## v-bind屬性的作用是將普通的w3c屬性變為動態屬性,讓屬性具有動態能力
屬性綁定:
html的是屬性綁定
```
v-bind:
也可也簡化為
:
```
```
<div v-bind:title="title">{{msg}}</div>
等同于-
<div :title="title">{{msg}}</div>
```

## 代碼案例以及語法:
~~~
<div id="box">
<div v-bind:title="title">{{msg}}</div>
</div>
</body>
</html>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
msg:"hello word",
title:"你好呀我是抬頭"
},
})
~~~
代碼案例:
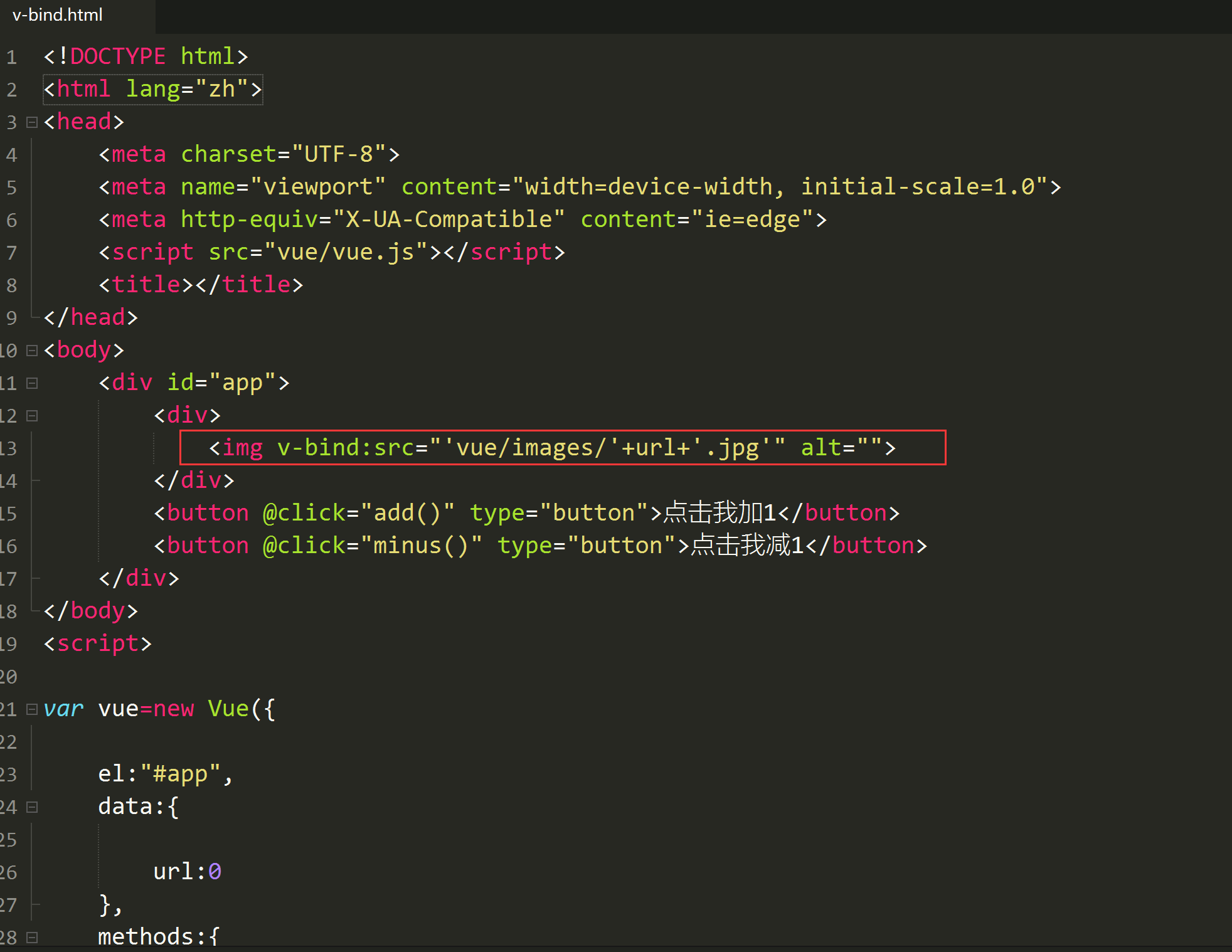
```
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="vue/vue.js"></script>
<title></title>
</head>
<body>
<div id="app">
<div>
<img v-bind:src="'vue/images/'+url+'.jpg'" alt="">
</div>
<button @click="add()" type="button">點擊我加1</button>
<button @click="minus()" type="button">點擊我減1</button>
</div>
</body>
<script>
var vue=new Vue({
el:"#app",
data:{
url:0
},
methods:{
add(event){
this.url ++
if(this.url>5){
this.url=0
}
},
minus(event){
this.url--
if(this.url<=0){
this.url=5
}
}
}
})
</script>
</html>
```

