# 六.2022修訂|微信小程序開發教程手冊
開始學習本教程之前,請先確保您已經有了一定的編程基礎,您可以提前通過[編程實戰訓](https://www.w3cschool.cn/codecamp/)練進行學習。
本教程將帶你一步步創建完成一個微信小程序,并可以在手機上體驗該小程序的實際效果。這個小程序的首頁將會顯示歡迎語以及當前用戶的微信頭像,點擊頭像,可以在新開的頁面中查看當前小程序的啟動日志。[查看小程序示例源碼](https://github.com/wechat-miniprogram/miniprogram-demo)
如果你需要開發**微信小游戲**,你可以查看:[微信小游戲開發手冊文檔](https://www.w3cschool.cn/wxagame/)
### 1\. 獲取微信小程序的 AppID
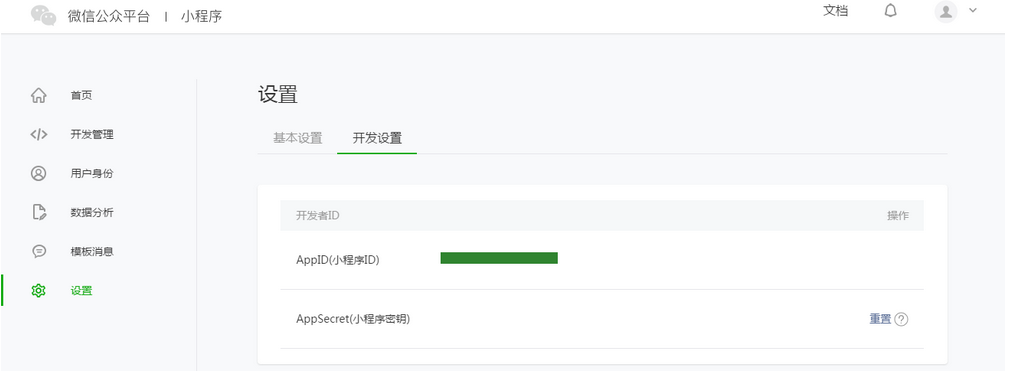
登錄[https://mp.weixin.qq.com](https://mp.weixin.qq.com/),就可以在網站的“設置”-“開發者設置”中,查看到微信小程序的 AppID 了,注意不可直接使用服務號或訂閱號的 AppID 。
[](https://www.w3cschool.cn/attachments/day_160929/201609291052546153.png)
**注意:如果我們不是用注冊時綁定的管理員微信號,在手機上體驗該小程序,那么我們還需要操作“綁定開發者”。即在“用戶身份”-“開發者”模塊,綁定上需要體驗該小程序的微信號。本教程默認注冊帳號、體驗都是使用管理員微信號。**
### 2\. 創建項目
我們需要通過[開發者工具](https://www.w3cschool.cn/weixinapp/vj4r1qdk.html),來完成小程序創建和代碼編輯。
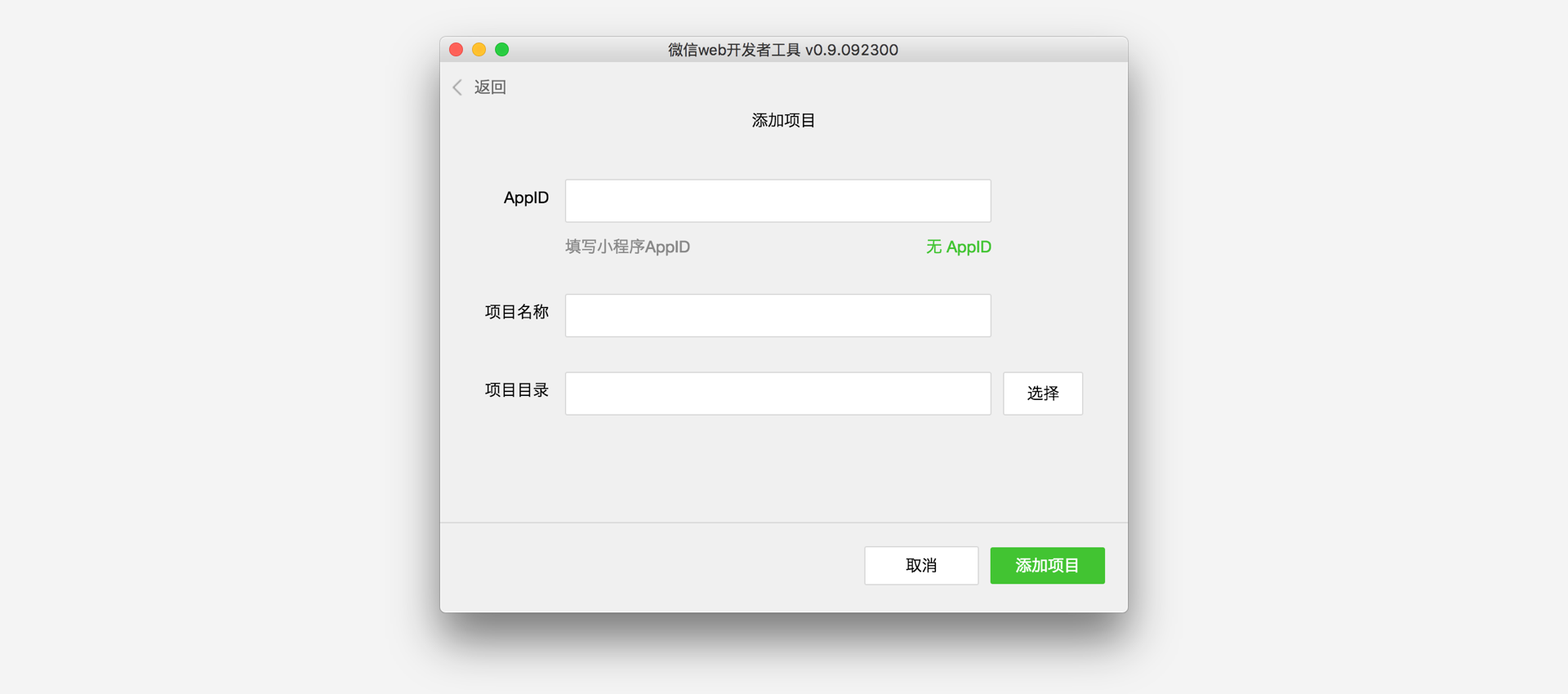
開發者工具安裝完成后,打開并使用微信掃碼登錄。選擇創建“項目”,填入上文獲取到的 AppID ,設置一個本地項目的名稱(非小程序名稱),比如“我的第一個項目”,并選擇一個本地的文件夾作為代碼存儲的目錄,點擊“新建項目”就可以了。
為方便初學者了解微信小程序的基本代碼結構,在創建過程中,如果選擇的本地文件夾是個空文件夾,開發者工具會提示,是否需要創建一個 quick start 項目。選擇“是”,開發者工具會幫助我們在開發目錄里生成一個簡單的 demo。

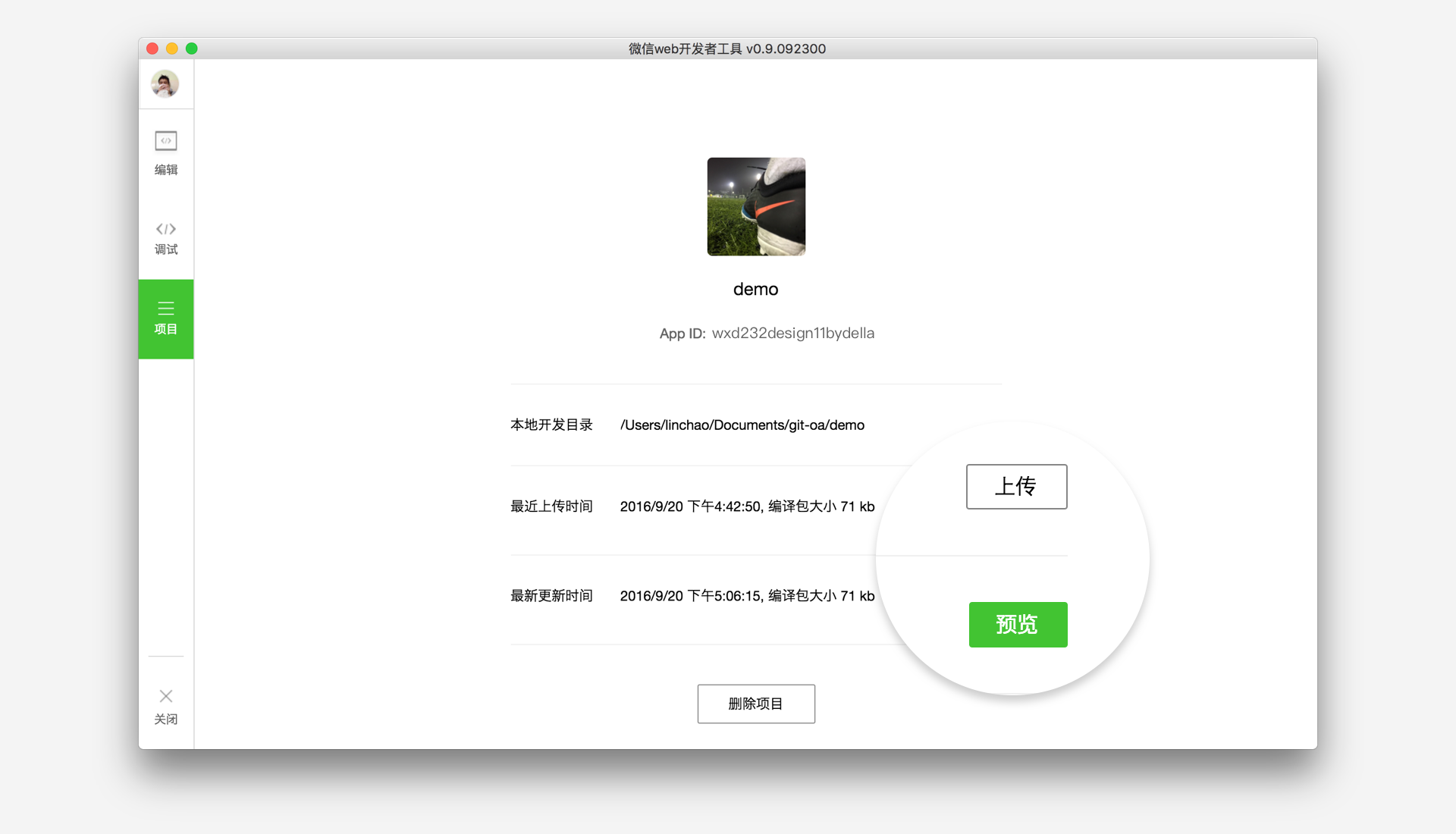
項目創建成功后,我們就可以點擊該項目,進入并看到完整的開發者工具界面,點擊左側導航,在“編輯”里可以查看和編輯我們的代碼,在“調試”里可以測試代碼并模擬小程序在微信客戶端效果,在“項目”里可以發送到手機里預覽實際效果。
### 3\. 編寫代碼
#### 創建小程序實例
點擊開發者工具左側導航的“編輯”,我們可以看到這個項目,已經初始化并包含了一些簡單的代碼文件。最關鍵也是必不可少的,是 app.js、app.json、app.wxss 這三個。其中,`.js`后綴的是腳本文件,`.json`后綴的文件是配置文件,`.wxss`后綴的是樣式表文件。微信小程序會讀取這些文件,并生成[小程序實例](https://www.w3cschool.cn/weixinapp/weixinapp-app.html)。
下面我們簡單了解這三個文件的功能,方便修改以及從頭開發自己的微信小程序。
app.js是小程序的腳本代碼。我們可以在這個文件中監聽并處理小程序的生命周期函數、聲明全局變量。調用框架提供的豐富的 API,如本例的同步存儲及同步讀取本地數據。想了解更多可用 API,可參考[API 文檔](https://www.w3cschool.cn/weixinapp/hpm41q8p.html)
~~~
//app.js
App({
onLaunch: function () {
//調用API從本地緩存中獲取數據
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//調用登錄接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
~~~
app.json 是對整個小程序的全局配置。我們可以在這個文件中配置小程序是由哪些頁面組成,配置小程序的窗口背景色,配置導航條樣式,配置默認標題。注意該文件不可添加任何注釋。更多可配置項可參考[配置詳解](https://www.w3cschool.cn/weixinapp/hw9k1q8m.html)
~~~
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
~~~
app.wxss 是整個小程序的公共樣式表。我們可以在頁面組件的 class 屬性上直接使用 app.wxss 中聲明的樣式規則。
~~~
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
~~~
#### 創建頁面
在這個教程里,我們有兩個頁面,index 頁面和 logs 頁面,即歡迎頁和小程序啟動日志的展示頁,他們都在 pages 目錄下。微信小程序中的每一個頁面的【路徑+頁面名】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程序的首頁。
