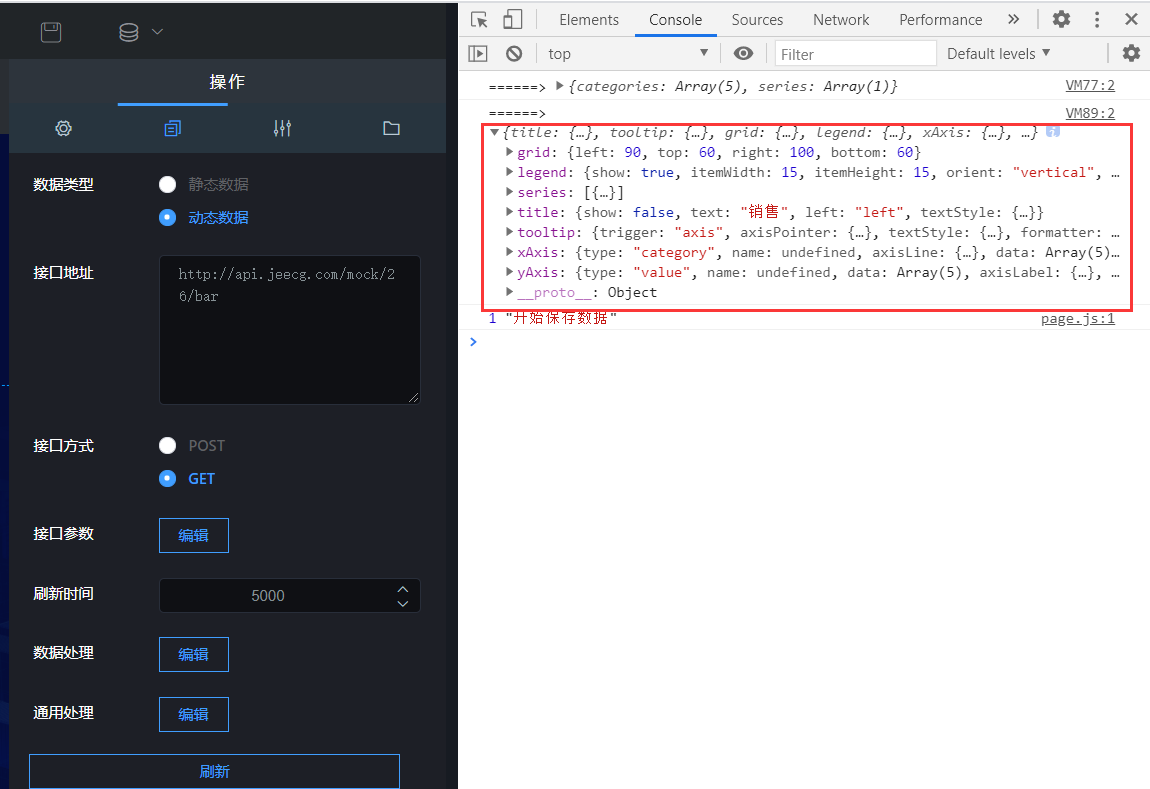
### 點擊數據“通用處理”的編輯按鈕,輸入“console.log('======>',option)”,如圖2.1995操作;再點擊“確定”按鈕,再點擊“刷新”,打開調試模式,就可看到數據格式和數據內容,可根據自己需求修改,如圖2.1996;





* ### 修改格式如下:
~~~
option=>{
option.title={
"show": false,
"text": "銷售",
"left": "left",
"textStyle": {
"fontSize": 18,
"fontWeight": "bolder",
"color": "#c23531"
}
}
return option
}
~~~
- 文檔目錄
- 智能網關使用說明
- P411硬件使用手冊
- P42x硬件使用手冊
- P43x硬件使用手冊
- P45x硬件使用手冊
- EdgeLink軟件使用說明
- 智能網關功能說明
- 智能網關遠程管理
- 防火墻功能使用說明
- GPS定位功能使用說明
- 本地固件升級
- TCP透傳功能使用說明
- 工業云平臺使用說明
- 舊組態功能使用說明
- 新組態功能使用說明
- V P N服務
- 云平臺報警功能介紹
- 定時任務功能使用說明
- 視頻監控功能使用說明
- 定時任務實現網關防拆功能
- 微信小程序使用說明
- 組織管理功能使用說明
- 新平臺數據點表公式說明
- 舊平臺數據點表公式說明
- 大屏監控使用說明
- 基本操作
- 1.新建大屏
- 2.畫布介紹
- 3.添加組件
- 4.調整組件的圖層和位置
- 5.預覽、保存組件
- 6.修改大屏
- 組件使用說明
- 1.背景設置
- 2.圖表類組件
- 2.1柱圖形組件
- 2.2折線圖組件
- 2.3餅圖組件
- 2.4環形圖組件
- 2.5象形圖組件
- 2.6雷達圖組件
- 2.7散點圖組件
- 2.8漏斗圖組件
- 3.文本類組件
- 3.1文本框組件
- 3.2跑馬燈組件
- 3.3超鏈接組件
- 3.4實時時間組件
- 4.圖片類組件
- 4.1圖片組件
- 4.2圖片框組件
- 4.3輪播圖組件
- 4.4滑動組件
- 4.5iframe組件
- 4.6video組件
- 5.指標類組件
- 5.1翻牌器組件
- 5.2儀盤表組件
- 5.3字符云組件
- 5.4進度條組件
- 6.表格類組件
- 6.1表格組件
- 6.2選項卡組件
- 7.地圖類組件
- 7.1地圖組件
- 8.萬能組件
- 8.1堆疊條形圖
- 8.2正負條形圖
- 8.3雙向對比柱形圖
- 8.4圓形柱形圖
- 8.5嵌套餅圖
- 8.6矩形樹圖
- 8.7K線圖
- 組件數據
- 智能網關與電腦主機驅動列表
- ModbusRTU主站
- ModbusSlave軟件模擬ModbusRTU從站
- MCGS觸摸屏做ModbusRTU從站
- 威綸通觸摸屏做ModbusRTU從站
- 西門子S7-200 Smart ModbusRTU從站
