## 
**介紹:**
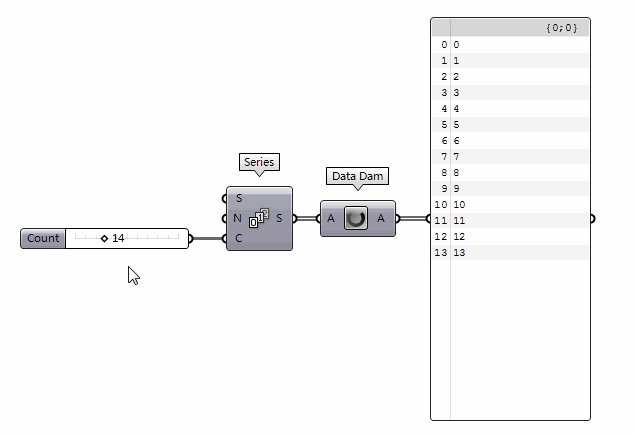
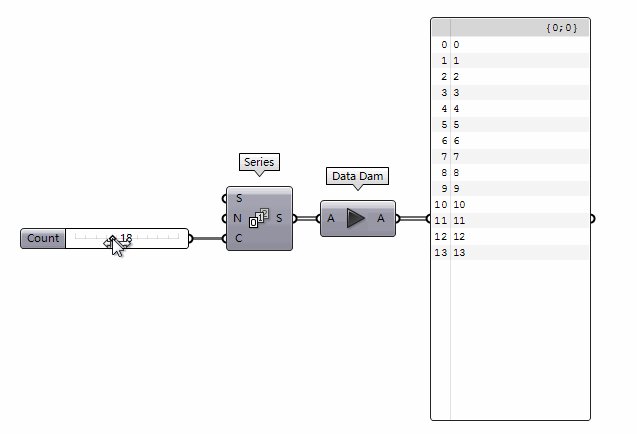
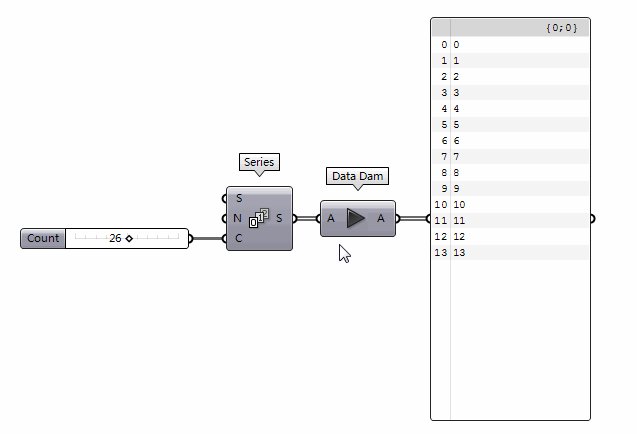
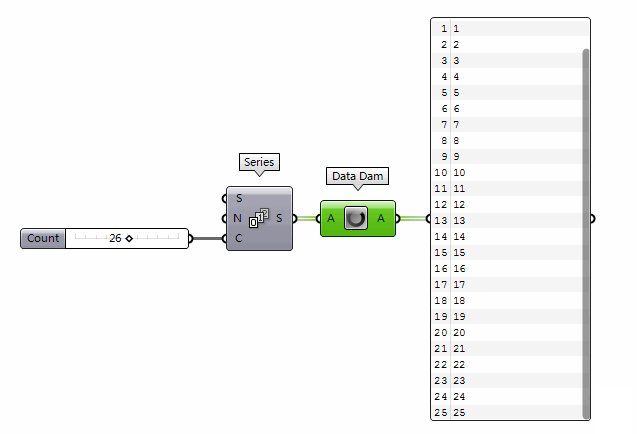
數據緩沖器
* 輸入端:
數據
* 輸出端:
緩沖后輸出的數據
**知識點:**
1. 這個運算器和它的名字很像,Data Dam(數據大壩),可以對輸入的數據量大小進行緩沖控制,即一旦輸入端數據發生改變,電池會發生變化,需要點擊三角開啟按鈕輸出端才會跟著改變。右鍵可以選擇控制的時間間隔,默認為Never(只能手動開啟),若設置為1s,則表明電池1s后自動開啟。

- 簡介
- 序言
- 使用說明
- 版權證書
- 詞典版本介紹
- 一.GH原生電池(完整884個)
- Params類
- Geometry組
- Point★
- Vector
- Circle
- Circular Arc
- Curve★
- Line
- Plane
- Retangle
- Box
- Brep★
- Mesh★
- Mesh Face
- SubD
- Surface★
- Twisted Box
- Field
- Geometry★
- Geometry Cache
- Geometry Pipeline
- Group
- Transform
- Primitive組
- Boolean
- Integer★
- Number★
- Text★
- Colour
- Complex
- Culture
- Domain
- Domain2
- Guid
- Metrix
- Time
- Data★
- Data Path
- File Path★
- Shader
- Input組
- Number Slider★
- Panel★
- Boolean Toggle★
- Button★
- Control Knob
- Digit Scroller
- MD Slider
- Value List
- Calendar
- Clock
- Colour Picker
- Color Swatch★
- Colour Wheel
- Gradient★
- Graph Mapper★
- Image Sample★
- Atom Data
- Image Resource
- Import 3DM
- Import Coordinates
- Import Image
- Import PDB
- Import SHP★
- Object Details
- Read File
- Util組
- Cherry Picker
- Jump
- Param Viewer★
- Scribble★
- Data Dam
- Data Recorder★
- Relay
- Suirify
- Trigger
- Cluster Input★
- Cluster Output★
- Data Input
- Data Output
- Context Bake
- Context Print
- Get Geometry
- Get Integer
- Get Line
- Get Number
- Get Point
- Get String
- Fitness Landscape
- Galapagos★
- Gene Pool★
- Maths類
- Domain組
- Construct Domain★
- Deconstruct Domain★
- Bounds★
- Consecutive Domains★
- Divide Domain
- Find Domain★
- Includes★
- Remap Numbers★
- Construct Domain2
- Construct Domain2
- Deconstruct Domain2
- Deconstruct Domain2
- Bounds 2D
- Divide Domain2★
- Matrix組
- Construct Matrix
- Deconstruct Matrix
- Display Matrix
- Invert Matrix
- Transpose Matrix
- Swap Columns
- Swap Rows
- Operators組
- Addition★
- Division★
- Multiplication★
- Negative★
- Power★
- Subtraction★
- Absolute★
- Factorial
- Mass Addition★
- Larger Than★
- Smaller Than★
- Equality★
- Integer Division★
- Modulus★
- Mass Multiplication★
- Relative Differences
- Similarity★
- Gate And
- Gate Not
- Gate Or
- Gate Xor
- Gate Majority
- Gate Nand
- Gate Nor
- Gate Xnor
- Polynomials組
- Cube★
- Cube Root
- Square★
- Square Root
- One Over X★
- Power of 10
- Power of 2
- Power of E
- Log N
- Logarithm
- Natural Logarithm
- Script組
- Evaluate★
- Expression★
- C# Script
- GHPython Script
- VB Script
- Time組
- Construct Date
- Construct Exotic Date
