微信現已開放小程序內搜索,開發者可以通過?sitemap.json?配置,或者管理后臺頁面收錄開關來配置其小程序頁面是否允許微信索引。當開發者允許微信索引時,微信會通過爬蟲的形式,為小程序的頁面內容建立索引。當用戶的搜索詞條觸發該索引時,小程序的頁面將可能展示在搜索結果中。 爬蟲訪問小程序內頁面時,會攜帶特定的 user-agent:mpcrawler?及[場景值](https://developers.weixin.qq.com/miniprogram/dev/reference/scene-list.html):1129。需要注意的是,若小程序爬蟲發現的頁面數據和真實用戶的呈現不一致,那么該頁面將不會進入索引中。
具體配置說明
1. 頁面收錄設置:可對整個小程序的索引進行關閉,小程序管理后臺-功能-頁面內容接入-頁面收錄開關;[詳情](https://mp.weixin.qq.com/wxopen/readtemplate?t=config/collection_agreement_tmpl)
2. sitemap 配置:可對特定頁面的索引進行關閉
# [](https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html#sitemap-%E9%85%8D%E7%BD%AE)sitemap 配置
小程序根目錄下的?sitemap.json?文件用來配置小程序及其頁面是否允許被微信索引。
完整配置項說明請參考[小程序 sitemap 配置](https://www.w3cschool.cn/weixinapp/weixinapp-mse238qh.html)
例1:
~~~
{
"rules":[{
"action": "allow",
"page": "*"
}]
}
~~~
所有頁面都會被微信索引(默認情況)
例2:
~~~
{
"rules":[{
"action": "disallow",
"page": "path/to/page"
}]
}
~~~
配置?path/to/page?頁面不被索引,其余頁面允許被索引
例3:
~~~
{
"rules":[{
"action": "allow",
"page": "path/to/page"
}, {
"action": "disallow",
"page": "*"
}]
}
~~~
配置?path/to/page?頁面被索引,其余頁面不被索引
例4:
~~~
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "allow",
"page": "*"
}]
}
~~~
包含?a 和 b?參數的?path/to/page?頁面會被微信優先索引,其他頁面都會被索引,例如:
* path/to/page?a=1&b=2?=> 優先被索引
* path/to/page?a=1&b=2&c=3?=> 優先被索引
* path/to/page?=> 被索引
* path/to/page?a=1?=> 被索引
* 其他頁面都會被索引
例5:
~~~
{
"rules":[{
"action": "allow",
"page": "path/to/page",
"params": ["a", "b"],
"matching": "inclusive"
}, {
"action": "disallow",
"page": "*"
}, {
"action": "allow",
"page": "*"
}]
}
~~~
