# 小程序宿主環境
我們稱微信客戶端給小程序所提供的環境為宿主環境。小程序借助宿主環境提供的能力,可以完成許多普通網頁無法完成的功能。
上一章中我們把小程序涉及到的文件類型闡述了一遍,我們結合 QuickStart 這個項目來講一下這些文件是怎么配合工作的。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html#%E6%B8%B2%E6%9F%93%E5%B1%82%E5%92%8C%E9%80%BB%E8%BE%91%E5%B1%82)渲染層和邏輯層
首先,我們來簡單了解下小程序的運行環境。小程序的運行環境分成渲染層和邏輯層,其中 WXML 模板和 WXSS 樣式工作在渲染層,JS 腳本工作在邏輯層。
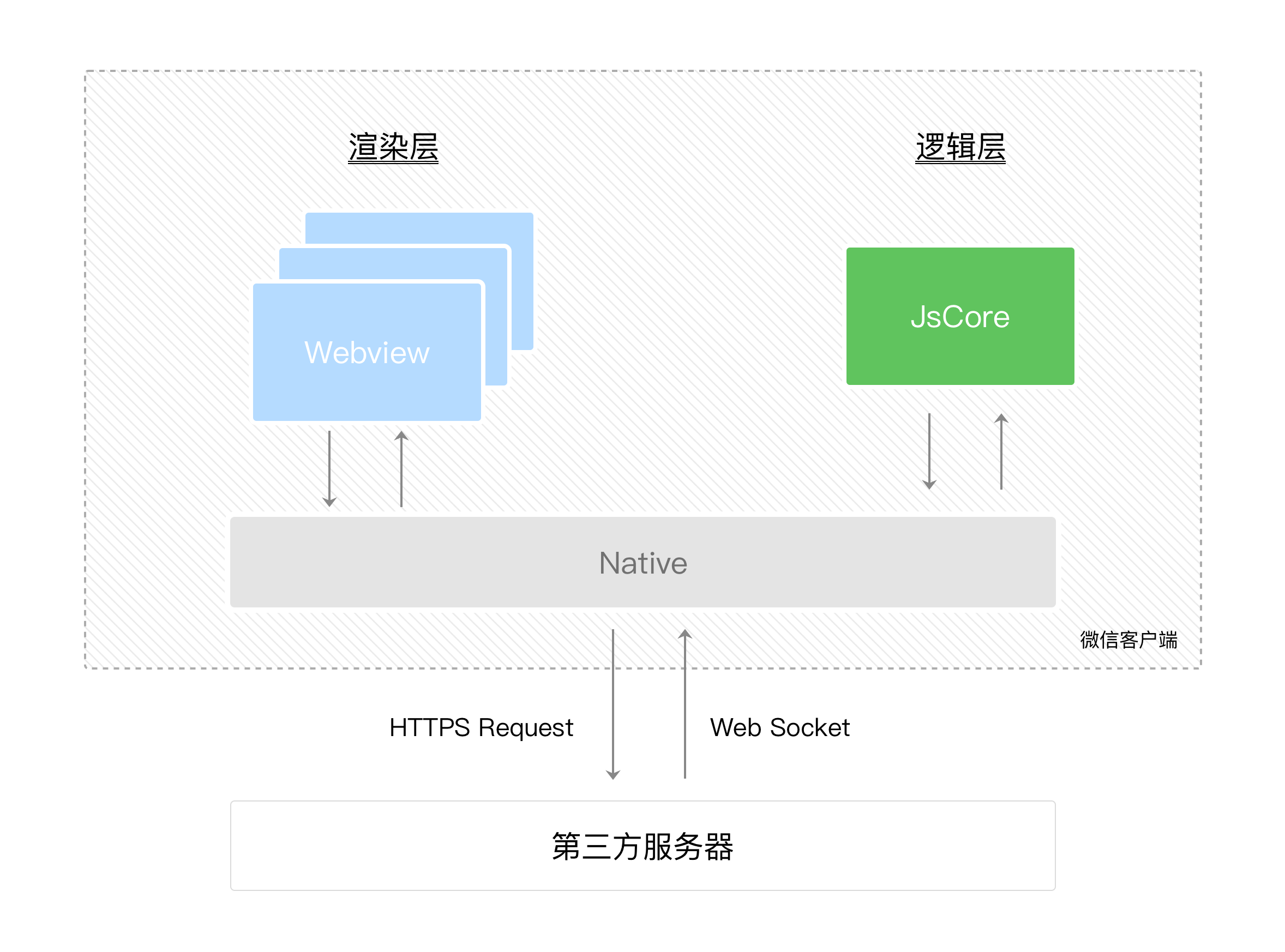
小程序的渲染層和邏輯層分別由2個線程管理:渲染層的界面使用了WebView 進行渲染;邏輯層采用JsCore線程運行JS腳本。一個小程序存在多個界面,所以渲染層存在多個WebView線程,這兩個線程的通信會經由微信客戶端(下文中也會采用Native來代指微信客戶端)做中轉,邏輯層發送網絡請求也經由Native轉發,小程序的通信模型下圖所示。

有關渲染層和邏輯層的詳細文檔參考?[小程序框架](https://www.w3cschool.cn/weixinapp/weixinapp-wpft38qt.html)?。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html#%E7%A8%8B%E5%BA%8F%E4%B8%8E%E9%A1%B5%E9%9D%A2)程序與頁面
微信客戶端在打開小程序之前,會把整個小程序的代碼包下載到本地。
緊接著通過?app.json?的?pages?字段就可以知道你當前小程序的所有頁面路徑:
~~~
{
"pages":[
"pages/index/index",
"pages/logs/logs"
]
}
~~~
這個配置說明在 QuickStart 項目定義了兩個頁面,分別位于?pages/index/index?和?pages/logs/logs。而寫在?pages?字段的第一個頁面就是這個小程序的首頁(打開小程序看到的第一個頁面)。
于是微信客戶端就把首頁的代碼裝載進來,通過小程序底層的一些機制,就可以渲染出這個首頁。
小程序啟動之后,在?app.js?定義的?App?實例的?onLaunch?回調會被執行:
~~~
App({
onLaunch: function () {
// 小程序啟動之后 觸發
}
})
~~~
整個小程序只有一個 App 實例,是全部頁面共享的,更多的事件回調參考文檔?[注冊程序 App](https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/app.html)?。
