# 性能 Trace 工具
微信 Andoid 6.5.10 開始,我們提供了 Trace 導出工具,開發者可以在開發者工具 Trace Panel 中使用該功能。
## 使用方法
1. PC 上需要先安裝?adb?工具,可以參考一些主流教程進行安裝,Mac 上可使用 brew 直接安裝。
2. 確定?adb?工具已成功安裝后,在開發者工具上打開 Trace Panel,將 Android 手機通過 USB 連接上 PC,點擊「Choose Devices」,此時手機上可能彈出連接授權框,請點擊「允許」。
3. 選擇設備后,在手機上打開你需要調試的開發版小程序,通過右上角菜單,打開性能監控面板,重啟小程序;
4. 重啟后,在小程序上進行操作,完成操作后,通過右上角菜單,導出 Trace 數據;
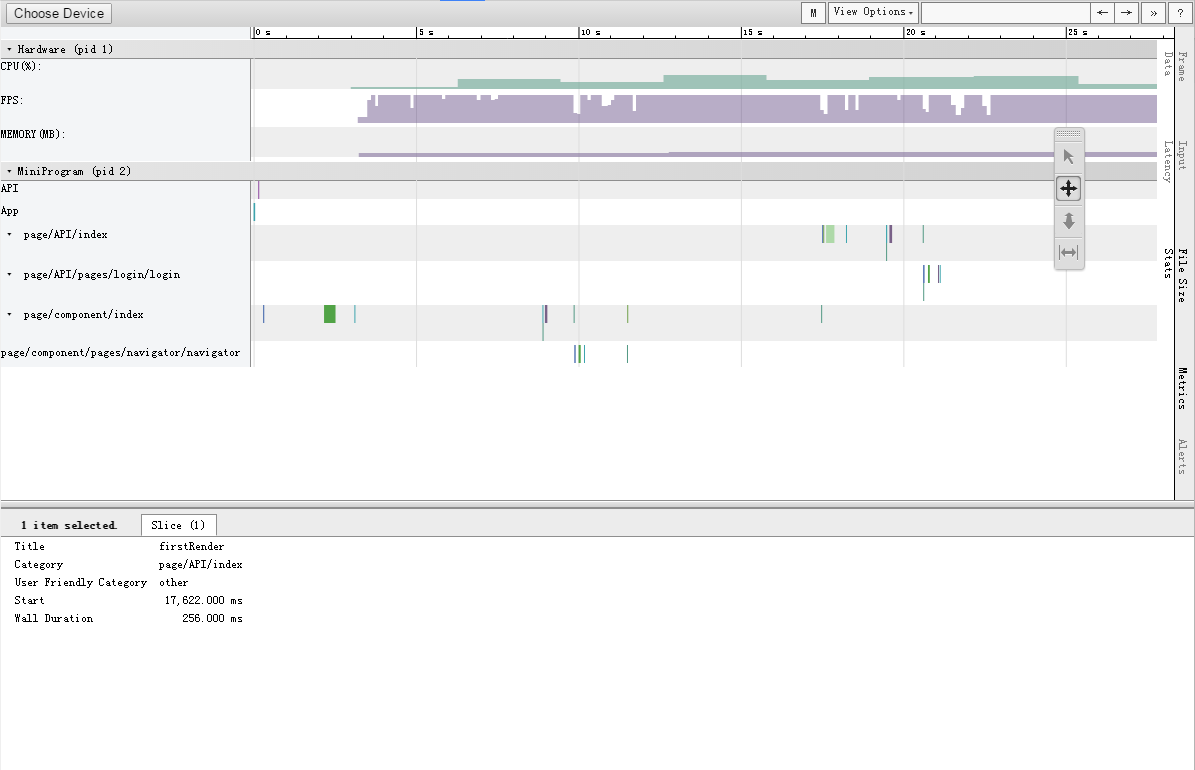
5. 此時開發者工具 Trace Panel 上會自動拉取 Trace 文件,選擇你要分析的 Trace 文件即可;
> 可以通過?adb devices?命令確定設備是否已和 PC 建立起連接

# 性能面板
從微信 6.5.8 開始,我們提供了性能面板讓開發者了解小程序的性能。開發者可以在開發版小程序下打開性能面板,打開方法:進入開發版小程序,進入右上角更多按鈕,點擊「顯示性能窗口」。

## 性能面板指標說明
| 指標 | 說明 |
| --- | --- |
| CPU | 小程序進程的 CPU 占用率,僅 Android 下提供 |
| 內存 | 小程序進程的內存占用(Total Pss),僅 Android 下提供 |
| 啟動耗時 | 小程序啟動總耗時 |
| 下載耗時 | 小程序包下載耗時,首次打開或資源包需更新時會進行下載 |
| 頁面切換耗時 | 小程序頁面切換的耗時 |
| 幀率/FPS | |
| 首次渲染耗時 | 頁面首次渲染的耗時 |
| 再次渲染耗時 | 頁面再次渲染的耗時(通常由開發者的 setData 操作觸發) |
| 數據緩存 | 小程序通過 Storage 接口儲存的緩存大小 |
- 惠惠軟件-開發自助學習系統
- 一.微信公眾號(服務號)申請流程
- 二.申請所需提前準備資料
- 三.認證微信公眾號:申請微信小程序流程
- 四.微信小程序安裝和開發環境
- 五.微信小程序如何上傳、提交審核、發布操作
- 六.微信小程序開發教程手冊
- 0.1微信小程序 小程序簡介
- 0.2微信小程序 開始第一步
- 0.3微信小程序 小程序代碼構成
- 0.4微信小程序 小程序宿主環境
- 0.5微信小程序 小程序協同工作和發布
- 0.6微信小程序 目錄結構
- 0.7微信小程序 全局配置
- 0.8微信小程序 頁面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 場景值
- 0.11微信小程序 注冊小程序
- 0.12微信小程序 注冊頁面
- 0.13微信小程序 頁面生命周期
- 0.14微信小程序 頁面路由
- 0.15微信小程序 模塊化
- 0.16微信小程序 API
- 0.17微信小程序 運行環境
- 0.18微信小程序 JavaScript支持情況
- 0.19微信小程序 運行機制
- 0.20微信小程序 更新機制
- 0.21微信小程序 廣告·Banner 廣告
- 0.22微信小程序 安全指引·開發原則與注意事項
- 0.23微信小程序 調試
- 0.24微信小程序 啟動性能
- 0.25微信小程序 運行時性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 體驗評分
- 八.小程序的美工
- 8.1圖片大小
- 8.2顏色代碼
- 8.3小程序的美工技巧
- 九.微信小程序-定制開發
- 十.微信支付申請流程
- 十一.小程序支付對接流程
- 十二.微信小程序使用中常見問題匯總
- 十二.小程序開發中遇到的問題—匯總
- 十四.小程序問題及解決
- 十五.網站開發定制
- 1.開發定制流程
- 2.搭建網站的過程
- 3.做網站基本費用
- 4.服務器選什么系統更好?
- 十六.常用工具、軟件網站推薦
