# 父子組件傳值
## 父組件傳值給子組件
## 我們使用組件一定是依托在某一個父組件的身上,比如我們上面寫的Mashibing.vue文件就是依托在App.vue文件中,此時我們如果要使用App.vue文件中的值怎么辦
## vue提供了一個props的入口,也是父子組件之間唯一的傳值方式,父組件通過v-bind自定義屬性傳入值,子組件通過props接受對應的參數
# 父組件
```
<template>
<div>
<Mashibing :msb-value="a"></Mashibing>
</div>
</template>
```
## 公共v-bind自定義屬性傳值,注意由于vue的屬性對大小寫不敏感,所以如果需要寫駝峰命名,需要使用-隔開
## 比如msb-value代表的就是msbValue
```
data(){
return {
a: 100
}
}
```
# 子組件
```
<script>
export default {
// 羅列父組件傳進的屬性值
props:['msbValue'],
data() {
return {
a: 100
}
},
methods:{
add() {
this.a ++
}
}
}
</script>
```
```
<template>
<div>
<h1>馬士兵教育,我接收到的父組件的值是:{{msbValue}}</h1>
</div>
</template>
```

子組件通過props羅列父組件的傳值,接收的參數可以有多個,props可是數組,也可以是對象
## 父組件
```
<div>
<Mashibing :msb-value="a" :value-b="b" :value-c="c"></Mashibing>
</div>
```
## 子組件接受,數組方式
```
<template>
<div>
<h1>馬士兵教育,我接收到的父組件的值是:{{msbValue}} {{valueB}}
{{valueC}}</h1>
</div>
</template>
<script>
export default {
// 羅列父組件傳進的屬性值
props:['msbValue','valueB','valueC'],
data() {
return {
}
},
methods:{
add() {
this.a ++
}
}
}
</script>
```

## 可以使用對象去接收參數
```
props:{
msbValue: Number,
valueB: Number,
valueC: Number
}
```
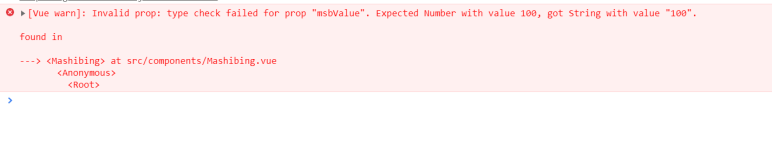
如果props是一個對象,那么這個對象的key是自定義傳入參數屬性,value是希望傳入的參數類型
比如我們限制的是數字類型
但是我們傳入的是一個字符串,此時,控制臺后報錯,提示你希望傳入number類型

如果props是對象的話,參數可以配置
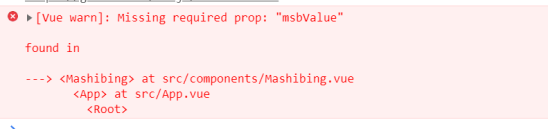
比如配置參數必填項
```
props:{
msbValue: {
type: Number,
required: true
},
valueB: Number,
valueC: Number
},
```
如果props的值也是一個對象,type代表的是類型,required是一個布爾值,如果為ture代表的是設置必填項,如果不填,則會拋出錯誤

## 比如default代表的是默認的不傳入的值的參數
```
msbValue: {
type: Number,
default: 500
}
```

如果props的default值是Object或者Array,需要使用函數return
```
msbValue: {
type: Object,
default: ()=>{
return {a:100}
}
}
```

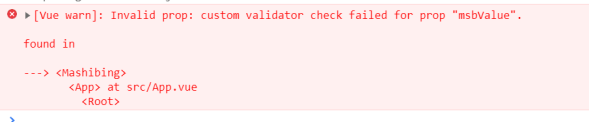
## validator是數據的校驗
```
msbValue: {
type: Number,
// 數據的校驗
validator: function(value) {
return value > 101
}
}
```

