
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
</head>
<body>
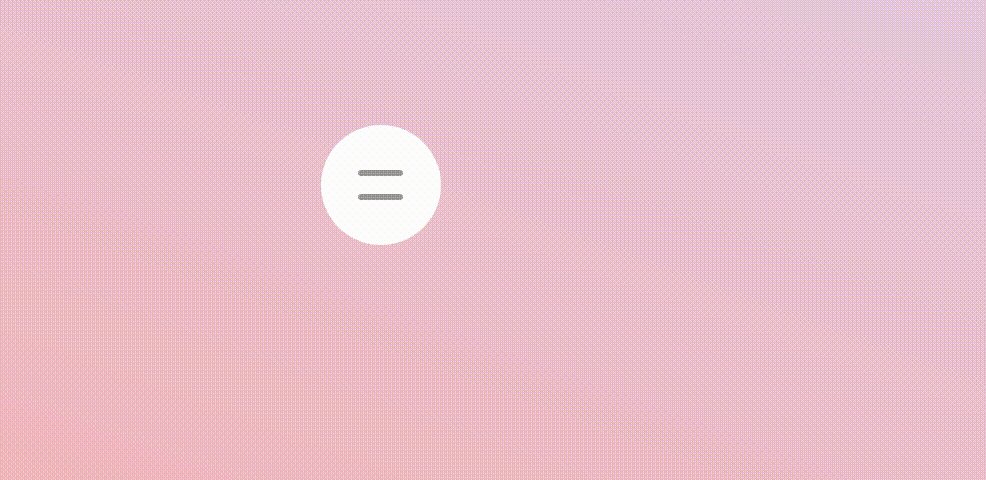
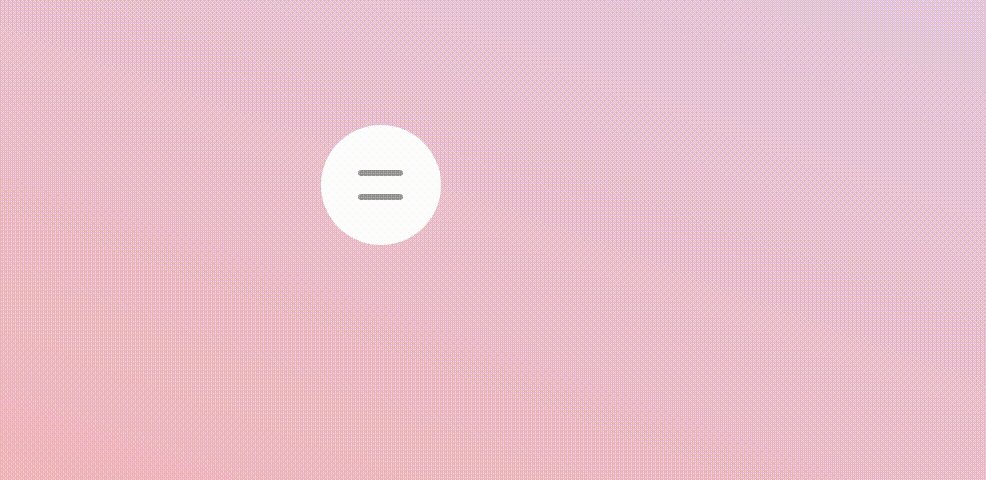
<div class="navbar">
<input type="checkbox">
<span></span>
<span></span>
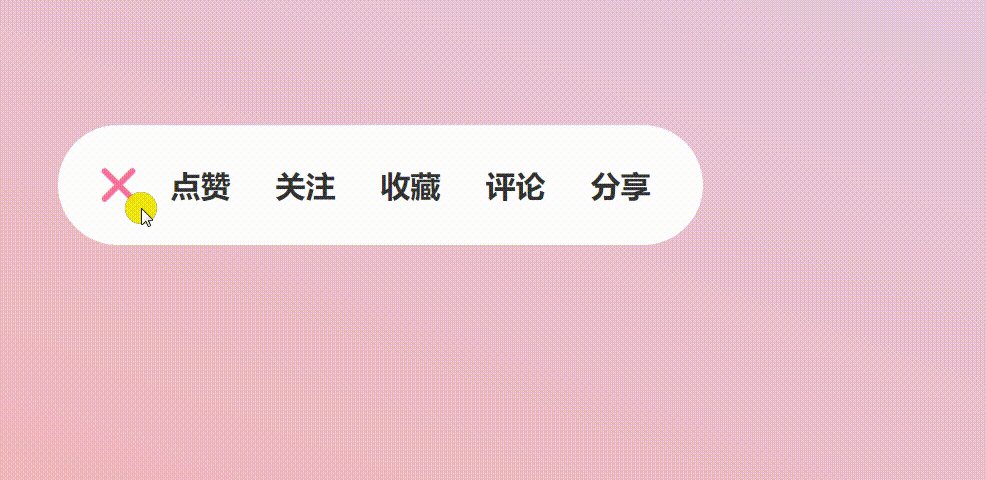
<ul>
<li><a href="#">點贊</a></li>
<li><a href="#">關注</a></li>
<li><a href="#">收藏</a></li>
<li><a href="#">評論</a></li>
<li><a href="#">分享</a></li>
</ul>
</div>
<style>
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
/* 背景漸變 */
background: linear-gradient(200deg, #ddd6f3, #faaca8);
}
/* 三個元素都需要彈性布局,所以寫一塊 */
body,
.navbar,
.navbar ul {
display: flex;
justify-content: center;
align-items: center;
}
.navbar {
/* 相對定位 */
position: relative;
padding: 20px;
background-color: #fff;
border-radius: 50px;
}
.navbar input {
width: 40px;
height: 40px;
/* 不透明度設置為0,直接變透明 */
opacity: 0;
/* 鼠標變小手 */
cursor: pointer;
}
.navbar span {
/* 絕對定位 */
position: absolute;
left: 25px;
/* 現將兩條線都放到一起,然后單獨設置第二條線的位置,calc方法可以自動計算數值 */
top: calc(50% - 10px);
width: 30px;
height: 4px;
border-radius: 15px;
background-color: #999;
/* 現在span覆蓋著復選框,鼠標放到span上是點不中復選框的,這個屬性就能解決這個問題,即便鼠標放到span上點擊也能選中或取消選中復選框 */
pointer-events: none;
