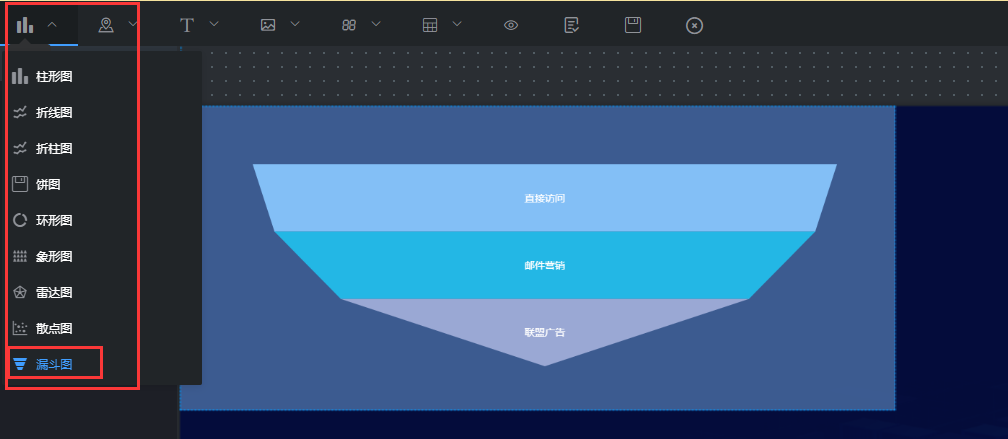
### 漏斗圖組件就是添加漏斗圖樣式的組件。點擊“”圖標,再點擊“漏斗圖”,即可創建新的圖像,如圖2.81;


## **一、組件名稱設置**
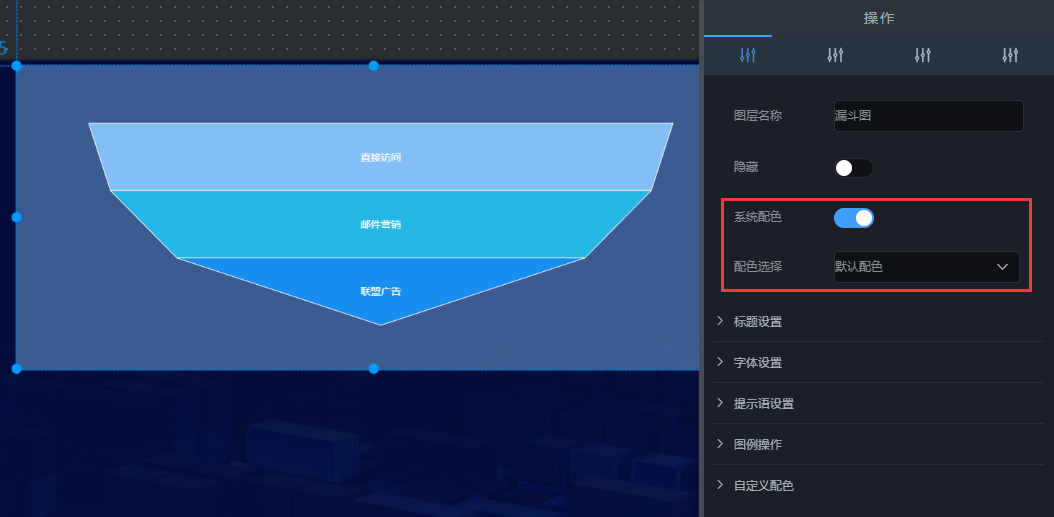
### 選中漏斗圖組件,在操作界面右側的“圖層名稱”處可修改組件的名稱,如圖2.82。(名稱最好要設置一下,方便后期組件管理)


## **二、系統配色**
### 選中該漏斗圖組件,在操作界面右側,打開“系統配色”開關,在“配色選擇”下拉框中選擇主題,來修改漏斗圖組件的配色,如圖2.83。


## **三、文字設置**
### 選中該漏斗圖組件,在操作界面右側的“文字設置”處可修改漏斗圖組件內文字樣式,如圖2.84。
* ### 顯示開關:該開關控制內部文字的顯示與隱藏;
* ### 字體大小:設置內部文字的大小;
* ### 字體顏色:設置內部文字的顏色;
* ### 字體粗細:設置內部文字的粗細;


