
```
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
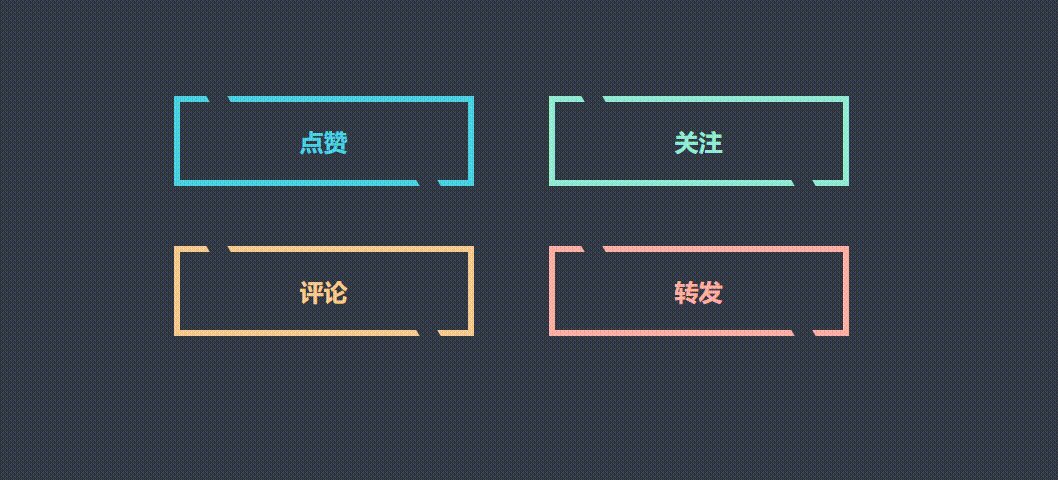
<div class="container">
<button class="btn">點贊</button>
<button class="btn">關注</button>
<button class="btn">評論</button>
<button class="btn">轉發</button>
</div>
<style>
* {
/* 初始化 取消頁面元素的內外邊距 */
margin: 0;
padding: 0;
}
body {
/* 自定義屬性 背景顏色 可通過var函數調用 */
--bgc: #353b48;
background-color: var(--bgc);
/* 100%窗口高度 */
height: 100vh;
/* 彈性布局 水平、垂直居中 */
display: flex;
justify-content: center;
align-items: center;
}
.container {
/* 彈性布局 */
display: flex;
/* 水平排列 */
flex-direction: row;
/* 允許換行 */
flex-wrap: wrap;
justify-content: space-around;
width: 500px;
}
.btn {
width: 200px;
height: 60px;
background: none;
border: 4px solid;
color: var(--c);
cursor: pointer;
font-size: 16px;
