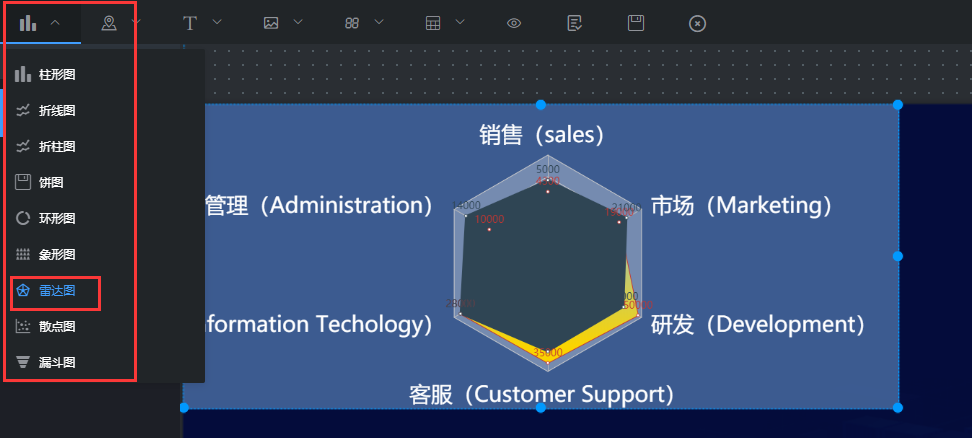
### 雷達圖組件就是添加雷達圖的組件。點擊“”圖標,再點擊“雷達圖”,即可創建新的圖像,如圖2.61;


## **一、組件名稱設置**
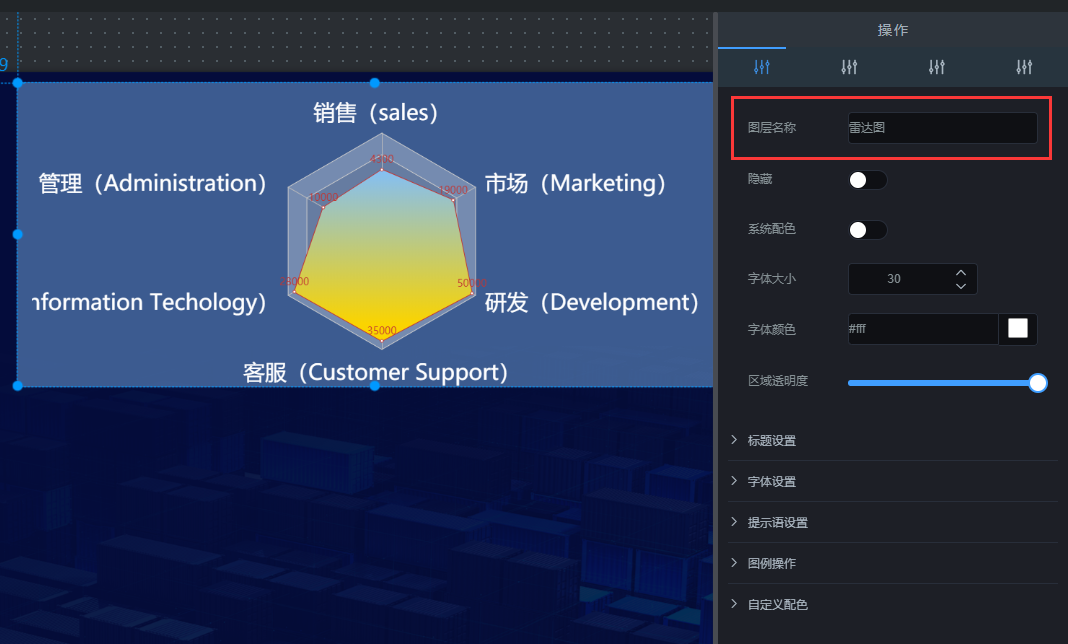
### 選中雷達圖組件,在操作界面右側的“圖層名稱”處可修改組件的名稱,如圖2.62。(名稱最好要設置一下,方便后期組件管理)


## **二、系統配色**
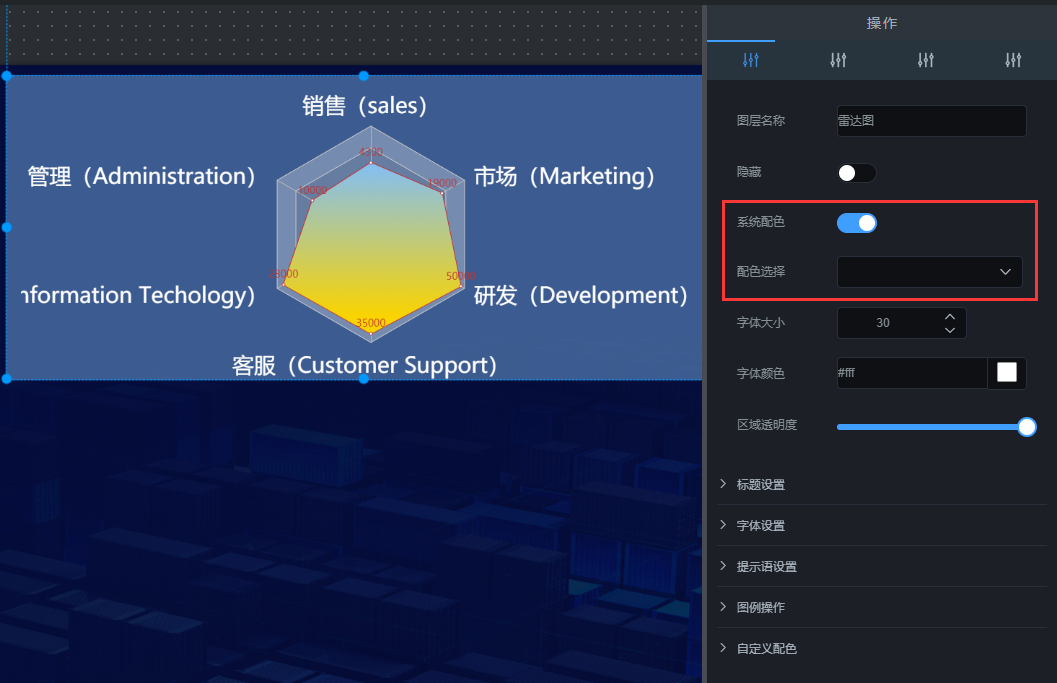
### 選中該雷達圖組件,在操作界面右側,打開“系統配色”開關,在“配色選擇”下拉框中選擇主題,來修改雷達圖組件的配色,如圖2.63。
\*\* 備注:使用系統配色,需要先刪除自定義顏色;\*\*
* ### 默認配色:效果圖如圖2.631;
* ### 紫色主題:效果圖如圖2.632;
* ### 綠色主題:效果圖如圖2.633;



## **三、字體大小**
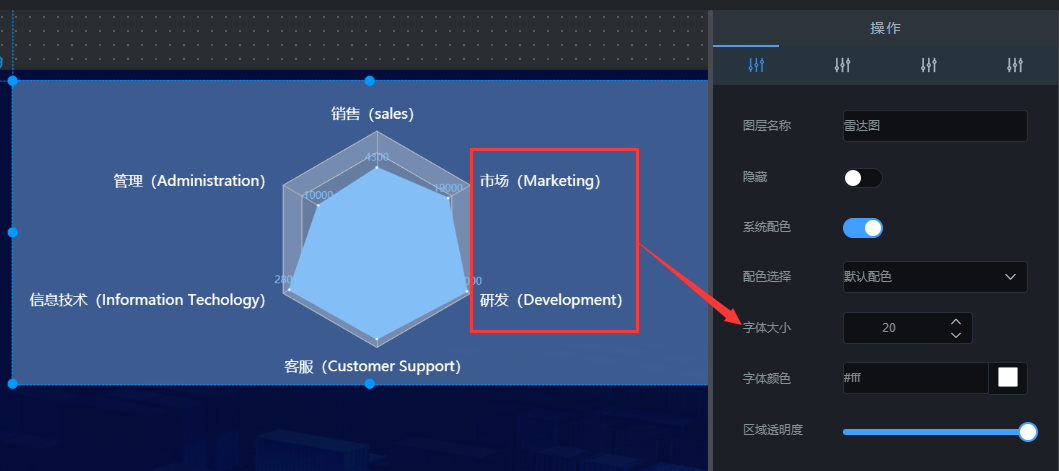
### 選中該雷達圖,在操作界面右側的“字體大小”處可修改文字的大小,如圖2.64。


## **四、字體顏色**
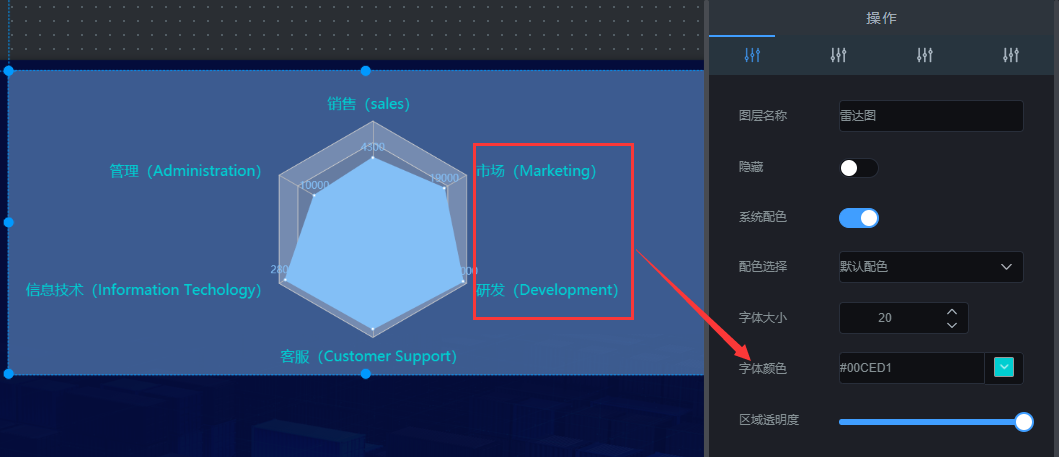
### 選中該雷達圖,在操作界面右側的“字體顏色”處可修改文字的顏色,如圖2.65。


## **五、區域透明度**
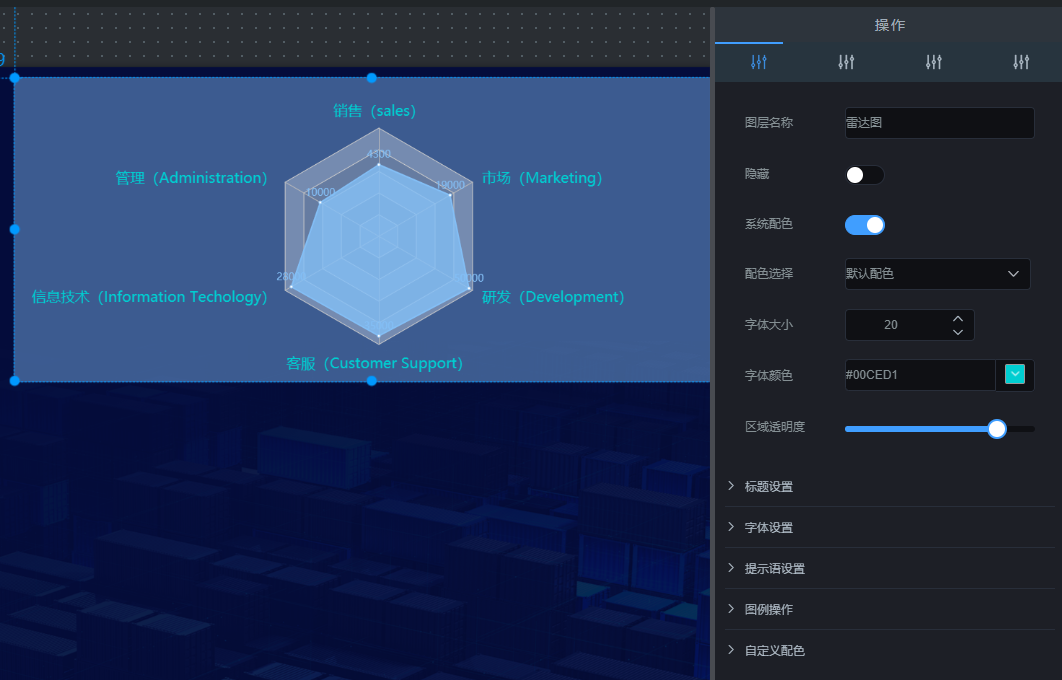
