# 組件通信
## 概念
>[success] **父組件中的數據傳入到子組件中,子組件的數據發生改變影響父組件的顯示。**
## 已知
子組件是不能直接使用父組件或者Vue實例的數據的
## 問題
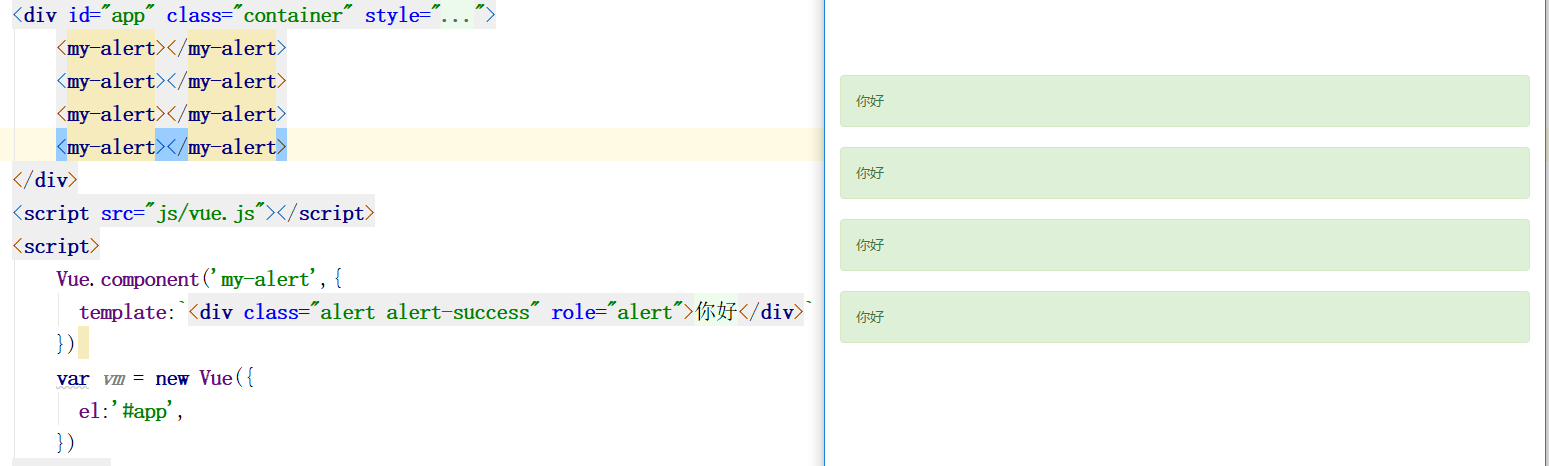
:-: 
可以發現組件內部的文本已經是具體的值,**不夠靈活**。而大部分情況下,我們是希望**組件的文本或者其它信息會根據外部的變量進行變化**。
## 舉例
比如在一個頁面中,我們從服務器請求到了很多的數據。
其中一部分數據,并非是我們整個頁面的大組件來展示的,而是需要下面的子組件進行展示。
這個時候,并不會讓子組件再次發送一個網絡請求,而是直接讓大組件(父組件)將數據傳遞給小組件(子組件)。
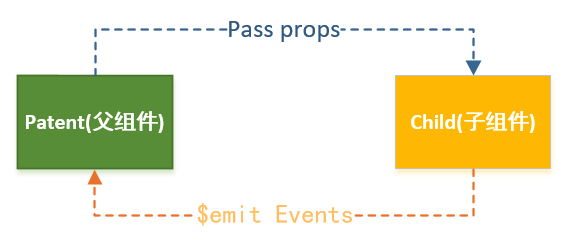
## 如何進行父子組件間的通信呢?
>[success] Vue官方
> 通過props向子組件傳遞數據
> 通過事件向父組件發送消息
:-: