所有的vue組件都是以.vue格式結尾的文件
我們看到的vue-cli中的App.vue文件就是整個vue的根組件
```
<template>
<div>
</div>
</template>
<script>
export default {
data(){
}
}
</script>
<style>
```
## Mashibng.vue文件里

## App.vue文件里

##
## 一個vue文件就是一個類
##
## 需要注意的地方是data必須是一個函數
## 最外層必須有默認暴露
```
<script>
export default {
data(){
return {
}
}
}
</script>
```
## 我們后面寫的所有的vue的對象清單都必須在export default里面去羅列
## 在我們之前寫data時候是一個對象
```
var app = new Vue{
data: {
name:'小明'
}
}
```
## 我們發現data是一個對象
## 如果在我們組件中data必須是一個函數,是因為防止數據之間沖突
```
<script>
export default {
data(){
return {
a: '小明'
}
}
}
</script>
```
##
## data是一個函數,返回的是一個對象,目的是為了讓每個組件數據隔離,這個是JavaScript的原理,并不是vue去設計的
為什么vue的data必須是一個函數
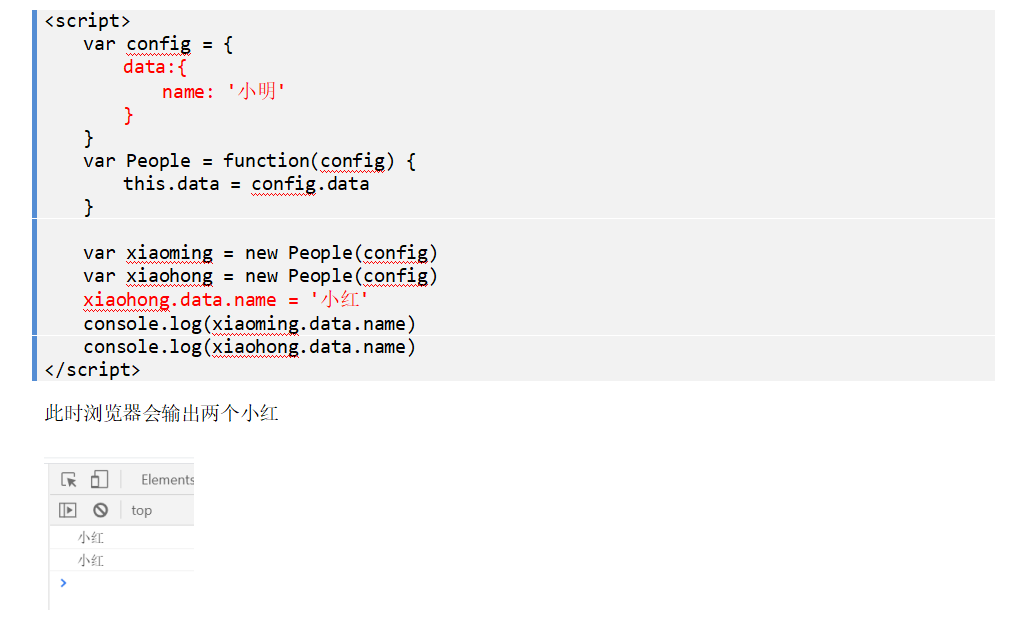
我們從JavaScript的面向對象開始

我們知道復雜數據類型指的都是同一個地址,所以,當xiaohong.data.name修改的時候,xiaoming.data.name也就隨之修改了
解決辦法就是config對象返回一個data函數,這個函數return一個對象
```
var config = {
data(){
return {
name: '小明'
}
}
}
var People = function(config) {
this.data = config.data()
}
```
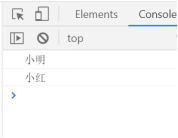
此時People的data返回的是一個對象,不是一個地址,每一個實例拿到的都是個獨立,個體的對象,互相不會數據沖突,這個就是vue組件data為什么是函數的原因