### 選中該雷達圖組件,在操作界面右側,拖動“區域透明度”,可設置雷達區域的透明度,如圖2.66。
* ### 0~1,透明度不斷變小,0的透明度最大,1透明度最小(即不透明);


## **六、標題設置**
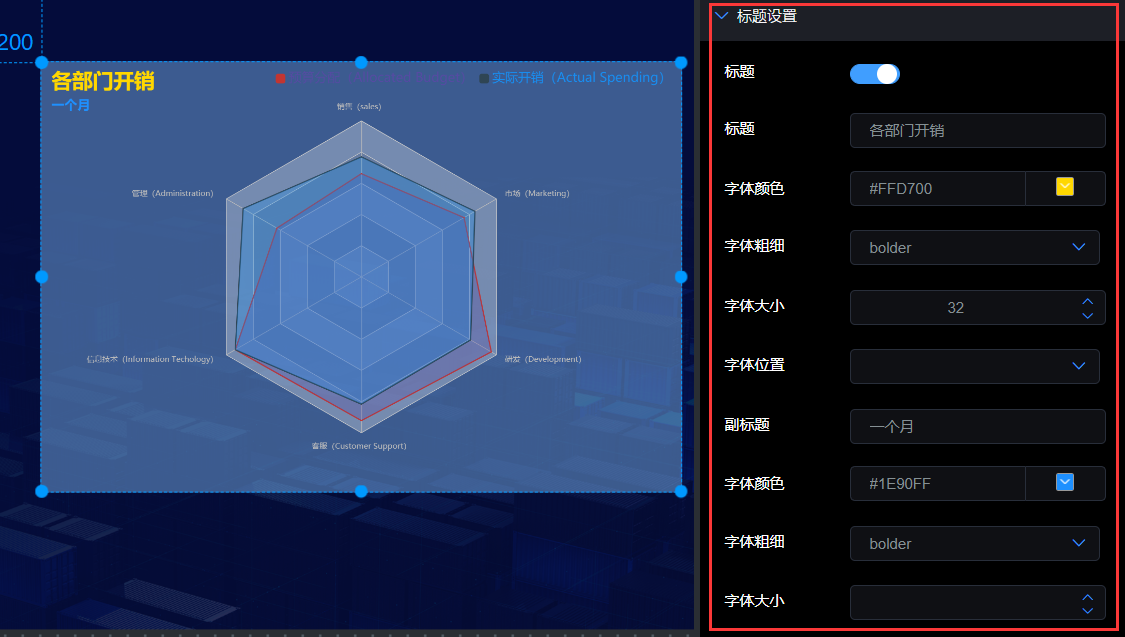
### 選中該雷達圖組件,在操作界面右側的“標題設置”處可修改雷達圖組件的標題樣式,如圖2.67。
* ### 標題開關:該開關控制標題的顯示與隱藏;
* ### 標題:標題顯示的內容;
* ### 字體顏色:標題的顏色;
* ### 字體粗細:標題字體的粗細;
* ### 字體大小:標題字體大小;
* ### 字體位置:標題的位置,分為:居中、左對齊、右對齊;
* ### 副標題:副標題內容;
* ### 字體顏色:副標題字體顏色;
* ### 字體粗細:副標題字體的粗細;
* ### 字體大小:副標題字體大小;


## **七、字體設置**
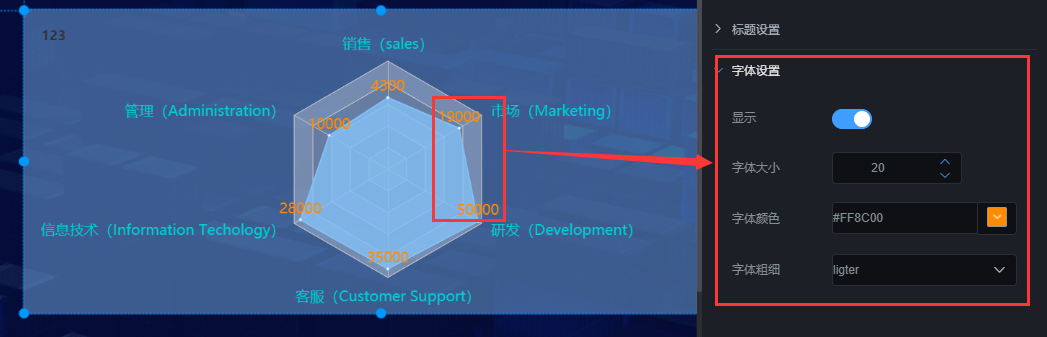
### 選中該雷達圖,在操作界面右側的“字體設置”處可修改雷達圖組件的數字字體樣式,如圖2.68。
* ### 顯示:數值文字是否顯示;
* ### 字體大小:文字的大小;
* ### 字體顏色:文字的顏色;
* ### 字體粗細:文字的粗細;


## **八、提示語設置**
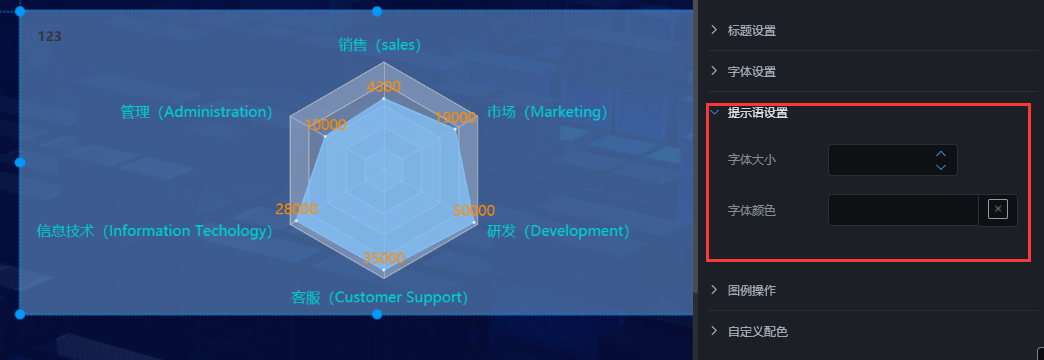
