# 生命周期(了解掌握)
>[success] 什么是生命周期:從Vue實例創建、運行、到銷毀期間,總是伴隨著各種各樣的事件,這些事件,統稱為生命周期!
生命周期鉤子:就是生命周期事件的別名而已;
生命周期鉤子 = 生命周期函數 = 生命周期事件
## 初始
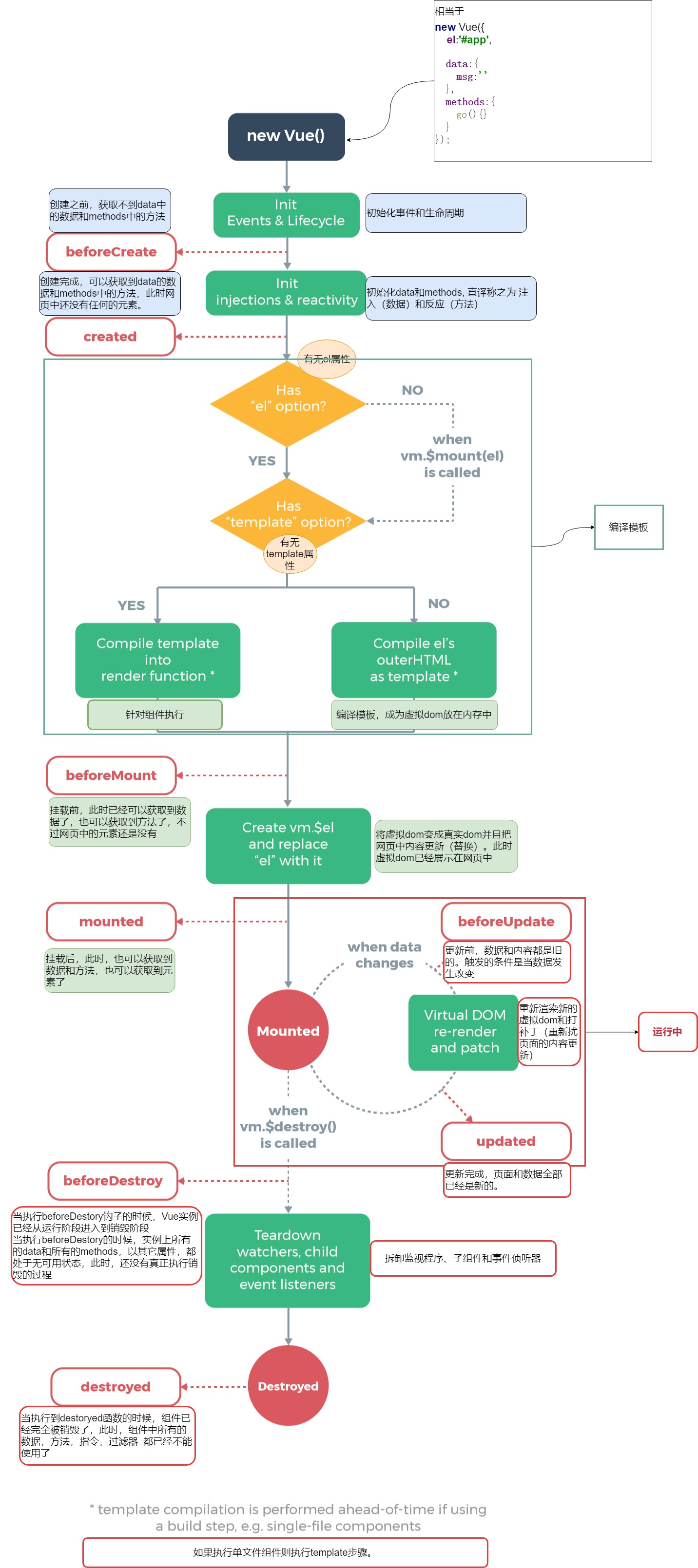
`beforeCreate`:實例剛在內存中被創建出來,此時,還沒有初始化好 data 和 methods 屬性
`created`實例已經在內存中創建OK,此時 data 和 methods 已經創建OK,此時還沒有開始 編譯模板
## 掛載
`beforeMount`此時已經完成了模板的編譯,但是還沒有掛載到頁面中
`mounted`:此時,已經將編譯好的模板,掛載到了頁面指定的容器中顯示
## 更新
`beforeUpdate`狀態更新之前執行此函數, 此時 data 中的狀態值是最新的,但是界面上顯示的 數據還是舊的,因為此時還沒有開始重新渲染DOM節點
`updated` 實例更新完畢之后調用此函數,此時 data 中的狀態值 和 界面上顯示的數據,都已經完成了更新,界面已經被重新渲染好了!
## 銷毀
`beforeDestroy` 實例銷毀之前調用。在這一步,實例仍然完全可用。
`destroyed` Vue 實例銷毀后調用。調用后,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
### 以下生命周期 是在keep-alive組件中才能生效(后期單獨了解)
`activated` keep-alive 組件激活時調用。
`deactivated` keep-alive 組件停用時調用
### 總結 :
created 專門用來做網絡請求ajax
mounted 用來操作元素的 之前都不可以操作元素.之后都可以操作元素.

參考文章:[如何解釋vue的生命周期才能令面試官滿意?](https://juejin.im/post/5ad10800f265da23826e681e)
