## 談tp的跳轉提示頁面

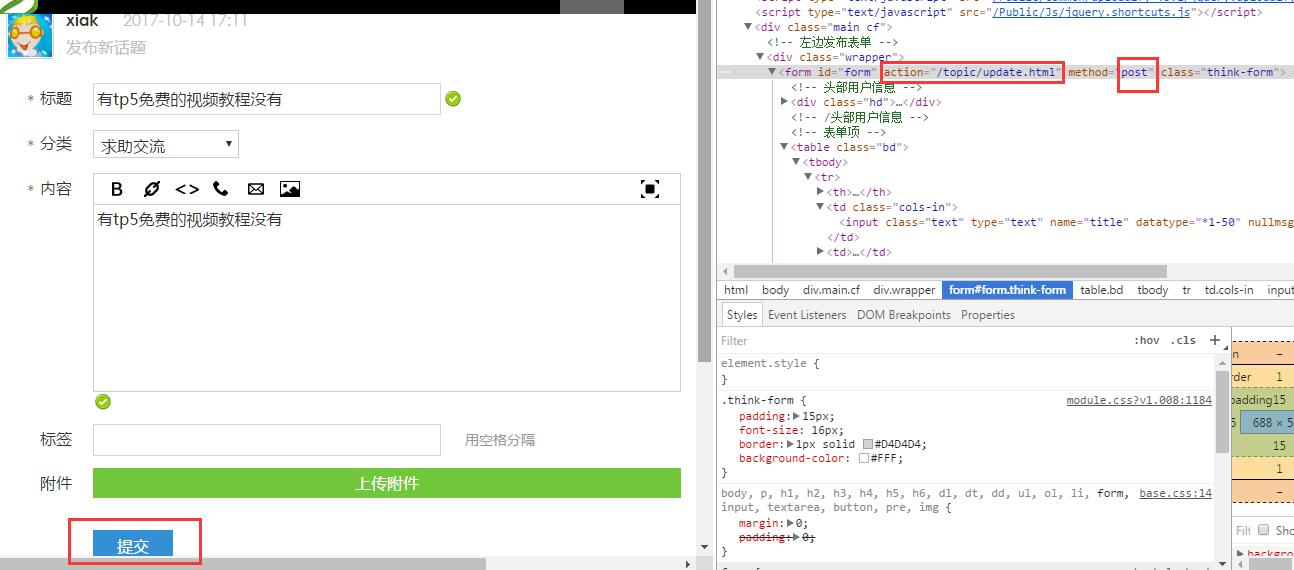
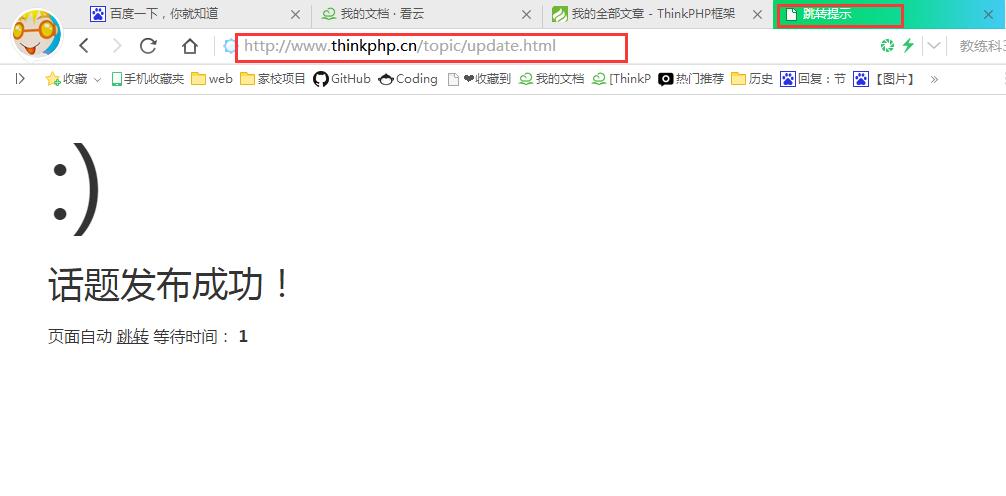
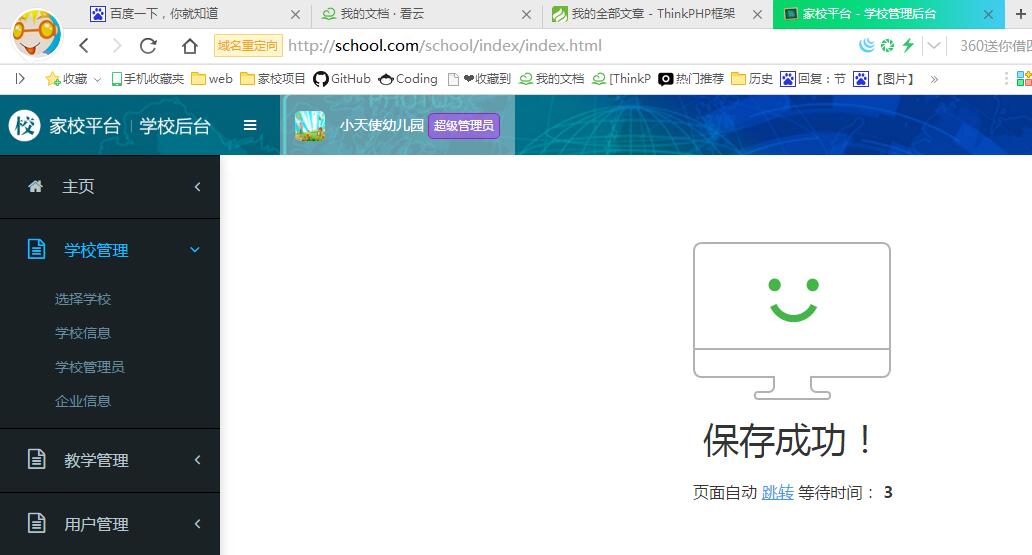
談tp的err和ssu,控制器中幾乎每個方法都是這種代碼吧,思考這個問題時要結合web訪問式程序的特點去思考,web訪問式程序的每次請求就要對應每次響應,而err和ssu就是響應最顯著的標志,當然這僅僅時從業務邏輯上表現得狀態而已,除了邏輯意義上不同,數據不同,兩者就沒沒有區別了。有沒有覺得這種方式就是tp的程序最顯著的標志,從最初的笑臉符號,其實這種頁面叫做跳轉頁面,注意不是重定向,這種頁面的特點是,事件請求頁面收到請求,url不變,就在這個url下面直接渲染跳轉頁面的模版,至于多少秒后的跳轉那和重定向沒關系,為什么這個跳轉特性在tp程序中這么明顯呢,數據提交后不用這種跳轉頁面提示提交成功可以嗎(如果沒有這種跳轉提示頁面,整個過程會讓用戶感覺不適,整個過程太突兀了,用戶感知不到提交動作得反饋狀態,比如一提交,頁面白屏一下,然后就直接跳轉到文章列表頁面,此時就看得到剛插入的文章了,或者是跳到新增文章的表單頁面,不管怎