### 選中該雷達圖組件,在操作界面右側的“提示語設置”處可修改雷達圖組件的提示語,如圖2.69。
* ### 字體大小:提示語的字體大小;
* ### 字體顏色:提示語的字體顏色;


## **九、圖例設置**
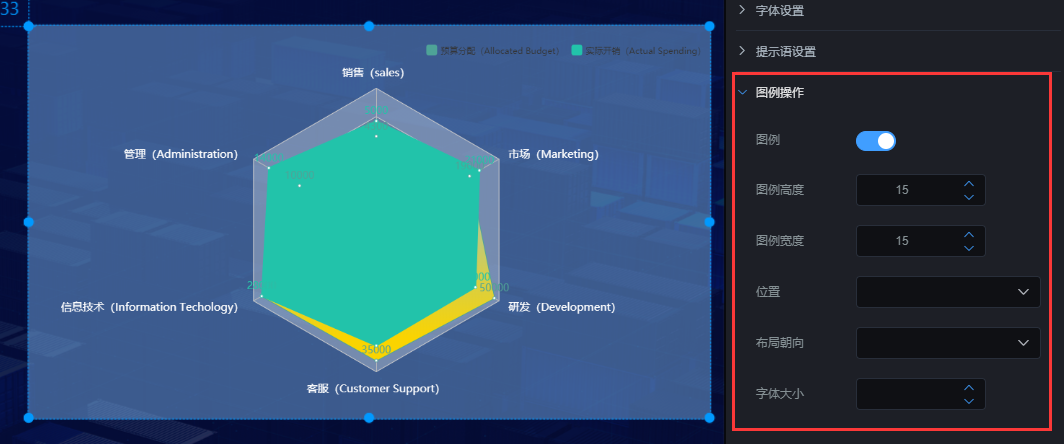
### 選中該雷達圖組件,在操作界面右側的“圖例設置”處可設置圖例的樣式,如圖2.691;效果圖如圖2.692。
* ### 圖例開關:是否顯示圖例;
* ### 圖例高度:圖例圖標的高度;
* ### 圖例寬度:圖例圖標的寬度;
* ### 位置:圖例的位置,分為:居中、左對齊、右對齊;
* ### 布局朝向:圖例的排列順序,分為:橫排和豎排;
* ### 字體大小:圖例的字體大小;




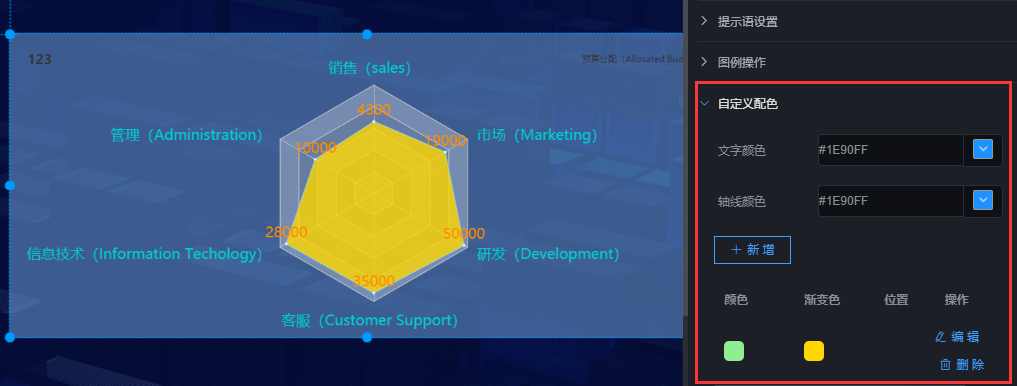
## **十、自定義配色設置**
### 選中該折線圖組件,在操作界面右側的“自定義配色設置”處可配置上邊不能設置的內容,如圖2.692。
* ### 文字顏色、 軸線顏色暫時不起作用(后期會有版本優化);
* ### 配色:雷達覆蓋區域的顏色,如果開啟了“系統配色”,需要先把系統配色先關掉,這樣自定義的顏色才起作用;


## **十一、接口設置**
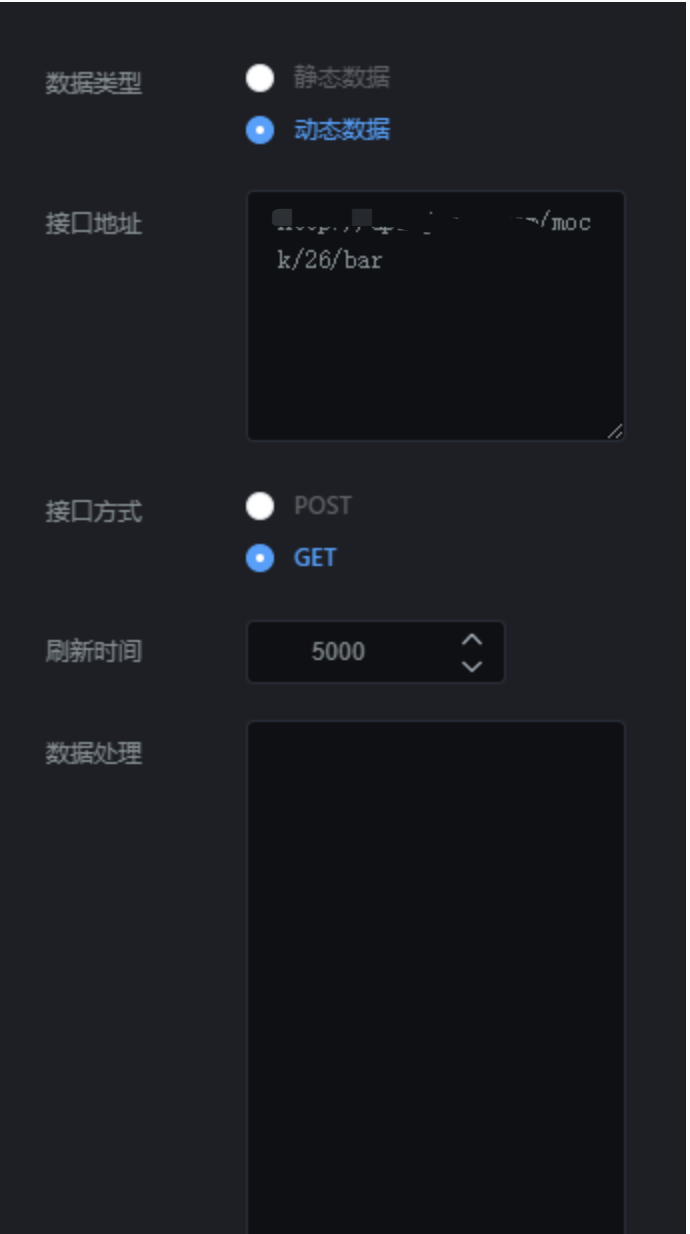