## **四、反轉**
### 選中該漏斗圖組件,在操作界面右側,打開“反轉”開關,可將漏斗圖反轉180度,如圖2.85。(效果圖2.851)




## **五、標題設置**
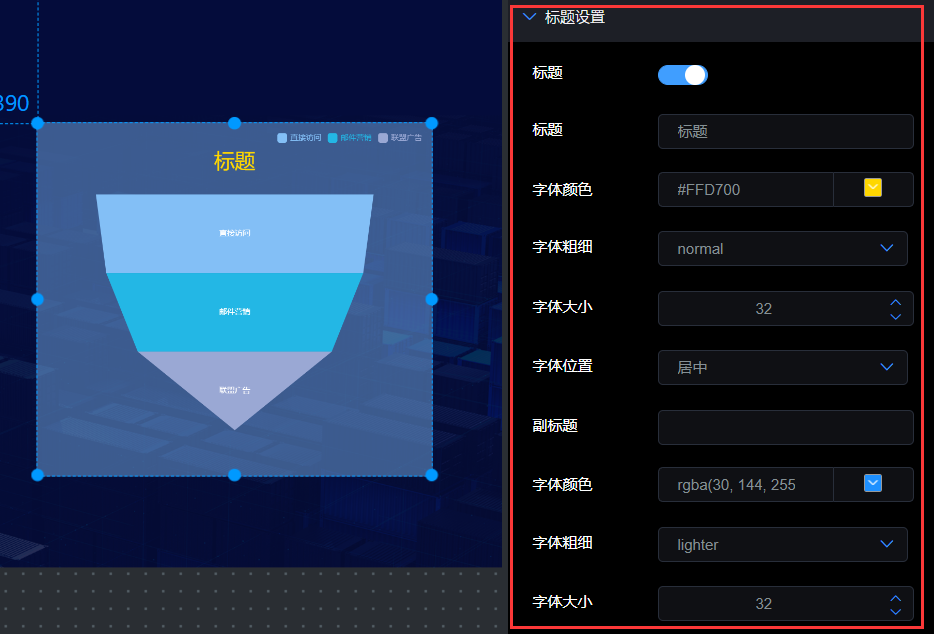
### 選中該漏斗圖組件,在操作界面右側的“標題設置”處可修改漏斗圖組件的標題樣式,如圖2.86。
* ### 標題開關:該開關控制標題的顯示與隱藏;
* ### 標題:標題顯示的內容;
* ### 字體顏色:標題的顏色;
* ### 字體粗細:標題字體的粗細;
* ### 字體大小:標題字體大小;
* ### 字體位置:標題的位置,分為:居中、左對齊、右對齊;
* ### 副標題:副標題內容;
* ### 字體顏色:副標題字體顏色;
* ### 字體粗細:副標題字體的粗細;
* ### 字體大小:副標題字體大小;


## **六、字體設置**
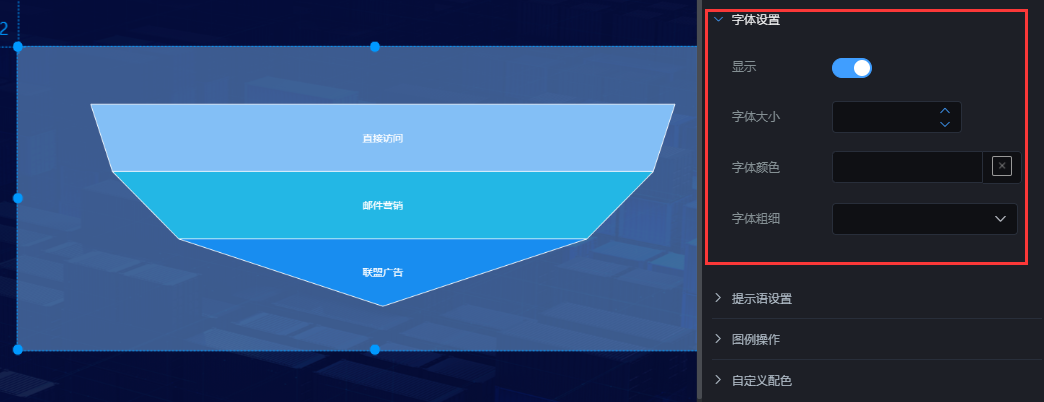
### 選中該漏斗圖,在操作界面右側的“字體設置”處可修改漏斗圖組件的文字樣式,如圖2.87。
* ### 顯示:文字是否顯示;
* ### 字體大小:文字的大小;
* ### 字體顏色:文字的顏色;
* ### 字體粗細:文字的粗細;