么樣提交后,提交動作完成后總要跳到一個頁面,可以參考php從入門到精通中的例子,當然如果提交動作檢測到有問題而不能成功新增文章,也需要提示用戶,比如標題必填之類的錯誤提示)跳轉提示頁面就是A - C(跳轉頁面,C也可以還是A,總之就是數據提交的地址) - B,是不是我們受tp影響都習慣用這種方式了,因為這種方式最簡單,當然也會在千篇一律的跳轉提示頁面中產生厭惡感,一看到這種類型的頁面,即使改了跳轉頁面的模版也看得出來。想一下為什么tp要這樣,如果不是這樣,那么心中提交,提交后結果通知,怎么連貫的對用戶展示,可以參考其它程序,平常留意一下別的程序,其實心中例子前臺后臺都有,不過由于前后臺往往對用戶體驗的要求不同,所以我們研究時也要區分對待。研究dz webshop,等等程序,可能這種細節不太讓人注意,反而讓我們平常忽略了,但其實這就是最重要的,因為設計得恰到好處,提交動作和通知方式銜接得行云流水般的暢通,所以以讓我們感覺不到它得存在。
關鍵詞,狀態提示,跳轉提示頁面,重定向,重定向提示頁面,錯誤提示頁面,錯誤頁面。
另外這是比較傳統的方式,現在web api的方式較多,所以這種頁面也就少了,不過本質不變。