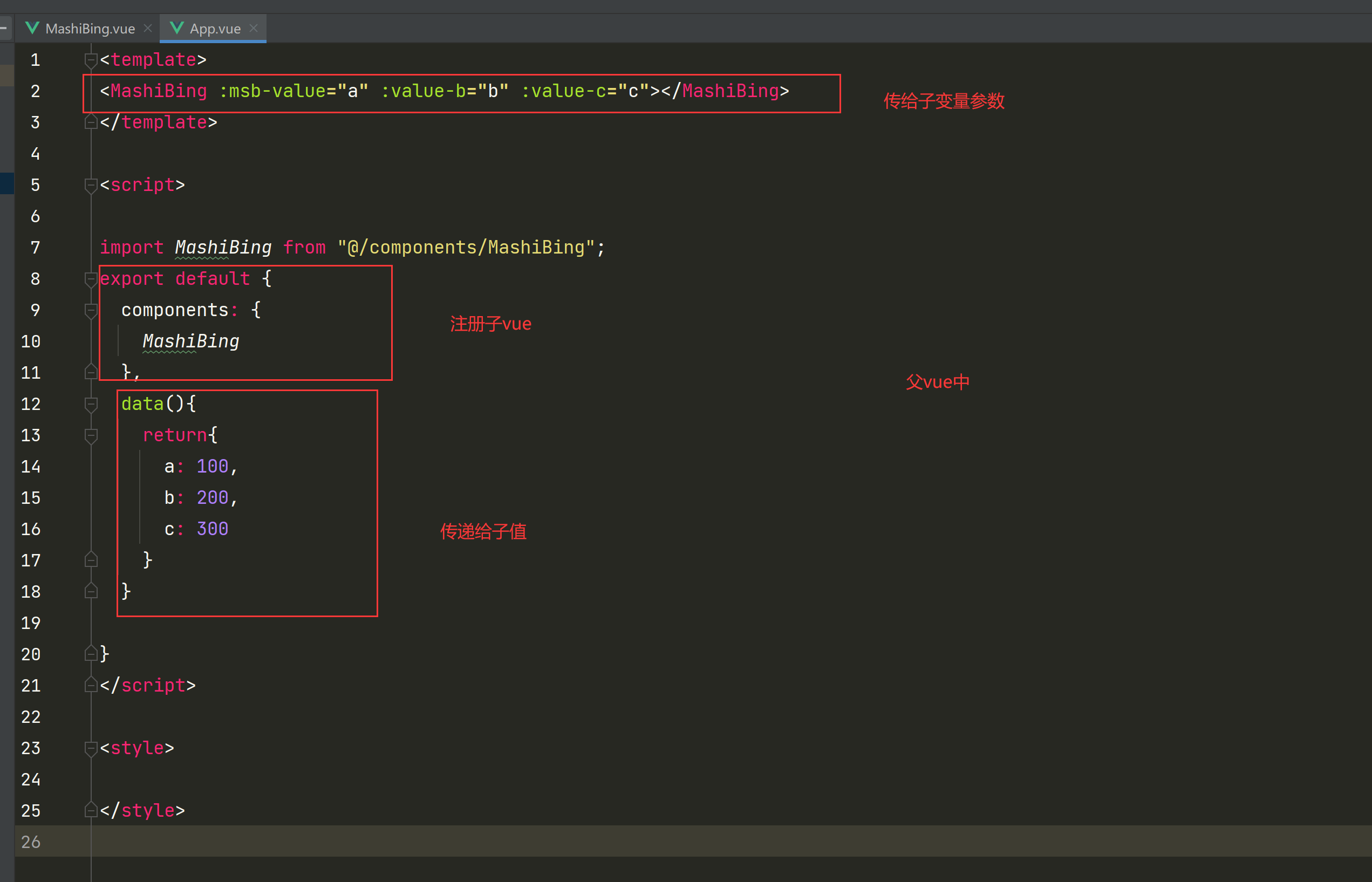
# 自己寫的父子傳值代碼:
## 父 app.vue
~~~
<template>
<MashiBing :msb-value="a" :value-b="b" :value-c="c"></MashiBing>
</template>
<script>
import MashiBing from "@/components/MashiBing";
export default {
components: {
MashiBing
},
data(){
return{
a: 100,
b: 200,
c: 300
}
}
}
</script>
<style>
</style>
~~~
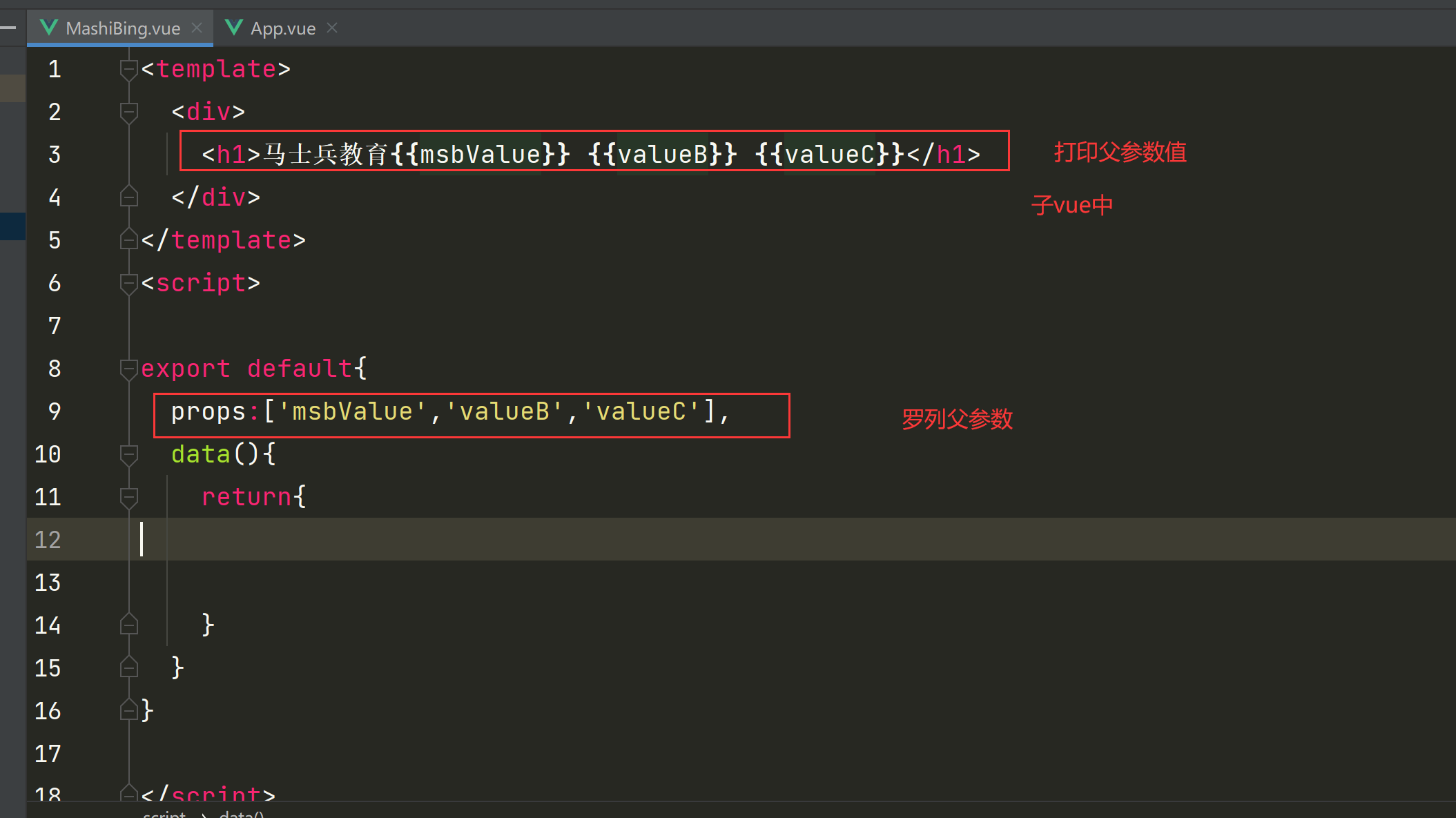
## 子 MshiBing.vue
~~~
<template>
<div>
<h1>馬士兵教育{{msbValue}} {{valueB}} {{valueC}}</h1>
</div>
</template>
<script>
export default{
props:['msbValue','valueB','valueC'],
data(){
return{
}
}
}
</script>
<style>
</style>
~~~