## **七、提示語設置**
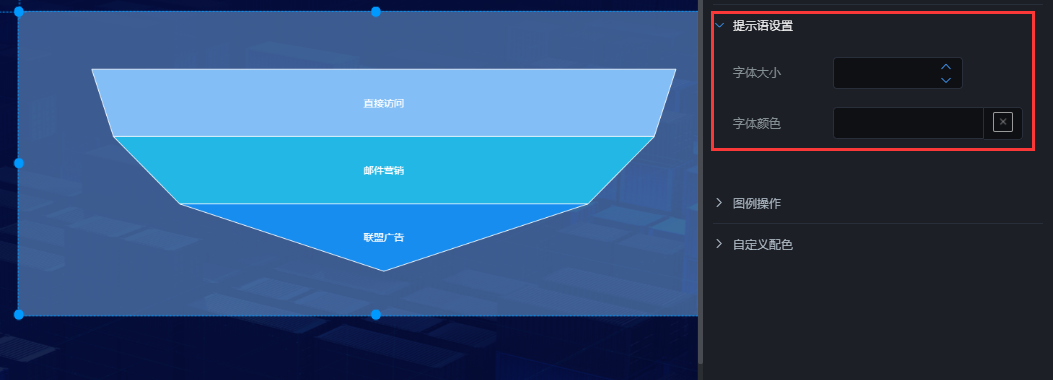
### 選中該漏斗圖組件,在操作界面右側的“提示語設置”處可修改漏斗圖組件的提示語樣式,如圖2.88。
* ### 字體大小:提示語的字體大小;
* ### 字體顏色:提示語的字體顏色;


## **八、圖例設置**
### 選中該漏斗圖組件,在操作界面右側的“圖例設置”處可設置圖例的樣式,如圖2.89。
* ### 圖例開關:是否顯示圖例;
* ### 位置:圖例的位置,分為:居中、左對齊、右對齊;
* ### 布局朝向:圖例的排列順序,分為:橫排和豎排;
* ### 字體大小:圖例的字體大小;


## **九、自定義配色設置**
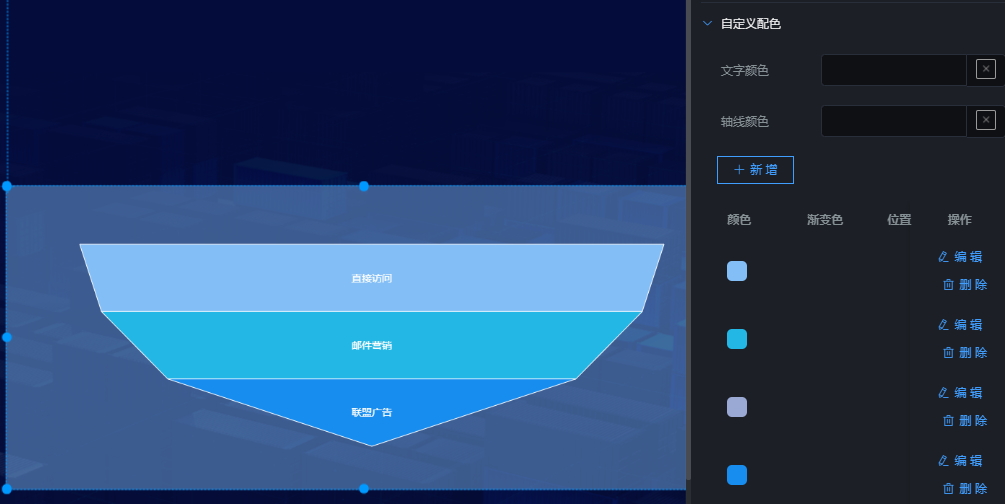
### 選中該漏斗圖組件,在操作界面右側的“自定義配色”處可配置上邊不能設置的內容,如圖2.891。
* ### 文字顏色:軸文字的顏色;(因為漏斗圖沒有軸,所以不需要設置)
* ### 軸線顏色:軸線顏色;(因為漏斗圖沒有軸,所以不需要設置)
* ### 配色:漏斗圖每層的顏色,如果開啟了“系統配色”,需要先把系統配色先關掉,這樣自定義的顏色才起作用;


## **八、接口設置**
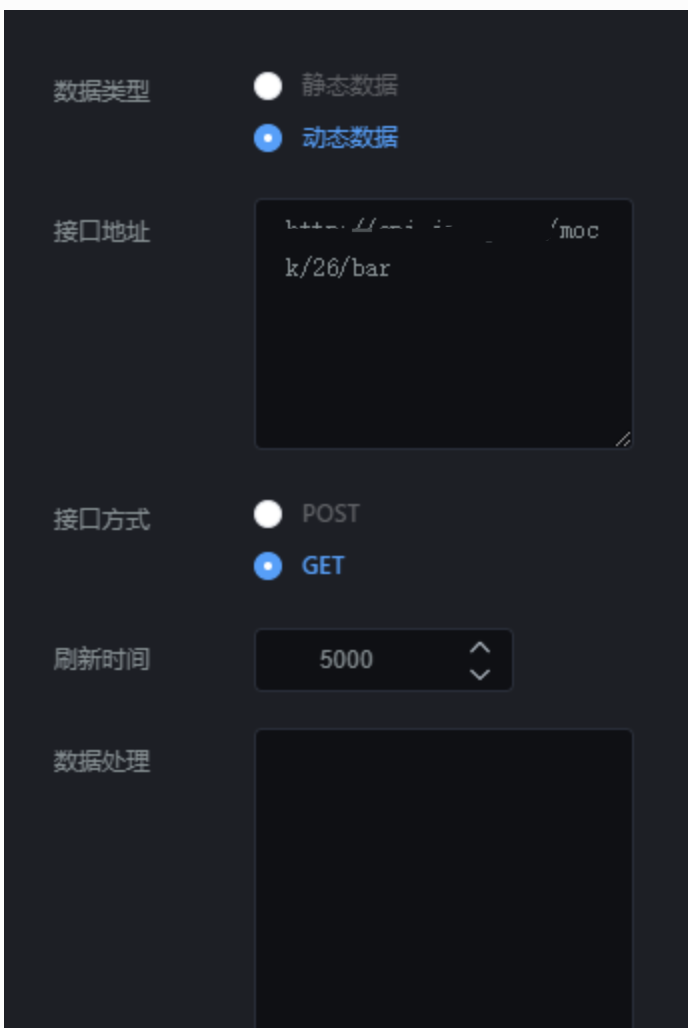
### 選中該漏斗圖組件,在操作界面右側,點擊“”,可設置接口,如圖2.892。
### 1\. 數據類型
### 數據類型分為靜態數據和動態數據;
* ### 靜態數據:寫死的數據;
* ### 動態數據:會隨著接口傳過來的數據實時變化;
### 2\. 接口地址
### (1)靜態數據,接口地址傳過來的內容要類似以下格式:
~~~
[{"value":335,"name":"直接訪問"},{"value":310,"name":"郵件營銷"},{"value":234,"name":"聯盟廣告"}]
~~~
### (2)動態數據,接口地址傳過來的內容要類似以下格式:
~~~
{"data":[{"value":335,"name":"直接訪問"},{"value":310,"name":"郵件營銷"},{"value":234,"name":"聯盟廣告"}]}
~~~
### 3\. 刷新時間
### 這個參數主要針對動態數據設置的,完成數據的實時更新。
* ### 如果你想設置成5秒刷新一次,可以將刷新時間設置成“5000”;
### 4\. 刷新數據
### 這個參數主要是重新請求以下接口,完成數據的更新。