## 使用動態屬性之前
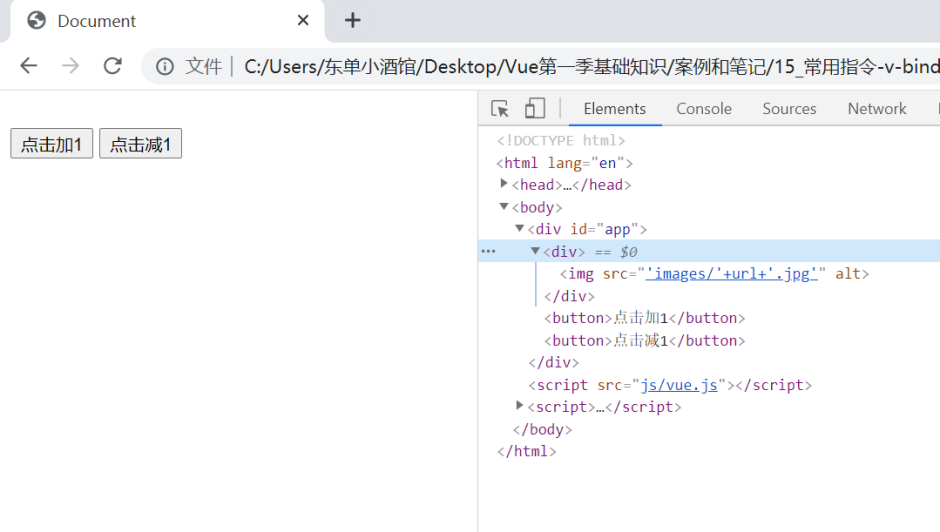
```
<img src="'images/'+url+'.jpg'" alt="">
```

## 上面的圖片是加載不出來的,因為如果沒有使用動態屬性,會將編譯之前的屬性參數直接拋出
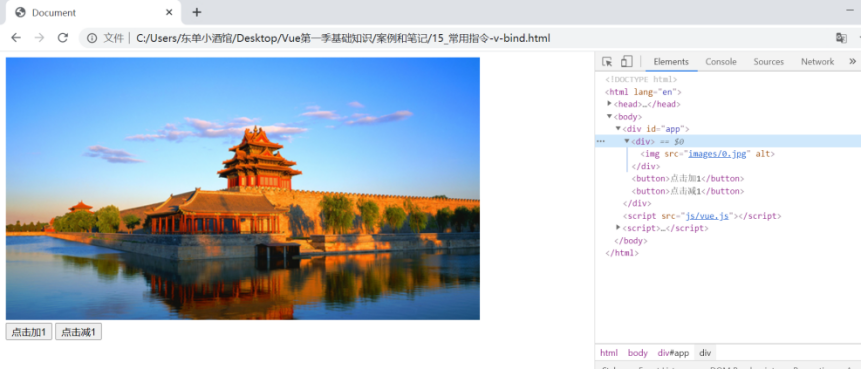
## 此時使用v-bind:
```
<img v-bind:src="'images/'+url+'.jpg'" alt="">
```
## 此時vue會編譯帶有v-bind的屬性,然后返回編譯后結果

