安裝:
## 第一步
```
npm install -g @vue/cli
```
## 如何查看是否安裝成功
```
vue --version
```

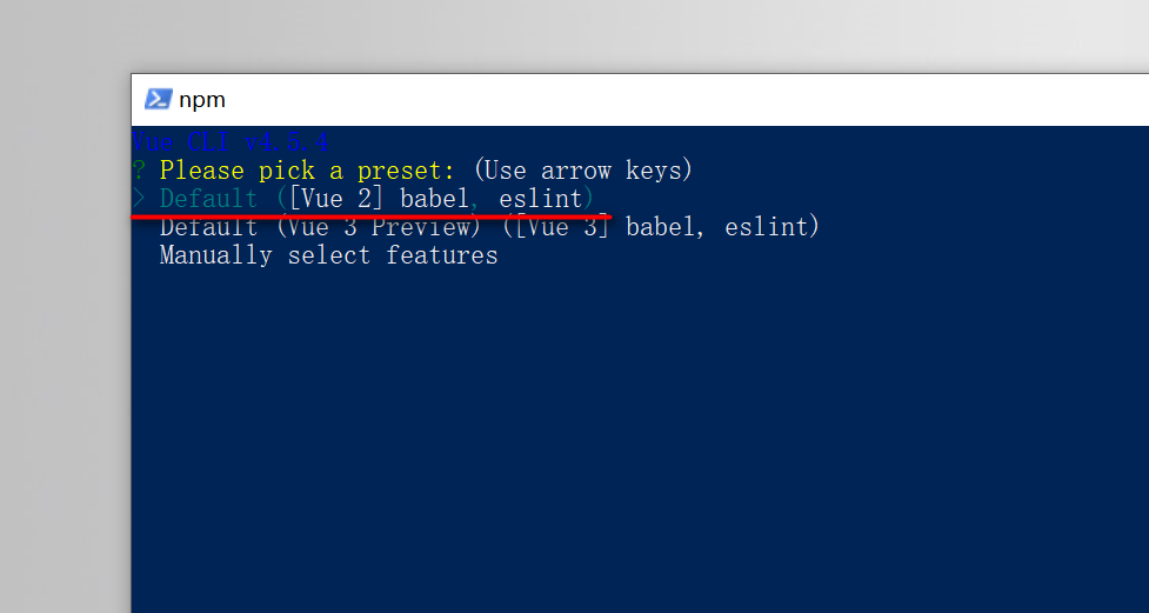
## 我們使用vue create命令創建自己的項目
```
vue create my-project
```

