# v-if
的作用是通過一個布爾值表達式進行對dom的上樹和下樹的渲染
基本使用“
```
<p v-if="true" >我是第一行DOM元素</p>
<p v-if="false">我是第二行DOM元素</p> <!--此行不渲染-->
```
我們工作中不是使用布爾值進行渲染,而是通過帶有布爾值的表達式進行判斷。
~~~
<div id="app">
<p v-if="!boo" >我是第一行DOM元素</p> <!--此行不渲染-->
<p v-if="boo">我是第二行DOM元素</p>
</div>
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
boo: true
}
})
</script>
~~~

```
<div id="app">
<p v-if="boo==100">我是第二行DOM元素</p>
<button @click="add">點我加1</button>
</div>
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
boo: 95
},
methods:{
add(){
this.boo++
}
}
})
</script>
```
# v-if v-else使用
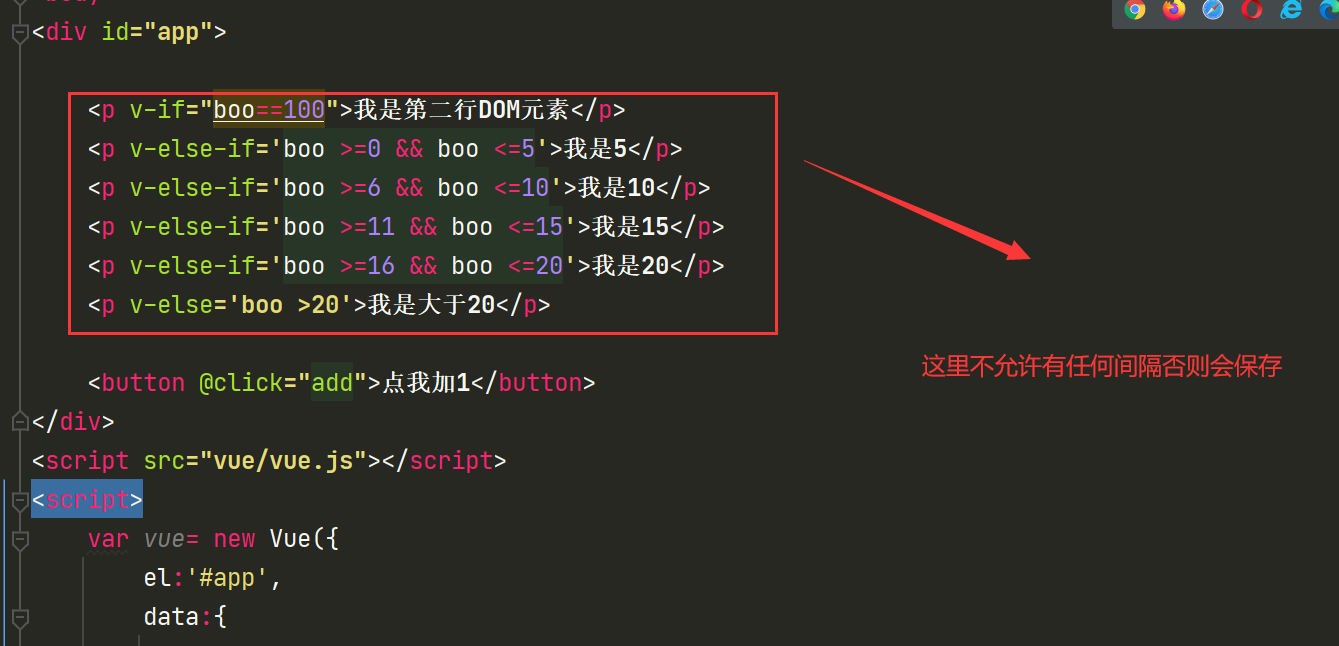
v-if不允許任何間隔 不允許拆分 v-if 中間不允許有間隔 v-else
```
<body>
<div id="app">
<p v-if="boo==100">我是第二行DOM元素</p>
<p v-else-if='boo >=0 && boo <=5'>我是5</p>
<p v-else-if='boo >=6 && boo <=10'>我是10</p>
<p v-else-if='boo >=11 && boo <=15'>我是15</p>
<p v-else-if='boo >=16 && boo <=20'>我是20</p>
<p v-else='boo >20'>我是大于20</p>
<button @click="add">點我加1</button>
</div>
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
boo: 95
},
methods:{
add(){
this.boo++
}
}
})
</script>
</body>
```

<br/><br/>
# v-show使用
## v-show 是通過控制display 屬性來控制顯示和隱藏的
## v-show和v-if的使用場景區分是,如果頁面切換的特別頻繁,使用v-show 如果頁面的涉及范圍特別大并且不是特別頻繁切換使用v-if
~~~
<body>
<div id="app">
<p v-show=' boo <=5'>我是5</p>
</div>
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
boo: 5
}
})
</script>
</body>
~~~

- vue語法
- vue語法-字符串
- vue事件v-on:
- vue屬性綁定v-bind:
- v-if 與v-show使用
- v-for使用
- v-for 遍歷json
- v-for 嵌套遍歷
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加監聽
- v-model
- v-model 數據雙向綁定(一般表單用的多)
- v-bind class的應用
- v-bind style使用方法
- 調色板案例 其中用到 v-model和v-bind
- 發布規定限制100字練習
- .stop事件修飾符
- .self事件修飾符
- .prevent事件修飾符
- capture事件修飾符
- once事件修飾符
- 按鍵修飾符
- 系統修飾符
- 鼠標按鍵修飾符
- 表單修飾符
- vue-cli腳手架
- cli文件的編譯命令與過程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----組件
- cli----父子傳值
- cli--子組件修改父組件值
- 生命周期created
- 計算屬性computed
- watch監聽
- 計算屬性與watch監聽實例
- vue組件
- 組件的跟節點注冊
- vue全局變量注冊方法
- 組件局部注冊
- 父子組件通訊
- 組鍵實戰列表
- 動態組件
- keep-alive以及生命周期函數使用
- 單動畫過度
- 多元素動畫過渡
- 多個組件過渡
- 請求后臺api(axios )
- axios請求數據獲取json方法
- axios GET請求數據
- axios POST請求數據
- axios GET與POST的另一種寫法
- cli 為了防止APP.vue與子組件CSS沖突
- cli靜態資源引入(圖片等)
- CSS引入
- axios 腳手架里安裝以及使用
- vue.config配置跨域問題
- 環境變量
- cli打包上線
- 路由設置router
- router路由跳轉方式(編程方式跳轉)
- router路由傳遞參數接受參數
- router嵌套路由
- router動畫過渡
- router去掉鏈接里的#號
- router重定向
- router全局或者局部守衛(登錄驗證)
- <router-link> 相當于a標簽li標簽
- <router-view></router-view> 渲染標簽
- vuex學習--安裝
- vuex-State
- vuex-mutations(函數使用方法)
- 本地存儲
- 接口封裝
- ES6新語法特性-let const
- ES6-模板字符串 ``反引號
- ES6-對象里函數簡化方法
- ES6-箭頭函數
- ES6- rest參數
- ES6-Symbol
- ES6-模塊化