接下來我們簡單看看小程序的一個頁面是怎么寫的。
你可以觀察到?pages/logs/logs?下其實是包括了4種文件的,微信客戶端會先根據?logs.json?配置生成一個界面,頂部的顏色和文字你都可以在這個?json?文件里邊定義好。緊接著客戶端就會裝載這個頁面的?WXML?結構和?WXSS?樣式。最后客戶端會裝載?logs.js,你可以看到?logs.js?的大體內容就是:
~~~
Page({
data: { // 參與頁面渲染的數據
logs: []
},
onLoad: function () {
// 頁面渲染后 執行
}
})
~~~
Page?是一個頁面構造器,這個構造器就生成了一個頁面。在生成頁面的時候,小程序框架會把?data?數據和?index.wxml?一起渲染出最終的結構,于是就得到了你看到的小程序的樣子。
在渲染完界面之后,頁面實例就會收到一個?onLoad?的回調,你可以在這個回調處理你的邏輯。
有關于?Page?構造器更多詳細的文檔參考?[注冊頁面 Page](https://www.w3cschool.cn/weixinapp/weixinapp-a7qo38rn.html)?。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html#%E7%BB%84%E4%BB%B6)組件
小程序提供了豐富的基礎組件給開發者,開發者可以像搭積木一樣,組合各種組件拼合成自己的小程序。
就像?HTML?的?div,?p?等標簽一樣,在小程序里邊,你只需要在?WXML?寫上對應的組件標簽名字就可以把該組件顯示在界面上,例如,你需要在界面上顯示地圖,你只需要這樣寫即可:
~~~
<map></map>
~~~
使用組件的時候,還可以通過屬性傳遞值給組件,讓組件可以以不同的狀態去展現,例如,我們希望地圖一開始的中心的經緯度是廣州,那么你需要聲明地圖的 longitude(中心經度) 和 latitude(中心緯度)兩個屬性:
~~~
<map longitude="廣州經度" latitude="廣州緯度"></map>
~~~
組件的內部行為也會通過事件的形式讓開發者可以感知,例如用戶點擊了地圖上的某個標記,你可以在?js?編寫?markertap?函數來處理:
~~~
<map bindmarkertap="markertap" longitude="廣州經度" latitude="廣州緯度"></map>
~~~
當然你也可以通過?style?或者?class?來控制組件的外層樣式,以便適應你的界面寬度高度等等。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/framework.html#API)API
為了讓開發者可以很方便的調起微信提供的能力,例如獲取用戶信息、微信支付等等,小程序提供了很多 API 給開發者去使用。
要獲取用戶的地理位置時,只需要:
~~~
wx.getLocation({
