# 開始
開發小程序的第一步,你需要擁有一個小程序帳號,通過這個帳號你就可以管理你的小程序。
跟隨這個教程,開始你的小程序之旅吧!
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html#%E7%94%B3%E8%AF%B7%E5%B8%90%E5%8F%B7)申請帳號
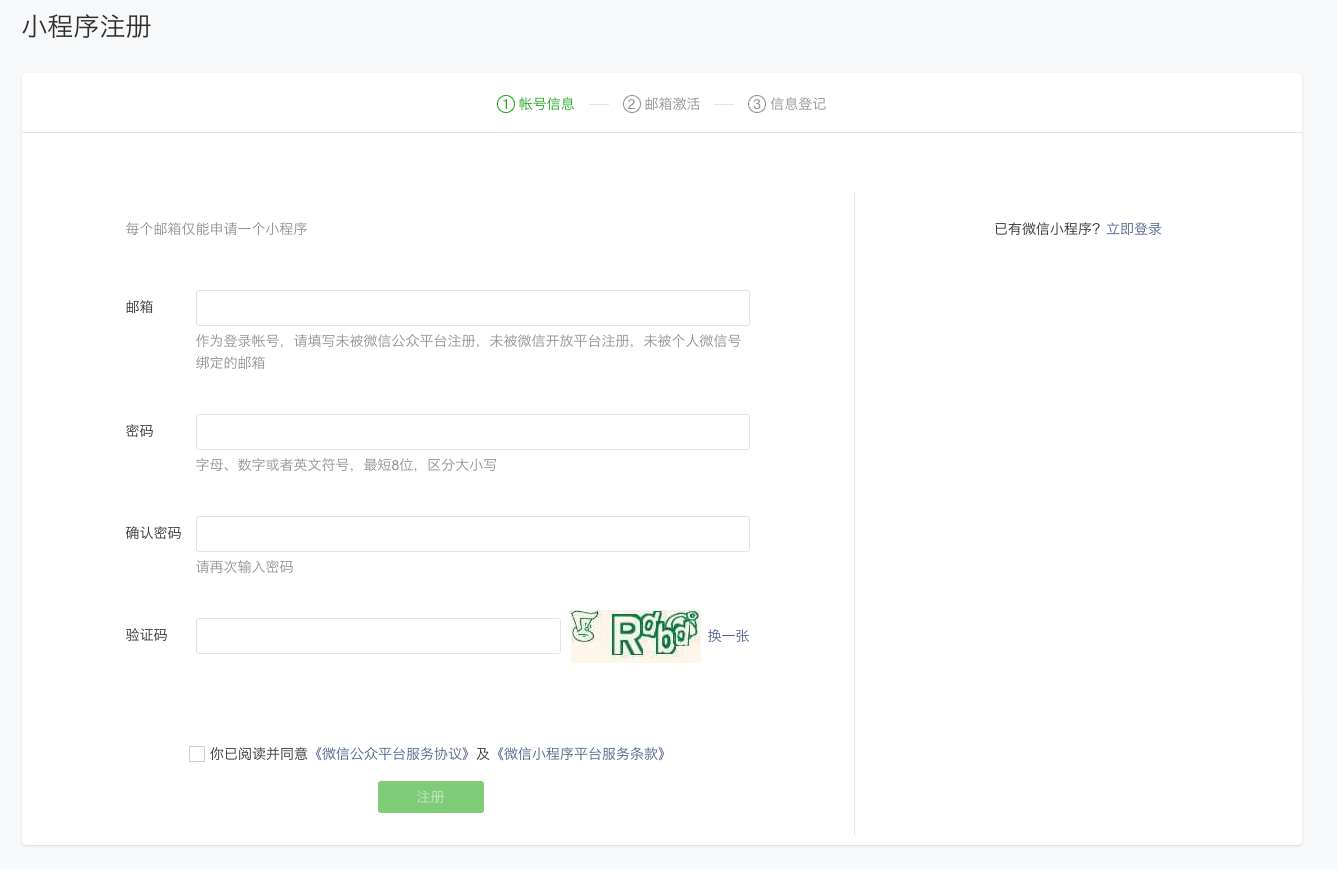
進入[小程序注冊頁](https://mp.weixin.qq.com/wxopen/waregister?action=step1)?根據指引填寫信息和提交相應的資料,就可以擁有自己的小程序帳號。

在這個小程序管理平臺,你可以管理你的小程序的權限,查看數據報表,發布小程序等操作。
登錄?[小程序后臺](https://mp.weixin.qq.com/)?,我們可以在菜單 “開發”-“開發設置” 看到小程序的?AppID?了 。