每一個[小程序頁面](https://www.w3cschool.cn/weixinapp/weixinapp-page.html)是由同路徑下同名的四個不同后綴文件的組成,如:index.js、index.wxml、index.wxss、index.json。`.js`后綴的文件是腳本文件,`.json`后綴的文件是配置文件,`.wxss`后綴的是樣式表文件,`.wxml`后綴的文件是頁面結構文件。
index.wxml 是頁面的結構文件:
~~~
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
~~~
本例中使用了[`<view/>`](https://www.w3cschool.cn/weixinapp/sp6z1q8q.html)、[`<image/>`](https://www.w3cschool.cn/weixinapp/weixinapp-image.html)、[`<text/>`](https://www.w3cschool.cn/weixinapp/weixinapp-text.html)來搭建頁面結構,綁定數據和交互處理函數。
index.js 是頁面的腳本文件,在這個文件中我們可以監聽并處理頁面的生命周期函數、獲取小程序實例,聲明并處理數據,響應頁面交互事件等。
~~~
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件處理函數
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
//更新數據
that.setData({
userInfo:userInfo
})
})
}
})
~~~
index.wxss 是頁面的樣式表:
~~~
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}
~~~
頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構文件中直接使用 app.wxss 中指定的樣式規則。
index.json 是頁面的配置文件:
頁面的配置文件是非必要的。當有頁面的配置文件時,配置項在該頁面會覆蓋 app.json 的 window 中相同的配置項。如果沒有指定的頁面配置文件,則在該頁面直接使用 app.json 中的默認配置。
logs 的頁面結構
~~~
<!--logs.wxml-->
<view class="container log-list">
<block wx:for="{{logs}}" wx:for-item="log">
<text class="log-item">{{index + 1}}. {{log}}</text>
</block>
</view>
~~~
