# 微信小程序連接微信支付流程教程
太坑了,我必須寫下來。
撰寫支付系統前要準備一下資料,要注意有微信小程序平臺和微信支付平臺兩個平臺,兩個設置是獨立的。準備資料會需要好幾天,可以的話要提早準備。
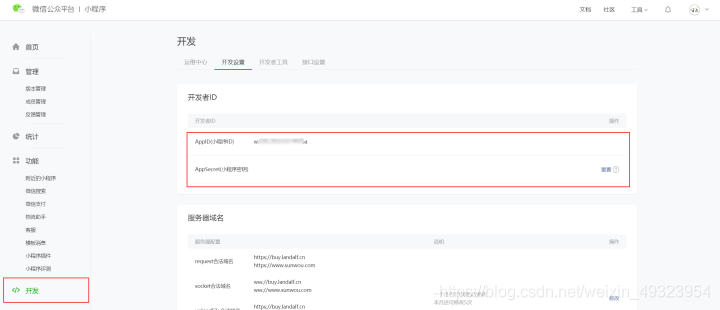
1. App Id 和 App Secret :這個要從微信小程序平臺提取,注冊好了就會有。

2. Merchant Id (mchid) : 這個要從微信支付平臺提取,并且要從那個平臺連接上你的小程序,一切報備要做。
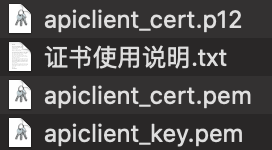
3. CA 證書:這個從微信支付平臺得到,在安全中心里。微信會提供一個證書(這個過程還挺麻煩的,直接參考官方文檔),還有需要你自己設置的兩個api key,注意你需要的是證據zip里的apiclient\_key.pem,序列號還有你的api v3密鑰。

4. https 域名的服務器,這個服務器主體會綁定域名,所以要注意,你可以考慮用一個服務器做proxy轉接,真正的邏輯在另一臺電腦。小程序中只能用已經報備好的https域名進行對接!還有就是一些的api只能通過后端使用,前端不應該使用,因為關系到你的密鑰。
# 進入正題
**1\. 申請微信支付**
小程序認證以后,可以在小程序后臺,微信支付菜單欄,申請微信支付。

填寫企業信息和對公賬戶,微信支付會打一筆隨機金額到對公賬戶,輸入金額完成驗證后,在線簽署協議,這樣整個微信支付的申請流程完成了。
微信支付申請完,會發送微信支付商戶號,商戶平臺用戶名密碼等信息到注冊者郵箱。
**2\. 準備工作**
**2.1 配置小程序密鑰**

在小程序后臺設置頁,點擊生成,管理員驗證二維碼后,會隨機生成 AppSecret。請妥善保管好 Appsecret,不要明文存儲于服務器,AppSecret 用于和微信服務器交互。比如獲取用戶的 openid 接口就需要用到。
**2.2 設置密鑰和下載證書**
用申請微信支付獲得的用戶名和密碼,登錄商戶平臺 (pay.weixin.qq.com),在賬戶中心,API 安全中下載證書和設置[密鑰](https://so.csdn.net/so/search?q=%E5%AF%86%E9%92%A5&spm=1001.2101.3001.7020)。
密鑰是 32 位,設置以后需要妥善保管,因為無法查看密鑰,所有微信支付相關的接口都會使用這個密鑰加密。
**2.3 配置 Https 服務器**
小程序的前端是使用微信提供的框架開發,但是后臺依然是開發者自己的服務器。小程序發起的是 https 請求,意味著小程序開發者必須配置 https 服務器。
配置 https 服務器之前,先要獲取證書,證書可以向相關機構購買,騰訊云目前可以向用戶提供免費的證書。
證書安裝指引在這里查看:
[https://www.qcloud.com/doc/pr...](https://www.qcloud.com/doc/product/400/4143)
**3\. 微信支付流程**
微信支付有多種支付方式,包括刷卡支付,公眾號支付,掃碼支付,APP 支付,在這里微信支付的所有接口:[https://pay.weixin.qq.com/wik...](https://pay.weixin.qq.com/wiki/doc/api/index.html)
小程序是在微信里調起支付的,其實是公眾號支付。關于公眾號支付的詳細文檔可在這里查看:[https://pay.weixin.qq.com/wik...](https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_1)
所有公眾號支付相關的鏈接都可以在此鏈接找到,開發者首先需要大概了解這些接口。
小程序公眾號支付的主要流程如下(本圖只考慮了正常流程,異常流程參考公眾號支付文檔):

