# 組件模板抽離(了解)
將模板寫在注冊組件對象的template屬性上,這會讓代碼看起來非常難看,而且容易遮擋我們的視覺。
```
<div id="app">
<my-article></my-article>
</div>
<script>
Vue.component('my-artilce',{
template:`
<div>
<h3>這是標題</h3>
<p>段落</p>
</div>`
})
var vm = new Vue({
el:'#app'
})
</script>
```
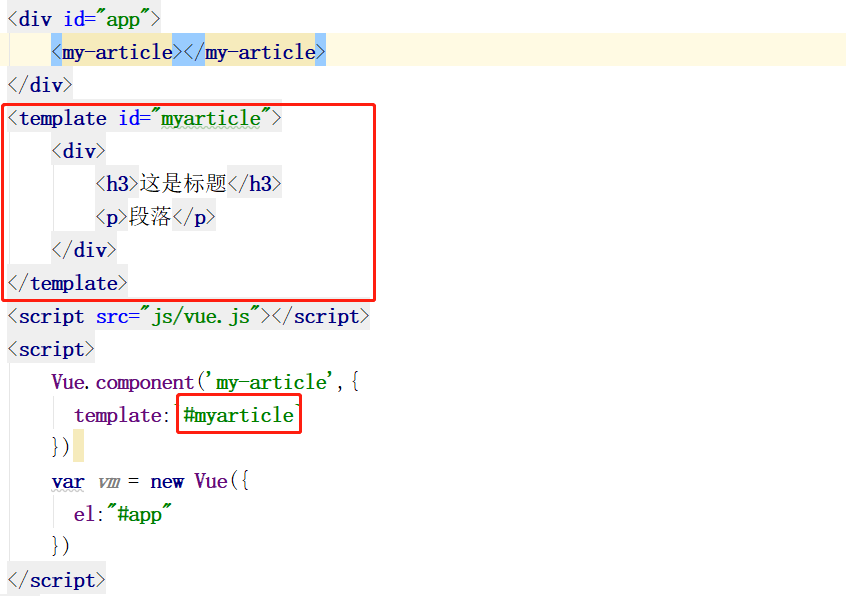
可以將它們單獨拆分到template標簽中,并且指定ID名稱。在注冊對應的template位置放上指定的ID名稱即可。
```
<div id="app">
<my-article></my-article>
</div>
<template id="myarticle">
<div>
<h3>這是標題</h3>
<p>段落</p>
</div>
</template>
<script>
Vue.component('my-artilce',{
template:'#myarticle'
})
var vm = new Vue({
el:'#app'
})
</script>
```
:-: