# 五、微信小程序如何上傳、提交審核、發布操作
根據資料一步步往下做即可。資料在后面:
1,首先,賬號登陸微信公眾號后臺,并登陸。
我是掃碼登陸的。因為我之前斷斷續續注冊過。我掃描之后。系統讓我選擇之前注冊的賬號。在手機上選擇好了之后。網頁上自動就登陸跳轉了。
網址:https://mp.weixin.qq.com/

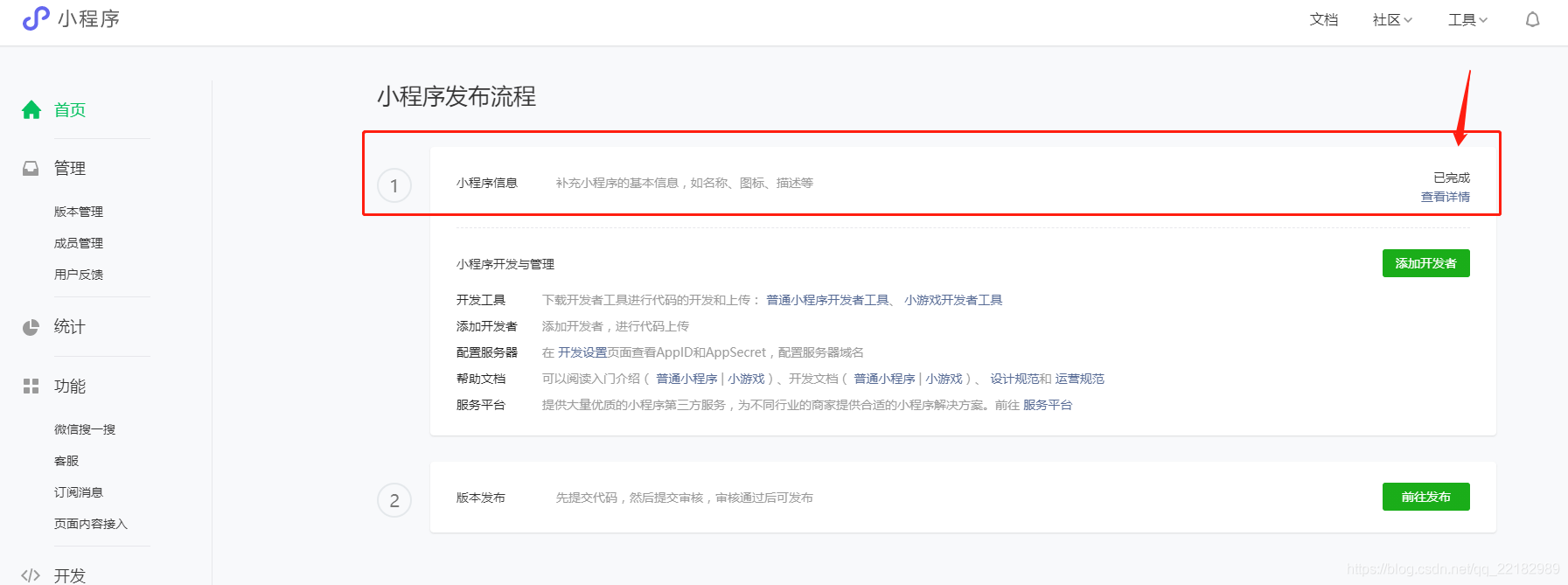
2,登陸之后。進行設置小程序基本信息設置操作
因為我之前已經設置好了。所以這里收起了。可以點開看詳情。這里可以設置小程序基本信息,包括名稱、頭像、介紹及服務范圍,開發設置中的服務器域名設置等。

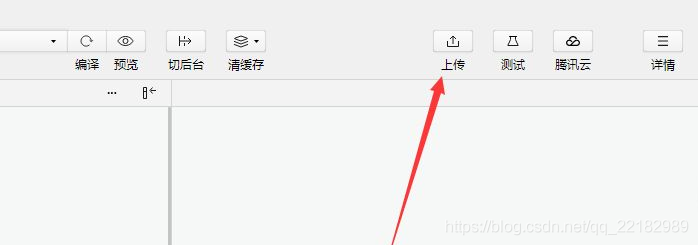
3,基本信息設置完畢后,打開微信開發工具,點擊右上角【上傳】功能,點擊上傳提示窗口中輸入版本號和說明即可。