# 如何使用自定義組件?
第一步創建自己的組件
比如在components文件夾中創建一個Mashibing.vue文件
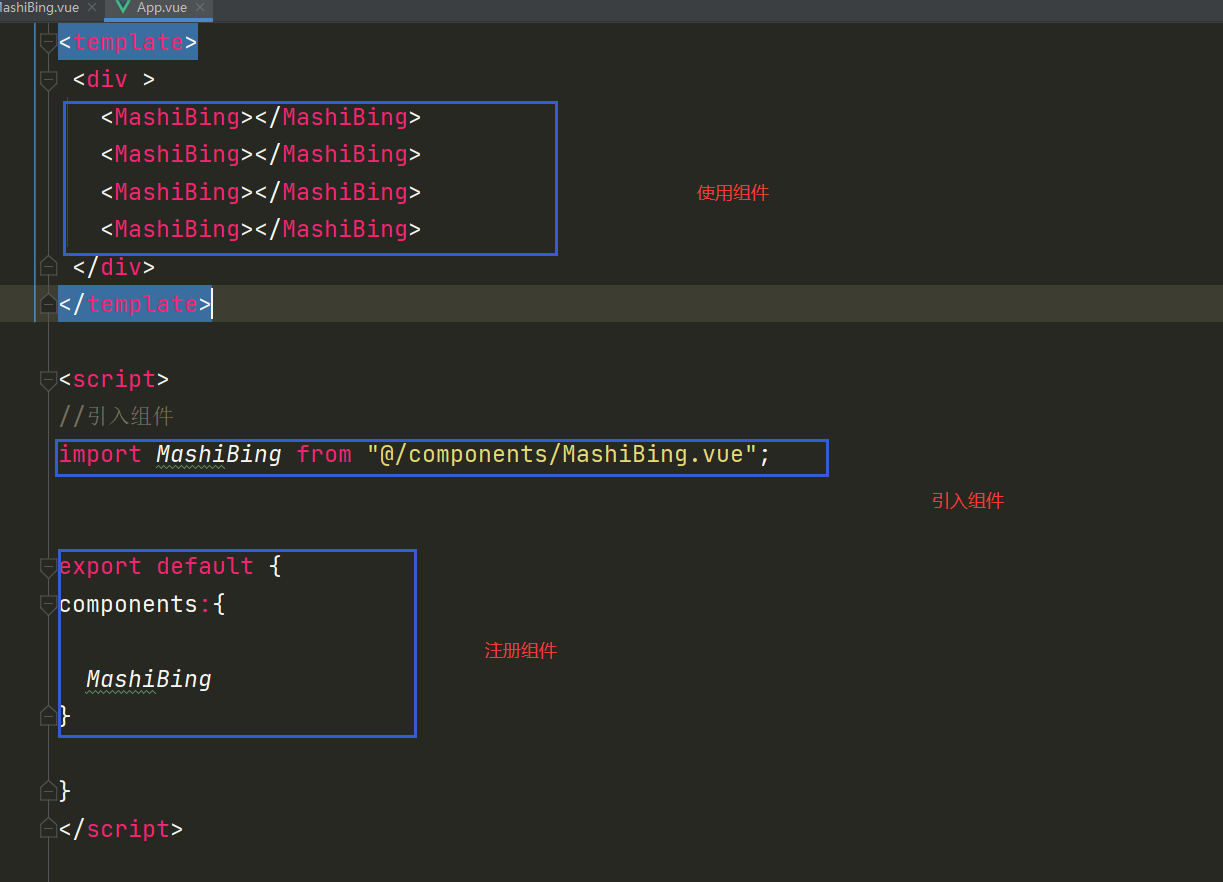
## App.vue文件
```
<template>
<div>
<Mashibing></Mashibing>
</div>
</template>
<script>
// 引入組件
import Mashibing from './components/Mashibing.vue'
export default {
// 注冊組件
components:{
Mashibing
},
data(){
}
}
</script>
```
## 總結使用組件三步走
1.創建vue文件
2.在要渲染的地方引入該組件
3.注冊該組件

```
<Mashibing></Mashibing>組件內容
```
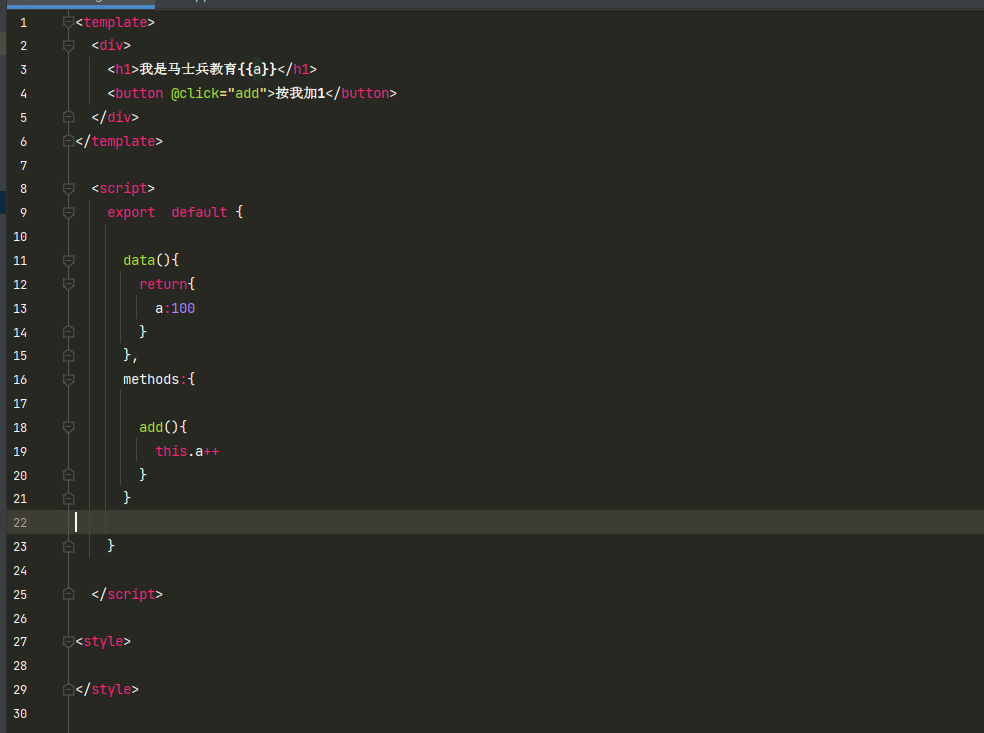
```
<template>
<div>
<h1>馬士兵教育{{a}}</h1>
<button @click="add">按我加1</button>
</div>
</template>
<script>
export default {
data() {
return {
a: 100
}
},
methods:{
add() {
this.a ++
}
}
}
</script>
<style>
</style>
```