font-weight: 700;
margin: 20px;
/* 相對定位 */
position: relative;
}
.btn::before,
.btn::after {
content: "";
/* 絕對定位 */
position: absolute;
width: 14px;
height: 4px;
/* 與背景同色 */
background-color: var(--bgc);
/* 沿X軸傾斜30度 */
transform: skewX(30deg);
/* 動畫過渡 */
transition: 0.4s linear;
}
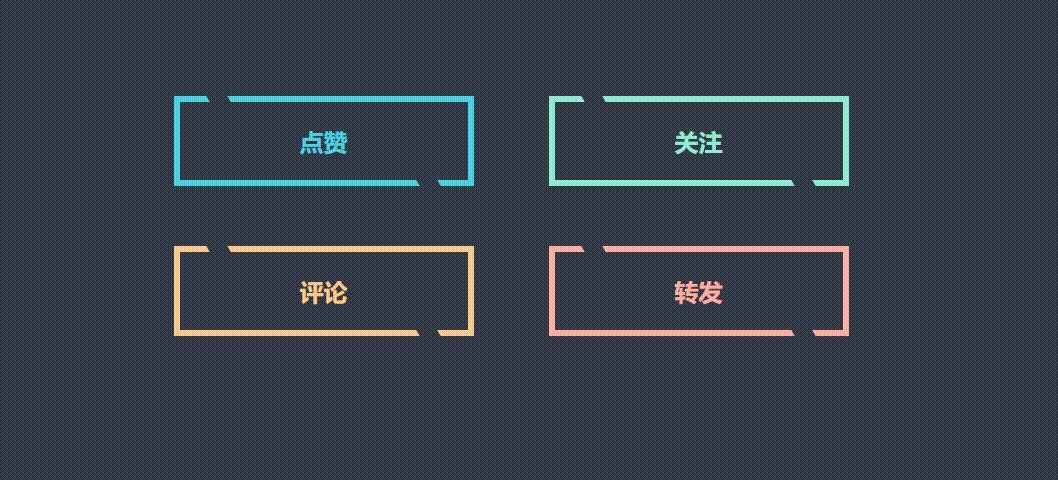
.btn::before {
top: -4px;
left: 10%;
}
.btn::after {
bottom: -4px;
right: 10%;
}
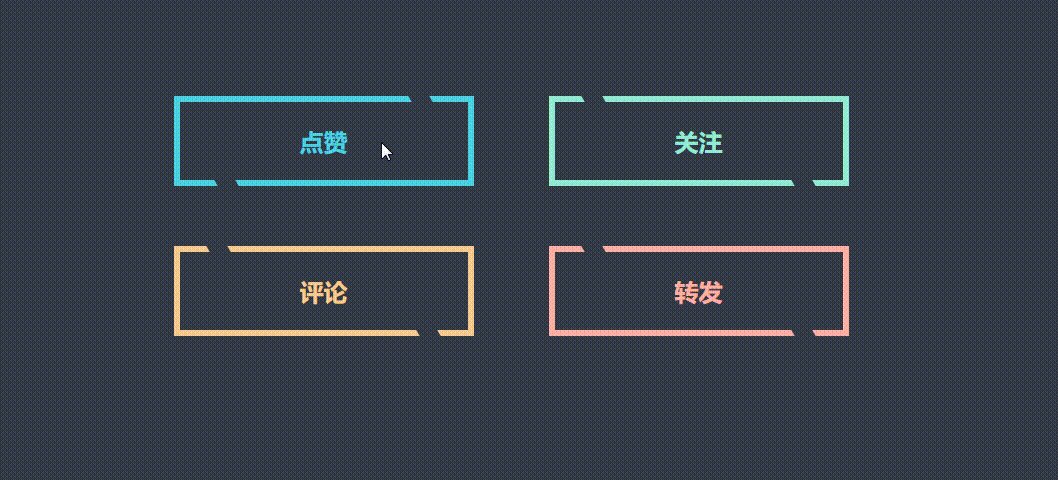
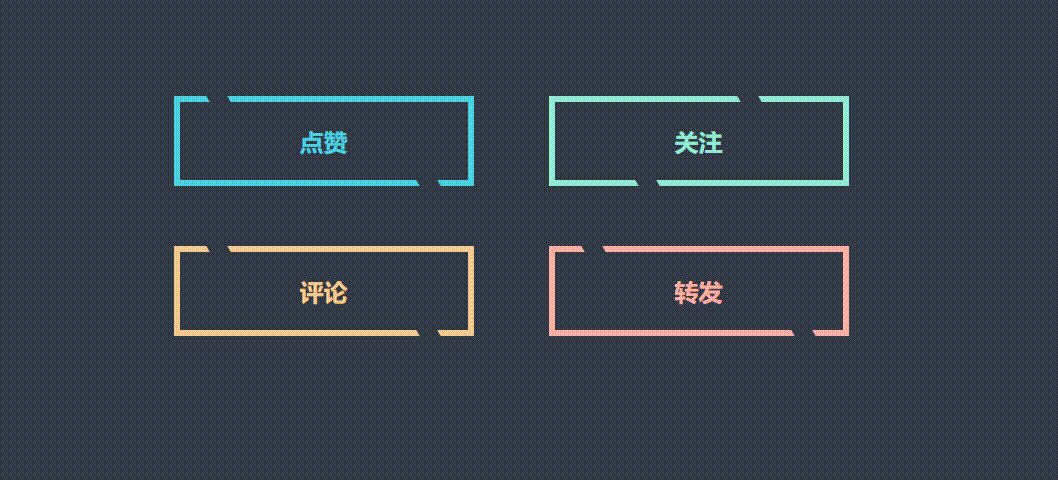
.btn:hover::before {
left: 80%;
}
.btn:hover::after {
right: 80%;
}
/* 設置每一個按鈕的自定義顏色屬性--c */
.btn:nth-child(1) {
--c: #4ad3e2;
}
.btn:nth-child(2) {
--c: #93EDD4;
}
.btn:nth-child(3) {
--c: #F9CB8F;
}
.btn:nth-child(4) {
--c: #ffb1a3;
}
</style>
<script>
</script>
</body>
</html>
```
