
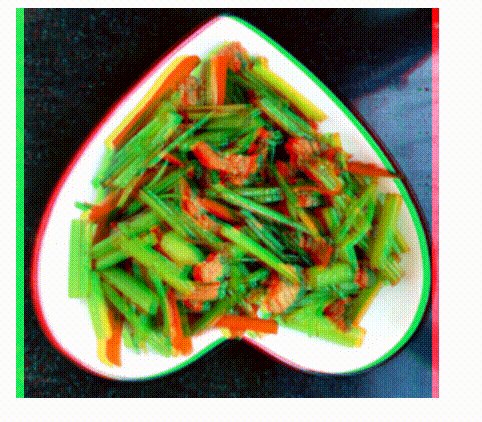
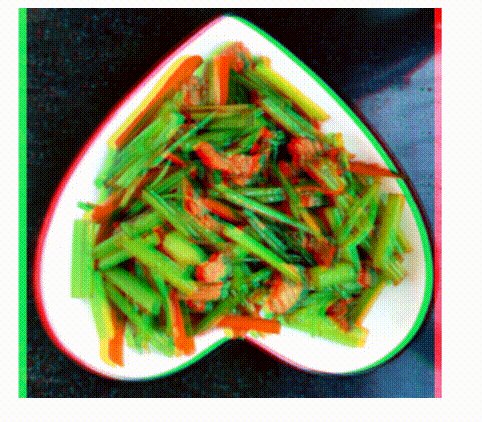
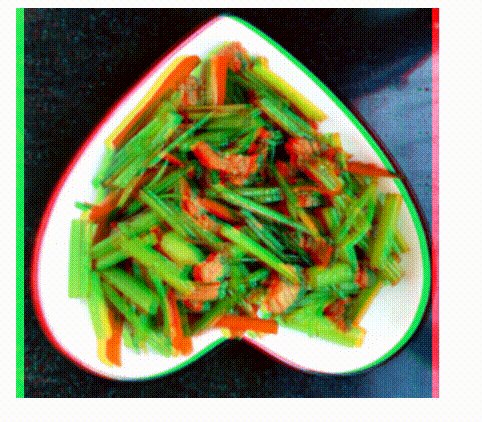
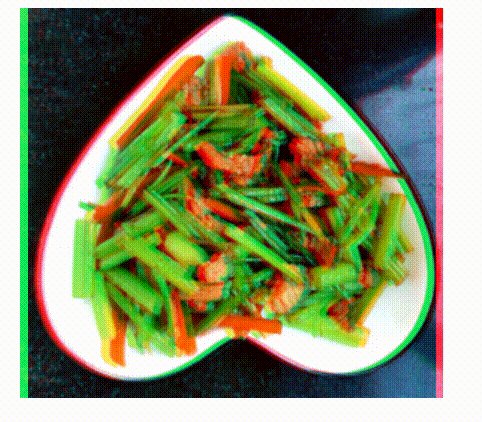
**案例1:背景圖片故障風格**
```
<div class="demo"></div>
<style>
.demo{
width: 280px;
height: 220px;
/* 設置背景圖片和顏色 */
background: url('./qccr(1).png') rgb(110, 133, 104) left center no-repeat;
/* 混合模式 */
background-blend-mode: lighten;
position: relative;
margin: 0 auto;
animation: shake 30ms infinite;
}
.demo::after{
content: '';
position: absolute;
width: 100%;
height: 100%;
background: url('./qccr(1).png') rgb(205, 7, 7) left center no-repeat;
background-blend-mode: lighten;
/* 調整與父元素混合疊加 */
mix-blend-mode: darken;
margin-left: 5px;
}
@keyframes shake{
50%{
transform: translateX(1%);
}
}
</style>
```
效果圖:

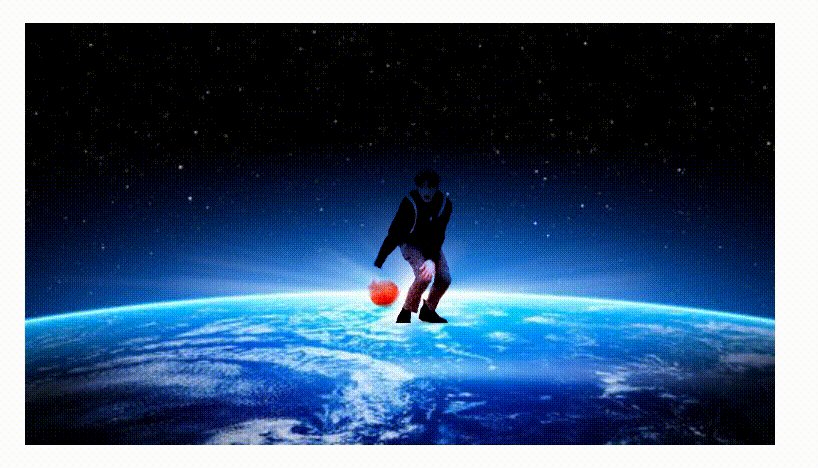
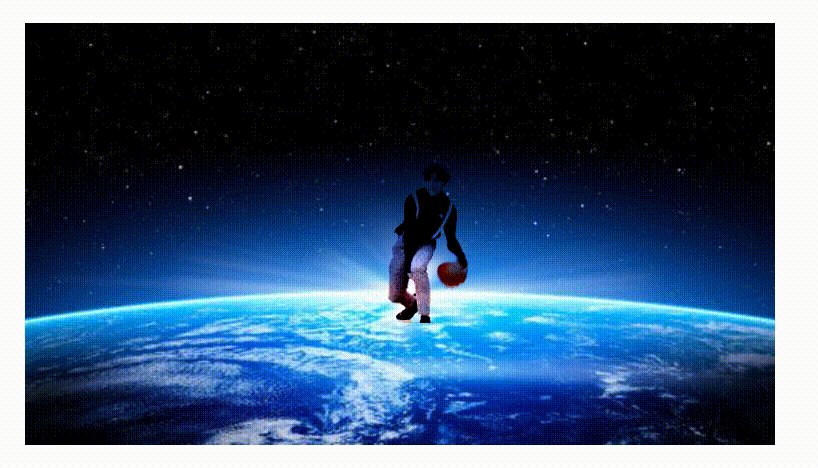
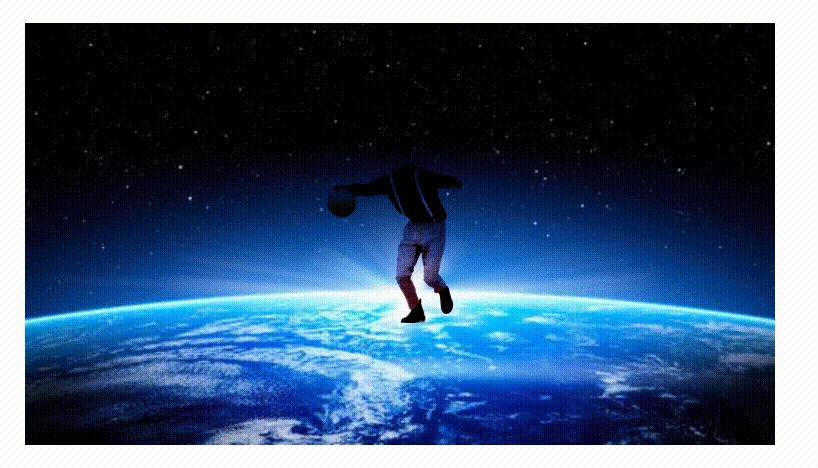
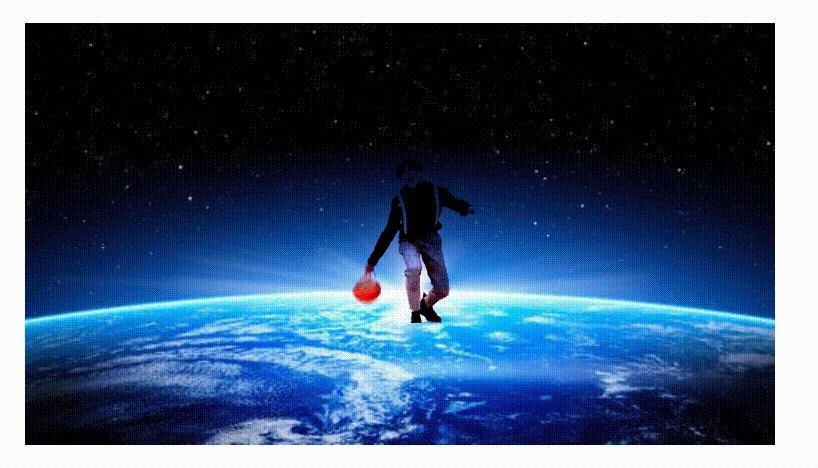
**案列2:背景圖混合重疊**
```
<div class="earth">
<div class="mix"></div>
</div>
.earth{
width: 500px;
height: 281px;
/* 設置背景圖片和顏色 */
