
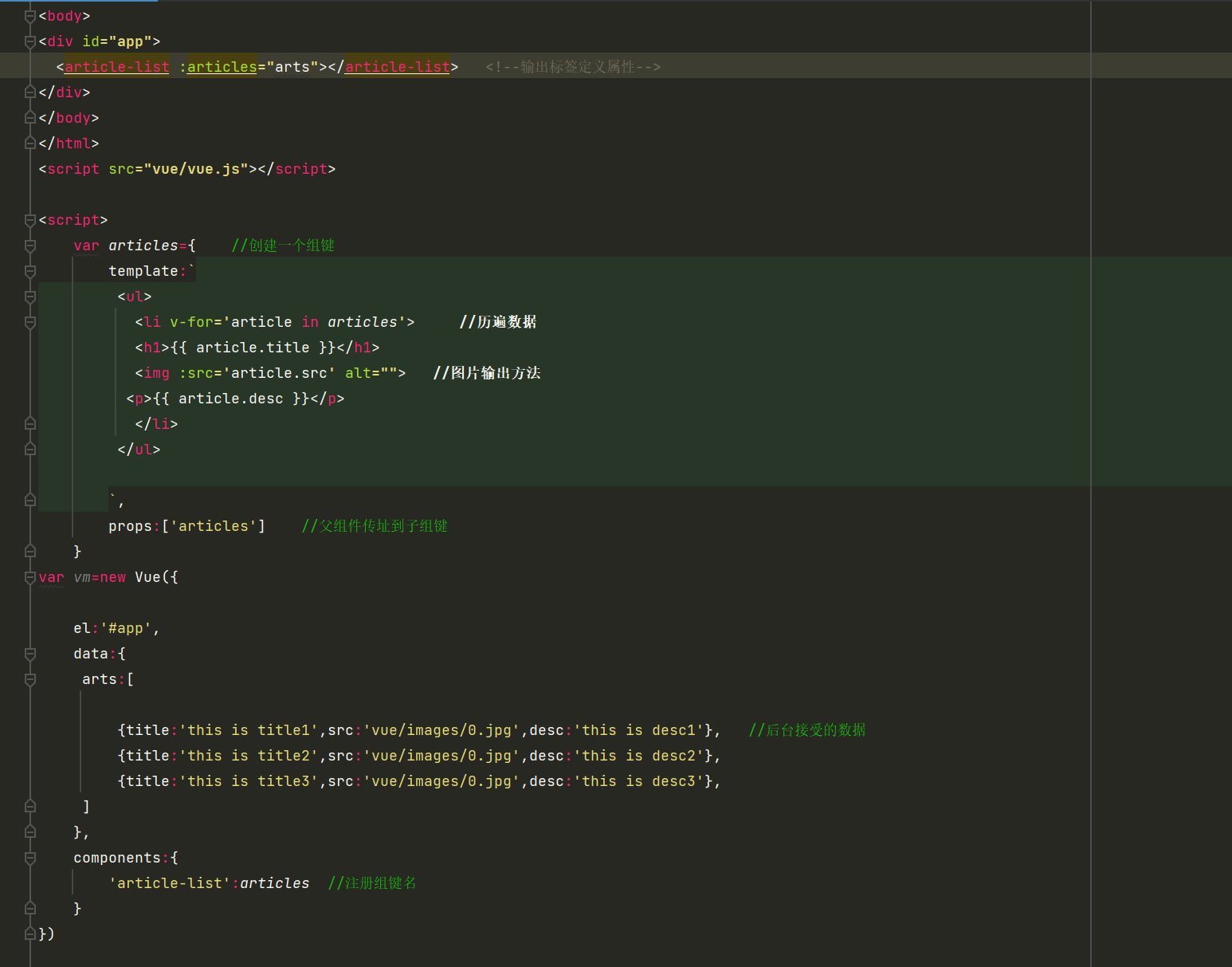
~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<article-list :articles="arts"></article-list> <!--輸出標簽定義屬性 動態標簽arts為父的數據-->
</div>
</body>
</html>
<script src="vue/vue.js"></script>
--------------------------------------------------以下為子組件-------------------------------------------------
<script>
var articles={ //創建一個組件
template:`
<ul>
<li v-for='article in articles'> //歷遍數據
<h1>{{ article.title }}</h1>
<img :src='article.src' alt=""> //圖片輸出方法
<p>{{ article.desc }}</p>
</li>
</ul>
`,
props:['articles'] //父值數據傳址到子組件
}
--------------------------------------------------以下為父--------------------------------------------------
var vm=new Vue({
el:'#app',
data:{
arts:[ //這個數組名字是父的數據
{title:'this is title1',src:'vue/images/0.jpg',desc:'this is desc1'}, //后臺接受的數據
{title:'this is title2',src:'vue/images/0.jpg',desc:'this is desc2'},
{title:'this is title3',src:'vue/images/0.jpg',desc:'this is desc3'},
]
},
components:{
'article-list':articles //注冊組鍵名為html標簽
}
})
</script>
~~~
- vue語法
- vue語法-字符串
- vue事件v-on:
- vue屬性綁定v-bind:
- v-if 與v-show使用
- v-for使用
- v-for 遍歷json
- v-for 嵌套遍歷
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加監聽
- v-model
- v-model 數據雙向綁定(一般表單用的多)
- v-bind class的應用
- v-bind style使用方法
- 調色板案例 其中用到 v-model和v-bind
- 發布規定限制100字練習
- .stop事件修飾符
- .self事件修飾符
- .prevent事件修飾符
- capture事件修飾符
- once事件修飾符
- 按鍵修飾符
- 系統修飾符
- 鼠標按鍵修飾符
- 表單修飾符
- vue-cli腳手架
- cli文件的編譯命令與過程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----組件
- cli----父子傳值
- cli--子組件修改父組件值
- 生命周期created
- 計算屬性computed
- watch監聽
- 計算屬性與watch監聽實例
- vue組件
- 組件的跟節點注冊
- vue全局變量注冊方法
- 組件局部注冊
- 父子組件通訊
- 組鍵實戰列表
- 動態組件
- keep-alive以及生命周期函數使用
- 單動畫過度
- 多元素動畫過渡
- 多個組件過渡
- 請求后臺api(axios )
- axios請求數據獲取json方法
- axios GET請求數據
- axios POST請求數據
- axios GET與POST的另一種寫法
- cli 為了防止APP.vue與子組件CSS沖突
- cli靜態資源引入(圖片等)
- CSS引入
- axios 腳手架里安裝以及使用
- vue.config配置跨域問題
- 環境變量
- cli打包上線
- 路由設置router
- router路由跳轉方式(編程方式跳轉)
- router路由傳遞參數接受參數
- router嵌套路由
- router動畫過渡
- router去掉鏈接里的#號
- router重定向
- router全局或者局部守衛(登錄驗證)
- <router-link> 相當于a標簽li標簽
- <router-view></router-view> 渲染標簽
- vuex學習--安裝
- vuex-State
- vuex-mutations(函數使用方法)
- 本地存儲
- 接口封裝
- ES6新語法特性-let const
- ES6-模板字符串 ``反引號
- ES6-對象里函數簡化方法
- ES6-箭頭函數
- ES6- rest參數
- ES6-Symbol
- ES6-模塊化