- vue語法
- vue語法-字符串
- vue事件v-on:
- vue屬性綁定v-bind:
- v-if 與v-show使用
- v-for使用
- v-for 遍歷json
- v-for 嵌套遍歷
- v-html和v-text
- v-cloak
- v-once
- v-pre
- v-on元素添加監聽
- v-model
- v-model 數據雙向綁定(一般表單用的多)
- v-bind class的應用
- v-bind style使用方法
- 調色板案例 其中用到 v-model和v-bind
- 發布規定限制100字練習
- .stop事件修飾符
- .self事件修飾符
- .prevent事件修飾符
- capture事件修飾符
- once事件修飾符
- 按鍵修飾符
- 系統修飾符
- 鼠標按鍵修飾符
- 表單修飾符
- vue-cli腳手架
- cli文件的編譯命令與過程
- cli-- mian.js配置文件
- cli-index.html
- cli-app.vue
- cli----組件
- cli----父子傳值
- cli--子組件修改父組件值
- 生命周期created
- 計算屬性computed
- watch監聽
- 計算屬性與watch監聽實例
- vue組件
- 組件的跟節點注冊
- vue全局變量注冊方法
- 組件局部注冊
- 父子組件通訊
- 組鍵實戰列表
- 動態組件
- keep-alive以及生命周期函數使用
- 單動畫過度
- 多元素動畫過渡
- 多個組件過渡
- 請求后臺api(axios )
- axios請求數據獲取json方法
- axios GET請求數據
- axios POST請求數據
- axios GET與POST的另一種寫法
- cli 為了防止APP.vue與子組件CSS沖突
- cli靜態資源引入(圖片等)
- CSS引入
- axios 腳手架里安裝以及使用
- vue.config配置跨域問題
- 環境變量
- cli打包上線
- 路由設置router
- router路由跳轉方式(編程方式跳轉)
- router路由傳遞參數接受參數
- router嵌套路由
- router動畫過渡
- router去掉鏈接里的#號
- router重定向
- router全局或者局部守衛(登錄驗證)
- <router-link> 相當于a標簽li標簽
- <router-view></router-view> 渲染標簽
- vuex學習--安裝
- vuex-State
- vuex-mutations(函數使用方法)
- 本地存儲
- 接口封裝
- ES6新語法特性-let const
- ES6-模板字符串 ``反引號
- ES6-對象里函數簡化方法
- ES6-箭頭函數
- ES6- rest參數
- ES6-Symbol
- ES6-模塊化