- Construct Smooth Time
- Construct Time
- Deconstruct Date
- Combine Date & Time
- Date Range
- Interpolate Date
- Trig組
- Cosine★
- Sinc
- Sine★
- Tangent★
- ArcCosine
- ArcSine
- ArcTangent
- CoSecant
- CoTangent
- Secant
- Degrees★
- Radians★
- Right Trigonometry
- Triangle Trigonometry
- Centroid
- Circumcentre
- Incentre
- Orthocentre
- Util組
- Epsilon
- Golden Ratio★
- Natural logarithm
- Pi★
- Extremes
- Maximum★
- Minimum★
- Round★
- Average★
- Blur Numbers
- Interpolate data
- Smooth Numbers★
- Truncate
- Weighted Average
- Complex Argument
- Complex Components
- Complex Conjujate
- Complex Modulus
- Create Complex
- Sets類
- List組
- Insert Items★
- Item Index
- List Item★
- List Length★
- Partition List★
- Replace Items
- Reverse List
- Shift List★
- Sort List★
- Split List★
- Sub List★
- Dispatch★
- Null Item★
- Pick'n'Choose★
- Replace Nulls
- Weave★
- Combine Data
- Sift Pattern
- Cross Reference
- Longest List
- Shortest List
- Sequence組
- Cull Index★
- Cull Nth
- Cull Pattern★
- Random Reduce★
- Char Sequence
- Duplicate Data★
- Fibonacci★
- Range★
- Repeat Data★
- Sequence
- Series★
- Stack Data
- Jitter★
- Random★
- Sets組
- Create Set★
- Delete Consecutive★
- Find similar number★
- Member Index★
- Set Difference
- Set Difference(S)
- Set Intersection
- Set Majority
- Set Union
- Carthesian Product
- Replace Members★
- SubSet
- Disjoint
- Key/Value Search
- Text組
- Characters
- Concatenate★
- Text Join
- Text Length
- Text Split★
- Format
- Text Case
- Text Fragment
- Text Trim
- Match Text
- Replace Text★
- Sort Text★
- Text Distance
- Text On Surface
- Tree組
- Clean Tree★
- Flatten Tree★
- Graft Tree★
- Prune Tree
- Simplify Tree
- Tree Statistics★
- Trim Tree
- Unflatten Tree
- Entwine★
- Explode Tree★
- Flip Metrix★
- Merge★
- Match Tree
- Path Mapper★
- Shift Paths★
- Split Tree
- Stream Filter★
- Stream Gate★
- Relative Item
- Relative Items
- Tree Branch★
- Tree Item
- Construct Path
- Deconstruct Path
- Path Compare
- Replace Paths★
- Vector類
- Field組
- Line Charge
- Point Charge
- Spin Force
- Vector Force
- Break Field
- Merge Fields
- Evaluate Field
- Field Line
- Direction Display
- Perpendicular Display
- Scalar Display
- Tensor Display
- Grid組
- Hexagonal
- Radial
- Rectangular★
- Square★
- Triangular
- Populate 2D★
- Populate 3D★
- Populate Geometry★
- Plane組
- Deconstruct Plane★
- XY Plane★
- XZ Plane★
- YZ Plane★
- Construct Plane★
- Line + Line★
- Line + Pt★
- Plane 3Pt
- Plane Fit
- Plane Normal★
- Plane Offset
- Plane Origin★
- Adjust Plane
- Align Plane★
- Align Planes★
- Flip Plane
- Plane Closest Point
- Plane Coordinates
- Rotate Plane
- Point組
- Construct Point★
- Deconstruct★
- Numbers to Points
- Points to Numbers
- Barycentric
- Distance★
- Point Cylindrical
- Point Oriented
- Point Polar
- To Polar
- Closest Point★
- Closest Points★
- Cull Duplicates★
- Point Groups
- Project Point★
- Pull Point★
- Sort Along Curve
- Sort Points
- Vector組
- Deconstruct Vector★
- Vector XYZ★
- Unit X★
- Unit Y★
- Unit Z★
- Amplitude★
- Angle★
- Vector 2Pt★
- Unit Vector
- Cross Product
- Dot Product
- Reverse
- Rotate
- Vector Length★
- Curve類
- Analysis組
- Control Points
- Control Polygon
- Curve Middle
- Deconstruct Arc★
- Deconstruct Rectangle
- End Points★
- Polygon Center★
- Closed
- Curvature Graph
- Curve Closest Point★
- Curve Nearest Object
- Curve Proximity
- Curve Side
- Discontinuity★
- Extremes
- Planar
- Curvature
- Curve Frame★
- Derivatives
- Evaluate Curve★
- Horizontal Frame★
- Perp Frame★
- Point On Curve★
- Torsion
- Curve Domain
- Evaluate Length
- Length★
- Length Domain
- Length Parameter
- Segment Lengths
- Point In Curve★
- Point in Curves★
- Division組
- Contour★
- Contour(ex)★
- Dash Pattern★
- Divide Curve★
- Divide Distance★
- Divide Length★
- Shatter★
- Curve Frames★
- Horizontal Frames★
- Perp Frames★
- Primitive組
- Fit Line
- Line★
- Line 2Plane
- Line 4Pt
- Line SDL★
- Tangent Lines
- Tangent Lines(Ex)
- Tangent Lines(In)
- Circle★
- Circle 3Pt
- Circle CNR
- Circle Fit
- Circle TanTan
- Circle TanTanTan
- Ellipse★
- InCircle
- InEllipse
- Arc
- Arc 3Pt
- Arc SED
- BiArc
- Modified Arc
- Tangent Arcs
- Polygon★
- Polygon Edge
- Rectangle★
- Retangle 2Pt
- Retangle 3Pt
- Spline組
- Bezier Span
- Interpolate★
- Interpolate(t)
- Kinky Curve
- Nurbs Curve★
- PolyArc
- PolyLine★
- Tangent Curve
- Curve On Surface
- Geodesic
- Iso Curve★
- Sub Curve★
- Tween Curve★
- Knot Vector
- Nurbs Curve PWK
- Blend Curve
- Blend Curve Pt
- Catenary
- Connect Curves
- Util組
- Explode★
- Extend Curve★
- Flip Curve★
- Join Curves★
- Fillet
- Fillet★
- Fillet Distance
- Offset Curve★
- Offset Curve Loose
- Offset on Srf
- Project★
- Pull Curve
- Seam
- Curve To Polyline
- Fit Curve
- Polyline Collapse
- Rebuild Curve
- Reduce
- Simplify Curve
- Smooth Polyline★
- Surface類
- Analysis組
- Box Corners
- Box Properties
- Deconstruct Box
- Evaluate Box
- Brep Edges★
- Brep Topology
- Brep Wireframe
- Deconstruct Brep★
- Dimensions★
- Is Planar
- Surface Points
- Area★
- Area Moments
- Volume★
- Volume Moments
- Brep Closest Point★
- Surface Closest Point★
- Point In Brep★
- Point In Breps★
- Point In Trim
- Shape In Brep
- Evaluate Surface★
- Osculating Circles
- Principal Curvature
- Surface Curvature
- Freeform組
- 4Pt Surface
- Surface From Points★
- Boundary Surfaces★
- Control Point Loft
- Edge Surface★
- Fit Loft
- Loft★
- Loft Options★
- Network Surface
- Ruled Surface
- Sum Surface
- Extrude★
- Extrude Along
- Extrude Linear
- Fragment Patch
- Patch★
- Pipe★
- Pipe Variable
- Sweep1★
- Sweep2★
- Rail Revolution
- Revolution
- Extrude Point
- Primitive組
- Plane Surface★
- Plane Through Shape
- Bounding Box★
- Box 2Pt
- Box Rectangle
- Center Box★
- Domain Box
- Cone
- Cylinder★
- Quad Sphere
- Sphere★
- Sphere 4Pt
- Sphere Fit
- SubD組
- Mesh from SubD
- SubD from Mesh
- MultiPipe
- SubD Control Polygon
- SubD Edges
- SubD Fuse
- SubD Vertices
- SubD Edge Tags
- SubD Vertex Tags
- Util組
- Divide Surface★
- Surface Frames★
- Copy Trim★
- Isotrim★
- Retrim
- Untrim
- Brep Join★
- Cap Holes★
- Cap Holes Ex
- Merge Faces★
- Flip
- Offset Surface★
- Offset Surface Loose
- Convex Edges
- Edges from Directions
- Edges from Faces
- Edges from Length
- Edges from Linearity
- Edges from Points
- Fillet Edge
- Mesh類
- Analysis組
- Deconstruct Face★
- Deconstruct Mesh★
- Face Normals★
- Mesh ConvertQuads
- Mesh Edges★
- Mesh Explode★
- Mesh Triangulate
- Face Boundaries★
- Face Circles
- Mesh Inclusion★
- Mesh Area★
- Mesh Closest Point★
- Mesh Eval★
- Mesh NakedEdge
- Mesh Volume★
- Mesh AddAttributes
- Mesh ExtractAttributes
- Primitive組
- Construct Mesh★
- Mesh Colours★
- Mesh Quad★
- Mesh Spray★
- Mesh Triangle★
- Mesh Box★
- Mesh Pipe★
- Mesh Plane★
- Mesh Sphere★
- Mesh Sphere Ex
- Mesh Sweep★
- Triangulation組
- Convex Hull
- Delaunay Edges
- Delaunay Mesh★
- Substrate★
- Facet Dome
- Voronoi★
- Voronoi 3D
- Voronoi Cell★
- Voronoi Groups
- OcTree
- Proximity 2D
- Proximity 3D
- QuadTree
- MetaBall★
- MetaBall(t)
- MetaBall(t) Custom
- 3D ConvexHull
- 3D Delaunay
- 3D DelaunayCell
- 3D Voronoi
- Convex Hull Points
- Quad Remesh★
- Quad Remesh Settings★
- TriRemesh★
- Util組
- Mesh Brep★
- Mesh FromPoints★
- Mesh Surface
- Settings(Custom)★
- Settings(Quality)★
- Settings(Speed)★
- Simple Mesh★
- Blur Mesh
- Cull Faces
- Cull Vertices
- Delete Faces
- Delete Vertices
- Disjoint Mesh★
- Mesh Join★
- Mesh Shadow★
- Mesh Split Plane
- Smooth Mesh★
- Align Vertices
- Flip Mesh
- Mesh CullUnused Vertices
- Mesh Flip
- Mesh UnifyNormals
- Mesh WeldVertices★
- Quadrangulate
- Triangulate
- Unify Mesh
- Unweld Mesh
- Weld Mesh
- Exposure
- Occlusion
- Intersect類
- Mathematical組