**3.1 關于 openid**
上述流程中請求 openid,用的是小程序最新 api 中的接口,開發者可以查看小程序的登錄接口。
開發者從第三方服務器獲得的 openid,在統一下單的接口里面需要使用到。
**3.2 關于小程序調起微信支付**
上述流程中的小程序調起微信支付,用的是小程序微信支付接口 wx.requestPayment,該接口的詳細描述可以查看小程序的微信支付 API。
這個接口中的 package 和 timeStamp 參數是從開發者的第三方服務器返回的,package 是第三方服務器從統一下單接口回復中獲得。
接口中其他的參數,appId,noceStr,signType 以及 paySign 則由小程序這邊存儲或者計算而得。
其中 paySign 是簽名,簽名算法文檔在這里:
[https://pay.weixin.qq.com/wik...](https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=4_3&t=20161107)
整個公眾號支付的主要流程基本都是在第三方服務器上實現,開發者需要熟讀公眾號支付文檔,了解消息交互流程以及每個接口。
這里并沒有描述正常微信支付必不可少的一些功能:異常處理,查詢訂單,發起退款,下載對賬單等等。
1. 使用 wx.login 得到一個暫時的登入碼。注意,每一次wx.login會把之前的登入碼作廢,所以需要的時候直接用wx.checkSession來檢查。
2. 在后端使用`https://api.weixin.qq.com/sns/jscode2session?appid=${appid}&secret=${appsecret}&js_code=${登入碼}&grant_type=authorization_code`([https://developers.weixin.qq.com/miniprogram/en/dev/api-backend/open-api/login/auth.code2Session.html](https://developers.weixin.qq.com/miniprogram/en/dev/api-backend/open-api/login/auth.code2Session.html)). 這個會讓你得到一個openid,這個openid不會改變,同一個用戶會有一個openid。
3. 準備預付,參考([https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3\_5\_1.shtml](https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_1.shtml)和[https://pay.weixin.qq.com/wiki/doc/apiv3/wechatpay/wechatpay4\_0.shtml](https://pay.weixin.qq.com/wiki/doc/apiv3/wechatpay/wechatpay4_0.shtml)),會使用RSA制造簽名,然后向https://api.mch.weixin.qq.com 這個統一下單api發出請求。NodeJS 參考以下代碼。\[1\]。這樣會得到一個prepay\_id.
4. 使用3.得到的prepay\_id,根據[https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3\_5\_4.shtml](https://pay.weixin.qq.com/wiki/doc/apiv3/apis/chapter3_5_4.shtml)和3.的方法做多一次簽名,是給前端的。參考\[2\]。
5. 在前端在wx.requestPayment使用randomString,timestamp,signature,還有prepay\_id,記得表明signType是RSA.
\[1\]
~~~js
const { v4: uuidv4 } = require('uuid')
var crypto = require('crypto')
var fs = require('fs')
const pem = fs.readFileSync('./certs/apiclient_key.pem')
const key = pem.toString('ascii')
let minifiedRawData = JSON.stringify(JSON.parse(JSON.stringify(rawData)))
const currentUnixTime = parseInt((new Date().getTime() / 1000).toFixed(0))
const randomString = uuidv4() //這個隨機就可以,但是前端后端發出請求必須用同一個
let sign = crypto.createSign('RSA-SHA256')
sign.update(
`POST\n/v3/pay/transactions/jsapi\n${currentUnixTime}\n${randomString}\n${minifiedRawData}\n`
)
const token = sign.sign(key, 'base64')
const r = await axios.post(
`https://api.mch.weixin.qq.com/v3/pay/transactions/jsapi`,
rawData,
{
headers: {
Authorization: `WECHATPAY2-SHA256-RSA2048 mchid="${mchid}",nonce_str="${randomString}",signature="${token}",timestamp="${currentUnixTime}",serial_no="${certSerialNumber}"`
}
}
)
~~~
\[2\]
~~~js
const r = await axios.post(
`https://api.mch.weixin.qq.com/v3/pay/transactions/jsapi`,
rawData,
{
headers: {
Authorization: `WECHATPAY2-SHA256-RSA2048 mchid="${mchid}",nonce_str="${randomString}",signature="${token}",timestamp="${currentUnixTime}",serial_no="${certSerialNumber}"`
}
}
)
let frontendSign = crypto.createSign('RSA-SHA256')
frontendSign.update(
`${appid}\n${currentUnixTime}\n${randomString}\nprepay_id=${r.data.prepay_id}\n`
)
r.data.timestamp = currentUnixTime
r.data.requestId = randomString
r.data.signature = frontendSign.sign(key, 'base64')
~~~

- 惠惠軟件-開發自助學習系統
- 一.微信公眾號(服務號)申請流程
- 二.申請所需提前準備資料
- 三.認證微信公眾號:申請微信小程序流程
- 四.微信小程序安裝和開發環境
- 五.微信小程序如何上傳、提交審核、發布操作
- 六.微信小程序開發教程手冊
- 0.1微信小程序 小程序簡介
- 0.2微信小程序 開始第一步
- 0.3微信小程序 小程序代碼構成
- 0.4微信小程序 小程序宿主環境
- 0.5微信小程序 小程序協同工作和發布
- 0.6微信小程序 目錄結構
- 0.7微信小程序 全局配置
- 0.8微信小程序 頁面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 場景值
- 0.11微信小程序 注冊小程序
- 0.12微信小程序 注冊頁面
- 0.13微信小程序 頁面生命周期
- 0.14微信小程序 頁面路由
- 0.15微信小程序 模塊化
- 0.16微信小程序 API
- 0.17微信小程序 運行環境
- 0.18微信小程序 JavaScript支持情況
- 0.19微信小程序 運行機制
- 0.20微信小程序 更新機制
- 0.21微信小程序 廣告·Banner 廣告
- 0.22微信小程序 安全指引·開發原則與注意事項
- 0.23微信小程序 調試
- 0.24微信小程序 啟動性能
- 0.25微信小程序 運行時性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 體驗評分
- 八.小程序的美工
- 8.1圖片大小
- 8.2顏色代碼
- 8.3小程序的美工技巧
- 九.微信小程序-定制開發
- 十.微信支付申請流程
- 十一.小程序支付對接流程
- 十二.微信小程序使用中常見問題匯總
- 十二.小程序開發中遇到的問題—匯總
- 十四.小程序問題及解決
- 十五.網站開發定制
- 1.開發定制流程
- 2.搭建網站的過程
- 3.做網站基本費用
- 4.服務器選什么系統更好?
- 十六.常用工具、軟件網站推薦