### 選中該雷達圖組件,在操作界面右側,點擊“”,可設置接口,如圖2.694。
### 1\. 數據類型
### 數據類型分為靜態數據和動態數據;
* ### 靜態數據:寫死的數據;
* ### 動態數據:會隨著接口傳過來的數據實時變化;(一般這種比較常用)
### 2\. 接口地址
### (1)靜態數據,接口地址傳過來的內容要類似以下格式:
~~~
{"indicator":[{"name":"銷售(sales)","max":6500},{"name":"管理(Administration)","max":16000},{"name":"信息技術(Information Techology)","max":30000},{"name":"客服(Customer Support)","max":38000},{"name":"研發(Development)","max":52000},{"name":"市場(Marketing)","max":25000}],"series":[{"data":[{"value":[4300,10000,28000,35000,50000,19000],"name":"預算分配(Allocated Budget)"}]}]}
~~~
### (2)動態數據,接口地址傳過來的內容要類似以下格式:
~~~
{"data":{"indicator":[{"name":"銷售(sales)","max":6500},{"name":"管理(Administration)","max":16000},{"name":"信息技術(Information Techology)","max":30000},{"name":"客服(Customer Support)","max":38000},{"name":"研發(Development)","max":52000},{"name":"市場(Marketing)","max":25000}],"series":[{"data":[{"value":[4300,10000,28000,35000,50000,19000],"name":"預算分配(Allocated Budget)"}]}]}}
~~~
### 3\. 刷新時間
### 這個參數主要針對動態數據設置的,完成數據的實時更新。
* ### 如果你想設置成5秒刷新一次,可以將刷新時間設置成“5000”;
### 4\. 刷新數據
### 這個參數主要是重新請求以下接口,完成數據的更新。

- 文檔目錄
- 智能網關使用說明
- P411硬件使用手冊
- P42x硬件使用手冊
- P43x硬件使用手冊
- P45x硬件使用手冊
- EdgeLink軟件使用說明
- 智能網關功能說明
- 智能網關遠程管理
- 防火墻功能使用說明
- GPS定位功能使用說明
- 本地固件升級
- TCP透傳功能使用說明
- 工業云平臺使用說明
- 舊組態功能使用說明
- 新組態功能使用說明
- V P N服務
- 云平臺報警功能介紹
- 定時任務功能使用說明
- 視頻監控功能使用說明
- 定時任務實現網關防拆功能
- 微信小程序使用說明
- 組織管理功能使用說明
- 新平臺數據點表公式說明