- Brep / Line★
- Curve / Line★
- Line / Line
- Mesh / Ray★
- Surface / Line★
- Brep / Plane
- Contour★
- Contour(ex)
- Curve / Plane
- Line / Plane
- Mesh / Plane
- Plane / Plane
- Plane / Plane / Plane
- Plane Region
- IsoVist★
- IsoVist Ray★
- Physical組
- Curve / Curve★
- Mesh / Curve★
- Brep / Brep★
- Surface Split★
- Curve / Self★
- Multiple Curves★
- Brep / Curve★
- Surface / Curve★
- Mesh / Mesh★
- Clash
- Collision Many/Many
- Collision One/Many
- Region組
- Split with Brep
- Split with Breps
- Trim with Brep
- Trim with Breps
- Trim with Region
- Trim with Regions
- Shape組
- Boundary Volume
- Solid Difference
- Solid Intersection
- Solid Union★
- Split Brep
- Split Brep Multiple
- Trim Solid
- Region Difference
- Region Intersection
- Region Union★
- Mesh Difference
- Mesh Intersection
- Mesh Split
- Mesh Union★
- Box Slits
- Region Slits
- Transform類
- Affine組
- Camera Obscura
- Scale★
- Scale NU★
- Shear
- Shear Angle
- Box Mapping
- Orient Direction
- Project★
- Project Along★
- Rectangle Mapping
- Triangle Mapping
- Array組
- Box Array★
- Curve Array★
- Linear Array
- Polar Array
- Rectangular Array★
- Kaleidoscope
- Euclidean組
- Mirror★
- Move★
- Move Away From
- Move To Plane
- Orient★
- Rotate★
- Rotate 3D★
- Rotate Axis★
- Rotate Direction
- Morph組
- Blend Box
- Box Morph★
- Surface Box★
- Twisted Box
- Bend Deform
- Flow★
- Maelstrom
- Mirror Curve
- Mirror Surface
- Splop
- Sporph★
- Stretch
- Surface Morph
- Taper
- Twist
- Map to Surface
- Point Deform
- Spatial Deform
- Spatial Deform(custom)
- Util組
- Compound
- Split
- Inverse Transform
- Transform
- Transform Metrix
- Group★
- Ungroup★
- Merge Group
- Split Group
- Display類
- Colour組
- Colour CMYK
- Colour HSL
- Colour HSV
- Colour L*ab
- Colour LCH
- Colour RGB
- Colour RGB(f)
- Colour XYZ
- Split AHSL
- Split AHSV
- Split ARGB
- Dimensions組
- Gradient Hatch★
- Pattern Hatch★
- Text Tag
- Text Tag 3D★
- Aligned Dimension
- Line Dimension★
- Linear Dimension
- Marker Dimension
- Serial Dimension
- Angular Dimension★
- Angular Dimensions(Mesh)
- Arc Dimension
- Circular Dimension
- Make2D
- Make2D Parallel View
- Make2D Perspective View
- Make2D Rhino View
- Graphs組
- Bar Graph
- Legend★
- Pie Chart
- Quick Graph
- Image Gallery
- Value Tracker
- Preview組
- Create Material★
- Custom Preview★
- Cloud Display
- Dot Display★
- Symbol(Advanced)
- Symbol(Simple)
- Symbol Display
- Vector組
- Point List★
- Point Order
- Vector Display★
- Vector Display Ex★
- 內置插件:Kangaroo2
- Goals-6dof組
- AlignFaces
- Beam
- Concentric
- RigidBody
- RigidBodyCollide