##
## 組件是可以復用的,并且數據是隔離的
## 在給App.vue多添加幾個Mashibing.vue文件
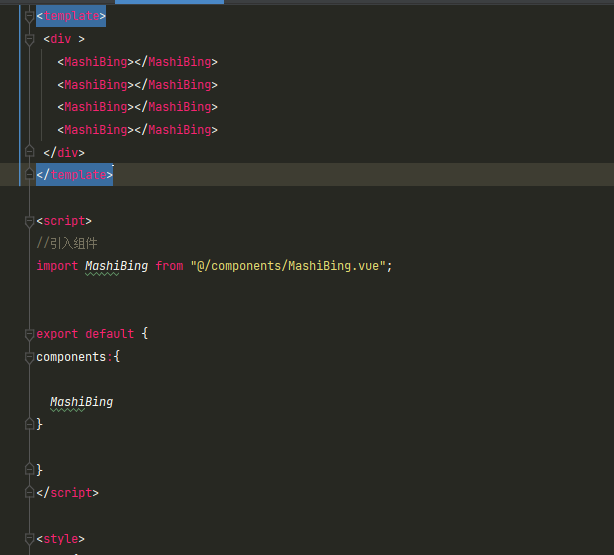
```
<template>
<div>
<Mashibing></Mashibing>
<Mashibing></Mashibing>
<Mashibing></Mashibing>
</div>
</template>
```

- vue語法
- vue語法-字符串
- vue事件v-on:
- vue屬性綁定v-bind:
- v-if 與v-show使用
- v-for使用
- v-for 遍歷json
- v-for 嵌套遍歷
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加監聽
- v-model
- v-model 數據雙向綁定(一般表單用的多)
- v-bind class的應用
- v-bind style使用方法
- 調色板案例 其中用到 v-model和v-bind
- 發布規定限制100字練習
- .stop事件修飾符
- .self事件修飾符
- .prevent事件修飾符
- capture事件修飾符
- once事件修飾符
- 按鍵修飾符
- 系統修飾符
- 鼠標按鍵修飾符
- 表單修飾符
- vue-cli腳手架
- cli文件的編譯命令與過程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----組件
- cli----父子傳值
- cli--子組件修改父組件值
- 生命周期created
- 計算屬性computed
- watch監聽
- 計算屬性與watch監聽實例
- vue組件
- 組件的跟節點注冊
- vue全局變量注冊方法
- 組件局部注冊
- 父子組件通訊
- 組鍵實戰列表
- 動態組件
- keep-alive以及生命周期函數使用
- 單動畫過度
- 多元素動畫過渡
- 多個組件過渡
- 請求后臺api(axios )
- axios請求數據獲取json方法
- axios GET請求數據
- axios POST請求數據
- axios GET與POST的另一種寫法
- cli 為了防止APP.vue與子組件CSS沖突
- cli靜態資源引入(圖片等)
- CSS引入
- axios 腳手架里安裝以及使用
- vue.config配置跨域問題
- 環境變量
- cli打包上線
- 路由設置router
- router路由跳轉方式(編程方式跳轉)
- router路由傳遞參數接受參數
- router嵌套路由
- router動畫過渡
- router去掉鏈接里的#號
- router重定向
- router全局或者局部守衛(登錄驗證)
- <router-link> 相當于a標簽li標簽
- <router-view></router-view> 渲染標簽
- vuex學習--安裝
- vuex-State
- vuex-mutations(函數使用方法)
- 本地存儲
- 接口封裝
- ES6新語法特性-let const
- ES6-模板字符串 ``反引號
- ES6-對象里函數簡化方法
- ES6-箭頭函數
- ES6- rest參數
- ES6-Symbol
- ES6-模塊化
