Symbol是[ES6](https://so.csdn.net/so/search?q=ES6&spm=1001.2101.3001.7020)中引入的一種新的基本數據類型,用于表示一個獨一無二的值。它是JavaScript中的第七種數據類型,與undefined、null、Number(數值)、String(字符串)、Boolean(布爾值)、Object(對象)并列。
你可以這樣創建一個Symbol值:
~~~typescript
const a = Symbol(); console.log(a); //Symbol()
~~~
使用Symbol函數可以生成一個Symbol類型的值,但是你不能在調用Symbol時使用new關鍵字,因為Symbol是基本數據類型,而不是對象。比如下面的寫法是錯誤的:
~~~typescript
//報錯,Symbol is not a constructorconst a = new Symbol();
~~~
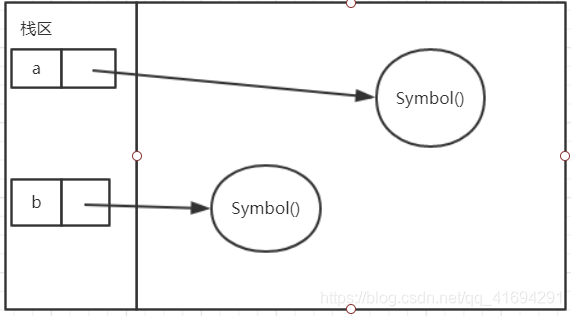
使用Symbol()創建一個Symbol類型的值并賦值給a變量后,你就得到了一個在內存中獨一無二的值。現在除了通過變量a,任何人在任何作用域內都無法重新創建出這個值。例如當你這樣寫:
~~~typescript
const b = Symbol();
~~~
盡管a和b都是使用Symbol()創建出來的,但是它們在內存中看起來卻是這樣的:

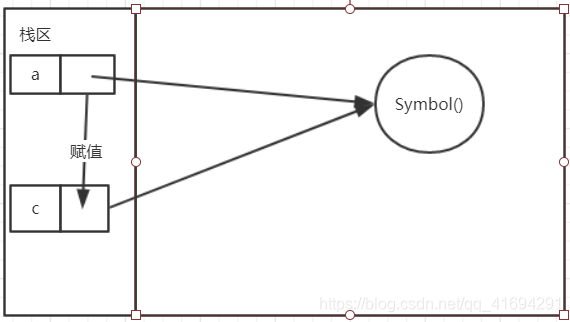
實際上,a變量拿到了內存中某塊內存的唯一引用(這里所說的引用,其實就是該內存的地址)。如果不借助a變量,你不可能再得到這個地址。因此:
~~~delphi
a !== b; //a和b持有的是兩塊內存的引用 const c = a; //手動把a里保存的地址保存在c變量中a === c; //c和a現在指向同一塊內存,因為它們保存了同樣的地址
~~~
?
這種行為看似難以理解,但其實它與對象遵循相同的規則,如:
~~~delphi
var a = {};var b = {}; a !== b; //a和b各自被分配了不同的內存,因此它們保存了不同的地址 //借助變量a,變量c拿到了a指向的那個對象的地址,因此兩者相等var c = a;a === c;
~~~
?但是對于同為基本數據類型的[字符串](https://so.csdn.net/so/search?q=%E5%AD%97%E7%AC%A6%E4%B8%B2&spm=1001.2101.3001.7020)來說,它不遵循類似的規則。
比如:
~~~typescript
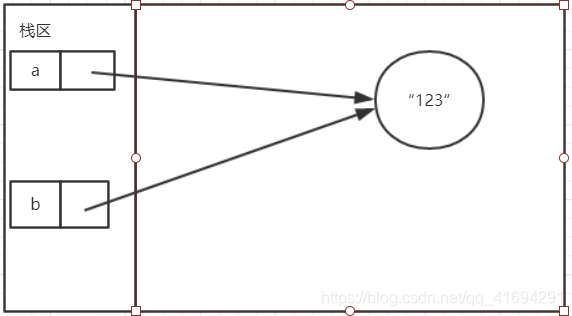
var a = "123";var b = "123"; a === b; //返回true。兩者在常量區引用同一個字符串
~~~

我們首先通過變量a在內存中創建了字符串“123”,然后在不借助變量a的情況下,又通過var b = "123"拿到了對“123”這個字符串的引用,兩者指向內存中的同一塊內存地址。
因此我們說,a無法確保別的變量無法拿到它保存的地址(前提是不通過a)。但是對于var a = Symbol()這樣的語句,a變量內保存的值是唯一的,因為除了借助a變量,你永遠無法得到a中保存的值。這也是Symbol的本質。
可能很多人比較奇怪,一個Symbol類型的變量里面到底保存了什么呢?
我們看兩行代碼:
~~~typescript
var a = Symbol(); console.log(a); //Symbol()
~~~
我們試圖輸出a的值,但js引擎輸出了Symbol()。顯然它不能說明a的值是字符串,因為:
~~~typescript
typeof a === "symbol";
~~~
- vue語法
- vue語法-字符串
- vue事件v-on:
- vue屬性綁定v-bind:
- v-if 與v-show使用
- v-for使用
- v-for 遍歷json
- v-for 嵌套遍歷
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加監聽
- v-model
- v-model 數據雙向綁定(一般表單用的多)
- v-bind class的應用
- v-bind style使用方法
- 調色板案例 其中用到 v-model和v-bind
- 發布規定限制100字練習
- .stop事件修飾符
- .self事件修飾符
- .prevent事件修飾符
- capture事件修飾符
- once事件修飾符
- 按鍵修飾符
- 系統修飾符
- 鼠標按鍵修飾符
- 表單修飾符
- vue-cli腳手架
- cli文件的編譯命令與過程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----組件
- cli----父子傳值
- cli--子組件修改父組件值
- 生命周期created
- 計算屬性computed
- watch監聽
- 計算屬性與watch監聽實例
- vue組件
- 組件的跟節點注冊
- vue全局變量注冊方法
- 組件局部注冊
- 父子組件通訊
- 組鍵實戰列表
- 動態組件
- keep-alive以及生命周期函數使用
- 單動畫過度
- 多元素動畫過渡
- 多個組件過渡
- 請求后臺api(axios )
- axios請求數據獲取json方法
- axios GET請求數據
- axios POST請求數據
- axios GET與POST的另一種寫法
- cli 為了防止APP.vue與子組件CSS沖突
- cli靜態資源引入(圖片等)
- CSS引入
- axios 腳手架里安裝以及使用
- vue.config配置跨域問題
- 環境變量
- cli打包上線
- 路由設置router
- router路由跳轉方式(編程方式跳轉)
- router路由傳遞參數接受參數
- router嵌套路由
- router動畫過渡
- router去掉鏈接里的#號
- router重定向
- router全局或者局部守衛(登錄驗證)
- <router-link> 相當于a標簽li標簽
- <router-view></router-view> 渲染標簽
- vuex學習--安裝
- vuex-State
- vuex-mutations(函數使用方法)
- 本地存儲
- 接口封裝
- ES6新語法特性-let const
- ES6-模板字符串 ``反引號
- ES6-對象里函數簡化方法
- ES6-箭頭函數
- ES6- rest參數
- ES6-Symbol
- ES6-模塊化