- RigidPointSet
- SolidPlaneCollide
- Support
- Goals-Angle組
- Angle
- AngleSnap
- ClampAngle
- EqualAngle
- G2
- Rod
- Goals-Co組
- CoCircular
- CoLinear
- CoPlanar
- CoSpherical
- Goals-Col組
- Collider
- CurveCollide
- CurvePointCollide
- ImageCircles
- SoftBodyCollide
- SolidPointCollide
- SphereCollide
- Goals-Lin組
- ClampLength
- ConstantTension
- Direction
- DynamicWeight1d
- EqualLength
- Length(Line)
- LengthRatio
- LengthSnap
- PlasticLength
- Goals-Mesh組
- Conicalize
- CyclicQuad
- Developablize
- EdgeLengths
- Hinge
- Isothermic
- LiveSoap
- NoFoldThrough
- Planarize
- PlasticHinge
- PolygonArea
- Pressure
- Smooth
- SoapFilm
- TangentialSmooth
- TangentIncircles
- VertexLoads
- Volume
- Wind
- Goals-On組
- OnCurve
- OnMesh
- OnPlane
- Goals-Pt組
- Anchor
- AnchorXYZ
- Bomb
- Coincident
- Floor
- FloorFriction
- Load
- MagnetSnap
- PlasticAnchor
- Transform
- Main組
- BouncySolver
- Grab
- Show
- Soft&Hard Solver
- Solver
- StepSolver
- ZombieSolver
- Mesh組
- Bipartite
- ByParent
- Checkerboard
- Combine&Clean
- Diagonalize
- FaceFaceOffset
- FoldAngle
- HingePoints
- MeshCorners
- MeshDirection
- MeshMap
- MeshTurn
- NakedVertices
- PlanarityAnalysis
- Refine
- RefineStrips
- RemeshByColour
- Stripper
- TangentCircles
- Unroller
- VertexNeighbours
- WarpWeft
- Utility組
- DotDisplay
- interconnectPoints
- M?bius transformation
- removeDuplicateLines
- removeDuplicatePts
- SplitAtCorners
- 二.GH插件分類介紹(精選291個)
- 1.數據處理類
- 地理空間數據
- OSM數據源
- Caribou
- ELK
- Gismo
- Meerkat GIS
- Urbano
- GIS數據源
- @it
- GHopperGIS
- GHSHP
- Heron
- Ibex
- 虛擬網絡數據
- 社交數據
- Mosquito
- 金融數據
- Squirrel
- 程序過程數據
- 迭代計算
- Anemone
- HoopSnake
- 單位換算
- Caterpillar
- 復雜數據結構
- EdiTree
- Treesloth
- 幾何屬性編輯
- EleFront
- Fabtools
- Human
- 多線程環境設置
- Impala
- Jason提取
- jSwan
- 數據平臺協同
- Excel協同
- Bumblebee
- Google Firebase協同
- Firehopper
- sMath Studio協同
- ghMath
- 2.分析模擬類
- 城市空間分析
- 城市功能布局
- Chameleon.tools
- DecodingSpaces
- 城市空間句法
- Numeric Network Analysis
- SmartSpaceAnalyser
- SpaceChase
- Syntactic
- 路徑交通模擬
- Dog
- Geodesic lines on mesh
- LeafVein
- Mouse
- PedSim
- ShortestWalk
- 生態環境分析
- 景觀地形分析
- Bison
- Groundhug
- 光熱能量分析
- Heliotrope
- Clark's Crow
- Ladybug Tools
- Nightingale
- Solar Toolbox
- Sunflower
- 風環境分析
- Eddy
- ixCube CFD
- Swift
- 雨水徑流分析
- Nudibranch
- 植物環境分析
- AiPlantCare
- Nero
- Pando
- 室內空間分析
- 熱傳遞模擬
- Jerboa
- 自然通風模擬
- Eabbit
- Pigeon
- 綜合指標可視化
- PlanBee
- 行為模擬分析
- 群集行為模擬
- Culebra
- Quelea
- Stella 3D
- 動態視域模擬
- Hawk
- 力學模擬分析
- 復雜力學模擬
- FlexHopper
- Kangaroo
- 簡易力學模擬
- Linketix
- 光學模擬分析
- 非視覺照明模擬
- Lark Spectral Lighting
- 城市光污染模擬
- Reflector
- 聲學模擬分析
- 噪聲預測
- Pachyderm Acoustical Simulation
- 反射可視化
- Snail
- 分析平臺協同
- ADS協同
- ArchiDynamics Plugin For Grasshopper
- MaxMSP協同
- Esquissons
- Photopia協同
- Photopia Optical Design for Rhino
- Procedural協同
- ProceduralCS
- 3.建模輔助類
- 建筑空間建模
- 城市生成
- City Generator
- EvoMass
- LiteTools
- Spheniscidae
- 屋頂生成
- Hible Foofs
- 空間布局生成
- Eelish
- Magnetizing Floor Plan Generator
- Termite Nest
- BIM
- BIM GeomGym IFC
- KettyBIM
- VisualARQ
- 幕墻設計
- PanelingTools
- SEG
- 鋼結構設計
- BullAnt
- 景觀環境建模
- 主要要素
- Docofossor
- Land Kit
- SandWorm
- 配景導入
- Auto Entourage
- Bubalus
- PhylloMachine
- Scatter
- 產品設計建模
- 醫療器械
- Rhino3DMedical
- 珠寶設計
- Peacock
- 三維掃描建模
- 點云處理
- Cockroach
- 數字算法建模
- 基礎幾何算法
- GeoDex
- LunchBox
- RhinoPolyhedra
- Riched GraphMapper
- Vipers
- 蟻群算法
- Rabbit
- 黏菌算法
- Nuclei
- Physarealm
- Slime
- 八皇后算法
- OctaTree
- 遺傳算法
- Biomorpher
- Circle Packing算法
- Bee
- 離散算法
- Wasp
- Wasp++
- 體素算法
- Voxelizer
- Voxeltools
- 分形和混沌算法
- Chimpanzee
- 蒙德里安算法
- Chingree
- 波函數坍縮算法
- Monoceros
- 德洛內三角算法
- Super Delaunay
- Marching Cubes算法
- Cocoon
- 晶格算法
- Crystallon
- IntraLattice
- 凸包算法
- ExoSkeleton
- Voronoi算法
- Voronoize
- 極小曲面算法
- Minimal Surface Creator
- 噪聲算法
- 4D Noise
- Noise
- 幾何編輯工具
- 曲線工具
- Clipper for Grasshopper and Rhino
- Curve+
- 曲面工具
- Sasquatch Utilities
- Unify UVs
- XNurbs Rhino Plugin
- 網格工具
- Axolotl
- Carverino
- Chromodoris
- Mesh Curvature
- Mesh+
- Meshedit
- Meshtools
- Starling
- Stripper
- Weaverbird
- 變形工具
- Jackalope
- 標注工具
- Sandbox Topology
- 模型輕量化工具
- Dendro
- 剖面工具
- Section Box
- 紋理工具
- ShapeMap
- 顏色工具
- Color+
- 綜合工具
- Hare
- Pufferfish
- WombatGH
- 建模平臺協同
- Revit協同
- Grevit
- HummingBird
- RhinoInside.Revit
- ArchiCAD協同
- Rhinoceros-Archicad Connection
- CityEngine協同
- Puma
- SketchUp協同
- RhinoInside.SketchUp
- ZBrush協同
- Chameleon
- Houdini協同
- HouGh
- Kinect協同
- Tarsier
- 4.建造優化類
- 建造方式類型
- 3D打印建造
- Concre3DLab
- Droid
- Mamba
- SilkWorm
- 機械臂建造
- FURobot
- HAL
- HAL Robotics Framework
- KUKA
- Machina
- 建造結構類型
- 木結構建造
- Biber
- GluLamb
- Ngon
- Reindeer
- Timber Plate Structures
- 華夫餅結構建造
- Waffle
- 折紙建造
- Crane
- Oricut
- 樂高結構建造
- Legolizer
- 針織建造
- Cockatoo
- 結構找形優化
- 目標值優化
- Goat
- Octopus
- Opossum
- Wallacei
- 拓撲漸進找形優化
- Ameba
- 幾何布局找形優化
- Peregrine
- 薄殼結構優化
- Millipede
- 桁架結構優化
- FDMopt
- Karamba 3D
- Phoenix3D
- TT Toolbox
- 雙軸彎曲結構優化
- Emu
- 懸索結構優化
- 3D Graphic Statics
- 張拉膜結構優化
- Falcon
- 荷載變形優化
- FErret
- 建造出圖排料
- 排序處理
- Duck
- 曲面展平
- Ivy
- 下料排版
- Group Nesting
- Hammerhead
- OpenNest
- 圖紙導出
- PDF PLUS
- 建造平臺協同
- IDEA StatiCa協同