## 可以將v-bind:簡寫為:
```
<img v-bind:src="'images/'+url+'.jpg'" alt="">
```
//等同于下面的代碼
```
<img :src="'images/'+url+'.jpg'" alt="">
```
## 我們可以使用動態屬性實現class類名的動態效果
## //CSS樣式
```
<style>
p{
width: 200px;
height: 200px;
background: blue;
}
.red{
background:red;
}
.pink{
background: pink;
}
</style>
//結構代碼
<div id="app" v-clock>
<div>
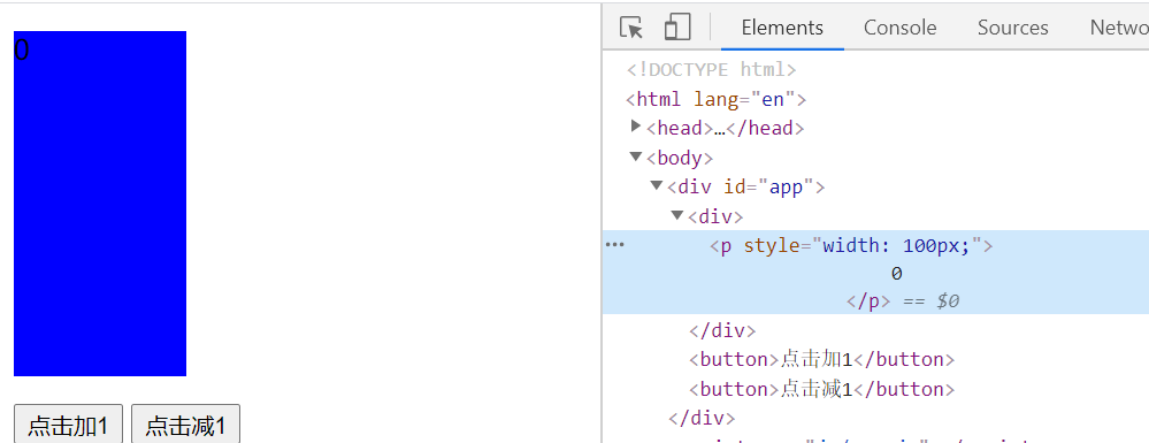
<p :class="{red:a >=5,pink: a>=10}">
{{a}}
</p>
</div>
<button @click="add">點擊加1</button>
<button @click="minus">點擊減1</button>
</div>
<script src = "js/vue.js"></script>
<script>
var vue = new Vue({
el: "#app",
data: {
a: 0
},
methods:{
add(event) {
this.a ++
},
minus(){
this.a --
}
}
})
</script>p :class="{red:a >=5,pink: a>=10}">
{{a}}
</p>
```
## 需要注意的是動態的class必須要使用{}去包裹,值可以有多個,值的參數是一個布爾值

## 除了class屬性可以實現動態外,style屬性可有對應的功能
## style屬性和class屬性有特殊性,如果需要使用動態傳值,必須傳入一個object對象
```
<p :style="{width:b+'px'}">
{{a}}
</p>
```

- vue語法
- vue語法-字符串
- vue事件v-on:
- vue屬性綁定v-bind:
- v-if 與v-show使用
- v-for使用
- v-for 遍歷json
- v-for 嵌套遍歷
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加監聽
- v-model
- v-model 數據雙向綁定(一般表單用的多)
- v-bind class的應用
- v-bind style使用方法
- 調色板案例 其中用到 v-model和v-bind
- 發布規定限制100字練習
- .stop事件修飾符
- .self事件修飾符
- .prevent事件修飾符
- capture事件修飾符
- once事件修飾符
- 按鍵修飾符
- 系統修飾符
- 鼠標按鍵修飾符
- 表單修飾符
- vue-cli腳手架
- cli文件的編譯命令與過程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----組件
- cli----父子傳值
- cli--子組件修改父組件值
- 生命周期created
- 計算屬性computed
- watch監聽
- 計算屬性與watch監聽實例
- vue組件
- 組件的跟節點注冊
- vue全局變量注冊方法
- 組件局部注冊
- 父子組件通訊
- 組鍵實戰列表
- 動態組件
- keep-alive以及生命周期函數使用
- 單動畫過度
- 多元素動畫過渡
- 多個組件過渡
- 請求后臺api(axios )
- axios請求數據獲取json方法
- axios GET請求數據
- axios POST請求數據
- axios GET與POST的另一種寫法
- cli 為了防止APP.vue與子組件CSS沖突
- cli靜態資源引入(圖片等)
- CSS引入
- axios 腳手架里安裝以及使用
- vue.config配置跨域問題
- 環境變量
- cli打包上線
- 路由設置router
- router路由跳轉方式(編程方式跳轉)
- router路由傳遞參數接受參數
- router嵌套路由
- router動畫過渡
- router去掉鏈接里的#號
- router重定向
- router全局或者局部守衛(登錄驗證)
- <router-link> 相當于a標簽li標簽
- <router-view></router-view> 渲染標簽
- vuex學習--安裝
- vuex-State
- vuex-mutations(函數使用方法)
- 本地存儲
- 接口封裝
- ES6新語法特性-let const
- ES6-模板字符串 ``反引號
- ES6-對象里函數簡化方法
- ES6-箭頭函數
- ES6- rest參數
- ES6-Symbol
- ES6-模塊化