- 舊平臺數據點表公式說明
- 大屏監控使用說明
- 基本操作
- 1.新建大屏
- 2.畫布介紹
- 3.添加組件
- 4.調整組件的圖層和位置
- 5.預覽、保存組件
- 6.修改大屏
- 組件使用說明
- 1.背景設置
- 2.圖表類組件
- 2.1柱圖形組件
- 2.2折線圖組件
- 2.3餅圖組件
- 2.4環形圖組件
- 2.5象形圖組件
- 2.6雷達圖組件
- 2.7散點圖組件
- 2.8漏斗圖組件
- 3.文本類組件
- 3.1文本框組件
- 3.2跑馬燈組件
- 3.3超鏈接組件
- 3.4實時時間組件
- 4.圖片類組件
- 4.1圖片組件
- 4.2圖片框組件
- 4.3輪播圖組件
- 4.4滑動組件
- 4.5iframe組件
- 4.6video組件
- 5.指標類組件
- 5.1翻牌器組件
- 5.2儀盤表組件
- 5.3字符云組件
- 5.4進度條組件
- 6.表格類組件
- 6.1表格組件
- 6.2選項卡組件
- 7.地圖類組件
- 7.1地圖組件
- 8.萬能組件
- 8.1堆疊條形圖
- 8.2正負條形圖
- 8.3雙向對比柱形圖
- 8.4圓形柱形圖
- 8.5嵌套餅圖
- 8.6矩形樹圖
- 8.7K線圖
- 組件數據
- 智能網關與電腦主機驅動列表
- ModbusRTU主站
- ModbusSlave軟件模擬ModbusRTU從站
- MCGS觸摸屏做ModbusRTU從站
- 威綸通觸摸屏做ModbusRTU從站
- 西門子S7-200 Smart ModbusRTU從站