小程序的 AppID 相當于小程序平臺的一個身份證,后續你會在很多地方要用到 AppID (注意這里要區別于服務號或訂閱號的 AppID)。
有了小程序帳號之后,我們需要一個工具來開發小程序。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html#%E5%AE%89%E8%A3%85%E5%BC%80%E5%8F%91%E5%B7%A5%E5%85%B7)安裝開發工具
前往?[開發者工具下載頁面](https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html)?,根據自己的操作系統下載對應的安裝包進行安裝,有關開發者工具更詳細的介紹可以查看?[《開發者工具介紹》](https://www.w3cschool.cn/weixinapp/weixinapp-devtools.html)?。
打開小程序開發者工具,用微信掃碼登錄開發者工具,準備開發你的第一個小程序吧!
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html#%E4%BD%A0%E7%9A%84%E7%AC%AC%E4%B8%80%E4%B8%AA%E5%B0%8F%E7%A8%8B%E5%BA%8F)你的第一個小程序
新建項目選擇小程序項目,選擇代碼存放的硬盤路徑,填入剛剛申請到的小程序的 AppID,給你的項目起一個好聽的名字,勾選 "不使用云服務" (注意: 你要選擇一個空的目錄才可以創建項目),點擊新建,你就得到了你的第一個小程序了,點擊頂部菜單編譯就可以在微信開發者工具中預覽你的第一個小程序。

接下來我們來預覽一下這個小程序的效果。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/getstart.html#%E7%BC%96%E8%AF%91%E9%A2%84%E8%A7%88)編譯預覽
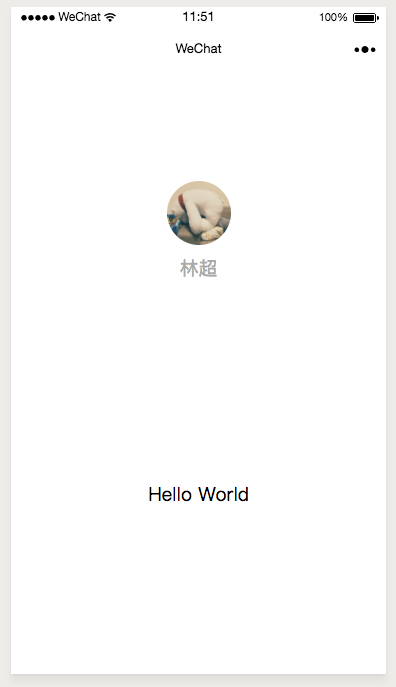
點擊工具上的編譯按鈕,可以在工具的左側模擬器界面看到這個小程序的表現,也可以點擊預覽按鈕,通過微信的掃一掃在手機上體驗你的第一個小程序。

通過這個章節,你已經成功創建了你的第一個小程序,并且在微信客戶端上體驗到它流暢的表現。
[下個章節](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/code.html),我們一起來看看這個小程序的代碼構成。
- 惠惠軟件-開發自助學習系統
- 一.微信公眾號(服務號)申請流程
- 二.申請所需提前準備資料
- 三.認證微信公眾號:申請微信小程序流程
- 四.微信小程序安裝和開發環境
- 五.微信小程序如何上傳、提交審核、發布操作
- 六.微信小程序開發教程手冊
- 0.1微信小程序 小程序簡介
- 0.2微信小程序 開始第一步
- 0.3微信小程序 小程序代碼構成
- 0.4微信小程序 小程序宿主環境
- 0.5微信小程序 小程序協同工作和發布
- 0.6微信小程序 目錄結構
- 0.7微信小程序 全局配置
- 0.8微信小程序 頁面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 場景值
- 0.11微信小程序 注冊小程序
- 0.12微信小程序 注冊頁面
- 0.13微信小程序 頁面生命周期
- 0.14微信小程序 頁面路由
- 0.15微信小程序 模塊化
- 0.16微信小程序 API
- 0.17微信小程序 運行環境
- 0.18微信小程序 JavaScript支持情況
- 0.19微信小程序 運行機制
- 0.20微信小程序 更新機制
- 0.21微信小程序 廣告·Banner 廣告
- 0.22微信小程序 安全指引·開發原則與注意事項
- 0.23微信小程序 調試
- 0.24微信小程序 啟動性能
- 0.25微信小程序 運行時性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 體驗評分
- 八.小程序的美工
- 8.1圖片大小
- 8.2顏色代碼
- 8.3小程序的美工技巧
- 九.微信小程序-定制開發
- 十.微信支付申請流程
- 十一.小程序支付對接流程
- 十二.微信小程序使用中常見問題匯總
- 十二.小程序開發中遇到的問題—匯總
- 十四.小程序問題及解決
- 十五.網站開發定制
- 1.開發定制流程
- 2.搭建網站的過程
- 3.做網站基本費用
- 4.服務器選什么系統更好?
- 十六.常用工具、軟件網站推薦