background: url('./earth.jpeg') no-repeat;
margin: 20px auto;
}
.mix{
width: 150px;
height: 150px;
position: relative;
left: 35%;
top: 50px;
background: url('./kk.gif') center/cover;
background-size: cover;
mix-blend-mode: multiply;
/* 對比度調高,背景充分混合 */
filter: contrast(3);
}
```
效果:
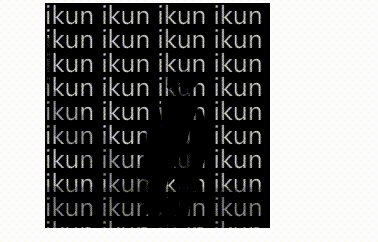
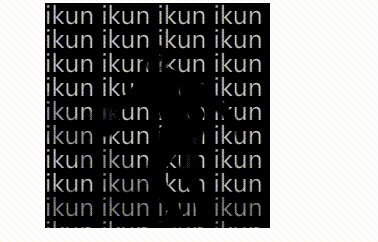
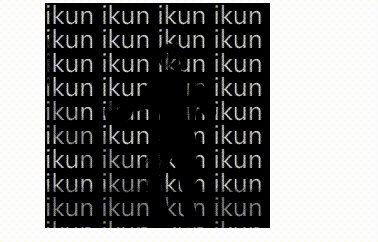
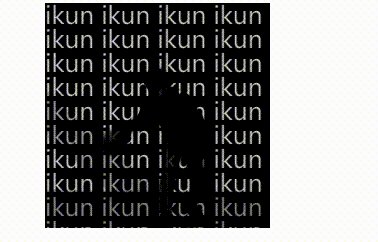
**案例3:文字嵌入背景圖片**
```
<div class="mix1">
<div class="mix2">
ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun
ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun
ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun ikun
</div>
</div>
.mix1 {
width: 150px;
height: 150px;
margin: 20px auto;
background-color: #000;
}
.mix2 {
width: 150px;
height: 150px;
background: url('./kk.gif') center/cover;
background-size: cover;
/* 對比度 */
filter: contrast(3);
line-height: 1;
/* 背景文字透明 */
background-clip: text;
-webkit-background-clip: text;
color: transparent;
/* 文字灰度 */
filter: grayscale(1);
/* 強光模式 */
mix-blend-mode: hard-light;
}
```
**效果:**