- 艾莫迅PLC做ModbusRTU從站
- 亞控組態王做ModbusRTU從站
- 海為PLC做ModbusRTU從站
- 英威騰PLC ModbusRTU從站
- ModbusTCP主站
- ModbusSlave軟件模擬ModbusTCP從站
- MCGS觸摸屏做ModbusTCP從站
- 威綸通觸摸屏做ModbusTCP從站
- 西門子S7-200 Smart ModbusTCP數據采集
- 亞控組態王做ModbusTCP從站
- 創恒P700 DCS做Modbus TCP從站
- PLC自有協議主站
- 西門子S7-200 PPI
- 西門子S7-200 Smart以太網
- 西門子S7-1200 以太網
- 三菱FX協議
- 臺達
- 永宏
- 信捷XC
- ModbusRTU從站
- ModbusPoll軟件模擬ModbusRTU主站
- MCGS觸摸屏做ModbusRTU主站
- 威綸通觸摸屏做ModbusRTU主站
- 亞控組態王做ModbusRTU主站
- ModbusTCP從站
- ModbusPoll軟件模擬ModbusTCP主站
- MCGS觸摸屏做ModbusTCP主站
- 威綸通觸摸屏做ModbusTCP主站
- 亞控組態王做ModbusTCP主站
- 智能網關串口透傳
- 三菱PLC遠程上下載
- 英威騰PLC遠程上下載
- 臺達PLC遠程上下載
- 永宏PLC遠程上下載
- 信捷PLC遠程上下載
- 海為PLC遠程上下載
- HighLink軟件使用說明