- KarambaIDEA
- Dlubal RFEM協同
- Parametric FEM Toolbox
- FEM-Design Suite協同
- FEM-Design API Toolbox
- Consteel協同
- Pangolin
- Tekla協同
- TeklaLink
- OpenSees協同
- Alpaca4D
- 5.視覺表現類
- 可視化分析
- 數據可視化分析
- Conduit
- Mandrill
- Pterodactyl
- 幾何可視化分析
- ArchiVision
- 視覺形態
- 二維形態
- [SPIRO]rat
- Attractor
- Bitmap+
- FlowL
- Graphic+
- Hedgehog
- Javid
- Parakeet
- Pebbles
- QuickDrawGH
- Rooster
- Shibalnu
- Sketch
- SymmetryArrow
- 三維形態
- Aviary
- Reflector
- Squid
- SuperMesh
- 動畫
- 復雜動畫設置
- Animation
- Cinnamon
- Eagle
- Flounder
- Heteroptera
- Horster
- Zebra
- 簡易GIF生成
- Tapeworm
- 虛擬現實
- VR
- DixieVR
- Prospect by IrisVR
- AR
- RADii
- MR
- Fologram
- XR
- Project Shark
- 表現平臺協同
- V-Ray協同
- Gray
- V-Ray for Rhino
- Three.js協同
- Three+
- Photoshop協同
- Shutterbug
- Illustrator協同
- Doodlebug
- 6.界面交互類
- 界面優化
- 電池布局優化
- AutoGraph
- SnappingGecko
- 電池顯示優化
- Bifocals
- MetaHopper
- Parachute
- Place Holder Editor
- Sunglasses
- 電池連線優化
- ChopChop
- Magnifier
- pOd_GH_Button
- Riched Wire Types
- Telepathy
- UI優化
- Human UI
- Palette
- UI+
- 功能拓展
- Rhino聯動
- Blindfold
- Mouse Rat
- Selectable Preview
- 遠程多人協作
- RemoSharp
- 幻燈片展示
- Slideshow
- 自動保存
- AutoSavePlus
- 自由涂鴉
- Crayon
- Handy Tools
- 幫助提示
- Super Helper
- 趣味插件
- Ko-fi
- NaughtyComponents
- 7.人工智能類
- 機器學習
- 形態識別學習
- Alita
- 智能裝配學習
- Assembly Sequence Predictor
- 智能排序學習
- Kohonen Map
- 自迭代深度學習
- Crow
- Dodo
- Pug
- Tunny
- 模糊邏輯學習
- Angora2
- OpenAI訓練學習
- Ambrosinus Toolkit
- OpenAI for Grasshopper
- 硬件驅動
- 空間3D捕捉
- Azure Kinect GH
- Catwalk
- 傳感器控制
- AxiDraw Control
- CHORA Network
- Cicada
- Coreus
- Firefly
- Heteroduino
- 8.代碼編程類
- 語言類型
- Python相關
- GH Python Remote
- GH_CPython
- Processing相關
- gHowl
- 共享平臺
- GH電池共享
- ShapeDiver
- 上傳GitHub
- Githopper
- 三.GH常見問題Q&A
- 1.怎樣更改電池的輸入輸出端名稱?
- 2.為什么有的時候兩條直線明明相交卻無法求交點?
- 3.點坐標和向量坐標的格式是完全一樣的嗎?
- 4.如何輸入自然常數e?
- 5.“*”和“?”可以在組名中做通配符使用嗎?
- 6.如何保留小數位數?
- 7.電池輸入端右鍵菜單的Extract parameter是做什么的?
- 8.如果想在兩個電池之間增加空間加入新電池,有沒有好的快速操作方法?
- 9.能否將復制的電池組,在粘貼的時候,自動定位在新視口中央?
- 10.GH內是否可以根據連線邏輯快速選擇電池?
- 11.對有顏色的物件加工時,如何將電腦顏色與實際具有的色彩進行歸類近似匹配?
- 12.有的GH電池運算量太大,打不開怎么辦?
- 13.用Ladybug做日照輻射分析,GenCumulativeSkyMtx電池無法工作怎么辦?
- 14.GH拾取的網格如何取消顯示紅色網格結構線?
- 15.如何統一一系列連續曲面的UV方向以及法線方向?
- 16.如何篩選出一個數列中指定精確度的數字?
- 17.如何在GH中偏移多重曲面?
- 18.如何調換曲面UV方向?
- 19.yak格式的GH插件如何安裝和卸載?
- 20.使用Eddy3D做風環境模擬有電池報錯怎么辦?
- 21.用Ladybug&Honeybee做日照相關分析出現大面積無效0值是什么原因?
- 22.GH生成大量Surface速度非常慢怎么辦?
- 23.如何在曲線上指定點的兩側找等弧長對稱點?
- 24.兩個樹形數據之間運算必須保證組數完全一致嗎?
- 25.Isotrim無法對目標曲面進行正確網格劃分是什么原因?
- 26.如何做異形曲面的網架結構?
- 27.如何用GH提取并計算一張圖片中的顏色比例?
- 28.如何將Excel的內容導入GH?
- 更新日志
- 下載聲明
- 聯系作者