# v-for
注意:v-for遍歷出來的不是數據而是元素
```
v-fro是vue的循環指令,作用是遍歷
item是arr數組的每一項枚舉值
v-for還有index和key屬性
<li v-for="(item,index) in arr" :key="index">{{index}}-{{item}}</li>
item指的是被歷遍的數組(對象)的每一個值,item的命名不是規定的,可以自定義命名
index指的是每一項被遍歷的值的下標索引值
key是用來給每一項值加元素標識,作用 是為了區分元素,為了實現最小更新
v-for還可以用來遍歷對象的使用
```
~~~
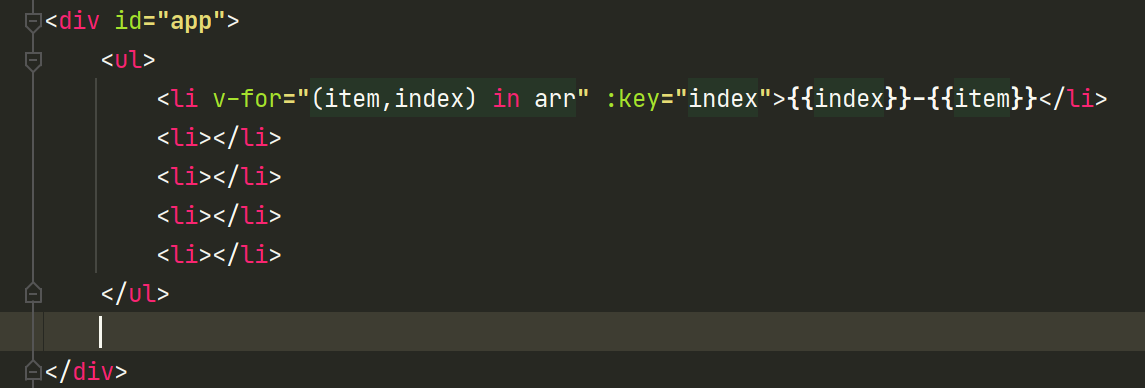
<body>
<div id="app">
<ul>
<li v-for="(item,index) in arr" :key="index">{{index}}-{{item}}</li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
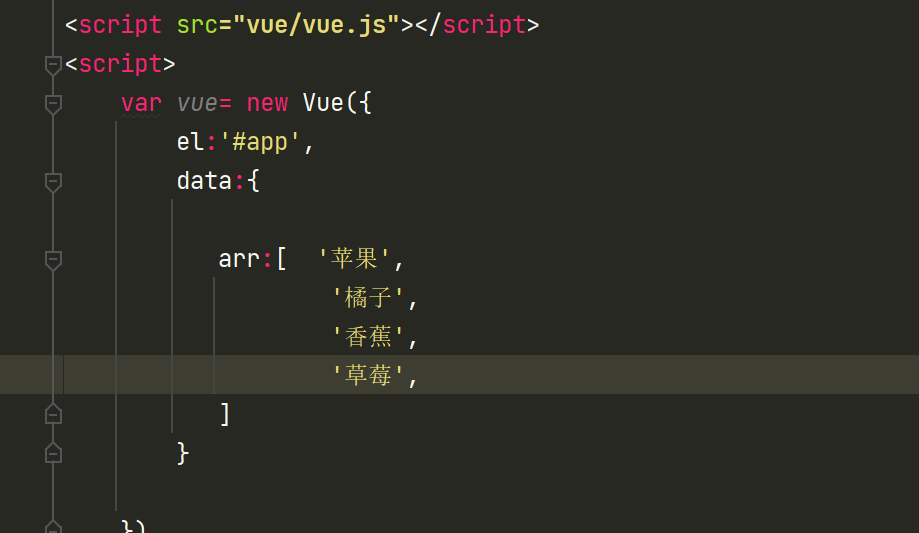
<script src="vue/vue.js"></script>
<script>
var vue= new Vue({
el:'#app',
data:{
arr:[ '蘋果',
'橘子',
'香蕉',
'草莓'
]
}
})
</script>
</body>
~~~


<br/><br/>
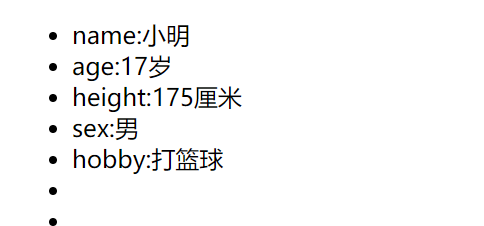
# v-for對象使用方法:
~~~
<li v-for="(item,index) in obj" :key="index">{{index}}:{{item}}</li>
~~~

