# 自定義屬性props(對象方式/驗證)
## 拋出問題
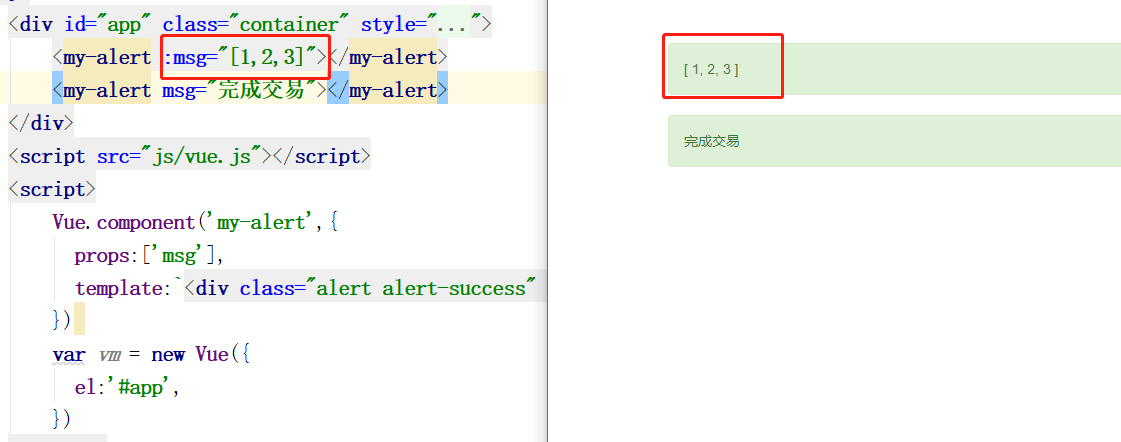
上面書寫的數組方式,我們可以發現一下,不利于團隊協作開發。
如果工作中我們希望團隊協作開發,那么我們的**msg如果期望的是只能傳字符串**,而其它開發者是不確定的,可以給你寫一個**數組**等等,顯然是錯誤的。如下圖,也不報錯,也不提示,這顯然是不正確的。

```
<div id="app" class="container" style="margin-top: 100px;">
<my-alert :msg="[1,2,3]"></my-alert>
<my-alert msg="完成交易"></my-alert>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-alert',{
props:['msg'],
template:`<div class="alert alert-success" >{{msg}}</div>`
})
var vm = new Vue({
el:'#app',
})
</script>
```
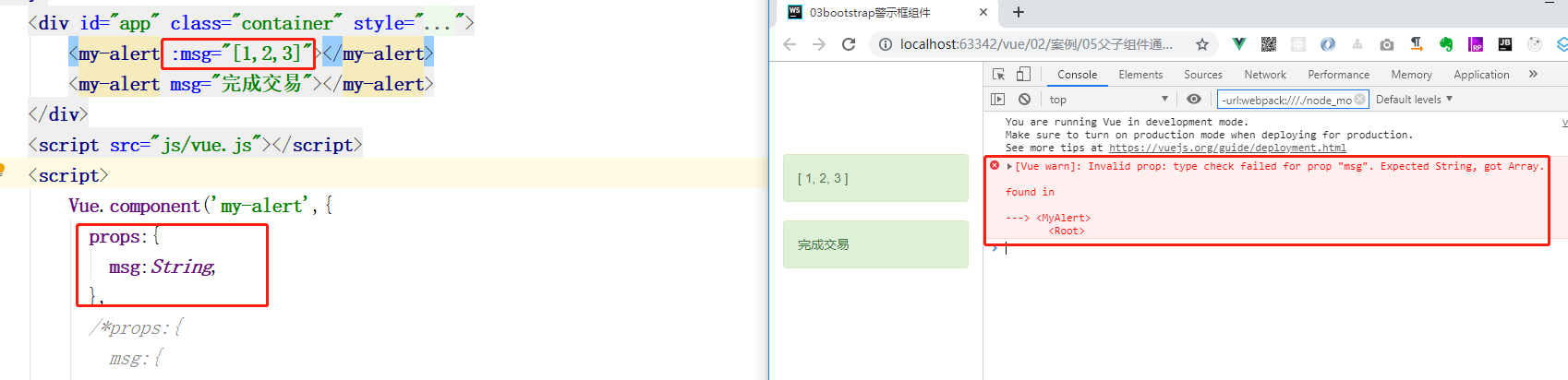
## props數據驗證
支持**String、Number、Boolean、Array、Object、Date、Function、Symbol**
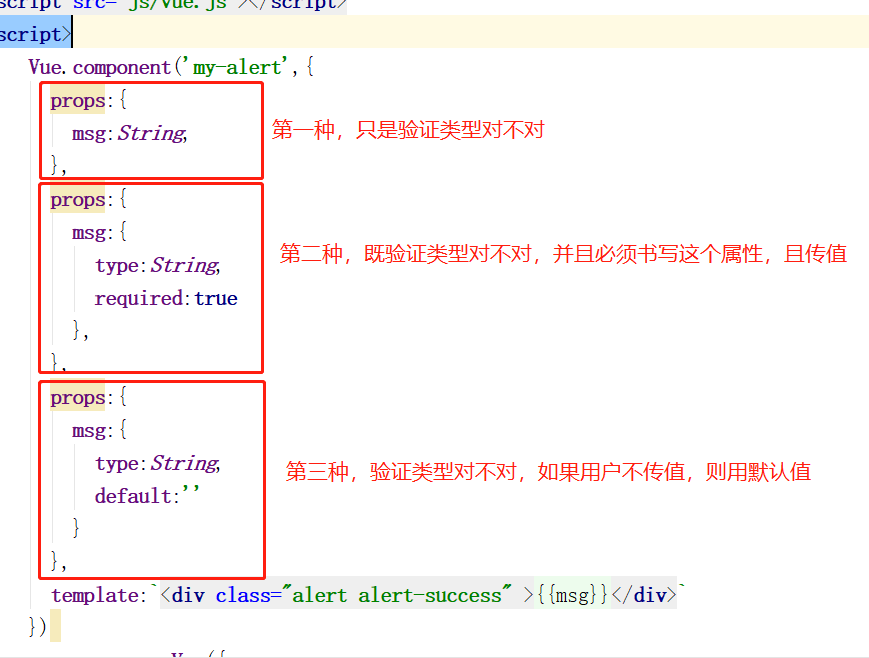
## 那么就需要我們使用對象的方式來進行驗證規則
如下圖,有三種方式:


## 注意事項
>[danger] 驗證數據類型:String、Number、Boolean、Array、Object、Date、Function、Symbol注意首字母要大寫,且不加引號