/* 收回來的時候過渡剛好是相反的 */
transition: transform 0.3s ease-in-out, top 0.3s ease-in-out 0.3s;
}
/* 因為第二條線在navbar這個元素內的第三個位置,所這里寫3 */
.navbar span:nth-child(3) {
top: calc(50% + 6px);
}
.navbar ul {
width: 0;
/* 溢出隱藏 */
overflow: hidden;
/* 現在展開和收起速度太快了,加個過渡 */
transition: all 0.5s;
/* 現在導航欄收起的時候,這個圓是扁的 */
/* 這個問題是因為文字被換行顯示了,兩個漢字豎著排列了,所以盒子被撐大了,下面這個屬性就可以解決這個問題,讓文字不換行顯示 */
white-space: nowrap;
}
.navbar ul li {
list-style: none;
margin: 0px 15px;
}
.navbar ul li a {
/* 取消下劃線 */
text-decoration: none;
font-size: 20px;
font-weight: 700;
color: #333;
}
.navbar ul li a:hover {
color: #fb7299;
}
/* :checked是當復選框被選中的時候,~是兄弟選擇器,查找同一級的ul */
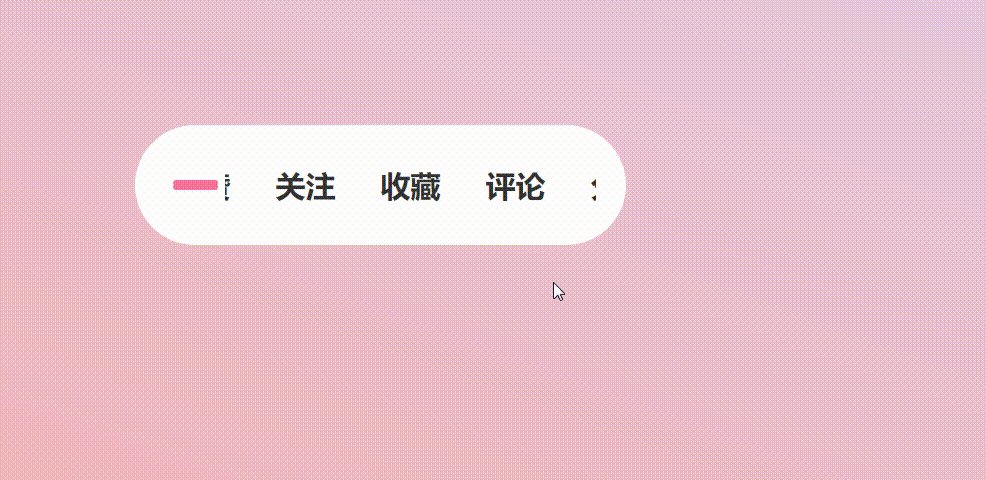
.navbar input:checked~ul {
width: 350px;
}
.navbar input:checked~span:nth-child(2) {
top: calc(50% - 2px);
transform: rotate(-45deg);
background-color: #fb7299;
/* 這里先執行top,然后0.3秒后執行transform */
transition: top 0.3s ease-in-out, transform 0.3s ease-in-out 0.3s;
}
.navbar input:checked~span:nth-child(3) {
top: calc(50% - 2px);
transform: rotate(45deg);
background-color: #fb7299;
transition: top 0.3s ease-in-out, transform 0.3s ease-in-out 0.3s;
}
</style>
<script>
</script>
</body>
</html>
```