- P401/P200系列DTU模塊使用說明
- P401使用說明書(圖)
- DTU配置工具使用說明
- 固件升級說明
- 串口透傳:組態王與西門子S7-200遠程采集
- P401應用西門子200遠程數據采集
- V P N應用:網口遠程上下載調試
- 西門子S7-200 SMART遠程上下載調試
- 西門子S7-1200遠程上下載調試
- 威綸通觸摸屏遠程上下載調試
- 昆侖通態觸摸屏遠程上下載調試
- HighLink方案遠程調試功能說明
- 同時連接不同網關下的網絡設備
- 第三方平臺數據接入
- 網關接入阿里云物聯網平臺
- 網關接入客戶自建MQTT服務器
- MQTT客戶端接入創恒云平臺
- 附錄I、錯誤碼說明
- 附錄II、獲取網關ID和設備ID
- HTTP API實現數據上報下發(新平臺)
- HTTP API實現數據上報下發(舊平臺)
- 網關接入華云RomaConnect云平臺
- 創恒云點表導出至華為云
- 常見問題
- 設備狀態顯示離線
- HighLink常見問題
- 232/485串口通信連接不上
- VPN遠程 常見問題 排查方法
- 數據采集常見問題
- 點表編寫常見問題
- DTU配置工具常見問題
- 本地無法進入網關管理頁面
- HighLink路由表常見問題
- AP和STA是什么意思
- 資料分享
- 常用MQTT客戶端介紹及使用
- Modbus協議
- LTE-CAT1介紹
- 物聯網卡問題總結
- 新老平臺差別說明
- 聯系我們
- 硬件定制開發
- 云平臺定制
- 應用案例