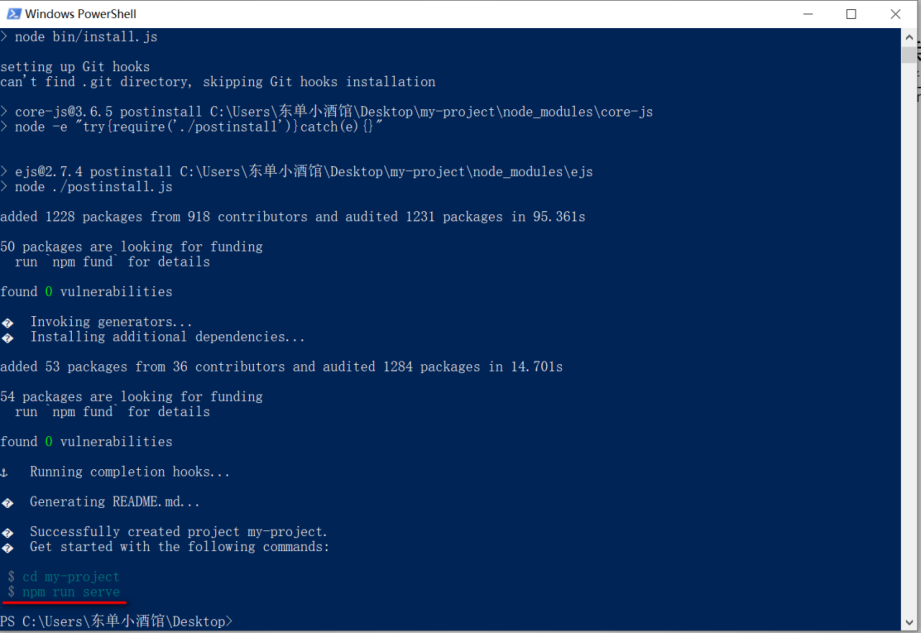
## 安裝成功后會有成功的提示語

## 常用插件
Vue 2 Snippets、Vue Theme、Vue VS Code Extension Pack、Vue VSCode Snippets、Vuter
# 目錄結構:
## assets--------
存儲靜態文件的,和public不同的是assets文件夾會被webpack進行打包,所以要使用相對路徑
## public-------- 靜態資源文件,和assets不同的是 public不會被webpack進行打包,使用路徑的時候要使用絕對路徑
## src --------項目核心區域
## compoents--------- Vue功能組件的存放位置,內部存在的是公用的組件
## views-------- 公共文件,主要以各個獨立頁面為主
## app.vue ----------整個vue的根組件,所有的vue組件都是從這個組件中拓展的,APP根組件最后通過編譯后將內容渲染到.html文件中
## main.js ------------vue的入口文件,vue文件初始化位置,內部存放的是公用的組件
## gitignore-------------- GitHub相關配置文件,作用是git再提交代碼的時候指定相關忽略格式文件
## babel.config.js-------------- babel的配置文件
## package.json-------------- 配置(記錄)項目的相關模塊,項目的相關配置信息等等
## package-lock.json--------- 作用的記錄的當前項目按照的相關依賴版本,并且記住了當前所有依賴的關聯關系,如果下次vue進行編譯的時候會安裝這個文件進行編譯
## README.md--------- 文件的作用是項目相關的使用方法,和使用說明
- vue語法
- vue語法-字符串
- vue事件v-on:
- vue屬性綁定v-bind:
- v-if 與v-show使用
- v-for使用
- v-for 遍歷json
- v-for 嵌套遍歷
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加監聽
- v-model
- v-model 數據雙向綁定(一般表單用的多)
- v-bind class的應用
- v-bind style使用方法
- 調色板案例 其中用到 v-model和v-bind
- 發布規定限制100字練習
- .stop事件修飾符
- .self事件修飾符
- .prevent事件修飾符
- capture事件修飾符
- once事件修飾符
- 按鍵修飾符
- 系統修飾符
- 鼠標按鍵修飾符
- 表單修飾符
- vue-cli腳手架
- cli文件的編譯命令與過程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----組件
- cli----父子傳值
- cli--子組件修改父組件值
- 生命周期created
- 計算屬性computed
- watch監聽
- 計算屬性與watch監聽實例
- vue組件
- 組件的跟節點注冊
- vue全局變量注冊方法
- 組件局部注冊
- 父子組件通訊
- 組鍵實戰列表
- 動態組件
- keep-alive以及生命周期函數使用
- 單動畫過度
- 多元素動畫過渡
- 多個組件過渡
- 請求后臺api(axios )
- axios請求數據獲取json方法
- axios GET請求數據
- axios POST請求數據
- axios GET與POST的另一種寫法
- cli 為了防止APP.vue與子組件CSS沖突
- cli靜態資源引入(圖片等)
- CSS引入
- axios 腳手架里安裝以及使用
- vue.config配置跨域問題
- 環境變量
- cli打包上線
- 路由設置router
- router路由跳轉方式(編程方式跳轉)
- router路由傳遞參數接受參數
- router嵌套路由
- router動畫過渡
- router去掉鏈接里的#號
- router重定向
- router全局或者局部守衛(登錄驗證)
- <router-link> 相當于a標簽li標簽
- <router-view></router-view> 渲染標簽
- vuex學習--安裝
- vuex-State
- vuex-mutations(函數使用方法)
- 本地存儲
- 接口封裝
- ES6新語法特性-let const
- ES6-模板字符串 ``反引號
- ES6-對象里函數簡化方法
- ES6-箭頭函數
- ES6- rest參數
- ES6-Symbol
- ES6-模塊化