logs 頁面使用[`<block/>`](https://www.w3cschool.cn/weixinapp/weixinapp-list.html#block-wxfor)控制標簽來組織代碼,在`<block/>`上使用[`wx:for`](https://www.w3cschool.cn/weixinapp/weixinapp-list.html#wxfor)綁定`logs`數據,并將`logs`數據循環展開節點。
~~~
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})
~~~
運行結果如下:

### 4\. 手機預覽
開發者工具左側菜單欄選擇"項目",點擊"預覽",掃碼后即可在微信客戶端中體驗。


- 惠惠軟件-開發自助學習系統
- 一.微信公眾號(服務號)申請流程
- 二.申請所需提前準備資料
- 三.認證微信公眾號:申請微信小程序流程
- 四.微信小程序安裝和開發環境
- 五.微信小程序如何上傳、提交審核、發布操作
- 六.微信小程序開發教程手冊
- 0.1微信小程序 小程序簡介
- 0.2微信小程序 開始第一步
- 0.3微信小程序 小程序代碼構成
- 0.4微信小程序 小程序宿主環境
- 0.5微信小程序 小程序協同工作和發布
- 0.6微信小程序 目錄結構
- 0.7微信小程序 全局配置
- 0.8微信小程序 頁面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 場景值
- 0.11微信小程序 注冊小程序
- 0.12微信小程序 注冊頁面
- 0.13微信小程序 頁面生命周期
- 0.14微信小程序 頁面路由
- 0.15微信小程序 模塊化
- 0.16微信小程序 API
- 0.17微信小程序 運行環境
- 0.18微信小程序 JavaScript支持情況
- 0.19微信小程序 運行機制
- 0.20微信小程序 更新機制
- 0.21微信小程序 廣告·Banner 廣告
- 0.22微信小程序 安全指引·開發原則與注意事項
- 0.23微信小程序 調試
- 0.24微信小程序 啟動性能
- 0.25微信小程序 運行時性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 體驗評分
- 八.小程序的美工
- 8.1圖片大小
- 8.2顏色代碼
- 8.3小程序的美工技巧
- 九.微信小程序-定制開發
- 十.微信支付申請流程
- 十一.小程序支付對接流程
- 十二.微信小程序使用中常見問題匯總
- 十二.小程序開發中遇到的問題—匯總
- 十四.小程序問題及解決
- 十五.網站開發定制
- 1.開發定制流程
- 2.搭建網站的過程
- 3.做網站基本費用
- 4.服務器選什么系統更好?
- 十六.常用工具、軟件網站推薦