- 艾莫迅PLC做ModbusRTU從站
- 亞控組態王做ModbusRTU從站
- 海為PLC做ModbusRTU從站
- 英威騰PLC ModbusRTU從站
- ModbusTCP主站
- ModbusSlave軟件模擬ModbusTCP從站
- MCGS觸摸屏做ModbusTCP從站
- 威綸通觸摸屏做ModbusTCP從站
- 西門子S7-200 Smart ModbusTCP數據采集
- 亞控組態王做ModbusTCP從站
- 創恒P700 DCS做Modbus TCP從站
- PLC自有協議主站
- 西門子S7-200 PPI
- 西門子S7-200 Smart以太網
- 西門子S7-1200 以太網
- 三菱FX協議
- 臺達
- 永宏
- 信捷XC
- ModbusRTU從站
- ModbusPoll軟件模擬ModbusRTU主站
- MCGS觸摸屏做ModbusRTU主站
- 威綸通觸摸屏做ModbusRTU主站
- 亞控組態王做ModbusRTU主站
- ModbusTCP從站
- ModbusPoll軟件模擬ModbusTCP主站
- MCGS觸摸屏做ModbusTCP主站
- 威綸通觸摸屏做ModbusTCP主站
- 亞控組態王做ModbusTCP主站
- 智能網關串口透傳
- 三菱PLC遠程上下載
- 英威騰PLC遠程上下載
- 臺達PLC遠程上下載
- 永宏PLC遠程上下載
- 信捷PLC遠程上下載
- 海為PLC遠程上下載
- HighLink軟件使用說明
- P401/P200系列DTU模塊使用說明
- P401使用說明書(圖)
- DTU配置工具使用說明
- 固件升級說明
- 串口透傳:組態王與西門子S7-200遠程采集
- P401應用西門子200遠程數據采集
- V P N應用:網口遠程上下載調試
- 西門子S7-200 SMART遠程上下載調試
- 西門子S7-1200遠程上下載調試
- 威綸通觸摸屏遠程上下載調試
- 昆侖通態觸摸屏遠程上下載調試
- HighLink方案遠程調試功能說明
- 同時連接不同網關下的網絡設備
- 第三方平臺數據接入
- 網關接入阿里云物聯網平臺
- 網關接入客戶自建MQTT服務器
- MQTT客戶端接入創恒云平臺
- 附錄I、錯誤碼說明
- 附錄II、獲取網關ID和設備ID
- HTTP API實現數據上報下發(新平臺)
- HTTP API實現數據上報下發(舊平臺)
- 網關接入華云RomaConnect云平臺
- 創恒云點表導出至華為云
- 常見問題
- 設備狀態顯示離線
- HighLink常見問題
- 232/485串口通信連接不上
- VPN遠程 常見問題 排查方法
- 數據采集常見問題
- 點表編寫常見問題
- DTU配置工具常見問題
- 本地無法進入網關管理頁面
- HighLink路由表常見問題
- AP和STA是什么意思
- 資料分享
- 常用MQTT客戶端介紹及使用
- Modbus協議
- LTE-CAT1介紹
- 物聯網卡問題總結
- 新老平臺差別說明
- 聯系我們
- 硬件定制開發
- 云平臺定制
- 應用案例