- 文檔目錄
- 智能網關使用說明
- P411硬件使用手冊
- P42x硬件使用手冊
- P43x硬件使用手冊
- P45x硬件使用手冊
- EdgeLink軟件使用說明
- 智能網關功能說明
- 智能網關遠程管理
- 防火墻功能使用說明
- GPS定位功能使用說明
- 本地固件升級
- TCP透傳功能使用說明
- 工業云平臺使用說明
- 舊組態功能使用說明
- 新組態功能使用說明
- V P N服務
- 云平臺報警功能介紹
- 定時任務功能使用說明
- 視頻監控功能使用說明
- 定時任務實現網關防拆功能
- 微信小程序使用說明
- 組織管理功能使用說明
- 新平臺數據點表公式說明
- 舊平臺數據點表公式說明
- 大屏監控使用說明
- 基本操作
- 1.新建大屏
- 2.畫布介紹
- 3.添加組件
- 4.調整組件的圖層和位置
- 5.預覽、保存組件
- 6.修改大屏
- 組件使用說明
- 1.背景設置
- 2.圖表類組件
- 2.1柱圖形組件
- 2.2折線圖組件
- 2.3餅圖組件
- 2.4環形圖組件
- 2.5象形圖組件
- 2.6雷達圖組件
- 2.7散點圖組件
- 2.8漏斗圖組件
- 3.文本類組件
- 3.1文本框組件
- 3.2跑馬燈組件
- 3.3超鏈接組件
- 3.4實時時間組件
- 4.圖片類組件
- 4.1圖片組件
- 4.2圖片框組件
- 4.3輪播圖組件
- 4.4滑動組件
- 4.5iframe組件
- 4.6video組件
- 5.指標類組件
- 5.1翻牌器組件
- 5.2儀盤表組件
- 5.3字符云組件
- 5.4進度條組件
- 6.表格類組件
- 6.1表格組件
- 6.2選項卡組件
- 7.地圖類組件
- 7.1地圖組件
- 8.萬能組件
- 8.1堆疊條形圖
- 8.2正負條形圖
- 8.3雙向對比柱形圖
- 8.4圓形柱形圖
- 8.5嵌套餅圖
- 8.6矩形樹圖
- 8.7K線圖
- 組件數據
- 智能網關與電腦主機驅動列表
- ModbusRTU主站
- ModbusSlave軟件模擬ModbusRTU從站
- MCGS觸摸屏做ModbusRTU從站
- 威綸通觸摸屏做ModbusRTU從站
- 西門子S7-200 Smart ModbusRTU從站
- 艾莫迅PLC做ModbusRTU從站
- 亞控組態王做ModbusRTU從站
- 海為PLC做ModbusRTU從站
- 英威騰PLC ModbusRTU從站
- ModbusTCP主站
- ModbusSlave軟件模擬ModbusTCP從站
- MCGS觸摸屏做ModbusTCP從站
- 威綸通觸摸屏做ModbusTCP從站
- 西門子S7-200 Smart ModbusTCP數據采集
- 亞控組態王做ModbusTCP從站
- 創恒P700 DCS做Modbus TCP從站
- PLC自有協議主站
- 西門子S7-200 PPI
- 西門子S7-200 Smart以太網
- 西門子S7-1200 以太網
- 三菱FX協議
- 臺達
- 永宏
- 信捷XC
- ModbusRTU從站
- ModbusPoll軟件模擬ModbusRTU主站
- MCGS觸摸屏做ModbusRTU主站
- 威綸通觸摸屏做ModbusRTU主站
- 亞控組態王做ModbusRTU主站
- ModbusTCP從站
- ModbusPoll軟件模擬ModbusTCP主站
- MCGS觸摸屏做ModbusTCP主站
- 威綸通觸摸屏做ModbusTCP主站
- 亞控組態王做ModbusTCP主站
- 智能網關串口透傳
- 三菱PLC遠程上下載
- 英威騰PLC遠程上下載
- 臺達PLC遠程上下載
- 永宏PLC遠程上下載
- 信捷PLC遠程上下載
- 海為PLC遠程上下載
- HighLink軟件使用說明
- P401/P200系列DTU模塊使用說明
- P401使用說明書(圖)
- DTU配置工具使用說明
- 固件升級說明
- 串口透傳:組態王與西門子S7-200遠程采集
- P401應用西門子200遠程數據采集
- V P N應用:網口遠程上下載調試
- 西門子S7-200 SMART遠程上下載調試
- 西門子S7-1200遠程上下載調試
- 威綸通觸摸屏遠程上下載調試
- 昆侖通態觸摸屏遠程上下載調試
- HighLink方案遠程調試功能說明
- 同時連接不同網關下的網絡設備
- 第三方平臺數據接入
- 網關接入阿里云物聯網平臺
- 網關接入客戶自建MQTT服務器
- MQTT客戶端接入創恒云平臺
- 附錄I、錯誤碼說明
- 附錄II、獲取網關ID和設備ID
- HTTP API實現數據上報下發(新平臺)
- HTTP API實現數據上報下發(舊平臺)
- 網關接入華云RomaConnect云平臺
- 創恒云點表導出至華為云
- 常見問題
- 設備狀態顯示離線
- HighLink常見問題
- 232/485串口通信連接不上
- VPN遠程 常見問題 排查方法
- 數據采集常見問題
- 點表編寫常見問題
- DTU配置工具常見問題
- 本地無法進入網關管理頁面
- HighLink路由表常見問題
- AP和STA是什么意思
- 資料分享
- 常用MQTT客戶端介紹及使用
- Modbus協議
- LTE-CAT1介紹
- 物聯網卡問題總結
- 新老平臺差別說明
- 聯系我們
- 硬件定制開發
- 云平臺定制
- 應用案例