還有注意前臺這種頁面不是特別的明顯,是人們對于前臺頁面的設計比后臺更注重,前臺可以為了一個下單成功而單獨做一個下單成功的頁面,并且每個頁面差異化也比后臺大,所以要區分研究,當然本質東西是不變的,細心留意那些不引人注意的地方,因為那正是設計最成功的地方。
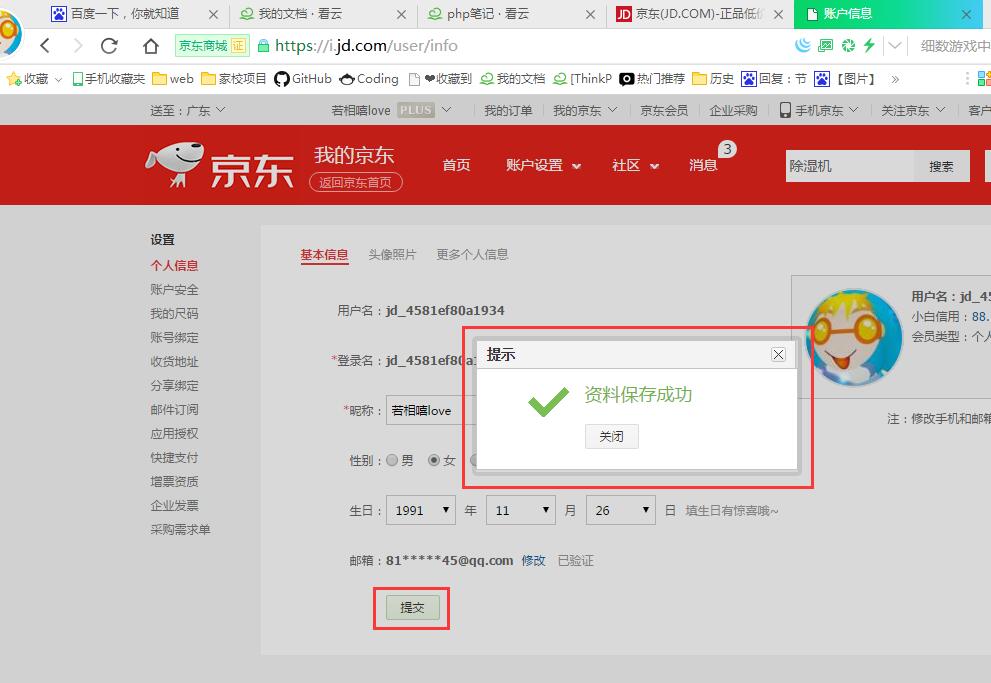
并且還要考慮不同終端的用戶使用習慣,比如后臺各種表單提交,跳轉,因為在電腦上操作,用戶都習慣了這種長久以來的方式,但是在手機端,修改一下個人資料,增加一個收貨地址,還跳來跳去的,移動端網速慢,跳來跳去的讓人很不爽,所以還要考慮用戶體驗。
所以移動端這種用ajax api接口的方式去做的比較多,畢竟直接提交表單的體驗本身就不好,還要用跳轉的方式對用戶展示提交后的反饋結果狀態,所以移動端要換一種方式去做,不過本質依然不變。那就是怎么流暢友好的向用戶展示提交操作的反饋信息和狀態。
* * * * *
iwebshop 后臺編輯商品,修改信息,是直接回到編輯前頁面,沒有跳轉提示頁面,也就是沒有提示的話默認就是成功的意思,當然如果出錯的話,好像是有一個message的錯誤消息方法。
* * * * *
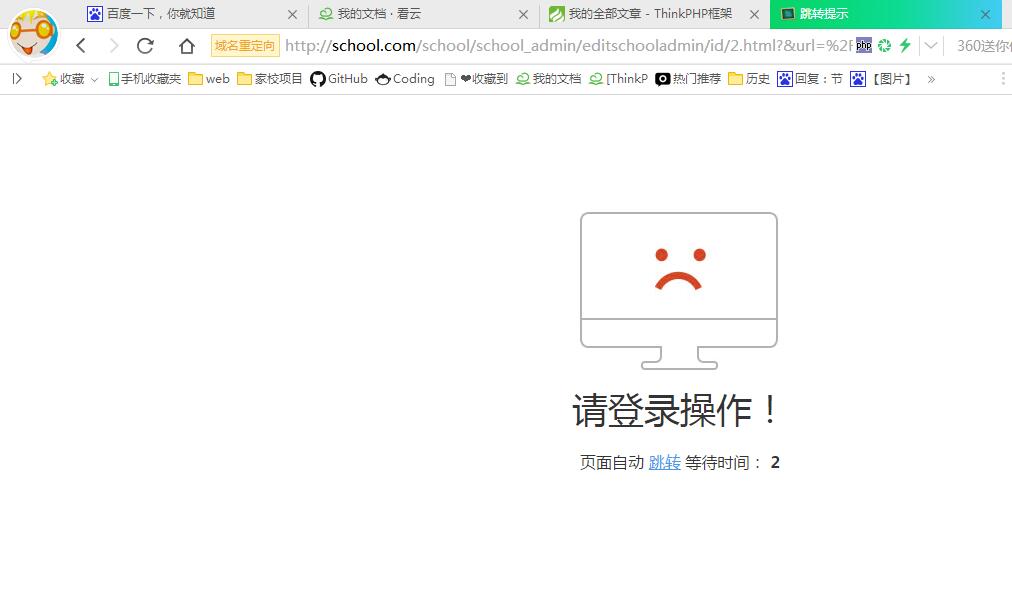
### 用戶操作時慎用重定向
不要直接使用重定向來做跳轉,一定要顯示地響應客戶端請求,并給出提交結果反饋。
不要提交就做重定向來跳轉,這樣很奇怪的(提交后沒有顯示狀態而直接重定向了),應該要用tp那種,顯示跳轉頁面(還是原提交地址,只不過渲染`跳轉頁面模板`而已),然后在跳轉頁面由前端js進行跳轉。
* * * * *
### 資料







* * * * *
last update:2017-10-14 17:44:11
- 開始
- 公益
- 更好的使用看云
- 推薦書單
- 優秀資源整理
- 技術文章寫作規范
- SublimeText - 編碼利器
- PSR-0/PSR-4命名標準
- php的多進程實驗分析
- 高級PHP
- 進程
- 信號
- 事件
- IO模型
- 同步、異步
- socket
- Swoole
- PHP擴展
- Composer
- easyswoole
- php多線程
- 守護程序
- 文件鎖
- s-socket
- aphp
- 隊列&并發
- 隊列
- 講個故事
- 如何最大效率的問題
- 訪問式的web服務(一)
- 訪問式的web服務(二)
- 請求
- 瀏覽器訪問阻塞問題
- Swoole
- 你必須理解的計算機核心概念 - 碼農翻身
- CPU阿甘 - 碼農翻身
- 異步通知,那我要怎么通知你啊?
