# 組件循環
1. 對上面的組件我們可以發現,父組件書寫了兩個,其實本質上還是沒有達到化簡的效果?
2. 如果有100個呢?我們還這么書寫那不是會導致不停的復制粘貼修改嗎?
3. 如果后期改變數量變為50個我們不還得修改結構嗎?肯定有同學會想到v-for循環。那么我們可以將msg對應的值存放到實例中。

```
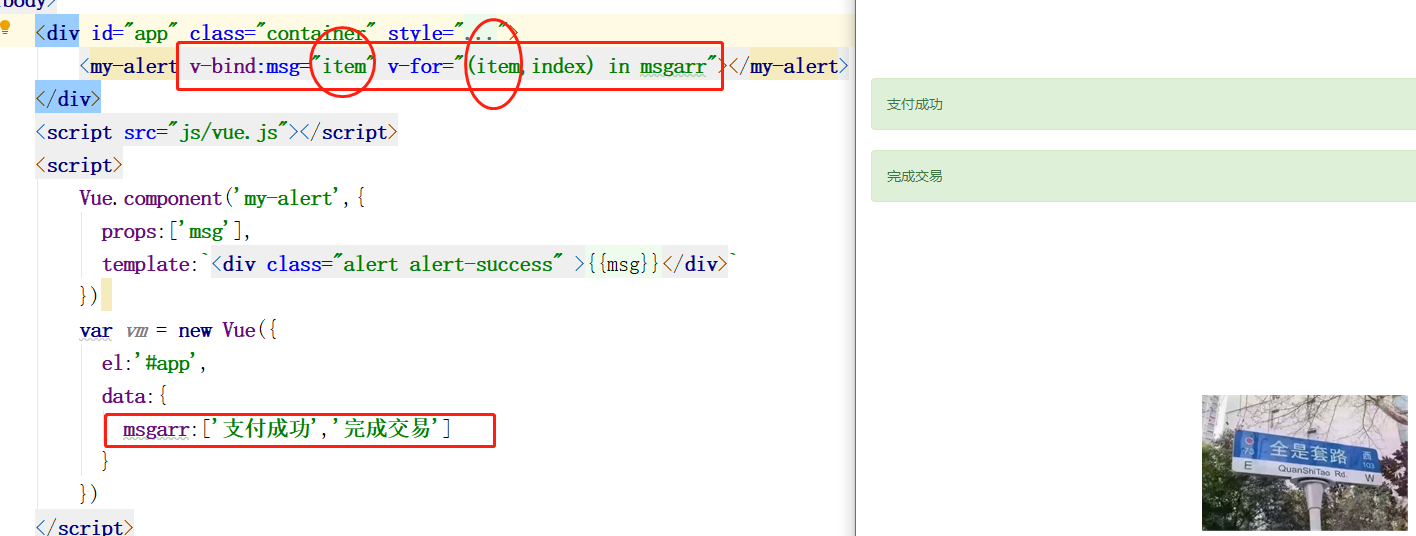
<div id="app" class="container" style="margin-top: 100px;">
<my-alert v-bind:msg="item" v-for="(item,index) in msgarr"></my-alert>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-alert',{
props:['msg'],
template:`<div class="alert alert-success" >{{msg}}</div>`
})
var vm = new Vue({
el:'#app',
data:{
msgarr:['支付成功','完成交易']
}
})
</script>
```
## 關于循環組件的key(必須掌握)
上面的代碼會有一些問題可以通過\*\*瀏覽器開者工具(f12)\*\*來查看一下。
>[warning] vue.js:590 \[Vue tip\]: <my-alert v-for="item in msgarr">: component lists rendered with v-for should have explicit keys. See [https://vuejs.org/guide/list.html#key](https://vuejs.org/guide/list.html#key) for more info.
上面的意思是我們對組件列表進行循環作為明確的key值。我們需要在對組件循環時,添加一個屬性key且key值為字符串或者數字,且key值不可以重復
```
<div id="app" class="container" style="margin-top: 100px;">
<my-alert v-bind:msg="item" v-for="(item,index) in msgarr" :key="index"></my-alert>
</div>
```
>[danger] 不要使用對象或數組之類的非基本類型值作為`v-for`的`key`。請用字符串或數值類型的值。注意key值不可以重復。
## key值的作用(了解)
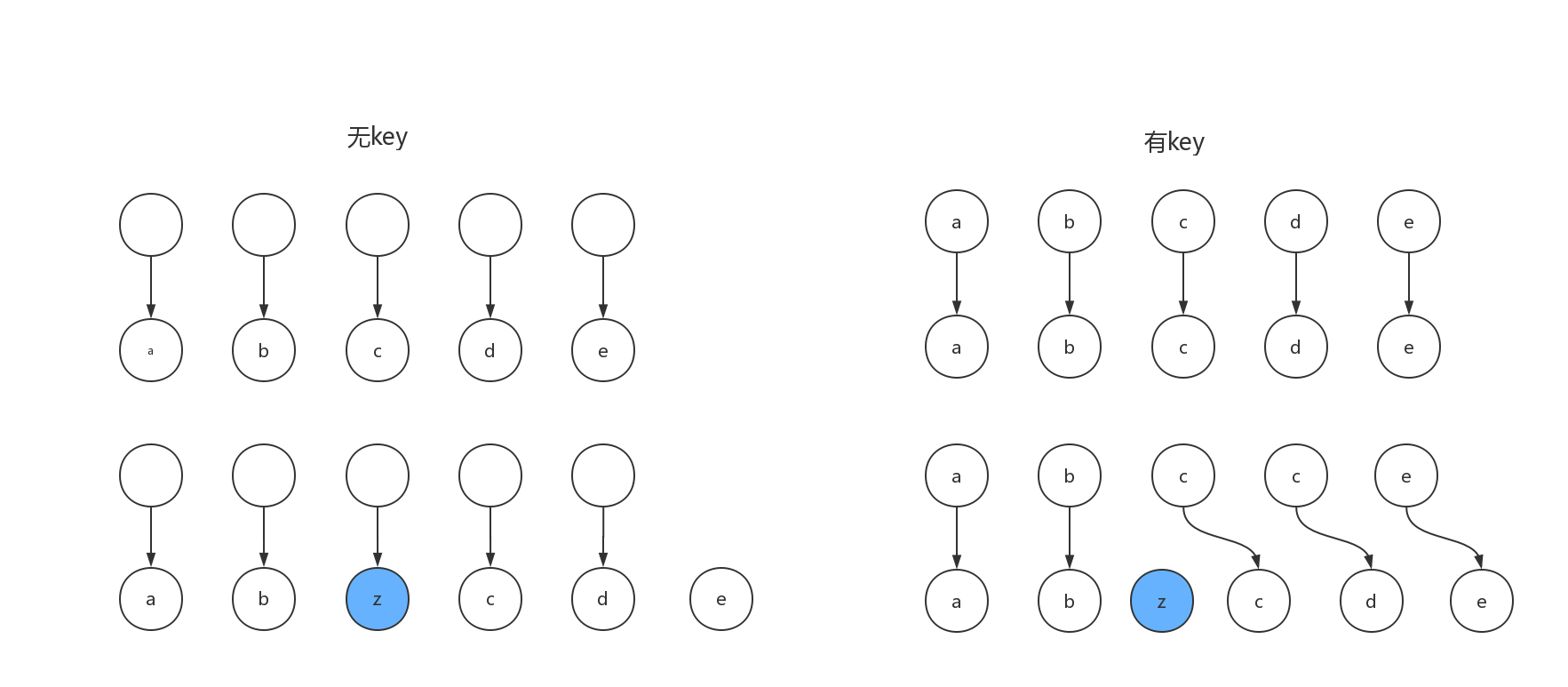
可以查看下圖,如果我們需要對已經循環的組件列表,添加一個新的組件 **z**

### 無key
如圖左側。添加新的組件z,會將原本c組件的內容更新為z組件的內容,d組件的內容改為c組件的內容,e組件的內容會更新為d組件的內容,而e組件則重新創建。
### 有key
如圖右側:添加新的組件z。因為它們有key關聯,會先比較key值相不相同,如果新增的組件的key和原本組件的key不同。則其它組件不需要改變,自己重新創建,且放到相應的位置即可。
### 總結
循環組件的key值,不可以重復。
