# 案例(學習掌握)
## 結合bootstrap打造警示框組件
:-: 
```html
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>03bootstrap警示框組件</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div id="app" class="container" style="margin-top: 100px;">
<my-alert></my-alert>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-alert',{
template:`<div class="alert alert-success" role="alert">你好</div>`
})
var vm = new Vue({
el:'#app',
})
</script>
</body>
</html>
```
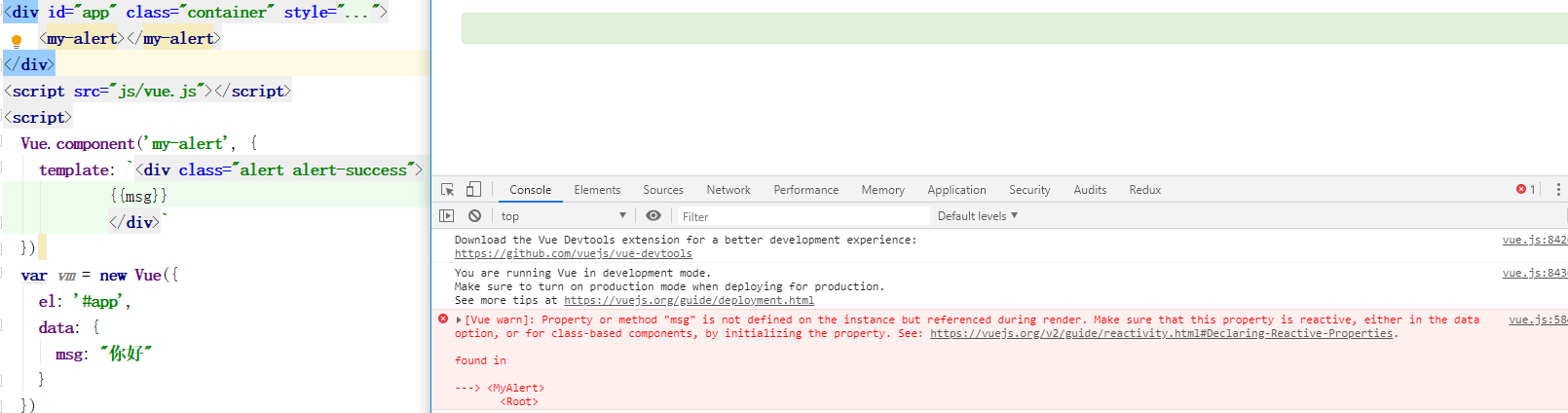
## 組件不可以直接訪問實例數據
```
div id="app" class="container" style="margin-top: 100px;">
<my-alert></my-alert>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-alert', {
template: `<div class="alert alert-success">
{{msg}}
</div>`
})
var vm = new Vue({
el: '#app',
data: {
msg: "你好"
}
})
</script>
```

>[danger] 組件是不可以訪問實例的數據。后面會著重講解組件數據訪問這方面,即組件通信章節。