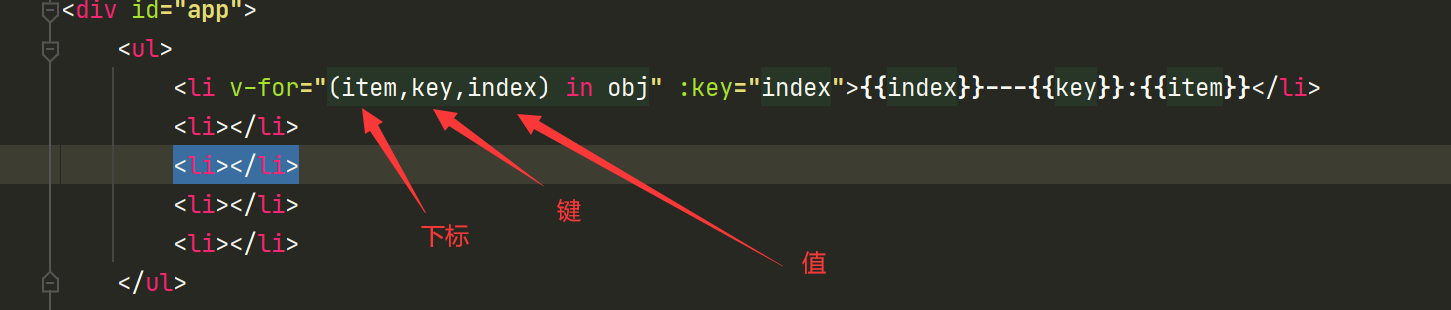
## v-for 3個參數的說明

## 正確的表示方法
```
<li v-for="(item,key,index) in obj" :key="index">{{index}}---{{key}}:{{item}}</li>
```
## 上面的操作一共有三個參數
## item表示對象的內容,
## key表示的是對象key鍵值名稱
## index 表示的是當前obj的下標索引值
# 實際工作中用 v-for遍歷json
- vue語法
- vue語法-字符串
- vue事件v-on:
- vue屬性綁定v-bind:
- v-if 與v-show使用
- v-for使用
- v-for 遍歷json
- v-for 嵌套遍歷
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加監聽
- v-model
- v-model 數據雙向綁定(一般表單用的多)
- v-bind class的應用
- v-bind style使用方法
- 調色板案例 其中用到 v-model和v-bind
- 發布規定限制100字練習
- .stop事件修飾符
- .self事件修飾符
- .prevent事件修飾符
- capture事件修飾符
- once事件修飾符
- 按鍵修飾符
- 系統修飾符
- 鼠標按鍵修飾符
- 表單修飾符
- vue-cli腳手架
- cli文件的編譯命令與過程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----組件
- cli----父子傳值
- cli--子組件修改父組件值
- 生命周期created
- 計算屬性computed
- watch監聽
- 計算屬性與watch監聽實例
- vue組件
- 組件的跟節點注冊
- vue全局變量注冊方法
- 組件局部注冊
- 父子組件通訊
- 組鍵實戰列表
- 動態組件
- keep-alive以及生命周期函數使用
- 單動畫過度
- 多元素動畫過渡
- 多個組件過渡
- 請求后臺api(axios )
- axios請求數據獲取json方法
- axios GET請求數據
- axios POST請求數據
- axios GET與POST的另一種寫法
- cli 為了防止APP.vue與子組件CSS沖突
- cli靜態資源引入(圖片等)
- CSS引入
- axios 腳手架里安裝以及使用
- vue.config配置跨域問題
- 環境變量
- cli打包上線
- 路由設置router
- router路由跳轉方式(編程方式跳轉)
- router路由傳遞參數接受參數
- router嵌套路由
- router動畫過渡
- router去掉鏈接里的#號
- router重定向
- router全局或者局部守衛(登錄驗證)
- <router-link> 相當于a標簽li標簽
- <router-view></router-view> 渲染標簽
- vuex學習--安裝
- vuex-State
- vuex-mutations(函數使用方法)
- 本地存儲
- 接口封裝
- ES6新語法特性-let const
- ES6-模板字符串 ``反引號
- ES6-對象里函數簡化方法
- ES6-箭頭函數
- ES6- rest參數
- ES6-Symbol
- ES6-模塊化