type: 'wgs84',
success: (res) => {
var latitude = res.latitude // 緯度
var longitude = res.longitude // 經度
}
})
~~~
調用微信掃一掃能力,只需要:
~~~
wx.scanCode({
success: (res) => {
console.log(res)
}
})
~~~
需要注意的是:多數 API 的回調都是異步,你需要處理好代碼邏輯的異步問題。
更多的 API 能力見?[小程序的API](https://www.w3cschool.cn/weixinapp/weixinapp-ercd38rr.html)。
通過這個章節你已經大概了解了小程序運行的一些基本概念,當你開發完一個小程序之后,你就需要發布你的小程序。在下個章節,你會知道發布前需要做什么準備。
- 惠惠軟件-開發自助學習系統
- 一.微信公眾號(服務號)申請流程
- 二.申請所需提前準備資料
- 三.認證微信公眾號:申請微信小程序流程
- 四.微信小程序安裝和開發環境
- 五.微信小程序如何上傳、提交審核、發布操作
- 六.微信小程序開發教程手冊
- 0.1微信小程序 小程序簡介
- 0.2微信小程序 開始第一步
- 0.3微信小程序 小程序代碼構成
- 0.4微信小程序 小程序宿主環境
- 0.5微信小程序 小程序協同工作和發布
- 0.6微信小程序 目錄結構
- 0.7微信小程序 全局配置
- 0.8微信小程序 頁面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 場景值
- 0.11微信小程序 注冊小程序
- 0.12微信小程序 注冊頁面
- 0.13微信小程序 頁面生命周期
- 0.14微信小程序 頁面路由
- 0.15微信小程序 模塊化
- 0.16微信小程序 API
- 0.17微信小程序 運行環境
- 0.18微信小程序 JavaScript支持情況
- 0.19微信小程序 運行機制
- 0.20微信小程序 更新機制
- 0.21微信小程序 廣告·Banner 廣告
- 0.22微信小程序 安全指引·開發原則與注意事項
- 0.23微信小程序 調試
- 0.24微信小程序 啟動性能
- 0.25微信小程序 運行時性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 體驗評分
- 八.小程序的美工
- 8.1圖片大小
- 8.2顏色代碼
- 8.3小程序的美工技巧
- 九.微信小程序-定制開發
- 十.微信支付申請流程
- 十一.小程序支付對接流程
- 十二.微信小程序使用中常見問題匯總
- 十二.小程序開發中遇到的問題—匯總
- 十四.小程序問題及解決
- 十五.網站開發定制
- 1.開發定制流程
- 2.搭建網站的過程
- 3.做網站基本費用
- 4.服務器選什么系統更好?
- 十六.常用工具、軟件網站推薦
