# 小程序協同工作和發布
在中大型的公司里,人員的分工非常仔細,一般會有不同崗位角色的員工同時參與同一個小程序項目。為此,小程序平臺設計了不同的權限管理使得項目管理者可以更加高效管理整個團隊的協同工作。
以往我們在開發完網頁之后,需要把網頁的代碼和資源放在服務器上,讓用戶通過互聯網來訪問。在小程序的平臺里,開發者完成開發之后,需要在開發者工具提交小程序的代碼包,然后在[小程序后臺](https://mp.weixin.qq.com/)發布小程序,用戶可以通過搜索或者其它入口來進入該小程序。
在這一章我們會把團隊的協同工作的注意事項和小程序發布前后涉及的概念和流程做一些介紹。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8D%8F%E5%90%8C%E5%B7%A5%E4%BD%9C)協同工作
如果你只是一個人開發小程序,可以暫時先跳過這部分,如果是一個團隊需要先了解一些概念。
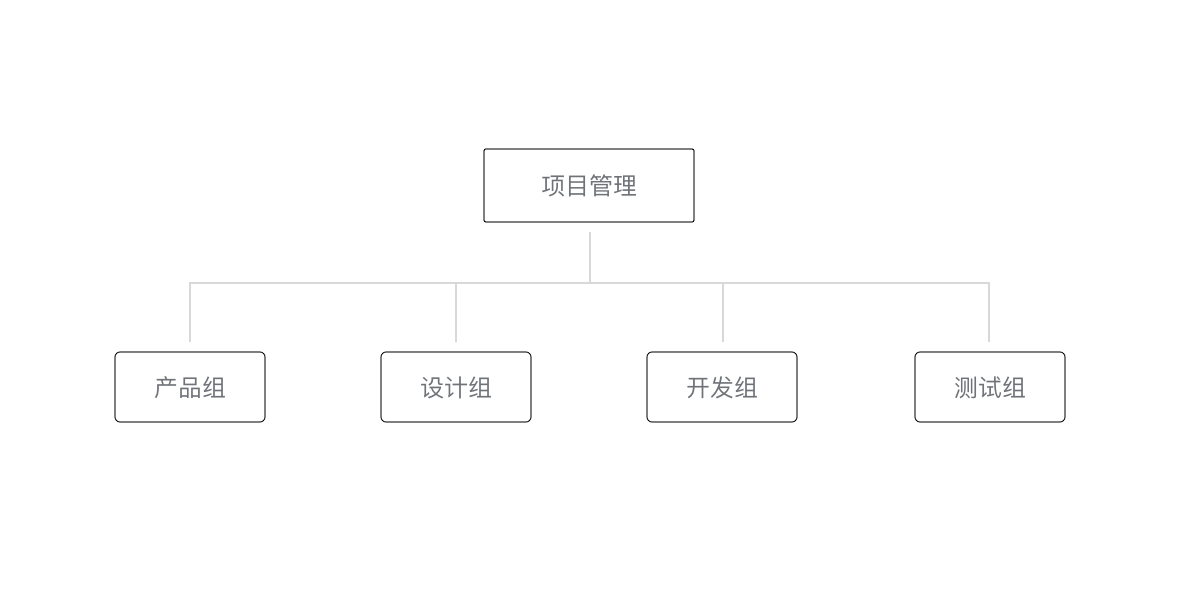
多數情況下,一個團隊多人同時參與同一個小程序項目,每個角色所承擔的工作或者權限不一樣,中大公司的分工更為仔細。為了更形象的表達團隊不同角色的關系以及權限的管理,我們通過虛擬一個項目成員組織結構來描述日常如何協同合作完成一個小程序的發布,組織關系如圖5-1所示。
? 圖5-1 虛擬小程序項目組
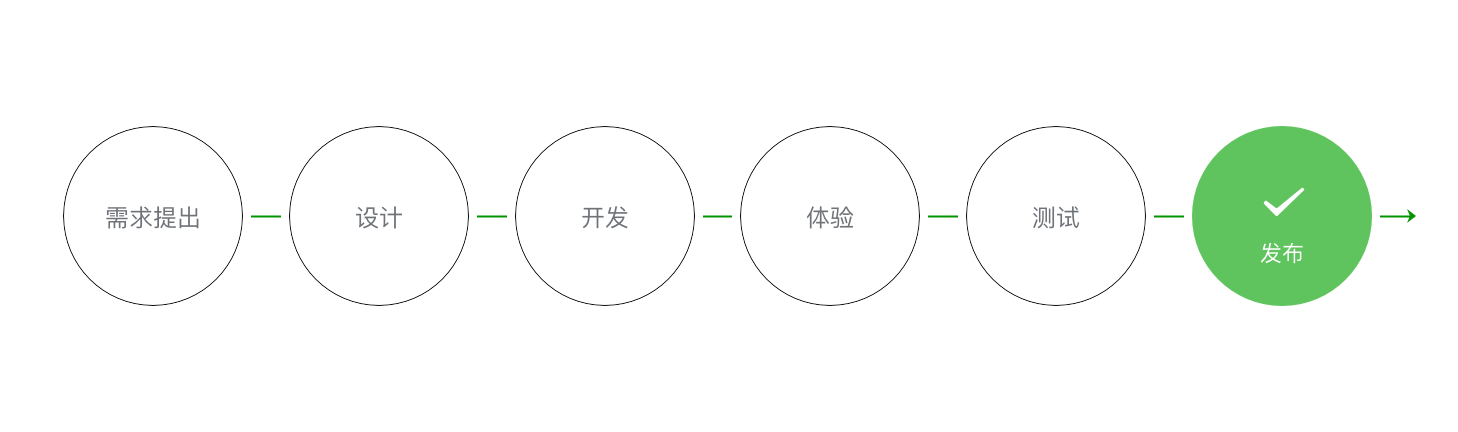
項目管理成員負責統籌整個項目的進展和風險、把控小程序對外發布的節奏,產品組提出需求,設計組與產品討論并對需求進行抽象,設計出可視化流程與圖形,輸出設計方案。開發組依據設計方案,進行程序代碼的編寫,代碼編寫完成后,產品組與設計組體驗小程序的整體流程,測試組編寫測試用例并對小程序進行各種邊界測試。項目一般的成員構成與工作流程如圖5-2所示。
? 圖5-2 提需求到發布小程序的流程
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%B0%8F%E7%A8%8B%E5%BA%8F%E6%88%90%E5%91%98%E7%AE%A1%E7%90%86)小程序成員管理
小程序成員管理包括對小程序項目成員及體驗成員的管理。
* 項目成員:表示參與小程序開發、運營的成員,可登錄小程序管理后臺,包括運營者、開發者及數據分析者。管理員可在“成員管理”中添加、刪除項目成員,并設置項目成員的角色。
* 體驗成員:表示參與小程序內測體驗的成員,可使用體驗版小程序,但不屬于項目成員。管理員及項目成員均可添加、刪除體驗成員。
不同項目成員擁有不同的權限,從而保證小程序開發安全有序。
| 權限 | 運營者 | 開發者 | 數據分析者 |
| --- | --- | --- | --- |
| 開發者權限 | | √ | |
| 體驗者權限 | √ | √ | √ |
| 登錄 | √ | √ | √ |
| 數據分析 | | | √ |
| 微信支付 | √ | | |
| 推廣 | √ | | |
| 開發管理 | √ | | |
| 開發設置 | | √ | |
| 暫停服務 | √ | | |
| 解除關聯公眾號 | √ | | |
| 騰訊云管理 | | √ | |
| 小程序插件 | √ | | |
| 游戲運營管理 | √ | | |
各權限功能說明
* 開發者權限:可使用小程序開發者工具及開發版小程序進行開發
* 體驗者權限:可使用體驗版小程序
* 登錄:可登錄小程序管理后臺,無需管理員確認
* 數據分析:使用小程序統計模塊功能查看小程序數據
* 微信支付:使用小程序微信支付(虛擬支付)模塊
* 推廣:使用小程序流量主、廣告主模塊
* 開發管理:小程序提交審核、發布、回退
* 開發設置:設置小程序服務器域名、消息推送及掃描普通鏈接二維碼打開小程序
* 暫停服務設置:暫停小程序線上服務
* 解除關聯公眾號:可解綁小程序已關聯的公眾號
* 小程序插件:可進行小程序插件開發管理和設置
* 游戲運營管理:可使用小游戲管理后臺的素材管理、游戲圈管理等功能
需要留意,項目管理者控制整個小程序的發布、回退、下架等敏感操作,不應把敏感操作的權限分配給不相關人員
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%B0%8F%E7%A8%8B%E5%BA%8F%E7%9A%84%E7%89%88%E6%9C%AC)小程序的版本
一般的軟件開發流程,開發者編寫代碼自測開發版程序,直到程序達到一個穩定可體驗的狀態時,開發者會把這個體驗版本給到產品經理和測試人員進行體驗測試,最后修復完程序的Bug后發布供外部用戶正式使用。小程序的版本根據這個流程設計了小程序版本的概念,如表5-3所示。
表5-3 小程序的版本
| **權限** | **說明** |
| --- | --- |
| 開發版本 | 使用開發者工具,可將代碼上傳到開發版本中。 開發版本只保留每人最新的一份上傳的代碼。
點擊提交審核,可將代碼提交審核。開發版本可刪除,不影響線上版本和審核中版本的代碼。 |
| 體驗版本 | 可以選擇某個開發版本作為體驗版,并且選取一份體驗版。 |
| 審核中版本 | 只能有一份代碼處于審核中。有審核結果后可以發布到線上,也可直接重新提交審核,覆蓋原審核版本。 |
| 線上版本 | 線上所有用戶使用的代碼版本,該版本代碼在新版本代碼發布后被覆蓋更新。 |
考慮到項目是協同開發的模式,一個小程序可能同時由多個開發者進行開發,往往開發者在小程序開發者工具上編寫完代碼后需要到手機進行真機體驗,所以每個開發者擁有自己對應的一個開發版本。因為處于開發中的版本是不穩定的,開發者隨時會修改代碼覆蓋開發版,為了讓測試和產品經理有一個完整穩定的版本可以體驗測試,小程序平臺允許把其中一個開發版本設置成體驗版,因此建議在項目開發階段特殊分配一個開發角色,用于上傳穩定可供體驗測試的代碼,并把他上傳的開發版本設置成體驗版。
## [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8F%91%E5%B8%83%E4%B8%8A%E7%BA%BF)發布上線
一個小程序從開發完到上線一般要經過 預覽-> 上傳代碼 -> 提交審核 -> 發布等步驟。
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E9%A2%84%E8%A7%88)預覽
使用開發者工具可以預覽小程序,幫助開發者檢查小程序在移動客戶端上的真實表現。
點擊開發者工具頂部操作欄的預覽按鈕,開發者工具會自動打包當前項目,并上傳小程序代碼至微信的服務器,成功之后會在界面上顯示一個二維碼。使用當前小程序開發者的微信掃碼即可看到小程序在手機客戶端上的真實表現。
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E4%B8%8A%E4%BC%A0%E4%BB%A3%E7%A0%81)上傳代碼
同預覽不同,上傳代碼是用于提交體驗或者審核使用的。
點擊開發者工具頂部操作欄的上傳按鈕,填寫版本號以及項目備注,需要注意的是,這里版本號以及項目備注是為了方便管理員檢查版本使用的,開發者可以根據自己的實際要求來填寫這兩個字段。
上傳成功之后,登錄[小程序管理后臺](https://mp.weixin.qq.com/)?- 開發管理 - 開發版本 就可以找到剛提交上傳的版本了。
可以將這個版本設置 體驗版 或者是 提交審核
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E6%8F%90%E4%BA%A4%E5%AE%A1%E6%A0%B8)提交審核
為了保證小程序的質量,以及符合相關的規范,小程序的發布是需要經過審核的。
在開發者工具中上傳了小程序代碼之后,登錄?[小程序管理后臺](https://mp.weixin.qq.com/)?- 開發管理 - 開發版本 找到提交上傳的版本。
在開發版本的列表中,點擊?提交審核?按照頁面提示,填寫相關的信息,即可以將小程序提交審核。
需要注意的是,請開發者嚴格測試了版本之后,再提交審核, 過多的審核不通過,可能會影響后續的時間。
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%8F%91%E5%B8%83)發布
審核通過之后,管理員的微信中會收到小程序通過審核的通知,此時登錄?[小程序管理后臺](https://mp.weixin.qq.com/)?- 開發管理 - 審核版本中可以看到通過審核的版本。
點擊發布后,即可發布小程序。小程序提供了兩種發布模式:全量發布和分階段發布。全量發布是指當點擊發布之后,所有用戶訪問小程序時都會使用當前最新的發布版本。分階段發布是指分不同時間段來控制部分用戶使用最新的發布版本,分階段發布我們也稱為灰度發布。一般來說,普通小程序發布時采用全量發布即可,當小程序承載的功能越來越多,使用的用戶數越來越多時,采用分階段發布是一個非常好的控制風險的辦法。
### [](https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/release.html#%E5%B0%8F%E7%A8%8B%E5%BA%8F%E7%A0%81)小程序碼
很多場景下用戶會通過掃碼快速進入一個小程序,在小程序設計的初期,小程序平臺提供的二維碼的形式。我們發現用戶在掃一個二維碼時,他并不知道當前這次掃碼會出現什么樣的服務,因為二維碼的背后有可能是公眾號、小程序、網頁服務、支付頁面、添加好友等不同的服務。為了讓用戶在掃碼之前就有一個明確的預期,因此微信設計了小程序碼
- 惠惠軟件-開發自助學習系統
- 一.微信公眾號(服務號)申請流程
- 二.申請所需提前準備資料
- 三.認證微信公眾號:申請微信小程序流程
- 四.微信小程序安裝和開發環境
- 五.微信小程序如何上傳、提交審核、發布操作
- 六.微信小程序開發教程手冊
- 0.1微信小程序 小程序簡介
- 0.2微信小程序 開始第一步
- 0.3微信小程序 小程序代碼構成
- 0.4微信小程序 小程序宿主環境
- 0.5微信小程序 小程序協同工作和發布
- 0.6微信小程序 目錄結構
- 0.7微信小程序 全局配置
- 0.8微信小程序 頁面配置
- 0.9微信小程序 sitemap配置
- 0.10微信小程序 場景值
- 0.11微信小程序 注冊小程序
- 0.12微信小程序 注冊頁面
- 0.13微信小程序 頁面生命周期
- 0.14微信小程序 頁面路由
- 0.15微信小程序 模塊化
- 0.16微信小程序 API
- 0.17微信小程序 運行環境
- 0.18微信小程序 JavaScript支持情況
- 0.19微信小程序 運行機制
- 0.20微信小程序 更新機制
- 0.21微信小程序 廣告·Banner 廣告
- 0.22微信小程序 安全指引·開發原則與注意事項
- 0.23微信小程序 調試
- 0.24微信小程序 啟動性能
- 0.25微信小程序 運行時性能
- 0.26微信小程序 性能分析工具
- 0.27微信小程序 體驗評分
- 八.小程序的美工
- 8.1圖片大小
- 8.2顏色代碼
- 8.3小程序的美工技巧
- 九.微信小程序-定制開發
- 十.微信支付申請流程
- 十一.小程序支付對接流程
- 十二.微信小程序使用中常見問題匯總
- 十二.小程序開發中遇到的問題—匯總
- 十四.小程序問題及解決
- 十五.網站開發定制
- 1.開發定制流程
- 2.搭建網站的過程
- 3.做網站基本費用
- 4.服務器選什么系統更好?
- 十六.常用工具、軟件網站推薦