* path/to/page?a=1&b=2?=> 優先被索引
* path/to/page?a=1&b=2&c=3?=> 優先被索引
* path/to/page?=> 不被索引
* path/to/page?a=1?=> 不被索引
* 其他頁面由于命中第二條規則,所以不會被索引
* 由于優先級的問題,第三條規則是沒有意義的
注:沒有 sitemap.json 則默認所有頁面都能被索引
注:{"action": "allow", "page": "\*"}?是優先級最低的默認規則,未顯式指明 "disallow" 的都默認被索引
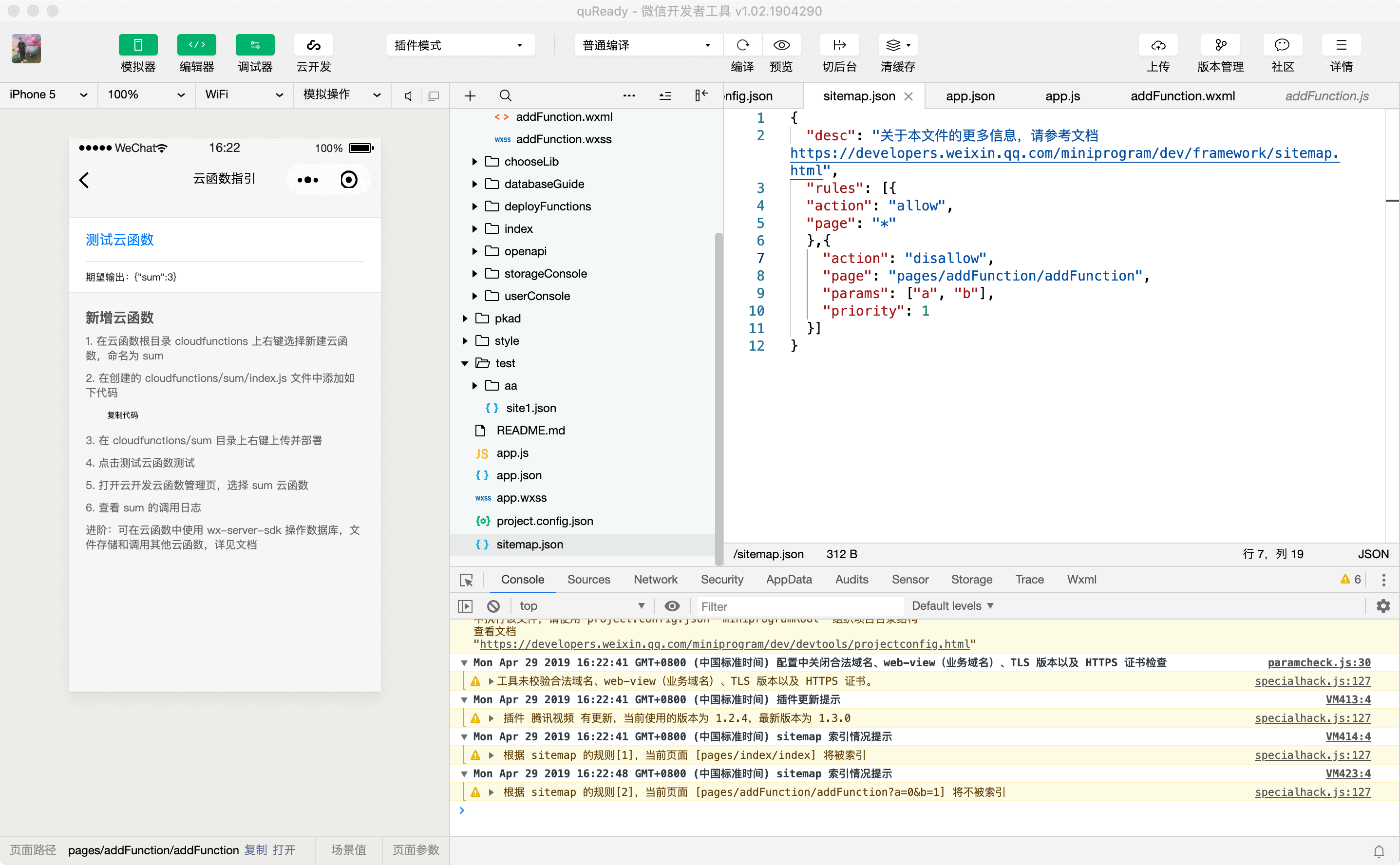
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html#%E5%A6%82%E4%BD%95%E8%B0%83%E8%AF%95)如何調試
當在小程序項目中設置了?sitemap?的配置文件(默認為?sitemap.json)時,便可在開發者工具控制臺上顯示當前頁面是否被索引的調試信息( 最新版本的開發者工具支持索引提示)

注:sitemap?的索引提示是默認開啟的,如需要關閉?sitemap?的索引提示,可在小程序項目配置文件?project.config.json?的?setting?中配置字段?checkSiteMap?為?false
注:?sitemap?文件內容最大為 5120 個 UTF8 字符
- 惠惠軟件-開發自助學習系統
- 一.微信公眾號(服務號)申請流程
- 二.申請所需提前準備資料
- 三.認證微信公眾號:申請微信小程序流程
- 四.微信小程序安裝和開發環境
- 五.微信小程序如何上傳、提交審核、發布操作
- 六.微信小程序開發教程手冊
- 0.1微信小程序 小程序簡介
- 0.2微信小程序 開始第一步
- 0.3微信小程序 小程序代碼構成
- 0.4微信小程序 小程序宿主環境
- 0.5微信小程序 小程序協同工作和發布
- 0.6微信小程序 目錄結構
- 0.7微信小程序 全局配置
- 0.8微信小程序 頁面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 場景值
- 0.11微信小程序 注冊小程序
- 0.12微信小程序 注冊頁面
- 0.13微信小程序 頁面生命周期
- 0.14微信小程序 頁面路由
- 0.15微信小程序 模塊化
- 0.16微信小程序 API
- 0.17微信小程序 運行環境
- 0.18微信小程序 JavaScript支持情況
- 0.19微信小程序 運行機制
- 0.20微信小程序 更新機制
- 0.21微信小程序 廣告·Banner 廣告
- 0.22微信小程序 安全指引·開發原則與注意事項
- 0.23微信小程序 調試
- 0.24微信小程序 啟動性能
- 0.25微信小程序 運行時性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 體驗評分
- 八.小程序的美工
- 8.1圖片大小
- 8.2顏色代碼
- 8.3小程序的美工技巧
- 九.微信小程序-定制開發
- 十.微信支付申請流程
- 十一.小程序支付對接流程
- 十二.微信小程序使用中常見問題匯總
- 十二.小程序開發中遇到的問題—匯總
- 十四.小程序問題及解決
- 十五.網站開發定制
- 1.開發定制流程
- 2.搭建網站的過程
- 3.做網站基本費用
- 4.服務器選什么系統更好?
- 十六.常用工具、軟件網站推薦