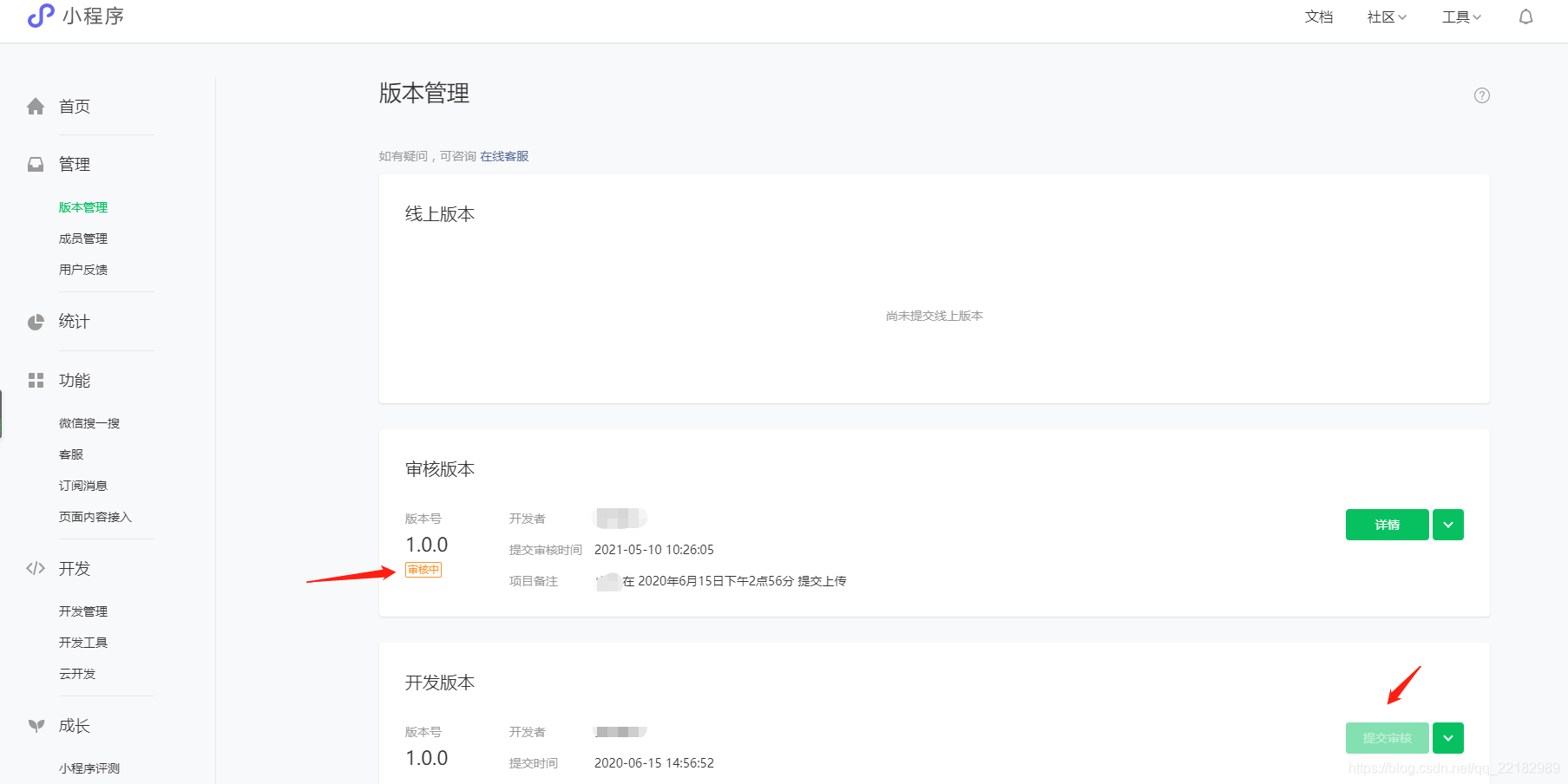
4,上傳完畢后,到微信公眾號后臺。在首頁或者版本管理就有【提交審核】的按鈕。提交之后就等待審核即可。

5,審核完之后,如果審核通過后,點擊提交發布,線上版本就會顯示當前提交版本,這是微信小程序中過幾分鐘就可以搜索到發布的小程序了。
6,以上就發布完小程序了,在設置中可以下載小程序二維碼進行掃描登陸,或者名稱搜索都可以。

- 惠惠軟件-開發自助學習系統
- 一.微信公眾號(服務號)申請流程
- 二.申請所需提前準備資料
- 三.認證微信公眾號:申請微信小程序流程
- 四.微信小程序安裝和開發環境
- 五.微信小程序如何上傳、提交審核、發布操作
- 六.微信小程序開發教程手冊
- 0.1微信小程序 小程序簡介
- 0.2微信小程序 開始第一步
- 0.3微信小程序 小程序代碼構成
- 0.4微信小程序 小程序宿主環境
- 0.5微信小程序 小程序協同工作和發布
- 0.6微信小程序 目錄結構
- 0.7微信小程序 全局配置
- 0.8微信小程序 頁面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 場景值
- 0.11微信小程序 注冊小程序
- 0.12微信小程序 注冊頁面
- 0.13微信小程序 頁面生命周期
- 0.14微信小程序 頁面路由
- 0.15微信小程序 模塊化
- 0.16微信小程序 API
- 0.17微信小程序 運行環境
- 0.18微信小程序 JavaScript支持情況
- 0.19微信小程序 運行機制
- 0.20微信小程序 更新機制
- 0.21微信小程序 廣告·Banner 廣告
- 0.22微信小程序 安全指引·開發原則與注意事項
- 0.23微信小程序 調試
- 0.24微信小程序 啟動性能
- 0.25微信小程序 運行時性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 體驗評分
- 八.小程序的美工
- 8.1圖片大小
- 8.2顏色代碼
- 8.3小程序的美工技巧
- 九.微信小程序-定制開發
- 十.微信支付申請流程
- 十一.小程序支付對接流程
- 十二.微信小程序使用中常見問題匯總
- 十二.小程序開發中遇到的問題—匯總
- 十四.小程序問題及解決
- 十五.網站開發定制
- 1.開發定制流程
- 2.搭建網站的過程
- 3.做網站基本費用
- 4.服務器選什么系統更好?
- 十六.常用工具、軟件網站推薦