- 實時操作系統
- 深入實時 Linux
- Redis 實現隊列
- redis與隊列
- 定時-時鐘-阻塞
- 計算機的生命
- 多進程/多線程
- 進程通信
- 拜占庭將軍問題深入探討
- JAVA CAS原理深度分析
- 隊列的思考
- 走進并發的世界
- 鎖
- 事務筆記
- 并發問題帶來的后果
- 為什么說樂觀鎖是安全的
- 內存鎖與內存事務 - 劉小兵2014
- 加鎖還是不加鎖,這是一個問題 - 碼農翻身
- 編程世界的那把鎖 - 碼農翻身
- 如何保證萬無一失
- 傳統事務與柔性事務
- 大白話搞懂什么是同步/異步/阻塞/非阻塞
- redis實現鎖
- 淺談mysql事務
- PHP異常
- php錯誤
- 文件加載
- 路由與偽靜態
- URL模式之分析
- 字符串處理
- 正則表達式
- 數組合并與+
- 文件上傳
- 常用驗證與過濾
- 記錄
- 趣圖
- foreach需要注意的問題
- Discuz!筆記
- 程序設計思維
- 抽象與具體
- 配置
- 關于如何學習的思考
- 編程思維
- 談編程
- 如何安全的修改對象
- 臨時
- 臨時筆記
- 透過問題看本質
- 程序后門
- 邊界檢查
- session
- 安全
- 王垠
- 第三方數據接口
- 驗證碼問題
- 還是少不了虛擬機
- 程序員如何談戀愛
- 程序員為什么要一直改BUG,為什么不能一次性把代碼寫好?
- 碎碎念
- 算法
- 實用代碼
- 相對私密與絕對私密
- 學習目標
- 隨記
- 編程小知識
- foo
- 落盤
- URL編碼的思考
- 字符編碼
- Elasticsearch
- TCP-IP協議
- 碎碎念2
- Grafana
- EFK、ELK
- RPC
- 依賴注入
- 開發筆記
- 經緯度格式轉換
- php時區問題
- 解決本地開發時調用遠程AIP跨域問題
- 后期靜態綁定
- 談tp的跳轉提示頁面
- 無限分類問題
- 生成微縮圖
- MVC名詞
- MVC架構
- 也許模塊不是唯一的答案
- 哈希算法
- 開發后臺
- 軟件設計架構
- mysql表字段設計
- 上傳表如何設計
- 二開心得
- awesomes-tables
- 安全的代碼部署
- 微信開發筆記
- 賬戶授權相關
- 小程序獲取是否關注其公眾號
- 支付相關
- 提交訂單
- 微信支付筆記
- 支付接口筆記
- 支付中心開發
- 下單與支付
- 支付流程設計
- 訂單與支付設計
- 敏感操作驗證
- 排序設計
- 代碼的運行環境
- 搜索關鍵字的顯示處理
- 接口異步更新ip信息
- 圖片處理
- 項目搭建
- 閱讀文檔的新方式
- mysql_insert_id并發問題思考
- 行鎖注意事項
- 細節注意
- 如何處理用戶的輸入
- 不可見的字符
- 抽獎
- 時間處理
- 應用開發實戰
- python 學習記錄
- Scrapy 教程
- Playwright 教程
- stealth.min.js
- Selenium 教程
- requests 教程
- pyautogui 教程
- Flask 教程
- PyInstaller 教程
- 蜘蛛
- python 文檔相似度驗證
- thinkphp5.0數據庫與模型的研究
- workerman進程管理
- workerman網絡分析
- java學習記錄
- docker
- 筆記
- kubernetes
- Kubernetes
- PaddlePaddle
- composer
- oneinstack
- 人工智能 AI
- 京東
- pc_detailpage_wareBusiness
- doc
- 電商網站設計
- iwebshop
- 商品規格分析
- 商品屬性分析
- tpshop
- 商品規格分析
- 商品屬性分析
- 電商表設計
- 設計記錄
- 優惠券
- 生成唯一訂單號
- 購物車技術
- 分類與類型
- 微信登錄與綁定
- 京東到家庫存系統架構設計
- crmeb
- 命名規范
- Nginx https配置
- 關于人工智能
- 從人的思考方式到二叉樹
- 架構
- 今日有感
- 文章保存
- 安全背后: 瀏覽器是如何校驗證書的
- 避不開的分布式事務
- devops自動化運維、部署、測試的最后一公里 —— ApiFox 云時代的接口管理工具
- 找到自己今生要做的事
- 自動化生活
- 開源與漿果
- Apifox: API 接口自動化測試指南
